Axure:以秒表计时为例,看如何停止及继续循环
本文作者将尝试用两种方法来实现【秒表计时】功能,探讨一下如何实现:循环的开始、循环的结束、循环的继续。enjoy~

在原型设计过程中,有一些常用的交互效果,涉及到循环,例如:
- 轮播图一直轮播
- 60s后重新获取手机验证码
- 时间显示
- 秒表计时
- 播放/暂停
而“重新获取手机验证码”又涉及停止循环,“播放/暂停”还涉及到继续循环
今天,我们尝试用以下两种方法来实现【秒表计时】功能,探讨一下如何实现:循环的开始、循环的结束、循环的继续。
- 方法1:使用触发事件 —— 只需要1个元件即可
- 方法2:使用动态面板 —— 需要1个元件和1个动态
方法只是达到目标的途径,途径并不唯一,方法也不独属。希望大家在理解原理之后,能够举一反三、灵活应用于其他需要的场景。
先看效果:

鼠标单击上方区域,开始循环
每1毫秒自增1
再单击可切换暂停/继续循环
快速预览成果:https://s72nl9.axshare.com/
方法1:使用触发事件 —— 只需要1个元件即可
1.1 概况
所需要元件:
- 矩形元件 * 1 (也可以其他元件,只要能输出文本的即可)
涉及交互事件(用例):
- 鼠标单击时
- 选中时
涉及动作:
- 切换选中状态
- 设置文本
- 等待
- 触发事件
是否涉及判断条件:
是,有判断条件
涉及函数及公式:
- text —— 元件的文件值
- this —— 当前元件
- [[this.text + 1]] —— 当前元件的值加1(例如,原来为0,执行之后变为1)
1.2 素材制作
几无特殊说明的地方,以下仅为示例中的设置。实际应用中大家应该自由发挥
拖入一个矩形,填入0,或者不要写入任何字符。
空的矩形,代表其text值为0
若填入了非数字的字条,[[this.test + 1]]得出来的结果将是一个字符串,而不能实现累加
(不重要)示例中做了以下处理
- 元件命名为 “1”
- 元件填充色为 F2F2F2
- 元件线宽设置为None (无边框)
- 元件圆角半径设置为 5
1.3 交互设计
目标:
第1次点击元件开始循环 —— 每隔1毫秒累加1
再次点击时:
停止(暂停) —— 若还在累加,则停止。值不再变化
继续 —— 若未在累加,则继续循环。值继续每隔1毫秒累加1
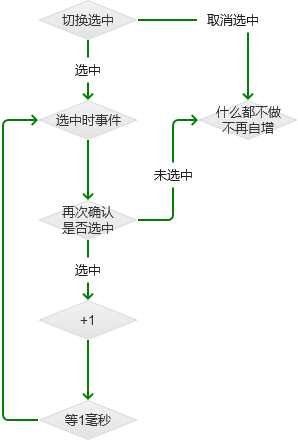
先看一下流程图

再来添加元件1的交互事件
(1)鼠标点击时:切换当前元件的选中状态 —— 注:如果没有特殊设置过,默认是未选中状态
(2)选中时:如果 当前元件的选中状态为true(选中),则执行接下来的动作
- 当前元件值加1
- 等待1毫秒
- 触发“当前元件”的“选中时”事件(达成循环)
注意:当选中状态变为flase(未选中)时,就不会执行下来的动作 —— 循环停止
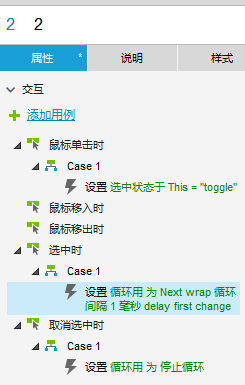
添加好后的情况如下图

OK,方法1已经完成。F5预览,点点鼠标,效果出来了吗?!
我们再来看一下方法2
方法2:使用动态面板 —— 需要1个元件和1个动态
2.1 概况
所需要元件:
- 矩形元件 * 1 (也可以其他元件,只要能输出文本的即可)
- 动态面板 * 1 (面板下面至少要有2个状态)
涉及交互事件(用例):
- 鼠标单击时
- 选中时
- 取消选中时
- (动态面板)状态改变时
涉及动作:
- 切换选中状态
- 设置(动态)面板状态 —— 向后循环、循环间隔、停止循环
- 设置文本
是否涉及判断条件:
无,无判断条件
涉及函数及公式:
- Next —— 动作面板的下一状态
- text —— 元件的文件值
- target —— 目标元件
- [[tatget.text + 1]] —— 目标元件的值加1(例如,原来为0,执行之后变为1)
2.2 素材制作
- 拖入一个面板,命名为“2” —— 示例中其他设置与1一致
- 插入一个动态面板,命名为“循环用” —— 示例中,宽高:20*20、位置:元件2的右上角
- 增加动态面板“循环用”新的状态 —— 保存至少有2个状态(这样才能循环)
无特殊效果,所以就不截图了
2.3 交互设计
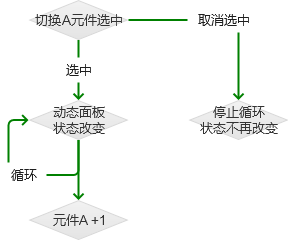
先看一下流程图:

添加元件”循环用”的交互事件
(1)鼠标点击时
切换当前元件的选中状态 —— 注:如果没有特殊设置过,默认是未选中状态。
(2)选中时
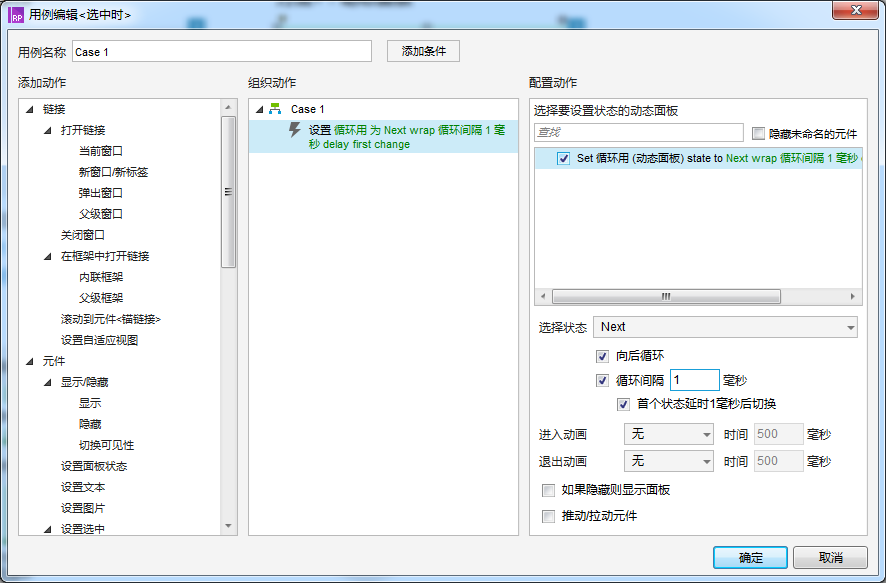
设置“循环用”的面板为Next,并且选中“向后循环”,设置“循环间隔”时间为1毫秒,同时勾选“首个状态延时x毫秒后切换”。
- 向后循环 —— 达成循环
- 循环间隔 —— 多久执行一次,想当于方法1中的等待时间
- 首个状态延时x毫秒后切换 —— 不是立即切换,而是(在触发之后)等待相同的时间再切换,保存与其他面板切换的时间一致
(3)取消选中时
设置“循环用”的面板的状态为“停止循环”。
设置好之后,如下图:


以上达到了“循环用”动态面板的循环(切换状态),及停止循环的效果。
但数值还没有变,下面,我们就要借用“循环用”的循环来达到数值(秒表)的累加效果
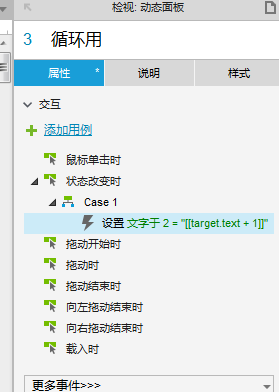
添加元件”循环用”的交互事件
状态改变时:设置“2”的文本值加1
公式[[tatget.text + 1]]达到加1的效果

所以,只要“循环用”的状态变化1次,“2”的值就要执行一次加1 —— 实现“2”值的循环累加;
当“循环用”的状态未变化时,“2”值也不累加,不变 —— 实现“2”值的循环累加的停止
从而实现了秒表计时的目标。
OK,方法2已经完成了。F5预览一下,效果都出来了吗?!
扩展部分
通过灵活使用循环原理,还可以实现如下效果:
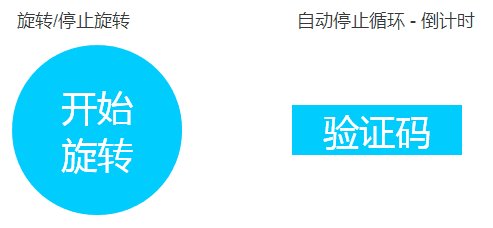
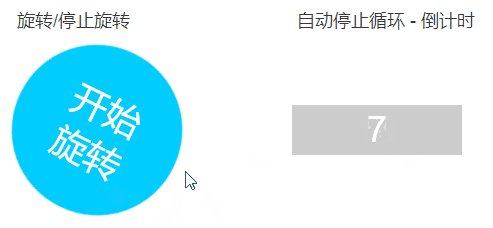
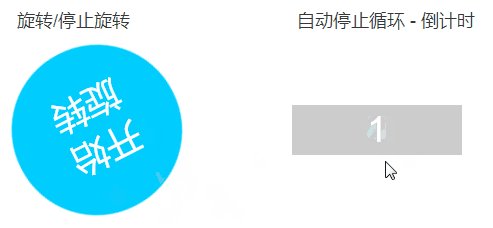
- 自动停止循环 —— 10s倒计时后可再次获取验证码
- 点击切换旋转/停止旋转

详细如何制作就不在此文中赘述了,大家可以尝试了下。
以上所有效果预览地址:https://s72nl9.axshare.com/
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








最近正在学习,明天拿来试
原型文件地址https://quqi.com/s/787633/xMkC449Za4eGia6I/74