中继器使用场景(五):真实环境注册、多身份登录、找回密码
在设计登录注册模块时,多用户登录和找回密码的交互一直是设计难点之一;这篇文章给大家讲解,如何通过中继器完成注册登录的设计。

原型交互中的注册、登录、找回密码,已经是很成熟的案例了,大部分都是用预设用户名、密码,通过条件判断来实现交互效果;或是通过全局变量以(用户名:密码)的形式进行存储和判断。
这些做法的问题就在于:
1.客户无法自主体验真实环境注册、登录、找回密码功能,要按照原型制作者的要求输入设定好的用户名和密码来体验。
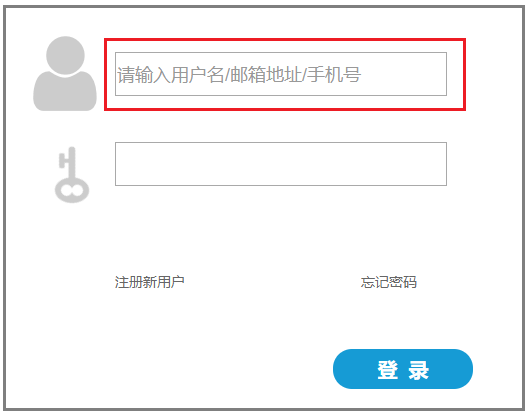
2.对于例如像微信app,用户名可以是手机、邮箱、微信号、qq号,这样的多身份登录,上述办法就显得很吃力了。比如下图这种方式:

实际利用中继器,非常方便实现真实的注册、多身份登录、找回密码等功能,不用给客户设置条件,完全是真实条件下的开发注册。
演示效果如下:

交互功能:
- 用户真实注册、登录,不用提前预设条件
- 对已经注册的用户名、邮箱地址、手机号自主排重,即不能重复注册
- 登录和找回密码功能,实时验证所填信息是否正确
元件准备:
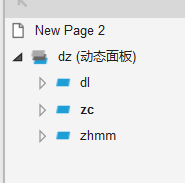
1、页面中拖入动态面板dz,并设置3个state,分别为dl、zc、zhmm

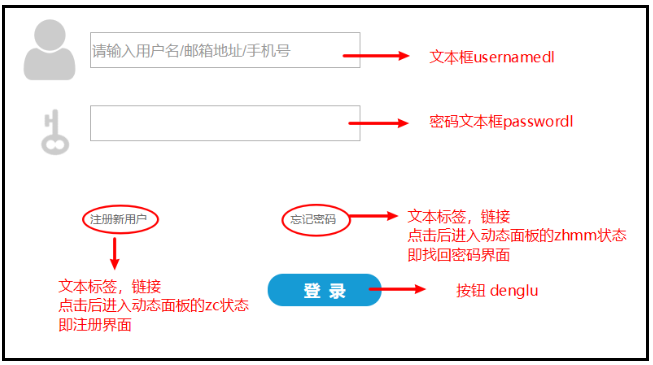
dl:登录界面,元件分布如下:


zc:注册界面,元件分布如下:

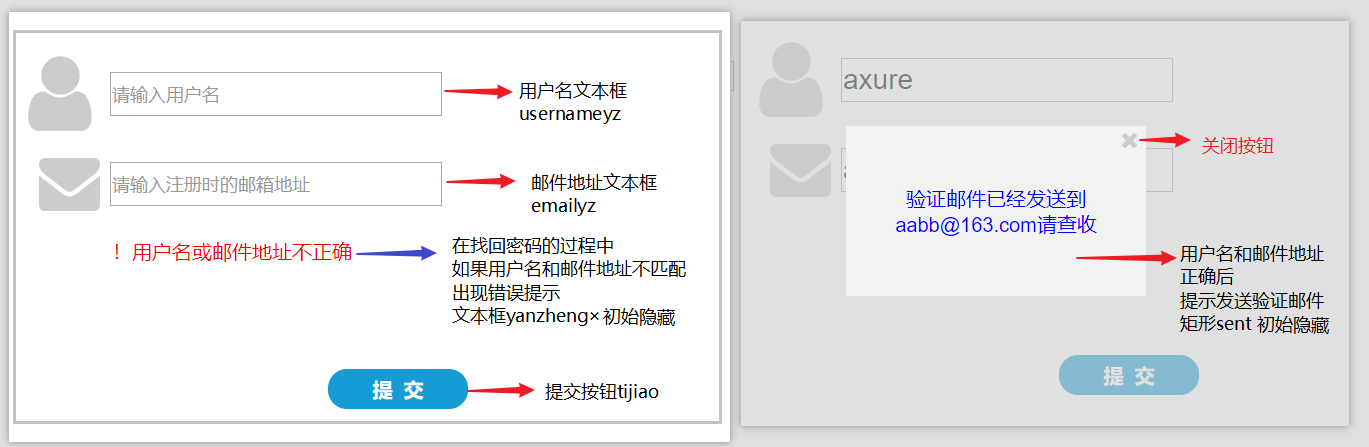
zhmm:找回密码界面,元件分布如下:

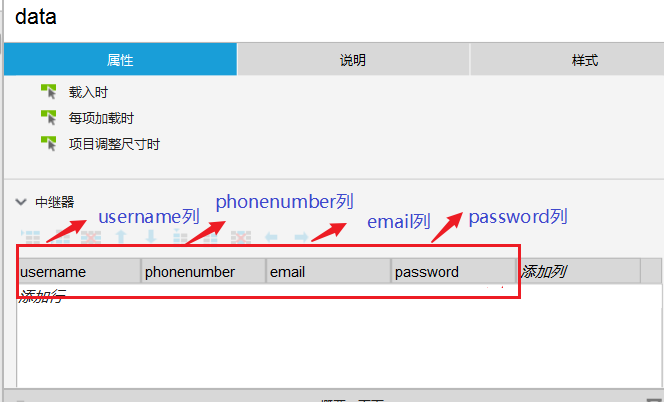
2、在页面中(不是在动态面板中)拖入一个中继器data,中继器中删除预设的矩形,无需放入任何元件,只做数据集布置,不放任何数据

添加交互:
首先从注册界面zc开始添加交互:
本文主要讲解中继器的使用,对于注册信息诸如用户名不能包含汉字,字符不能超出12位字符、手机号码不能少于11位,邮件必须包含@和.com、密码必须包含大小写字母、符号、数字不少于两种组合,等等这些设置,我们在今后的《字符串函数应用场景》中具体讲解,在此不做讲述,暂不做这些交互。
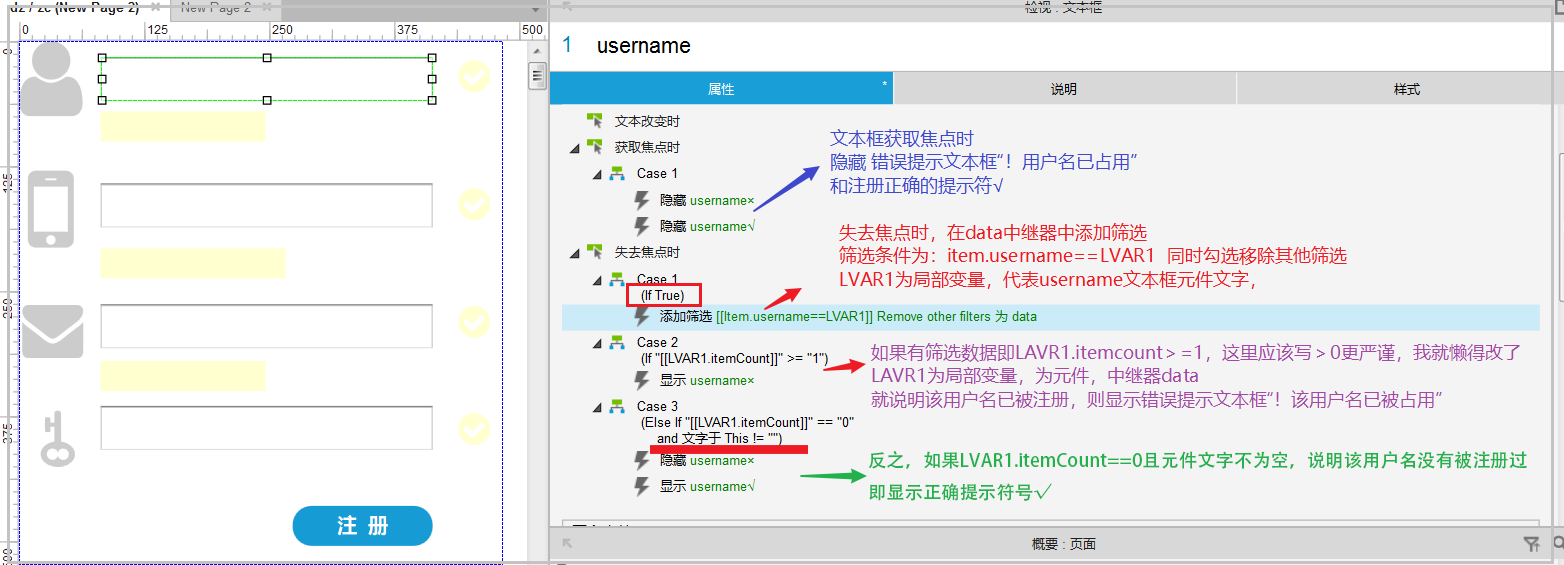
以username文本框添加交互为例:

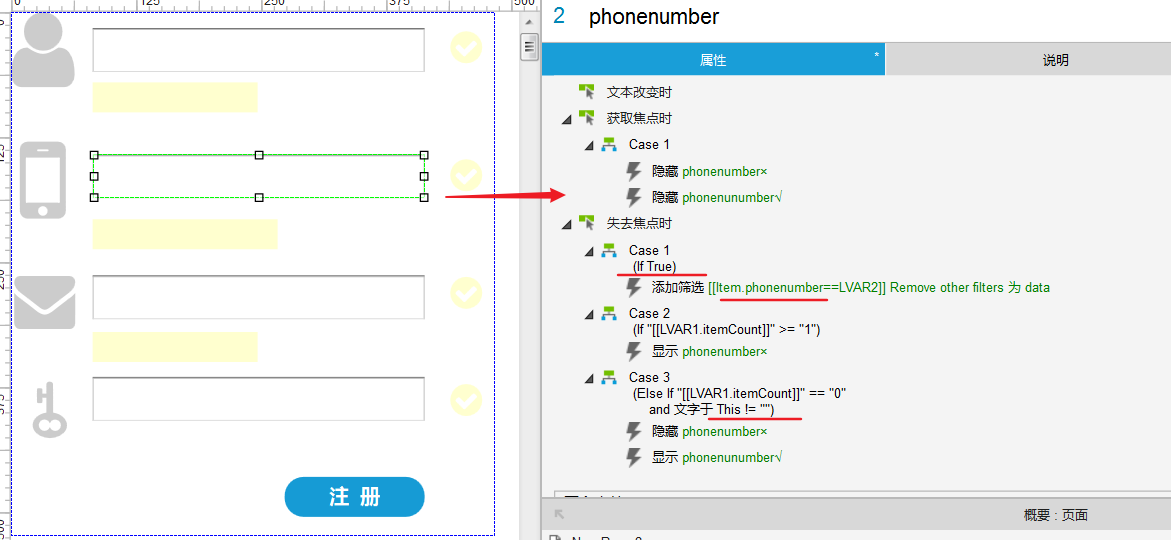
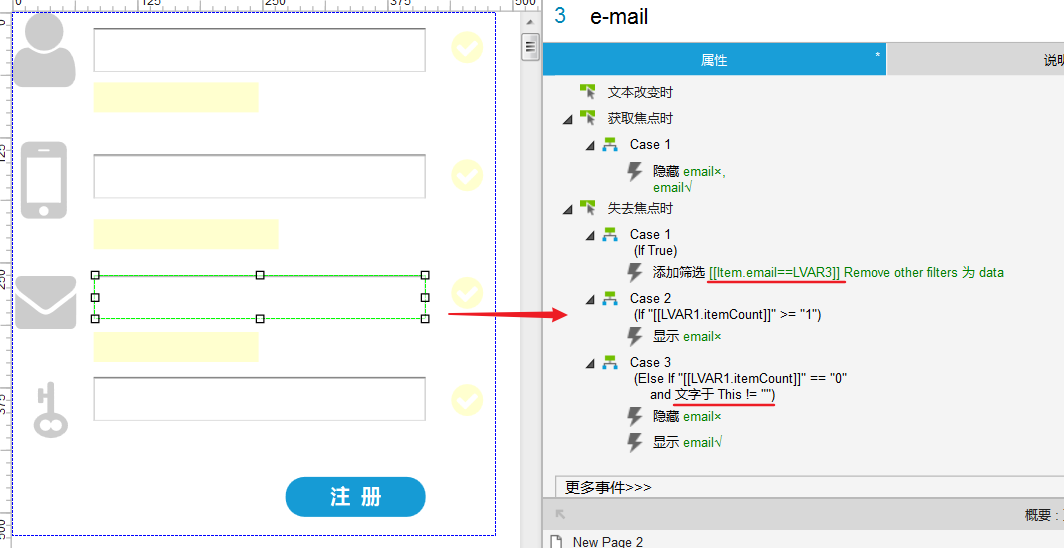
以同样的方法,为phonenumber、e-mai文本框添加交互:


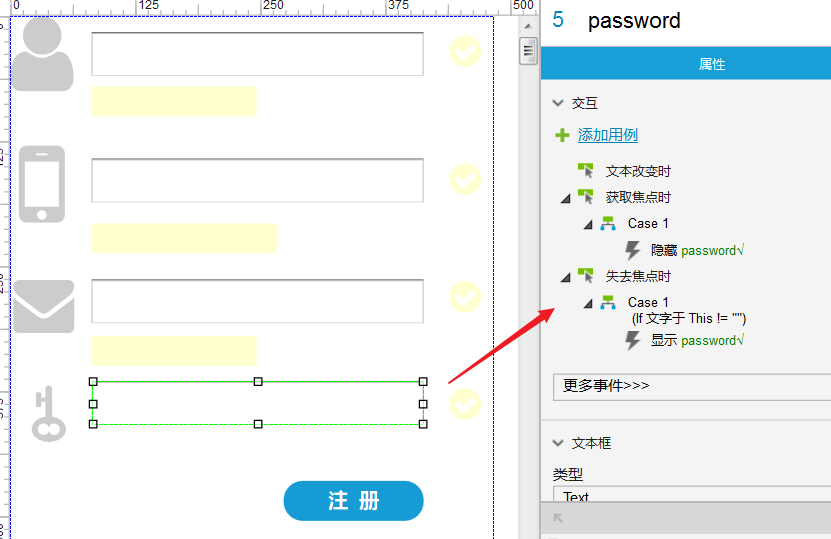
password文本框交互非常简单:

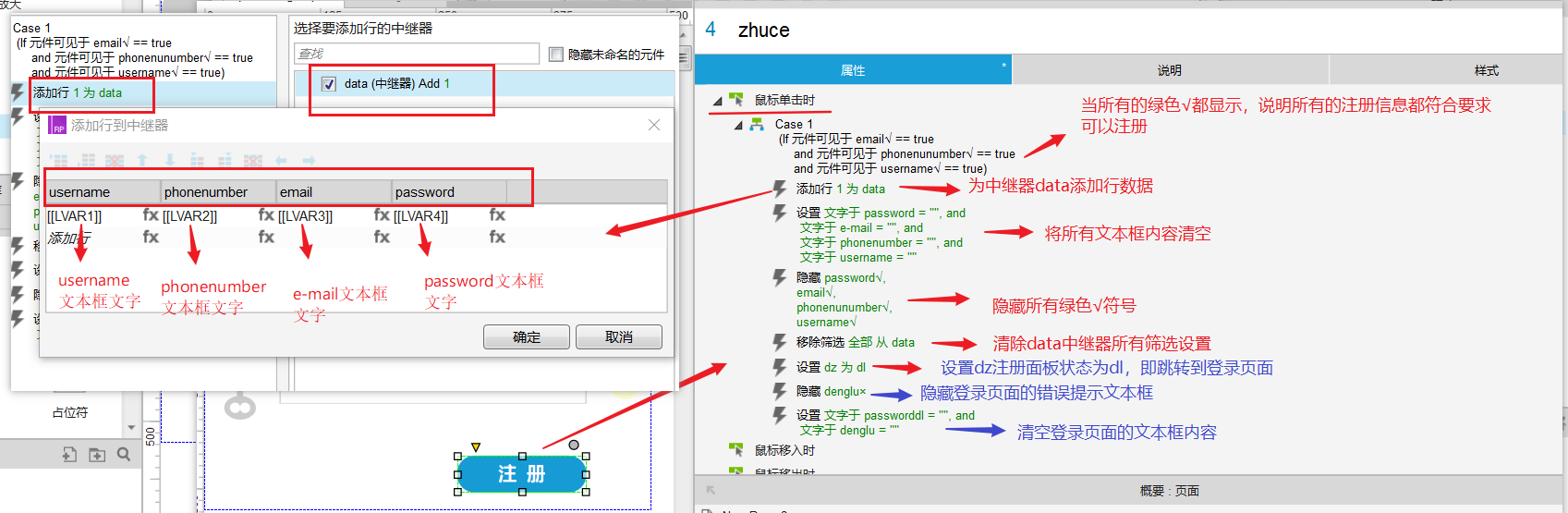
最后我们为注册按钮zhuce添加交互:

接下来为登录界面dl开始添加交互:
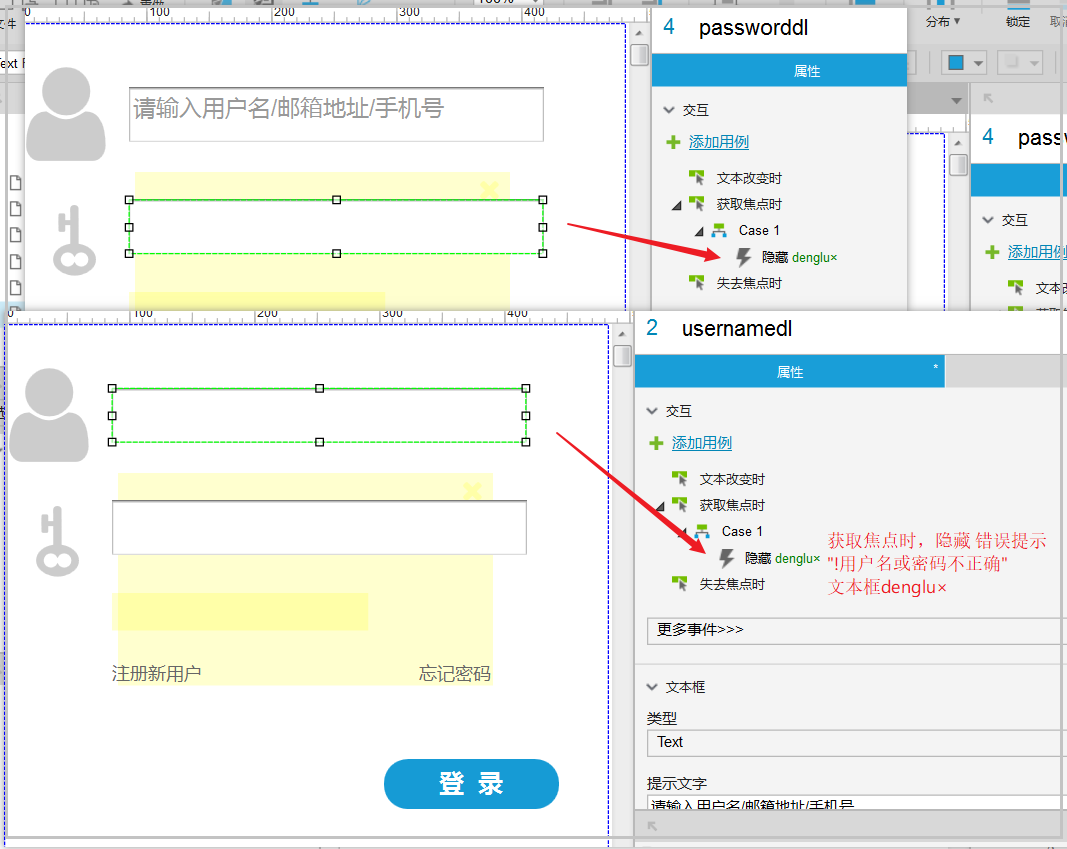
先为两个文本框usernamedl和passworddl添加交互

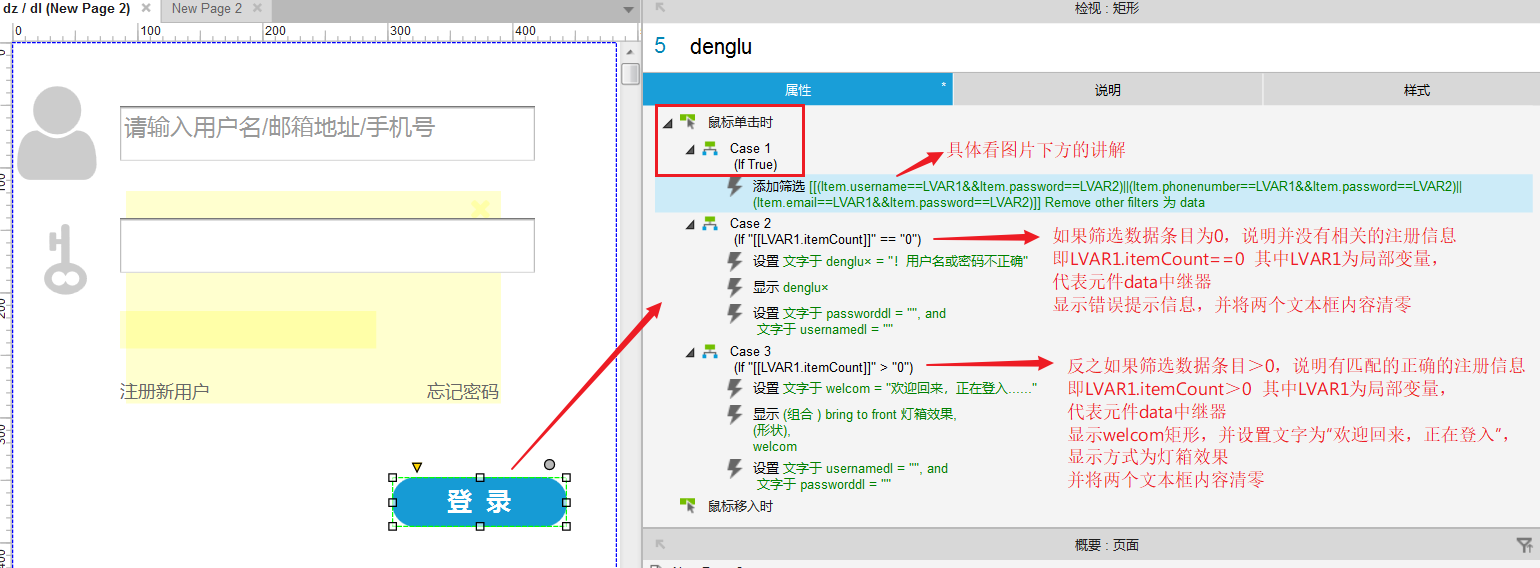
接下来为登录按钮denglu添加交互

case1的讲解:

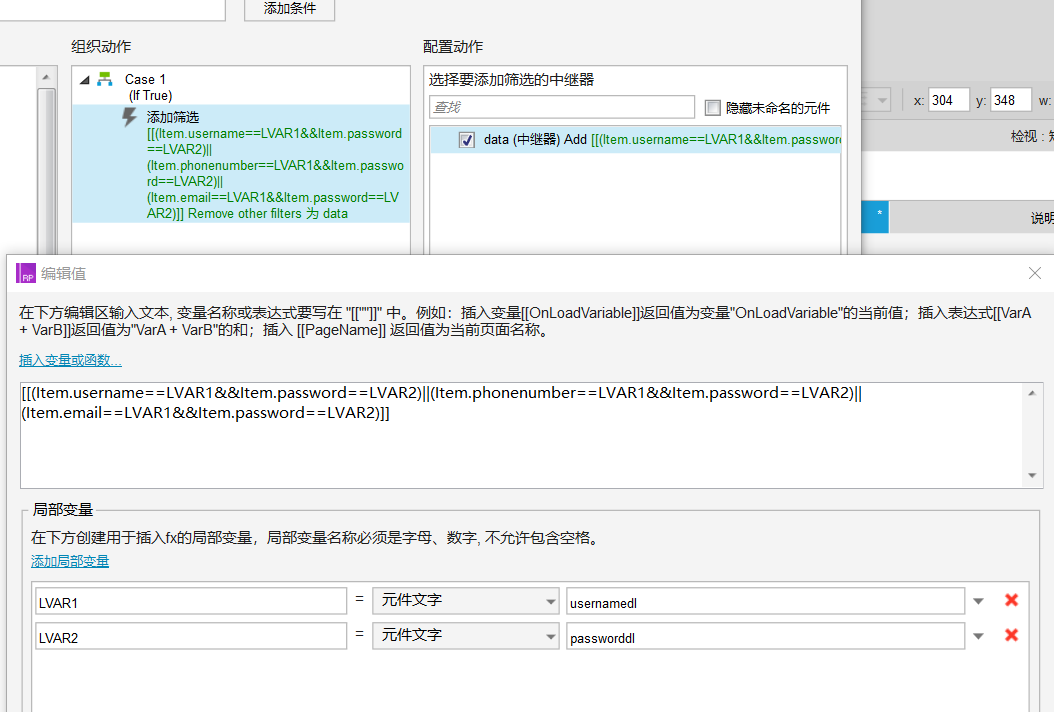
筛选条件:因为我们的文本框有提示:可以用“用户名”或“邮件地址”或“手机号”进行登录,所有我们要手写筛选条件。要勾选“移除其它筛选”
[[(Item.username==LVAR1&&Item.password==LVAR2)||Item.phonenumber==LVAR1&&Item.password==LVAR2)||(Item.email==LVAR1&&Item.password==LVAR2)]]
其中&&为布尔运算符,意思为and,与
||为布尔运算符,意思为or 或
所以筛选条件的意思为:“用户名==中继器中的用户名”并且“密码==中继器中对应的密码”;或“手机号码==中继器中的手机号码”并且“密码==中继器中对应的密码”或“邮件地址==中继器中的邮件地址”并且“密码==中继器中对应的密码”
这样就实现了多身份登录。
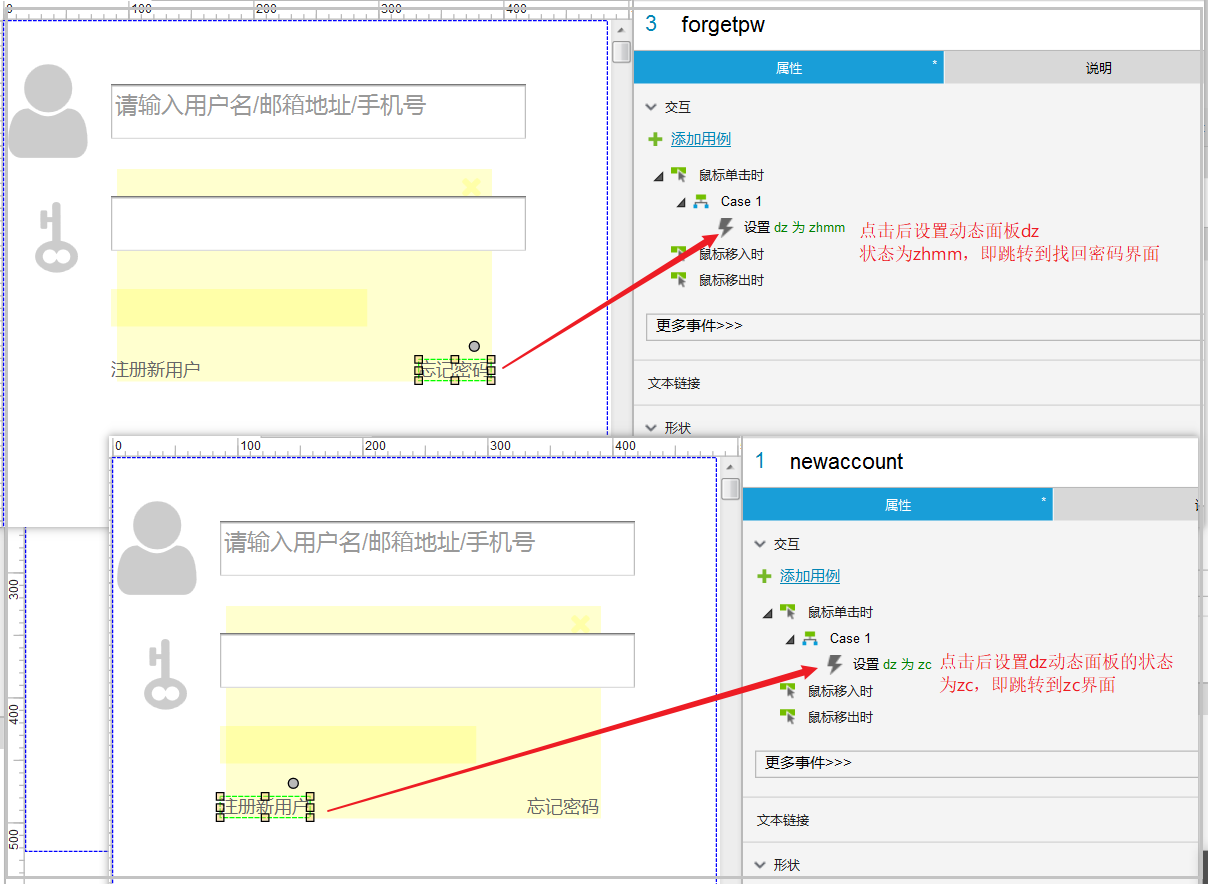
最后为“注册新用户”和“找回密码”添加交互:

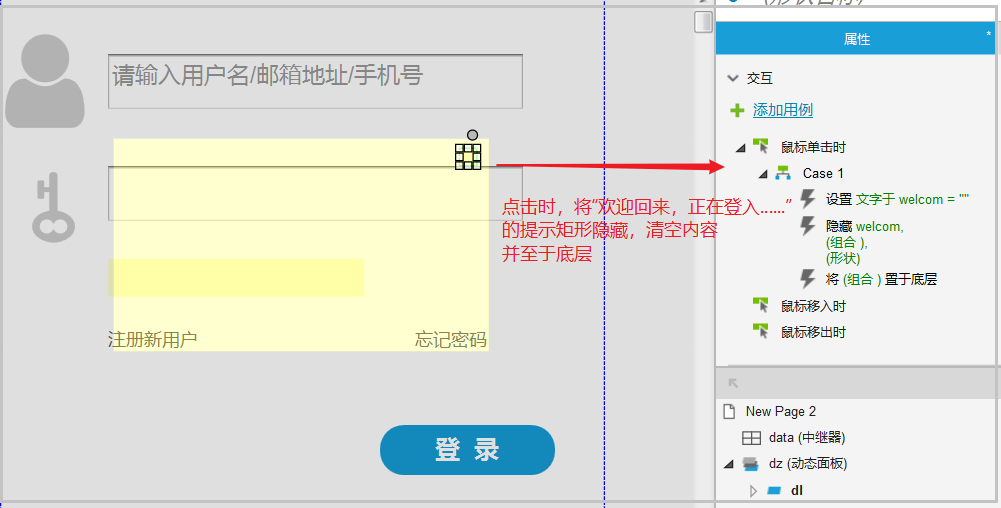
为“welcome的关闭按钮”添加交互

——————————登录页面的所有交互完毕————————————
最后为找回密码界面zhmm开始添加交互:
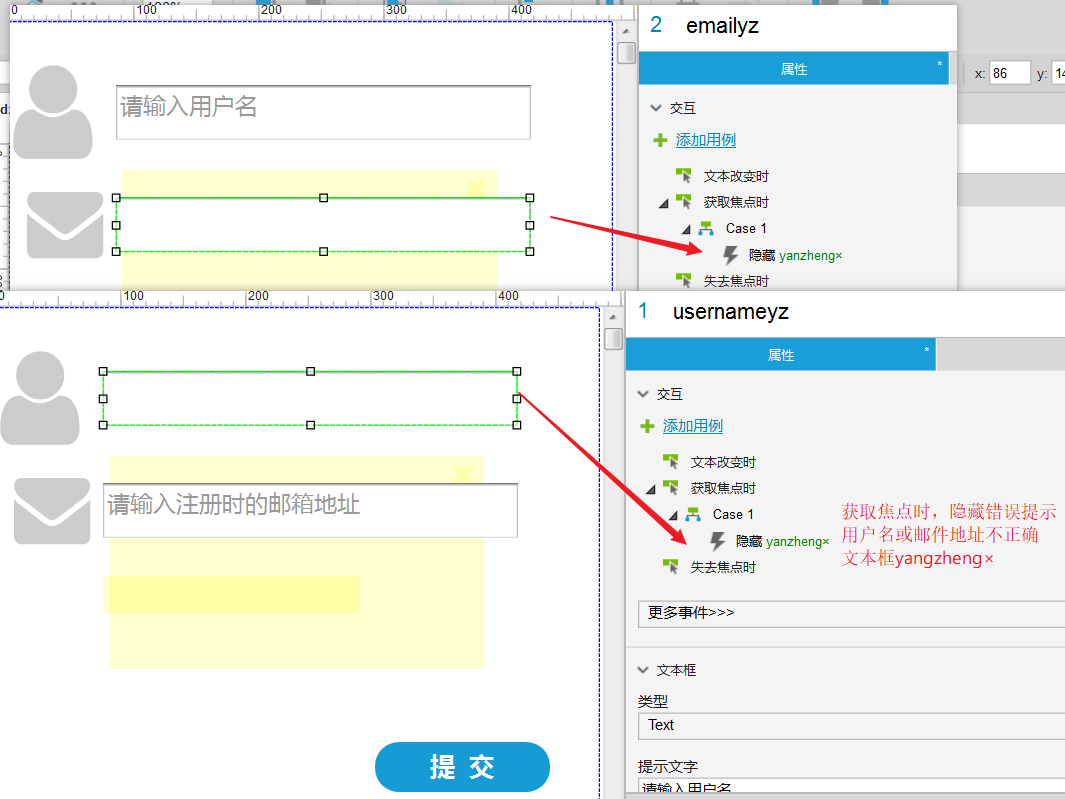
先为两个文本框添加交互:

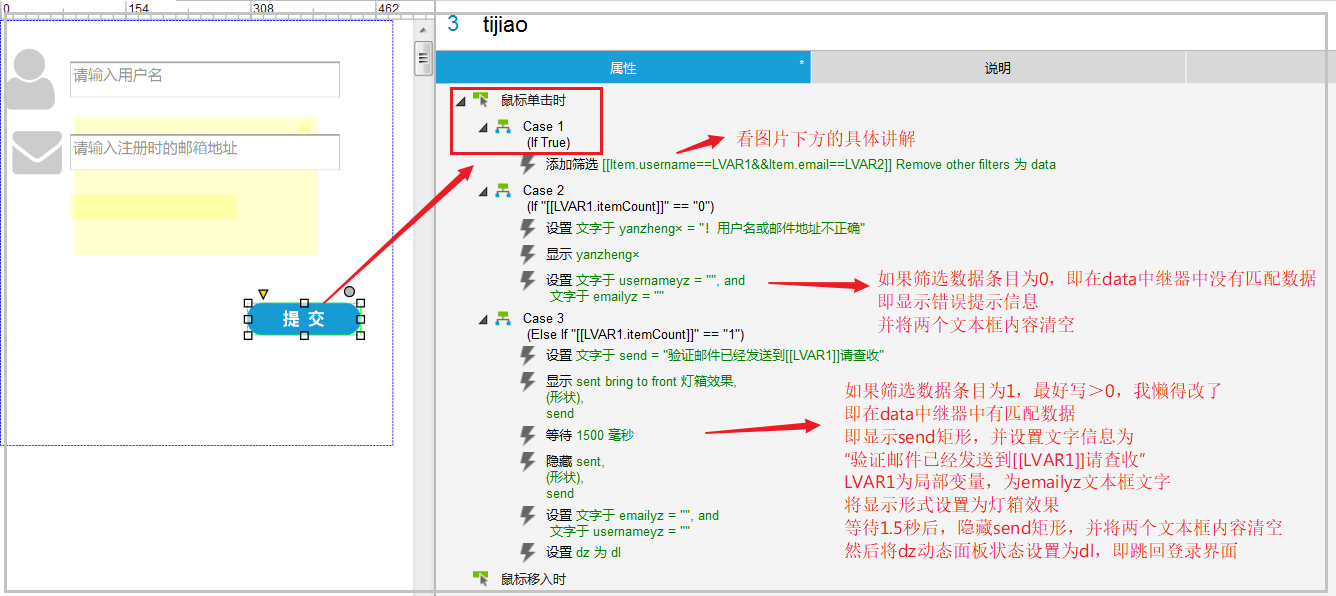
为“提交按钮”tijiao添加交互:

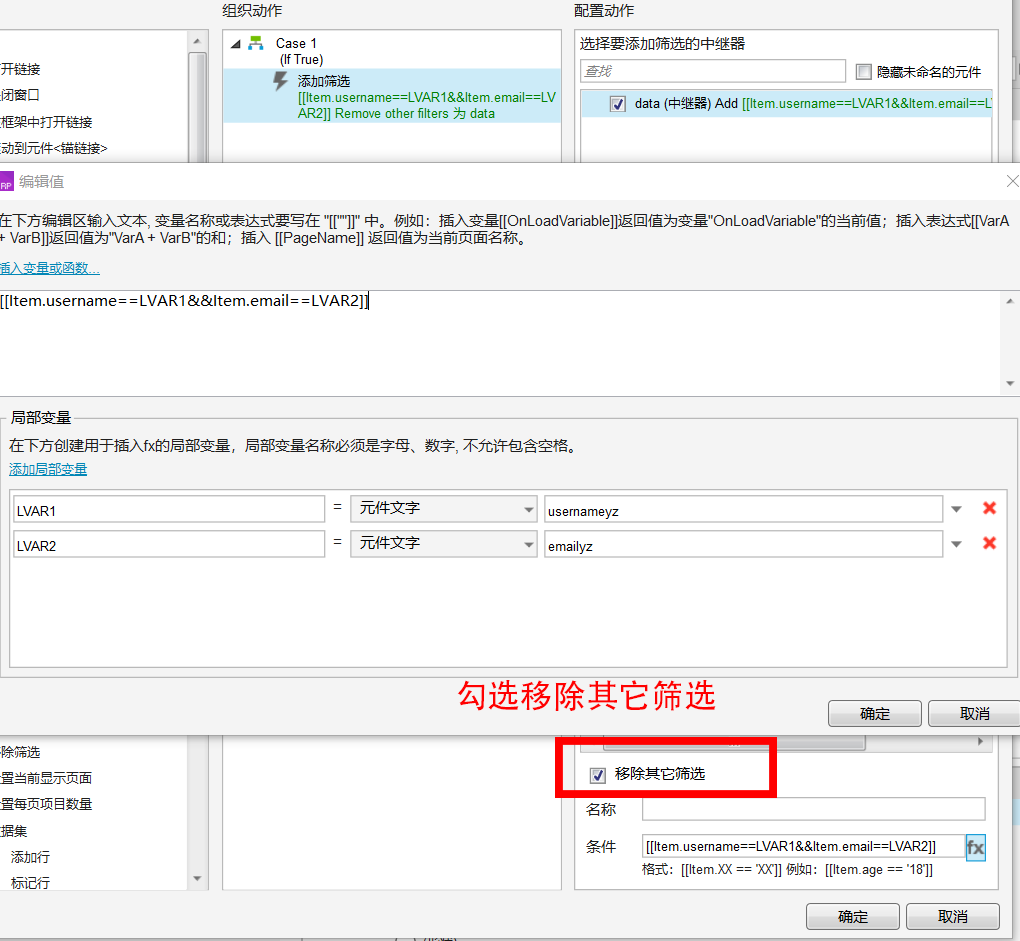
筛选条件:

[[Item.username==LVAR1&&Item.email==LVAR2]]
其中&&为布尔运算符,意思为and,与
所以筛选条件的意思为:“用户名==中继器中的用户名”并且“邮件地址==中继器中的邮件地址”;
至此,所有交互完毕。
本文由 @bobowang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















刚刚的回复有问题,如果是传值的话,全局是可以胜任的,但是需要用到修改和更新 就需要中继器 SORRY
能分享下一源文件吗
2572598179@qq.com
跨页面传值 直接使用全局变量的方式会不会 更加方便一些
楼主,麻烦分享一下源文件,935612434@qq.com
跪求文件源 1211519062@qq.com 谢谢!
跪求源文件。。。。87342777@qq.com
求分享
求个RP文件模板,学习下套用下!471924797@qq.com
做得好细,不知道有没有rp文件,可以学习下。
花这么大时间做个这么精细的登录注册感觉不太值
你好,这个做得太棒了,请问能不能给我这个的原型文件啊,376634185@qq.com,谢谢!
超级棒~感谢细致教学,求rp文件443500559@qq.com,谢谢~
能发发原型吗,谢谢1195045053@qq.com
能发发原型吗,谢谢249476157@qq.com
这个确实很花时间,做的不错
注释直接在原型上标注的吗?还是截图标注的?
做得好细
希望您不介意我太啰嗦