Axure教程:如何实现爱彼迎App首页Banner的切换效果
本文分享一个用Axure实现爱彼迎App首页Banner切换效果的方法,供大家参考,欢迎一起交流。

作者最近闲暇时间试着将爱彼迎App的Banner切换效果用Axure实现出来,网上类似的教程不多,所以给大家分享一下。本文没有将每一个步骤分享出来,而是提供一个实现的思路。对Axure的初学者来说可能有点难懂,后面会提供源文件下载。
下图是将要实现的效果截屏:

几个需求点
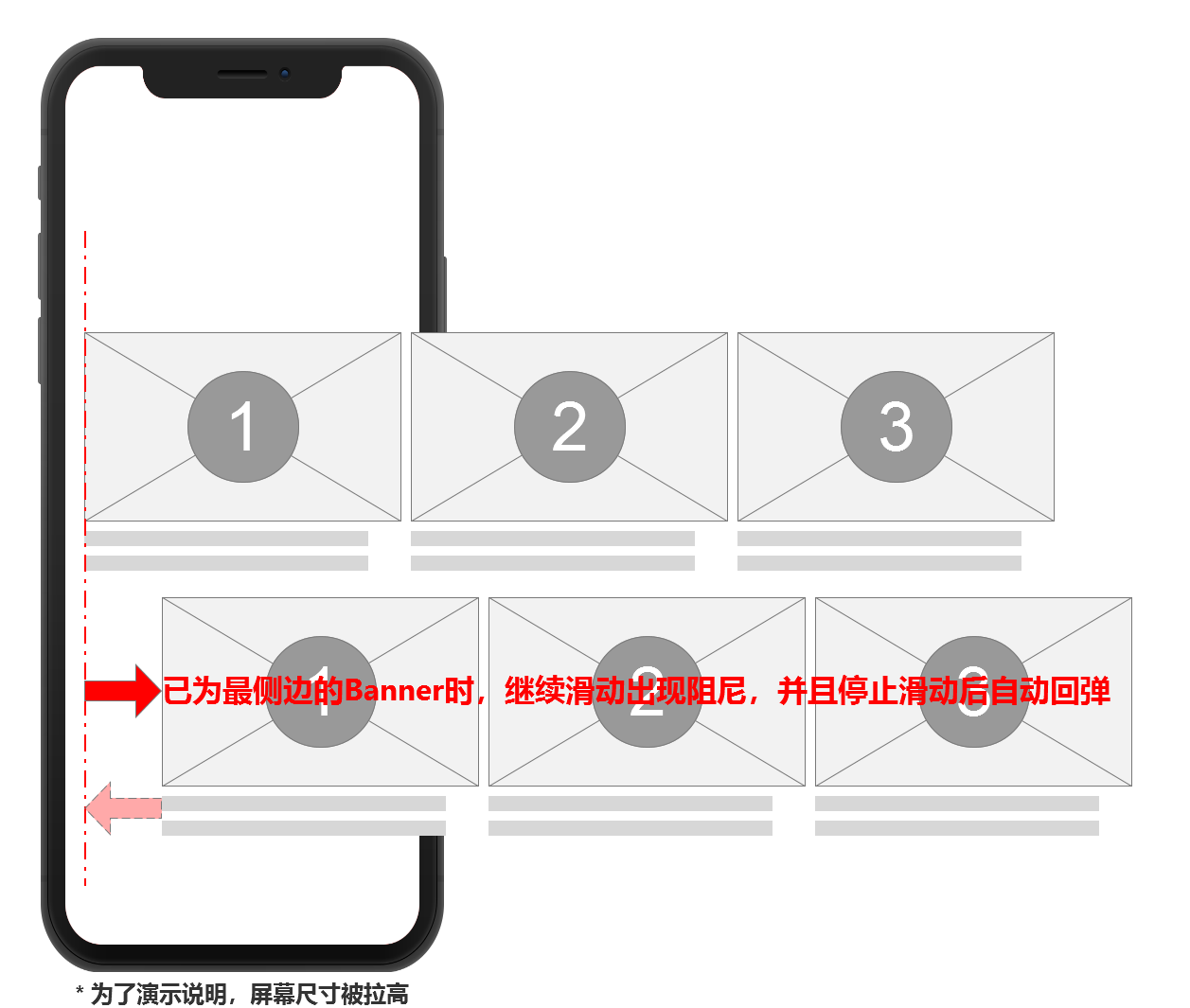
1. 到边界时的拖动阻尼&回弹效果(见下图)

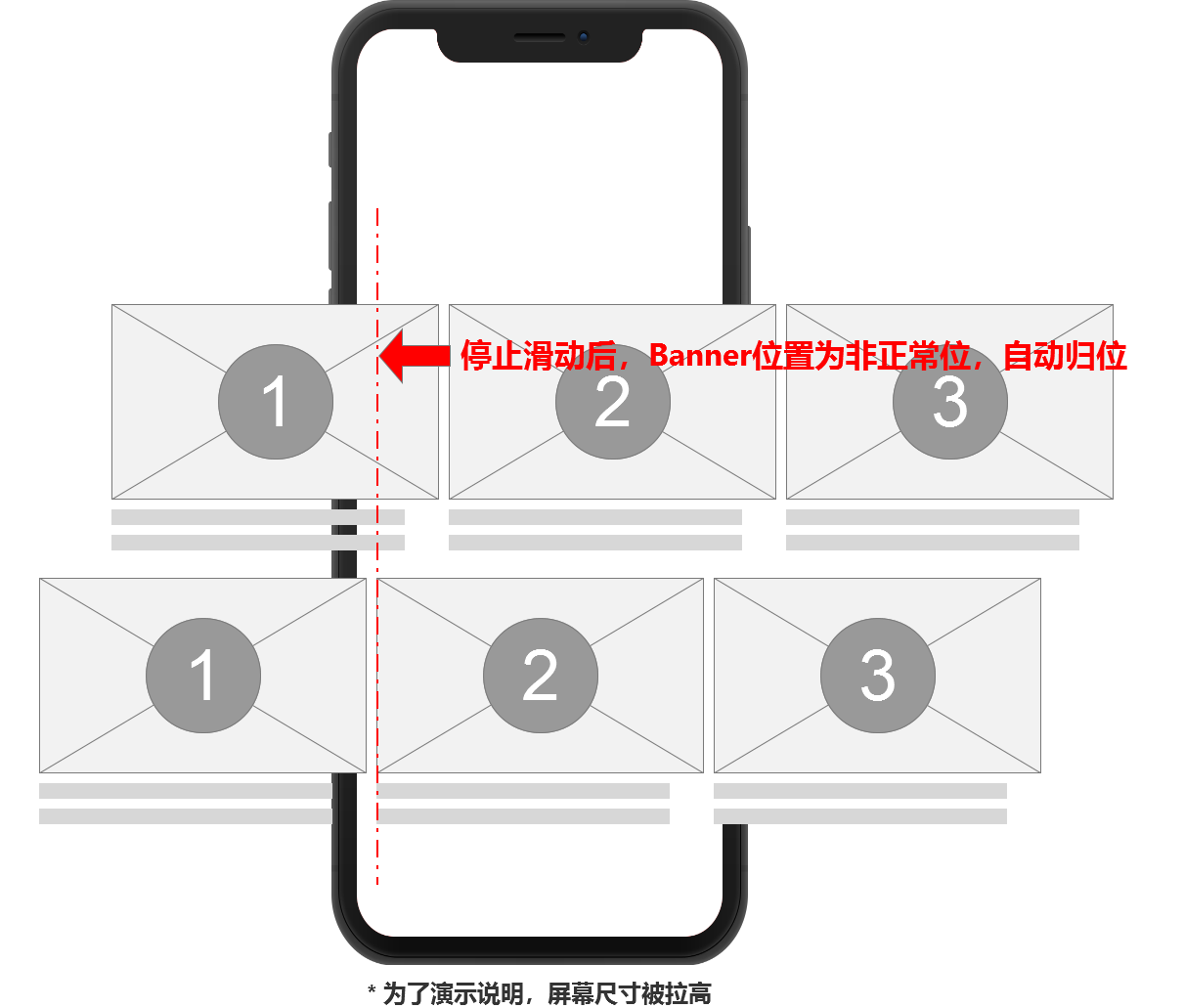
2. 停止拖动时若为非正常位置,则自动归位(见下图)

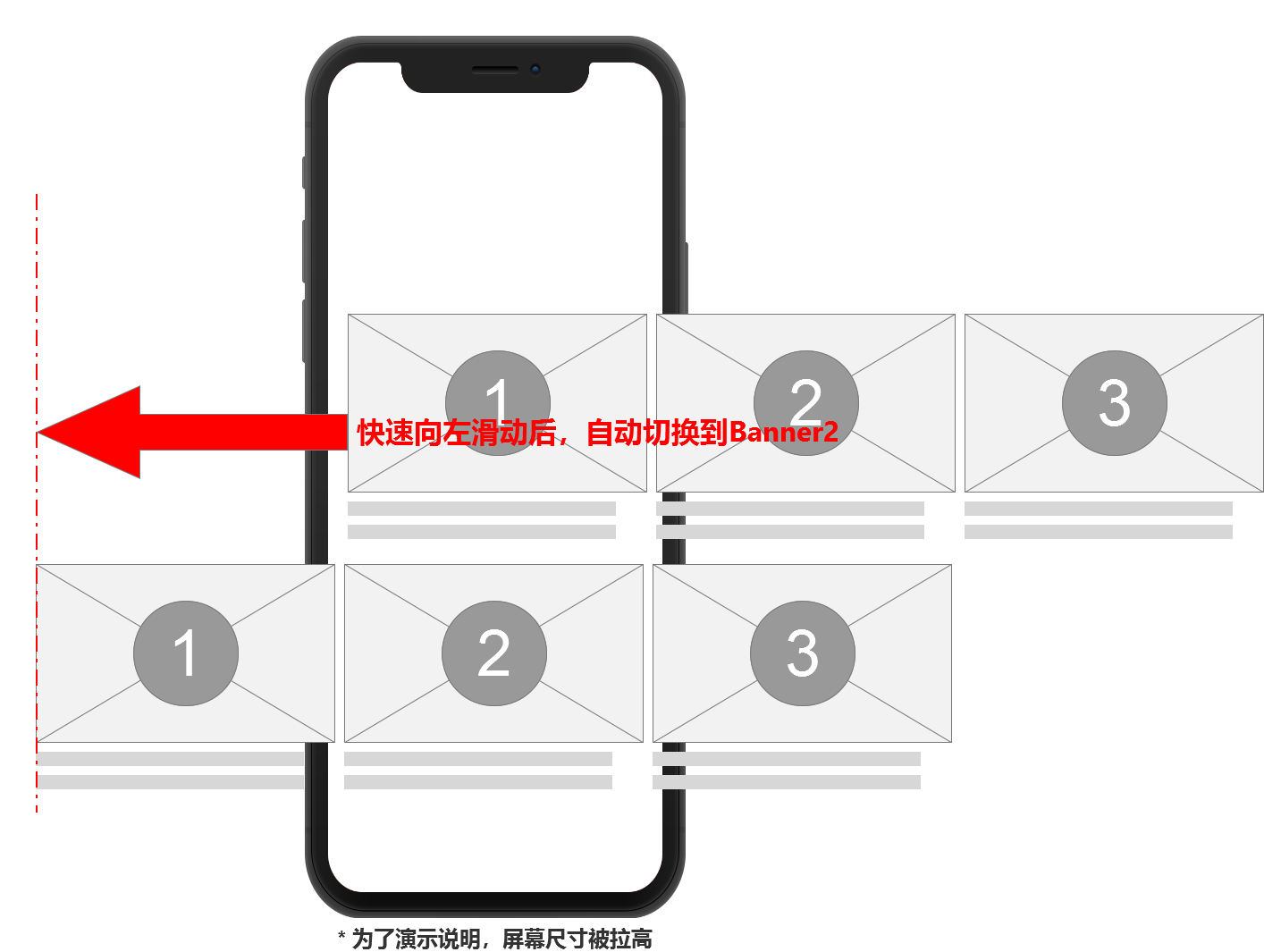
3. 快速拖动时,自动切换到下一个Banner(见下图)

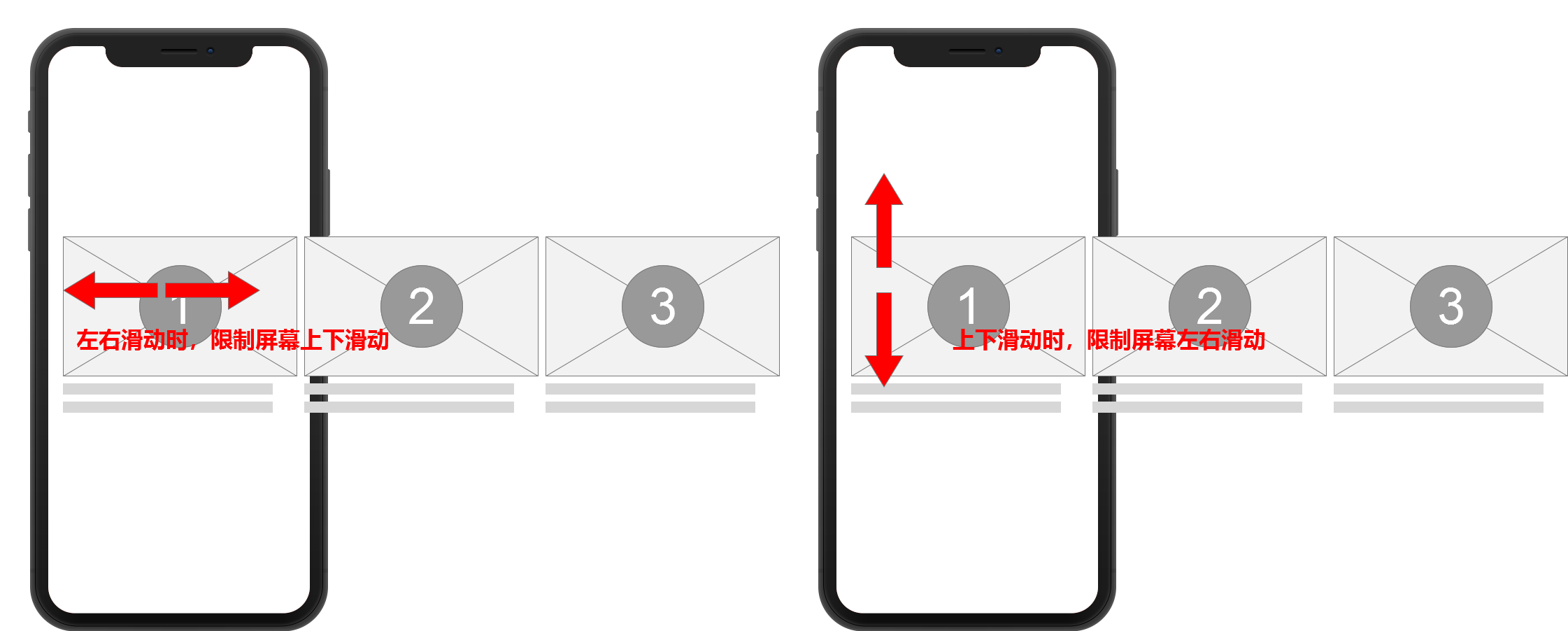
4. 左右拖动时,限制页面上下拖动;上下拖动时,限制Banner左右拖动(见下图)
因为该Banner区域即能左右拖动,切换Banner,也能上下拖动进行页面的拖动,所以如果不做限制,则会出现拖动时Banner与页面同时移动的情况。

需要处理的几个需求点明确了,再就是如何通过Axure的函数功能来实现了。本文会用到以下几种函数:
1. TotalDragx和TotalDragy
获取拖动元件从开始到结束的沿X或Y轴移动距离
2. DragTime
获取拖动元件从开始到结束的时间,单位毫秒ms。
3. Math.abs(x)
获取x的绝对值
4. Math.pow(x,y)
获取x的y次幂
接下来,来解决刚才提到的四个需求点
本文先把四个需求的拖动事件和拖动结束事件拆分开,最后会把四个需求的事件写在一起。
(设计原型屏幕尺寸为375*812)
1. 到边界时的拖动阻尼&回弹效果
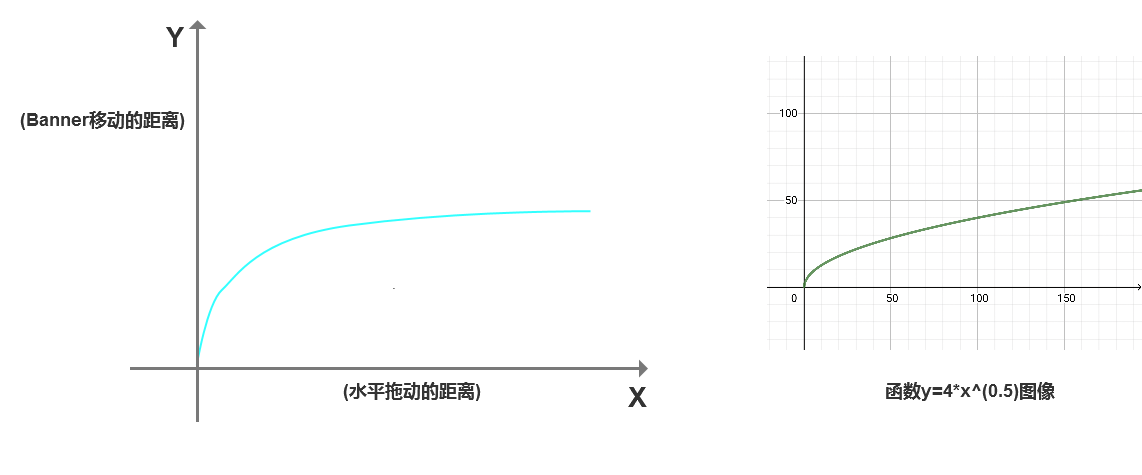
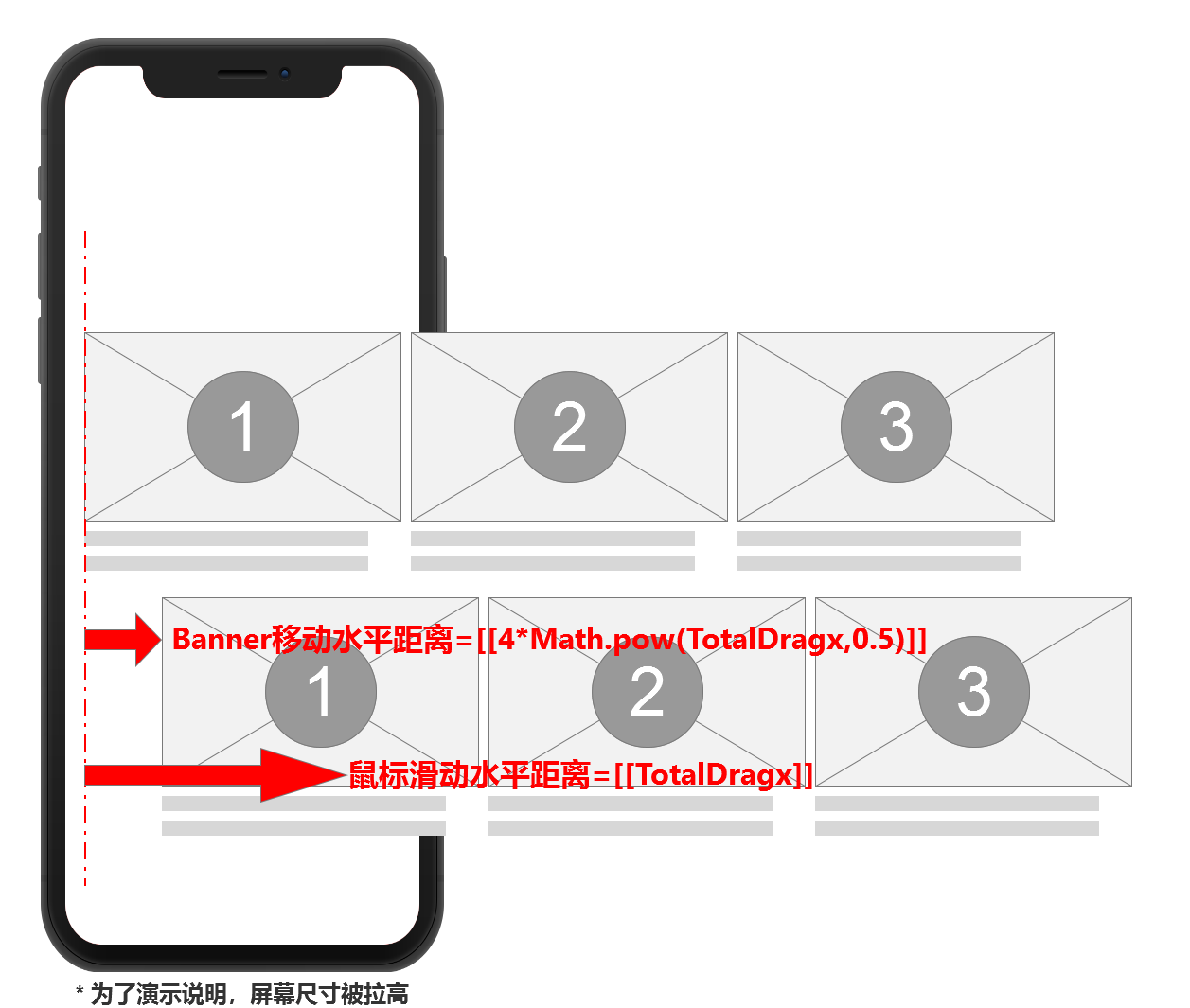
拖动阻尼效果其实就是随着水平拖动距离(x轴)的增加,Banner的移动距离(Y轴)增量减少。见下图:

这个函数关系可以用函数实现。尝试了几个函数,发现函数y=4*x^(0.5)图像基本满足要求。

再加上条件限制就OK了:
左侧的阻尼效果:
- 【条件】当Banner模块的X坐标>20时(Banner模块距离屏幕左侧边距为20,以下同)
- 【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(TotalDragX,0.5)+20]],Y坐标[[this.y]]
右侧的阻尼效果:
在右侧的时候,阻尼的效果在Banner模块往左拖动时出现,所以其TotalDragX的值会是负数,需要加上绝对值函数。
- 【条件】当Banner模块的X坐标<-670
- 【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(Math.abs(TotalDragX),0.5)-670]],Y坐标[[this.y]]
回弹效果可与自动归位效果函数写在一起,请往下看。
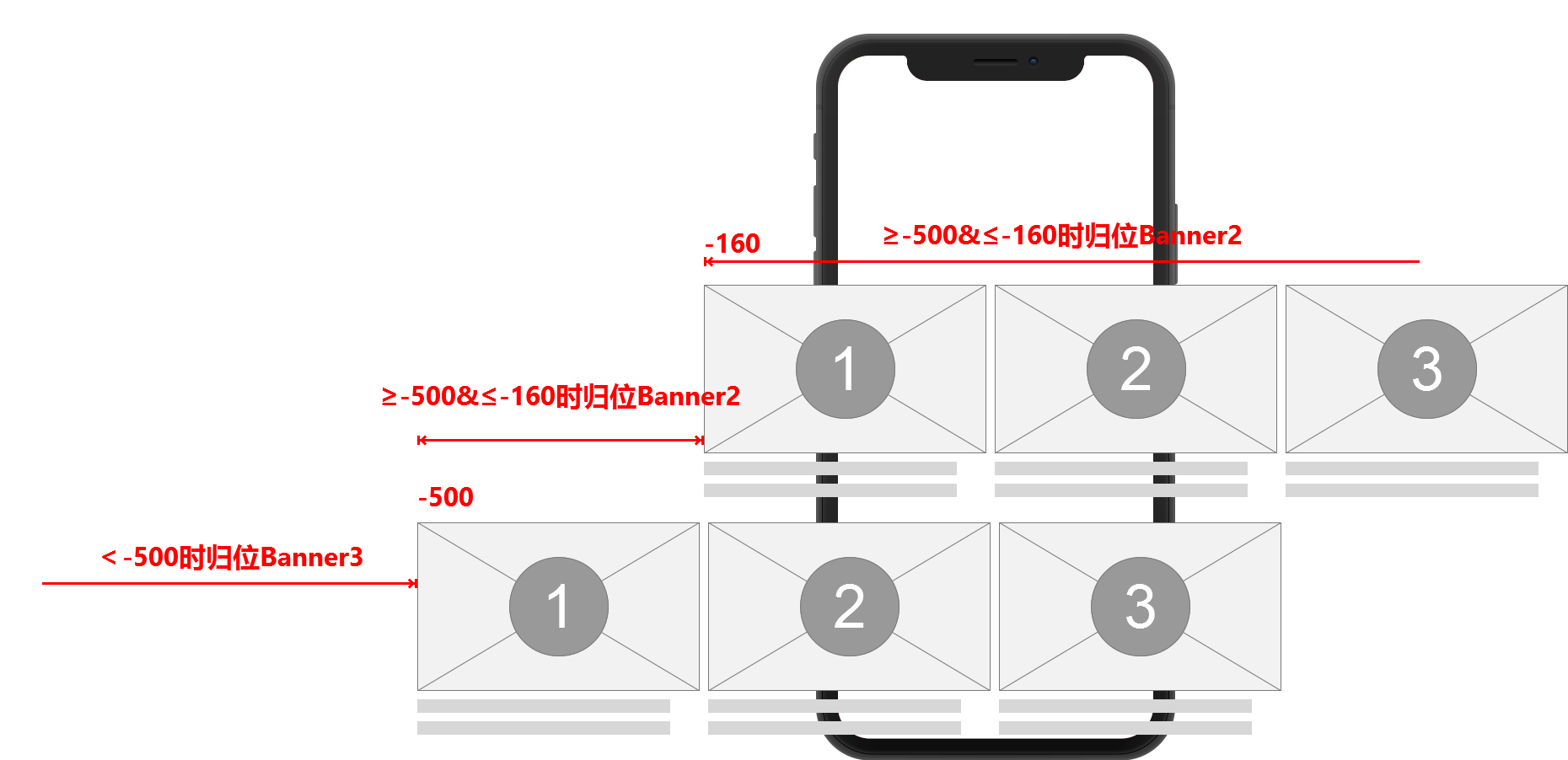
2. 停止拖动时若为非正常位置,则自动归位

拖动结束时,通过判断Banner模块的X坐标来定义归位的Banner位。
归位Banner1的情况:
- 【条件】当Banner模块的X坐标小于-160
- 【动作】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
归位Banner2的情况:
- 【条件】当Banner模块的X坐标≥-500且≤-160
- 【动作】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
归位Banner3的情况:
- 【条件】当Banner模块的X坐标大于-500
- 【动作】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-670,Y坐标为[[this.y]],动画线性,时间400ms
3. 快速拖动时,自动切换到下一个Banner
当拖动的距离未达到自动归位的条件时,可通过拖动的速度来判断是否移动至下一个Banner位。
可通过鼠标拖动的距离和拖动的时间来判断。此时需要加入全局变量来记录当前Banner模块的位置数(后面会用到)。
添加全局变量,如名称设为“BannerState”,默认值为1。定义值1=Banner位为1,值2=Banner位为2,值3=Banner位为3。
在上文自动归位的【动作】中,再加入变量设置,结果如下:
归位Banner1的情况:
- 【条件】当Banner模块的X坐标<-160
- 【动作1】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为1。
归位Banner2的情况:
- 【条件】当Banner模块的X坐标≥-500且≤-160
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
归位Banner3的情况:
- 【条件】当Banner模块的X坐标>-500
- 【动作1】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-670,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为3。
有了全局变量记录Banner模块的位数,就可以通过拖动的方向(TotalDragX的正负)和拖动的时间(DragTime),来判断需要移动的下一个Banner位数。本文快速拖动定义为400ms内拖动距离为50。
快速拖动自动至Banner1的情况(由Banner2至Banner1):
- 【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX>0(移动的方向判断)
- and【条件4】变量BannerState=2(当前Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为1。
快速拖动自动至Banner2的情况(由Banner1至Banner2):
- 【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX<0(移动的方向判断)
- and【条件4】变量BannerState=1(当前Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
快速拖动自动至Banner2的情况(由Banner3至Banner2):
- 【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX>0(移动的方向判断)
- and【条件4】变量BannerState=3(当前Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
快速拖动自动至Banner3的情况(由Banner2至Banner3):
- 【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX<0(移动的方向判断)
- and【条件4】变量BannerState=2(当前Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为3。
4. 左右拖动时,限制页面上下拖动;上下拖动时,限制Banner左右拖动
此需求可以通过判断拖动时的沿X轴与Y轴的距离大小来判断。
若Math.abs(TotalDragX)>Math.abs(TotalDragY),即瞬时水平移动>垂直移动,则限制页面垂直方向的拖动。
若Math.abs(TotalDragX)<math.abs(TotalDragY),即瞬时水平移动<垂直移动,则限制Banner模块的水平拖动。
同时还需要利用变量来记录判断的结果,其相当于一个开关的作用,需加入到上文的【条件】和【动作】中。
添加变量,如名称为“Movable”,默认值为0。定义值0=限制水平拖动,1=限制垂直拖动。
在拖动时,进行TotalDragX和TotalDragY的对比判断,并且置于最前。
- 【条件】Math.abs(TotalDragX)>Math.abs(TotalDragY)
- 【动作】拖动时==>>设置变量“Movable”值为1
- 【条件】Math.abs(TotalDragX)<Math.abs(TotalDragY)
- 【动作】拖动时==>>设置变量“Movable”值为0
至此,Banner模块的拖动事件以及拖动结束时间基本就可以写全了。合并后如下:
Banner模块拖动时事件(case1~case6)
#先置判断#
case1
- if【条件】Math.abs(TotalDragX)>Math.abs(TotalDragY)
- 【动作】拖动时==>>设置变量“Movable”值为1
case2
- if【条件】Math.abs(TotalDragX)<Math.abs(TotalDragY)
- 【动作】拖动时==>>设置变量“Movable”值为0
#垂直拖动#
- case3
- if【条件】变量Movable值=0
- 【动作】拖动时==>>移动:垂直拖动
#水平拖动#
case4(左侧阻尼)
- if【条件1】当Banner模块的X坐标>20时
- 【条件2】变量Movable值=1
- 【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(TotalDragX,0.5)+20]],Y坐标[[this.y]]
case5(右侧阻尼)
- if【条件1】当Banner模块的X坐标<-670
- 【条件2】变量Movable值=1
- 【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(Math.abs(TotalDragX),0.5)-670]],Y坐标[[this.y]]
case6(无阻尼水平拖动)
- if【条件】变量Movable值=1
- 【动作】拖动时==>>移动:水平拖动
Banner模块拖动结束时事件(case1~case8)
case1
- if【条件】无
- 【动作】设置变量Movable值=0
#自动归位#
case2(归位Banner1的情况)
- if【条件】当Banner模块的X坐标<-160
- 【动作1】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为1。
case3(归位Banner2的情况)
- else if【条件】当Banner模块的X坐标≥-500且≤-160
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
case4(归位Banner3的情况)
- else if【条件】当Banner模块的X坐标>-500
- 【动作1】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-670,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为3。
#快速拖动切换#
case5(由Banner2至Banner1)
- else if【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX>0(移动的方向判断)
- and【条件4】变量BannerState=2(移动至的Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为1。
case6(由Banner1至Banner2)
- else if【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX<0(移动的方向判断)
- and【条件4】变量BannerState=1(移动至的Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
case7(由Banner3至Banner2)
- else if【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX>0(移动的方向判断)
- and【条件4】变量BannerState=3(移动至的Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为2。
case8(快速拖动自动至Banner3的情况,由Banner2至Banner3)
- else if【条件1】Math.abs(TotalDragX)≥50(移动的距离判断)
- and【条件2】DragTime≤400ms(移动的时间判断)
- and【条件3】TotalDragX<0(移动的方向判断)
- and【条件4】变量BannerState=2(移动至的Banner位数的判断)
- 【动作1】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
- 【动作2】拖动结束时==>设置变量“BannerState”值为3。
以上为所需的全部拖动时事件和拖动结束时事件。
最后说一下如何用Axure发布链接,添加在手机主屏上。
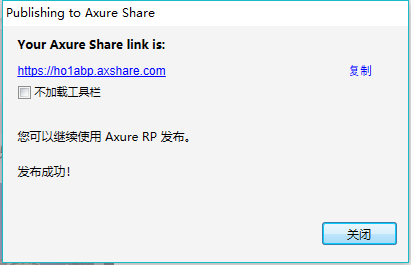
1. 按F6发布,配置如下,点击确定发布,得到发布的链接。

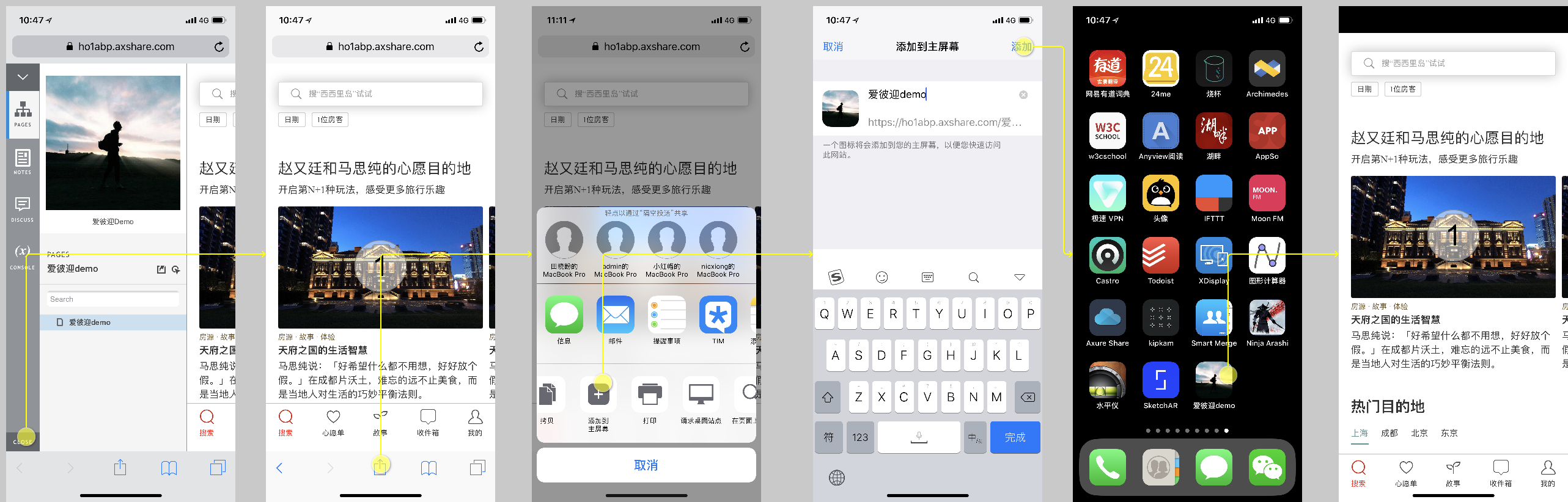
2. 用手机自带的浏览器打开链接,添加到home主屏上。

本文没有贴源文件的用例截图,而是将思考的步骤拆分出来一步步地得到所需的结果(希望大家能看明白,作者注),欢迎一起交流学习,有什么问题建议可以留言。后期有时间再做更多的效果出来分享给大家!
原型下载链接:(上传的原型文件不是完全与这次分享一致,作者后续又加了点特效,Duang!而且作者画图喜欢用动态面板封装母版,层级较多)
预览链接:(建议用手机自带浏览器打开,添加到主页上再预览)
https://ho1abp.axshare.com
本次分享到此结束,感谢各位同学观看!
本文由 @Cheese 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








上下滑动的呢。。。。啊,全忘了。。。我只能上滑,滑不下来了。。。。。。。。。是相对位置还是绝对位置
自由地上下滑动用这个:拖动时==>>移动:垂直移动。
当做阻尼效果的时候,用函数公式表达位移,用的是“到达”(绝对位置),不是“经过”(相对位置)
嗯嗯,多谢 😳 ,今天再试试
学习学习,做的很高大上
做出来有什么意义,,到了前端套个jss模本就好了。
和你活着的意义一样
厉害
感觉我就是个混子 ➡
这。。。
传说中的王者级别。。。
忽然觉得我是假的产品经理
cool~ 😯
小piu
谢谢,牛逼牛逼。
天哪好高级
1
😉