Axure教程:广告图片自动轮播+点击切换
广告图轮播在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换,底部有已制作好的原型文件下载,废话不多说,咋们现在就动手实现。

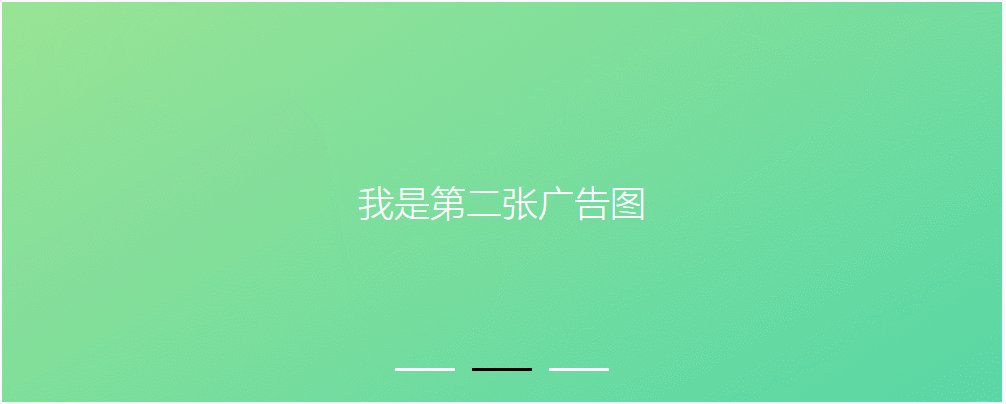
首先看一下我们最终想要的效果:

一、制作自动轮播
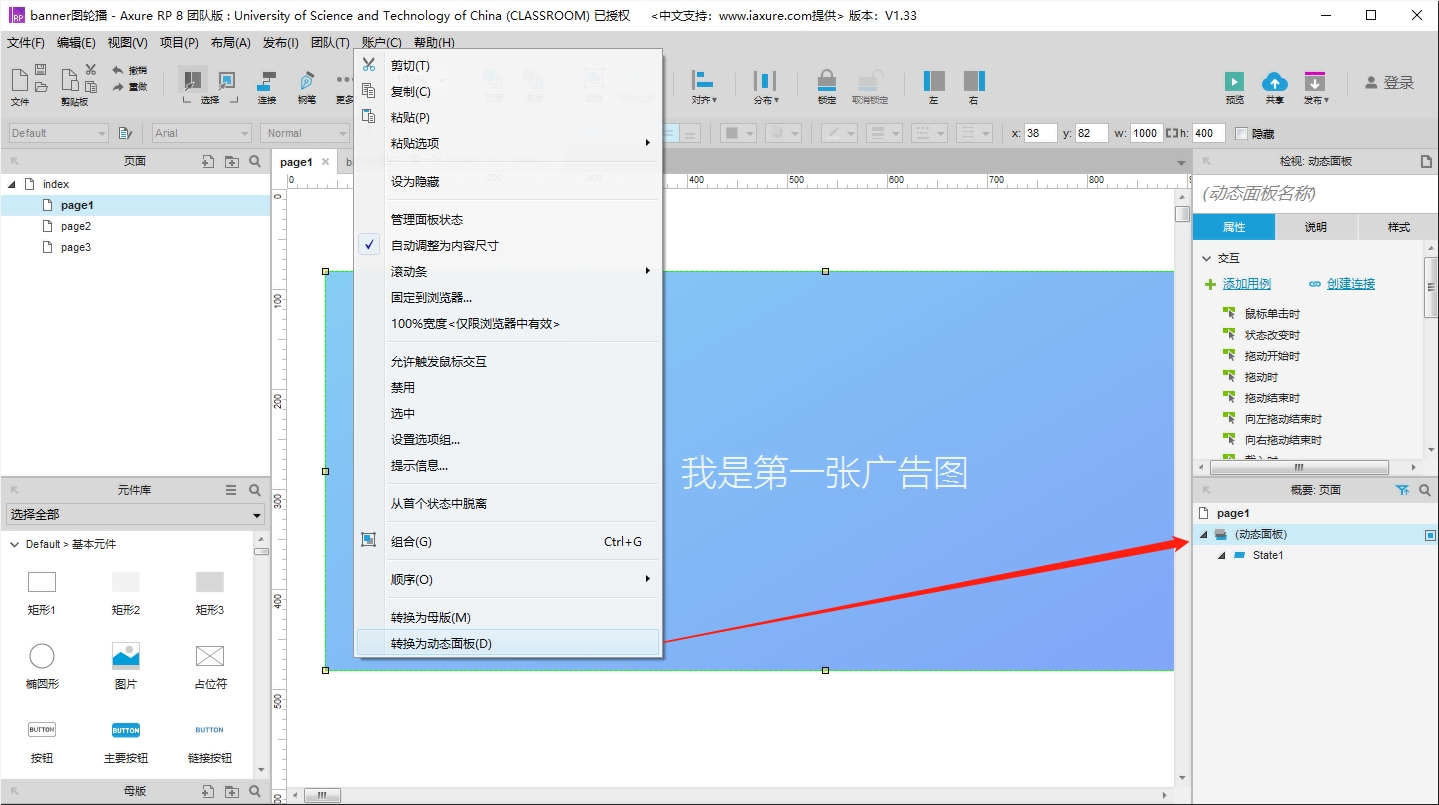
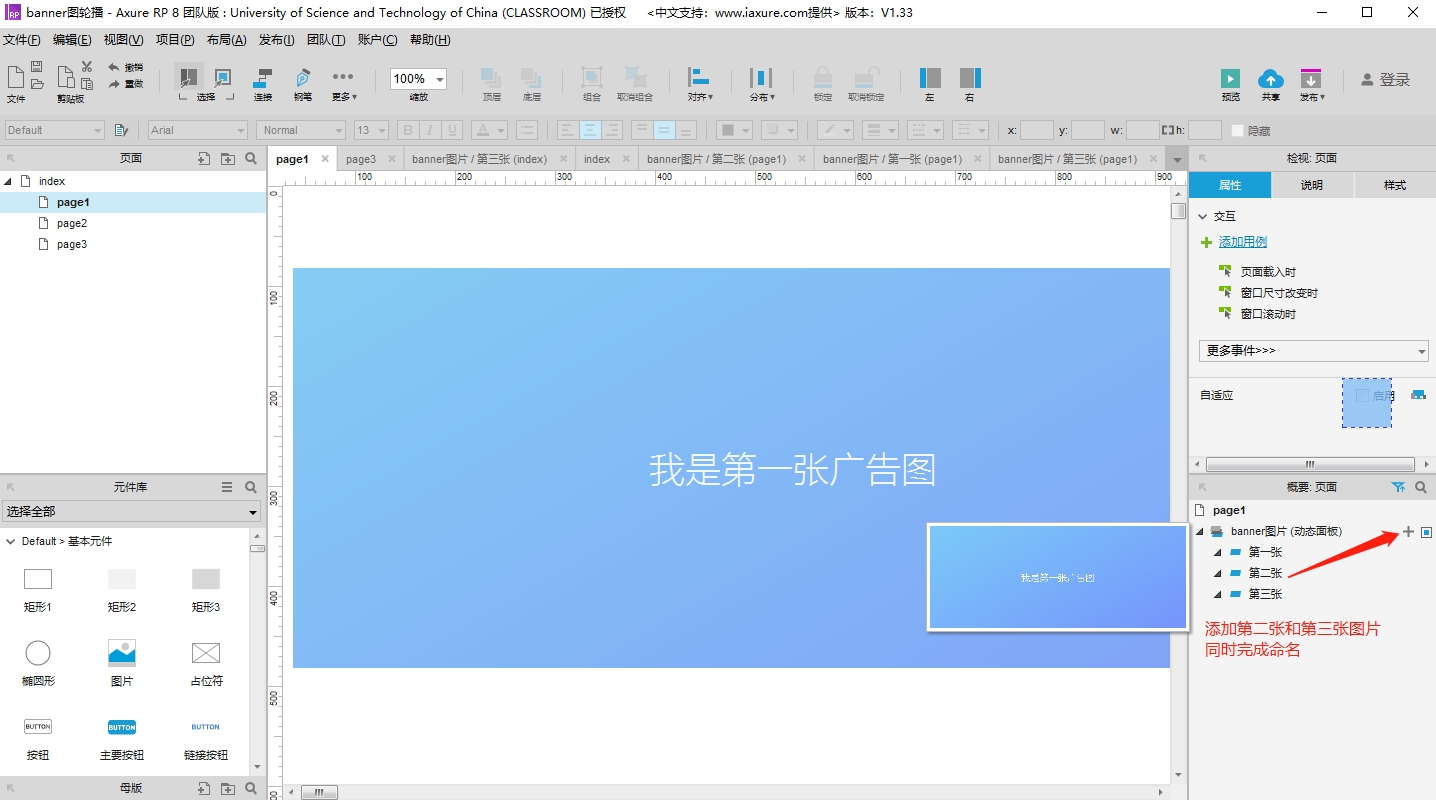
1、选中图片右键转换为动态面板,同时在动态面板中添加第二张和第三张广告图。
如下图:


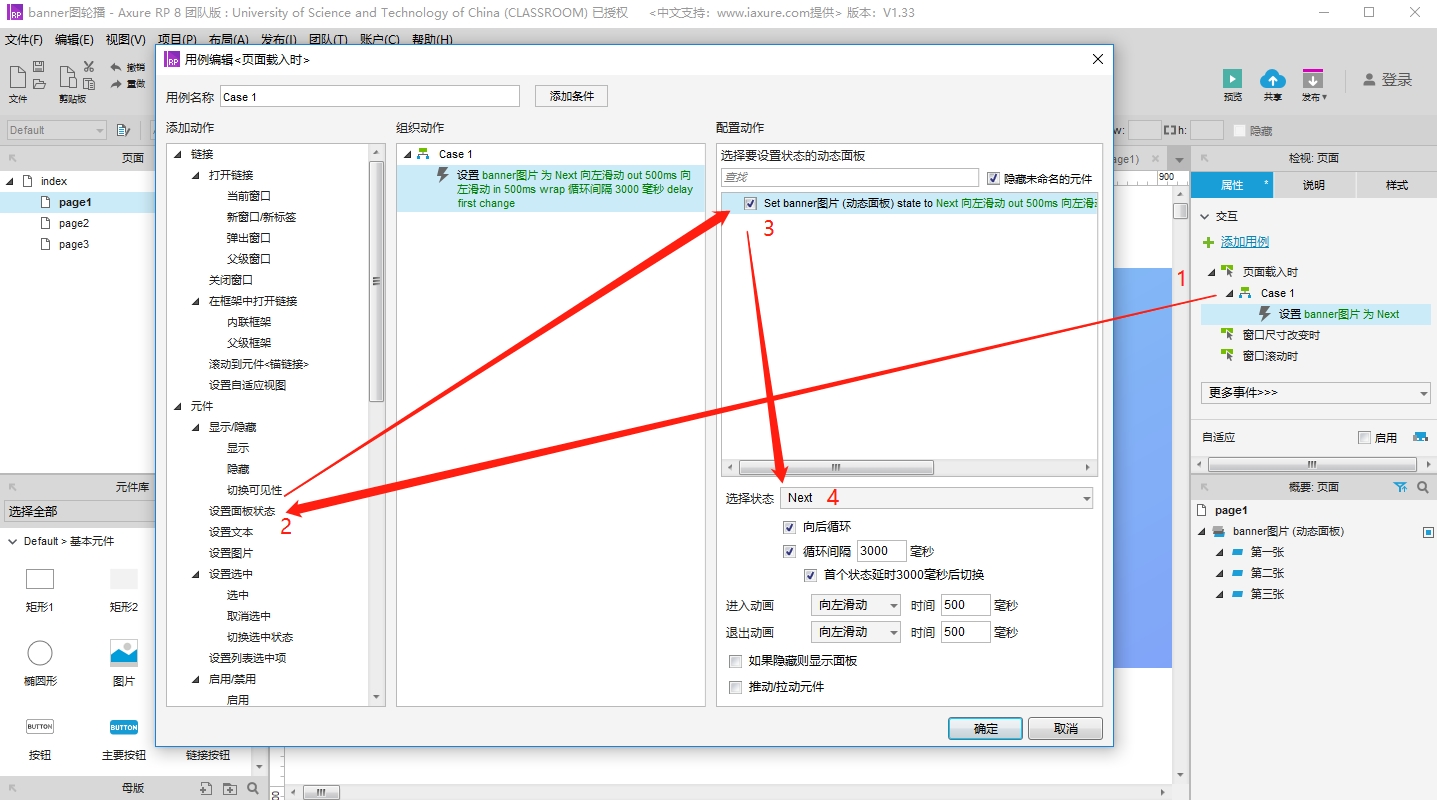
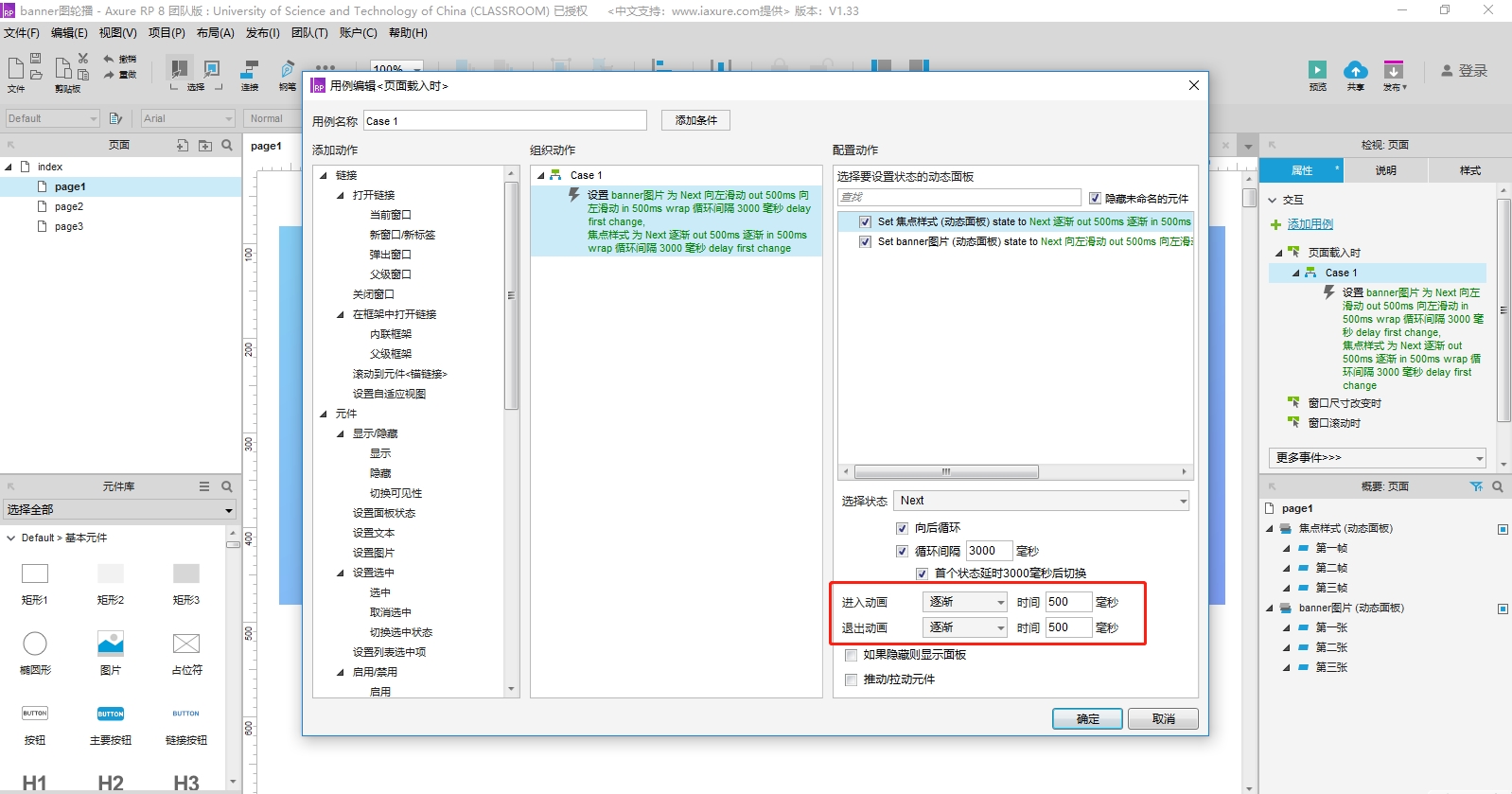
2、点击页面空白处,设置页面载入时事件,选择 设置动态面板 效果,选择banner图片动态面板,把状态设置为 Next , 勾选 向后循环 和 循环间隔 ,同时设置好进入动画和退出动画向左滑动。
如下图:

3、重复以上两步操作把焦点图完成,其中注意两点,一是进入动画和退出动画设置为 逐渐,二是每一帧设置好对应的焦点样式。

到这里可以预览一下效果,会发现简单两步,我们就实现了广告图轮播了,嘻嘻。
接下来我们进入第二大步,增加点击切换功能。
二、增加点击切换
给每一帧的焦点样式增加鼠标单机时事件,点击时触发2个事件:
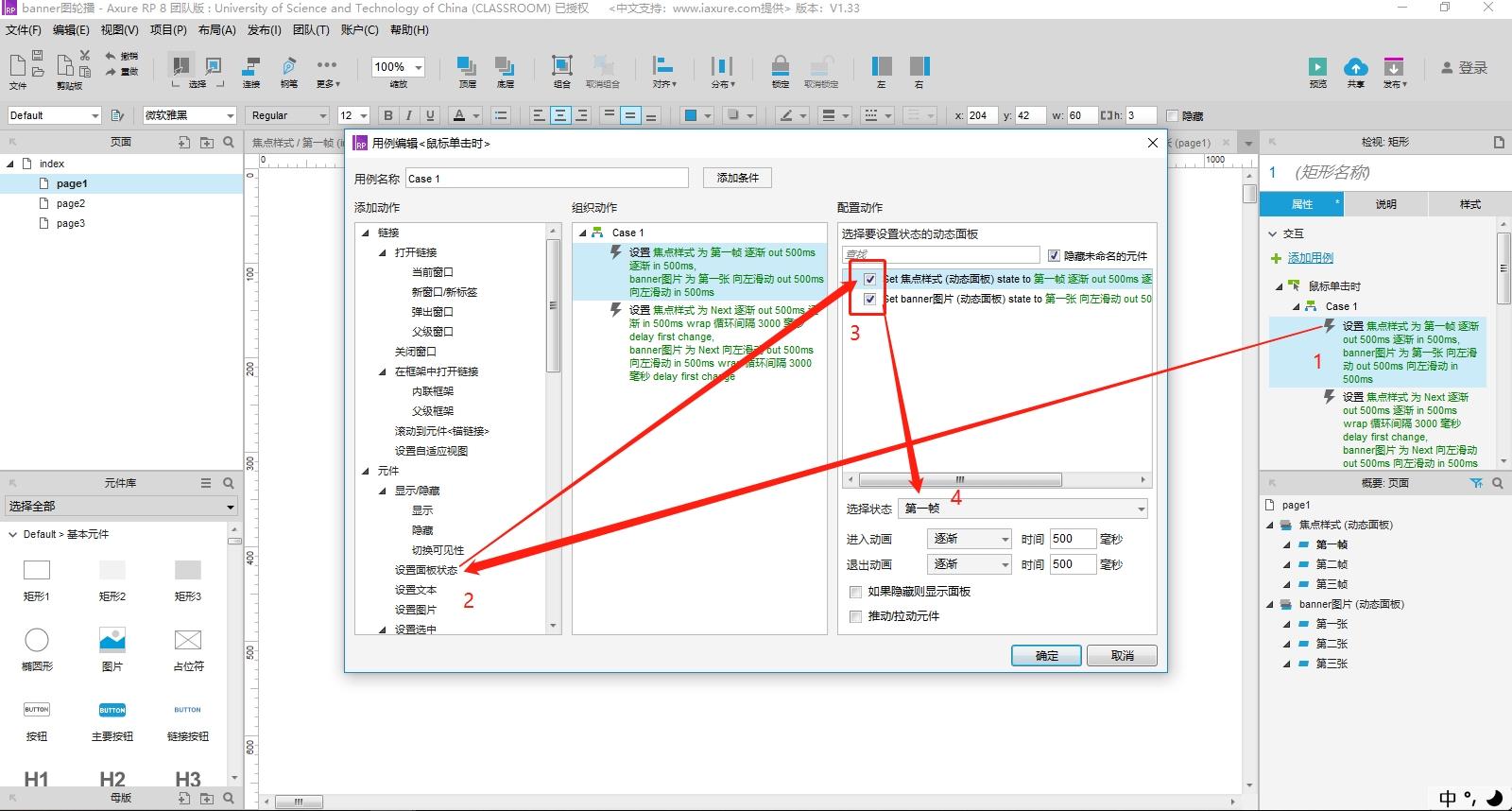
(1)设置切换面板状态,需同时设置好 焦点样式 和 banner图片 对应的面板状态。
例如:选择第一帧的元素,则设置 焦点样式 和 banner图片 的面板状态切换到第一帧和第一张,以此类推,把第二帧和第三帧设置好。

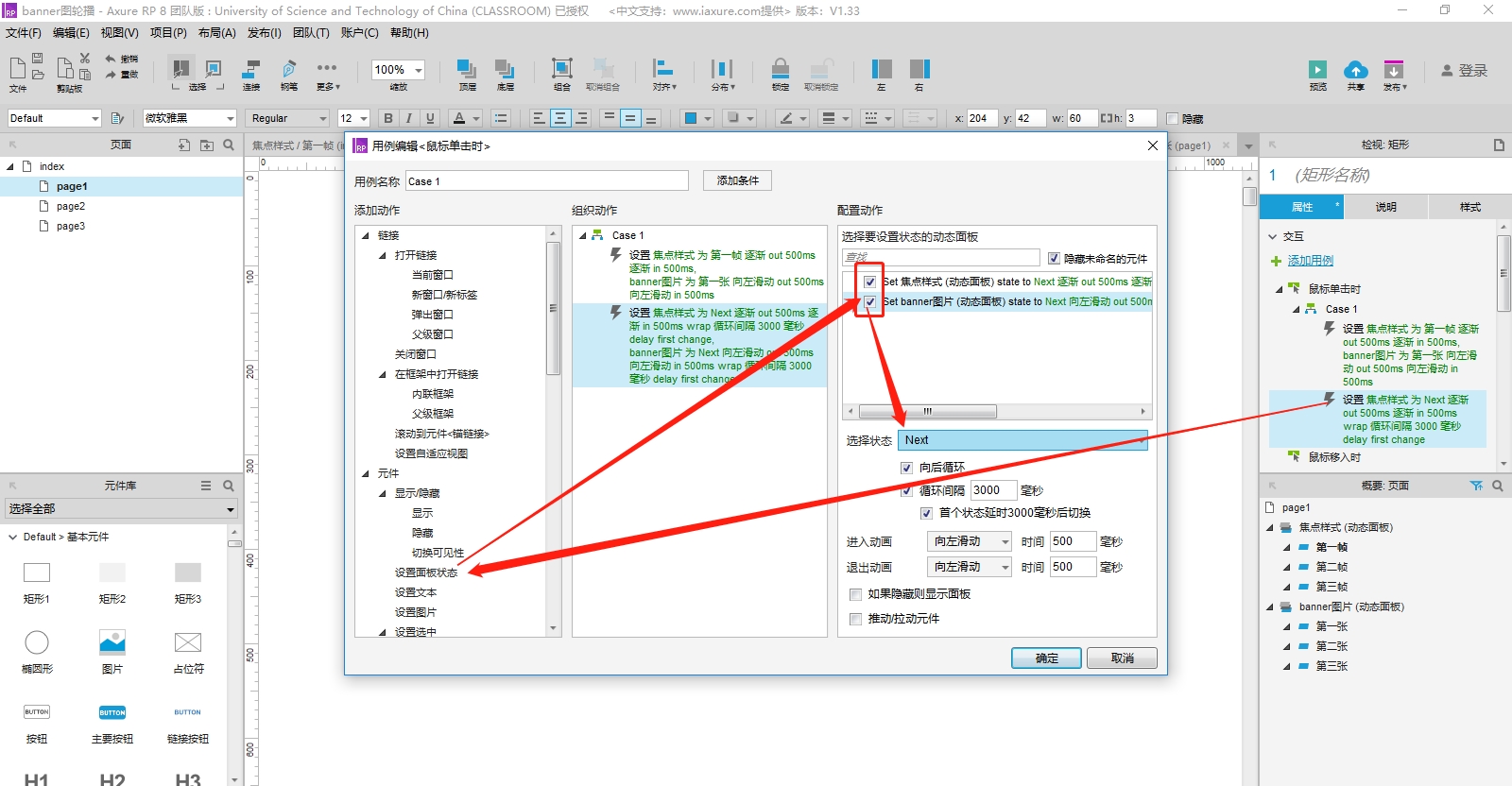
(2)设置单击后自动轮播,需同时设置好 焦点样式 和 banner图片 对应的面板状态自动轮。
方法和第一步基本雷同,例如选择第一帧的元素,则设置 焦点样式 和 banner图片 的面板状态设置为Next,向后循环,设置项如下图:

用此方法重复把每一帧的焦点样式制作好,我们的banner图自动轮播+点击切换轮播,就完成了,是不是很简单。
原型下载地址:https://www.xiangtianchi.com/web/OpusDetail?id=47
本文由 @熠辰 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..


















我看演示效果的焦点图和图片无法同步动,慢了
说点什么好呢
我是小白 请问page1里面做了banner图片和焦点样式 page1里面不会显示两个图片吗?不明白这个焦点样式怎么来的?
焦点图是什么意思,怎么重复又两个动态面板
图片上面的焦点样式,其中的 第一帧、第二帧、第三帧。
axure8, 找了好久还是没搞明白焦点图是什么意思,第一帧、第二帧、第三帧也没有找到
“第一帧”是动态面板里面面板的命名,是可以自己修改的,动态面板默认是“state1”。。。
焦点图是另一个动态面板的名称,第一帧,第二帧,第三帧是3个不同的状态,这是自己画的。
我是小白 请问page1里面做了banner图片和焦点样式 page1里面不会显示两个图片吗?不明白这个焦点样式怎么出来的
焦点图就是分页符,banner轮播预览下面的三个小横条 我真的不太想吐槽,我还以为作者有什么新的方法制作轮播图,原来还是两个动态面板实现