字符串函数:搞定增强型“注册验证”条件设置
在上一篇的《中继器使用场景(五):真实环境注册、多身份登录、找回密码》中提到,会专门就注册条件验证的案例出一篇教程,今天就详述如下:

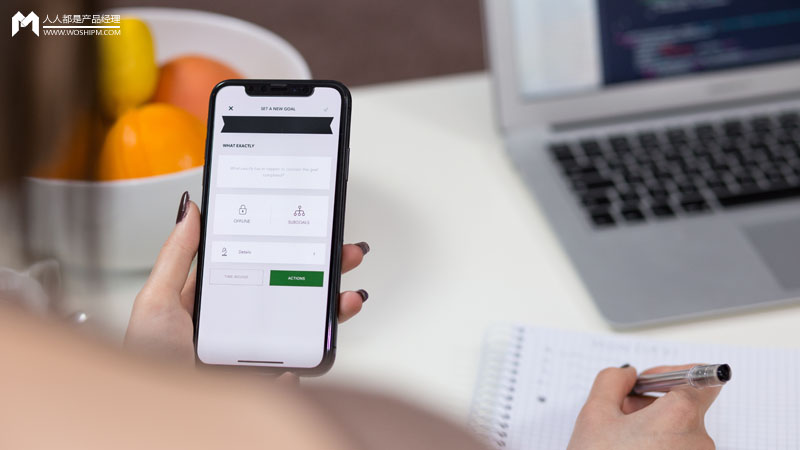
原型参照:QQ注册。为了集中讲解,将qq昵称注册和邮箱账号注册合二为一,为大家演示。
先看演示GIF图

功能梳理
1、昵称不能包含中文,不能为空,失去焦点时,会出现不同的提示
2、密码不能包含空格,长度为8-16位,包含字母、数字、特殊符号(英文半角符号)不少于2种
3、密码框在密码输入变化时,实时检测是否符合标准(留意gif图中“灰色!”和“绿色√”图标的变化)
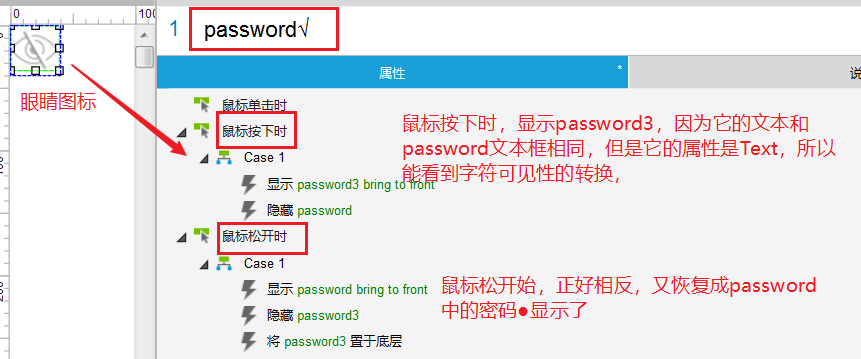
4、点击眼睛图标,能将密码中的“●”显示为输入的文本,松开鼠标时,又恢复为“●”
5、密码框失去焦点时,如果密码不符合规则,按优先顺序显示错误提示(留意gif图中红色错误提示的出现规律)
6、邮件地址不能为空,要有“.”“@”符号,不能包含中文,“.”和“@”之间要有字符,不能有两个@
7、手机号必须是数字,必须是1开头,必须满11位
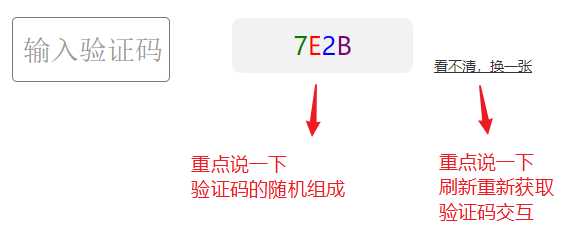
8、验证码为两个数字两个字母组合,每刷新一次,更换一次,随机更换,不重复。
9、验证码栏不能为空,不能和验证图片不符
需要用到的函数
1、length:获取当前文本对象的长度,即字符个数;1个汉字的长度按1计算。
2、charAt(index):获取当前文本对象中指定位置的字符,index为大于等于0的整数。位置从0开始算
3、charCodeAt(index):获取当前文本对象中指定位置字符的Unicode编码,起始位置从0开始。
4、indexOf(‘searchValue’):从左至右获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。
5、lastIndexOf(‘searchvalue’):从右至左获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。
6、数字函数Math.random():随机数函数,返回一个0~1之间的随机数。
7、数字函数Math.floor(x):向下取整函数,获取小于或者等于指定数值的最大整数。x为数字
原型制作
第一部分 昵称注册验证
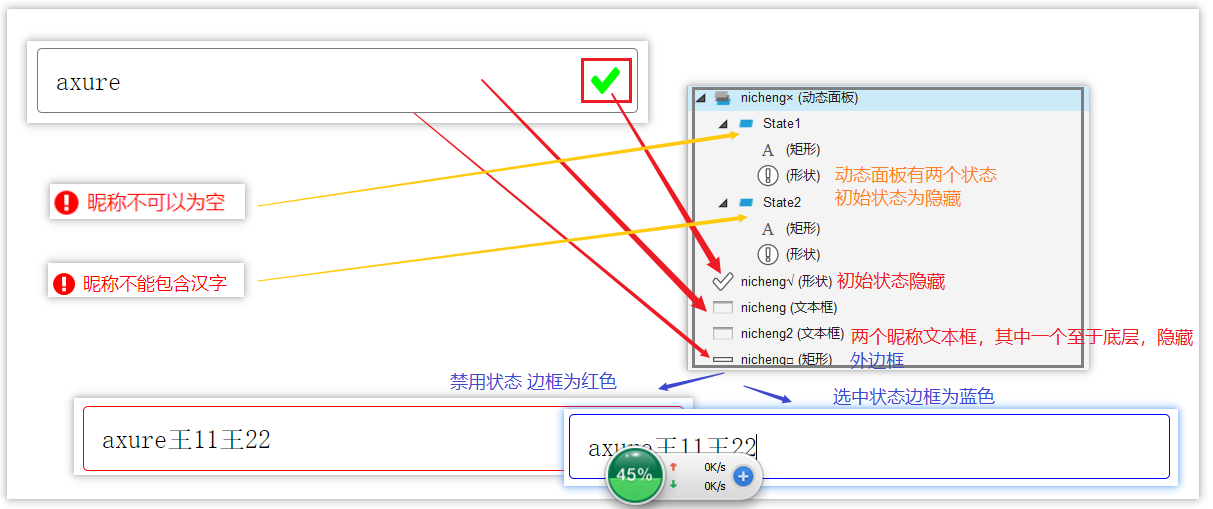
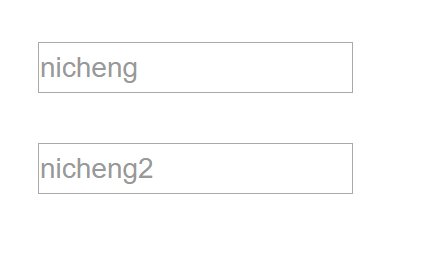
元件分布

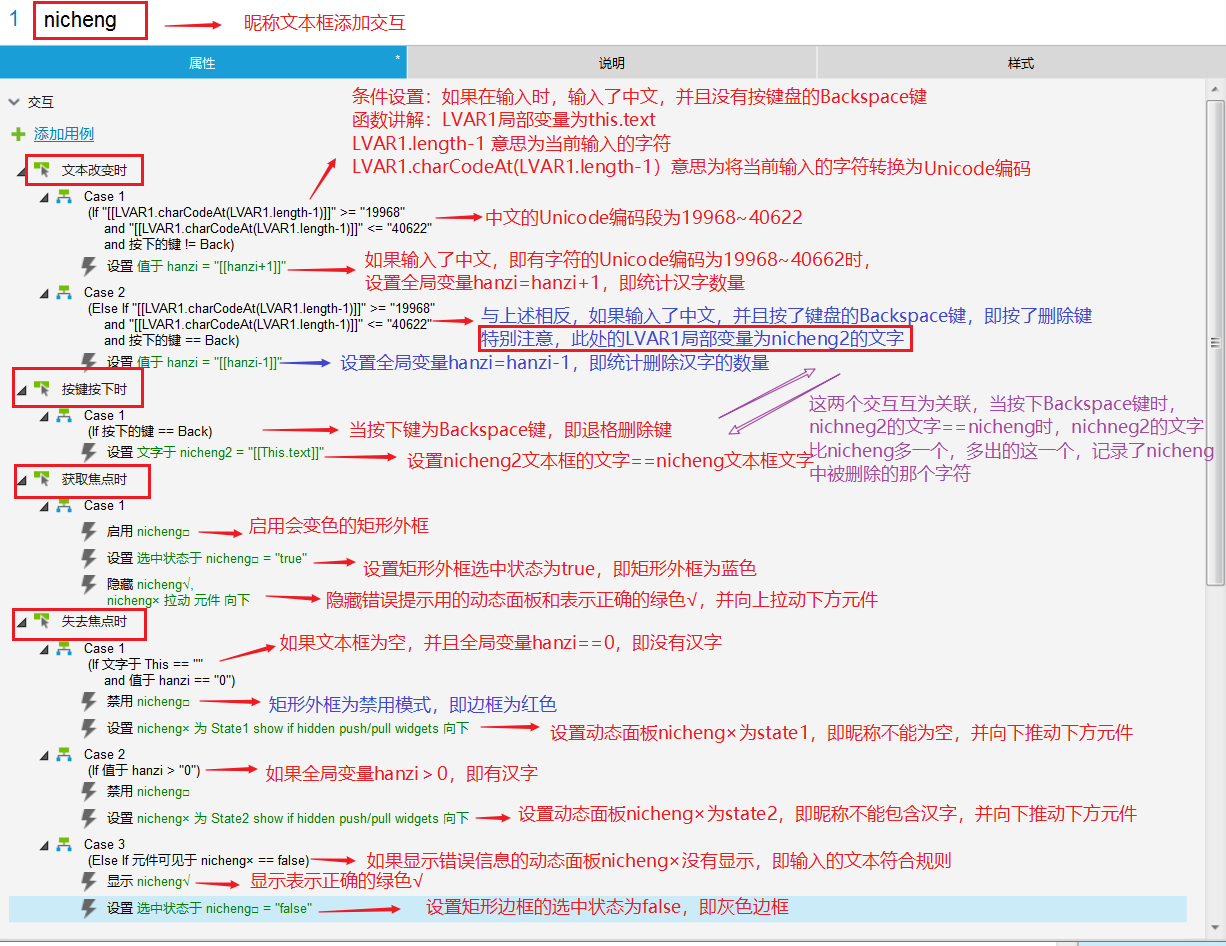
交互设置

特别说明:
- nicheng文本框和nicheng2文本框都要隐藏边框,边框颜色的变化靠矩形nicheng□来表现
- charAt(index)的起始位置为0而不是1,这是“LVAR1.length-1”的原因
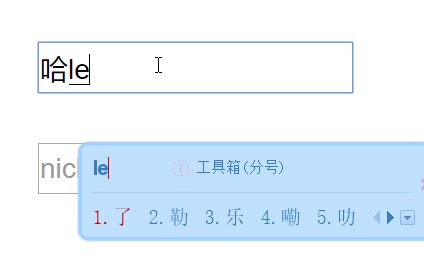
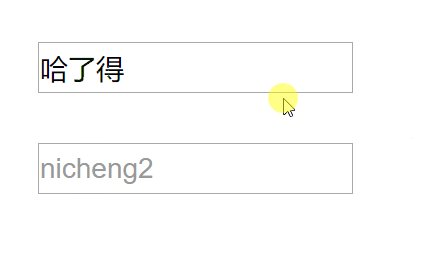
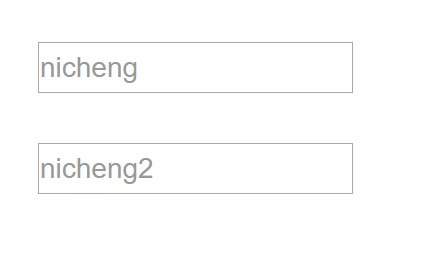
- 当按下Backspace键即退格删除键时,nicheng2文字==nicheng的原始文本,nicheng2比nicheng多一个字符,多的这个字符就是记录nicheng被删除的那个字符。看下方GIF示例

这个交互有一定的瑕疵,就是按退格键时要从后向前依次删除,能够正常演示,如果是鼠标随意插入到汉字的前后,进行删除,就不能正常判断了。
这个靠AXURE自身是解决不了的,会写JS编码的朋友,可以在axure中写入JS编码来实现。也欢迎会写代码的朋友,在回复中留言。
第二部分 密码的注册验证
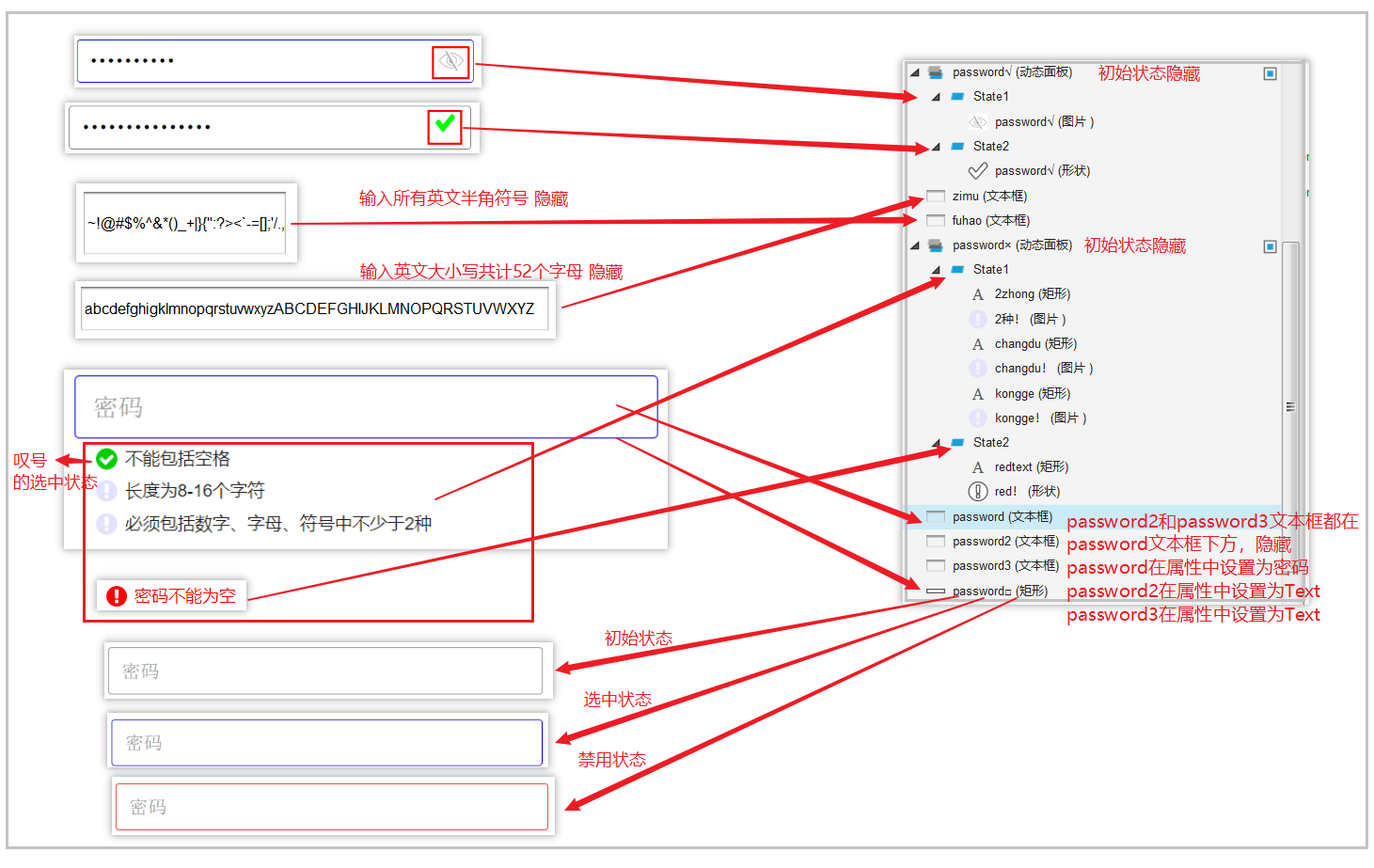
元件分布

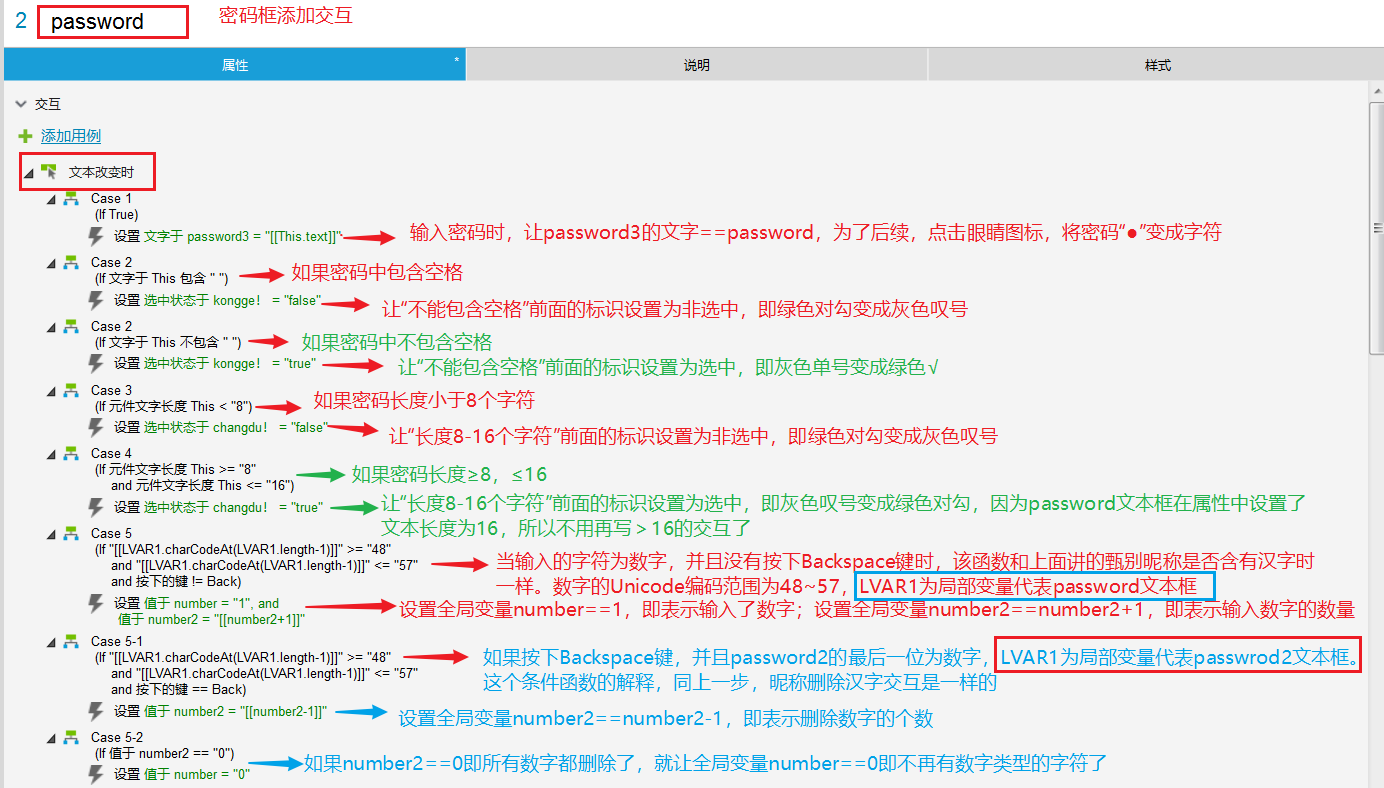
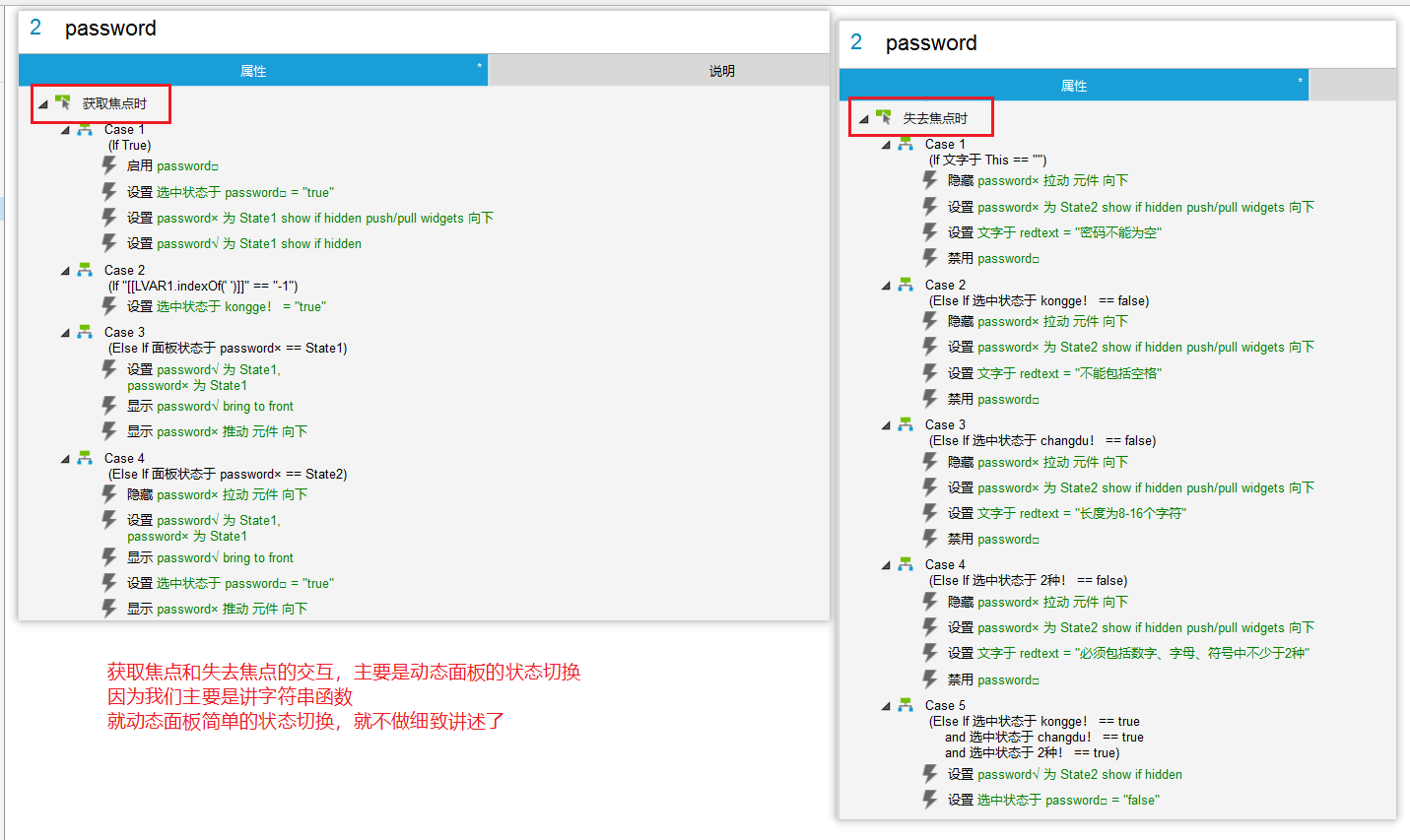
交互设置



最后加上,密码可见性的交互

特别说明:

为什么一定是英文半角符号,因为在实际写代码的过程中,当输入密码时,会只允许调用英文键盘,不会出现汉字和全角符号,所以大家在测试演示原型时,要输入半角英文符号测试。

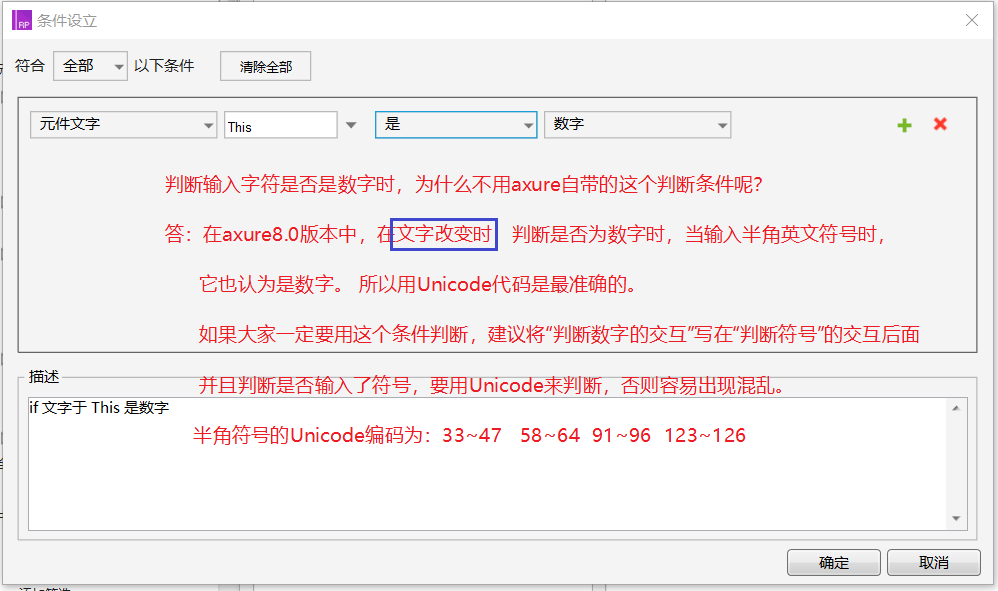
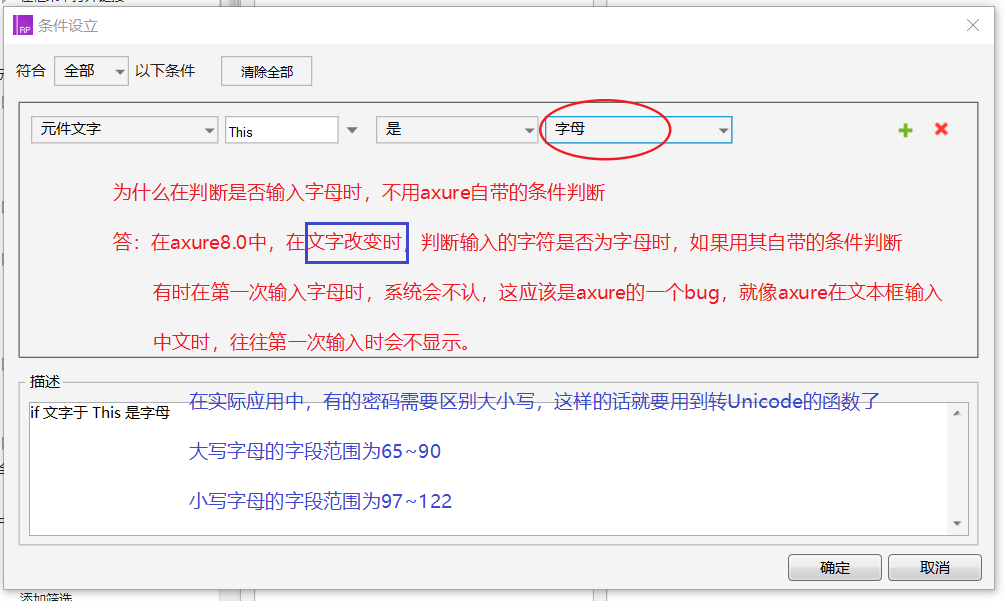
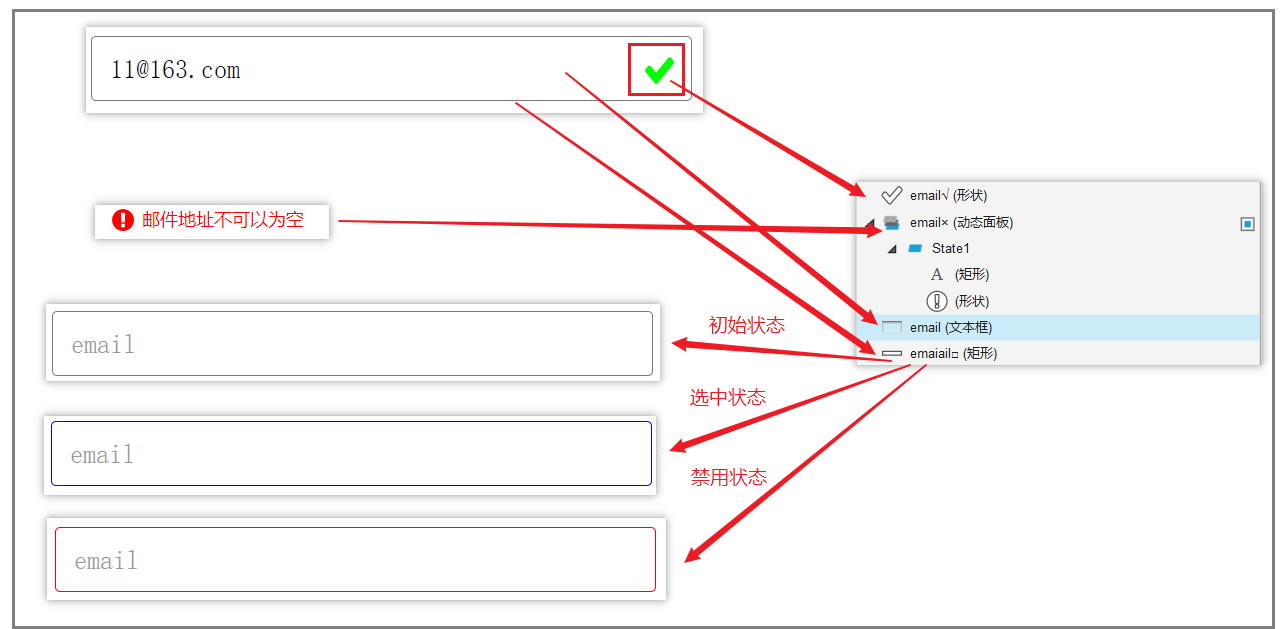
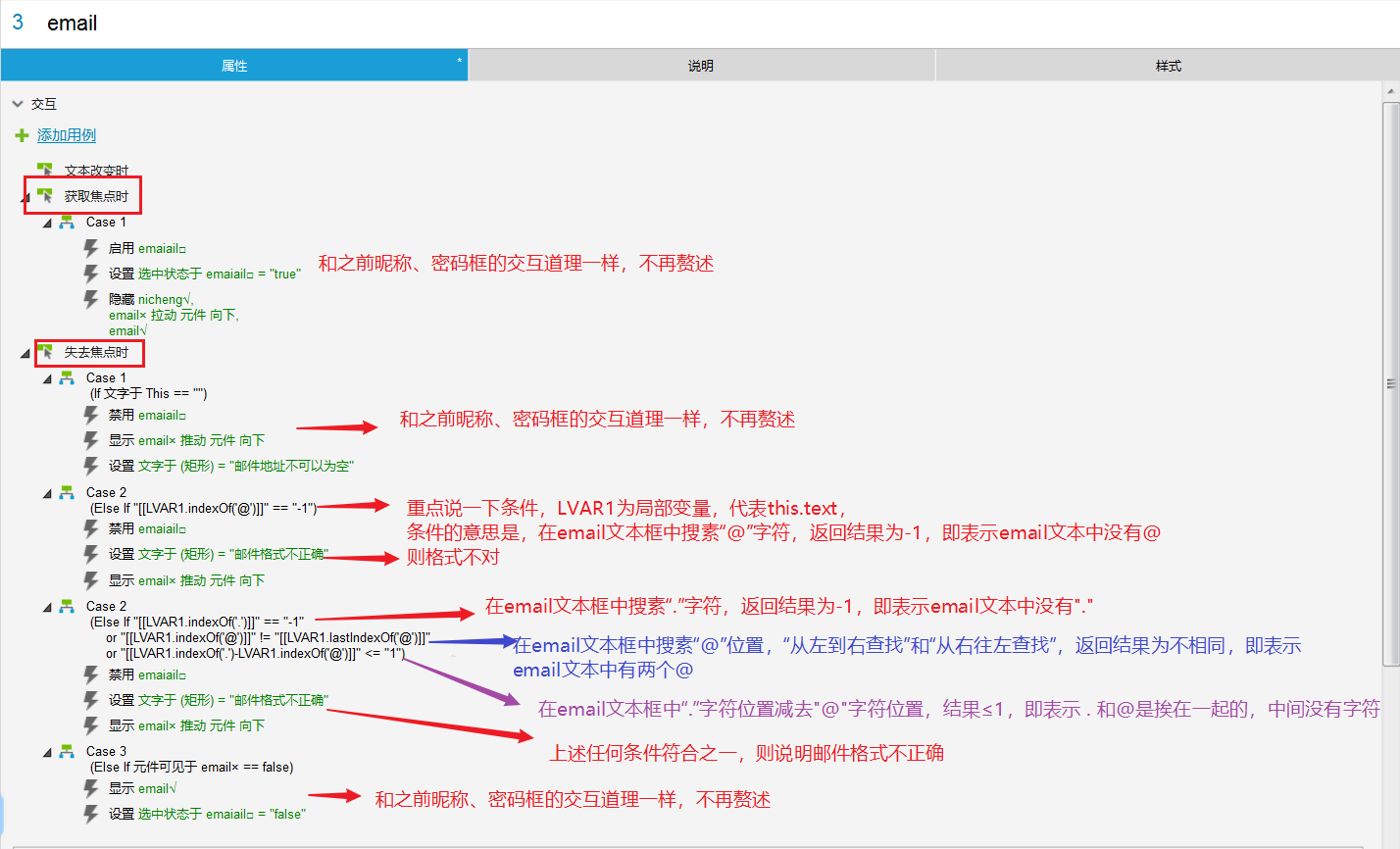
第三部分 邮箱地址的注册验证
元件分布

交互设置

特别说明:有兴趣的朋友,可以将“不能含有汉字”的交互加入进去,在这里就不再赘述
第四部分 手机号码的注册验证
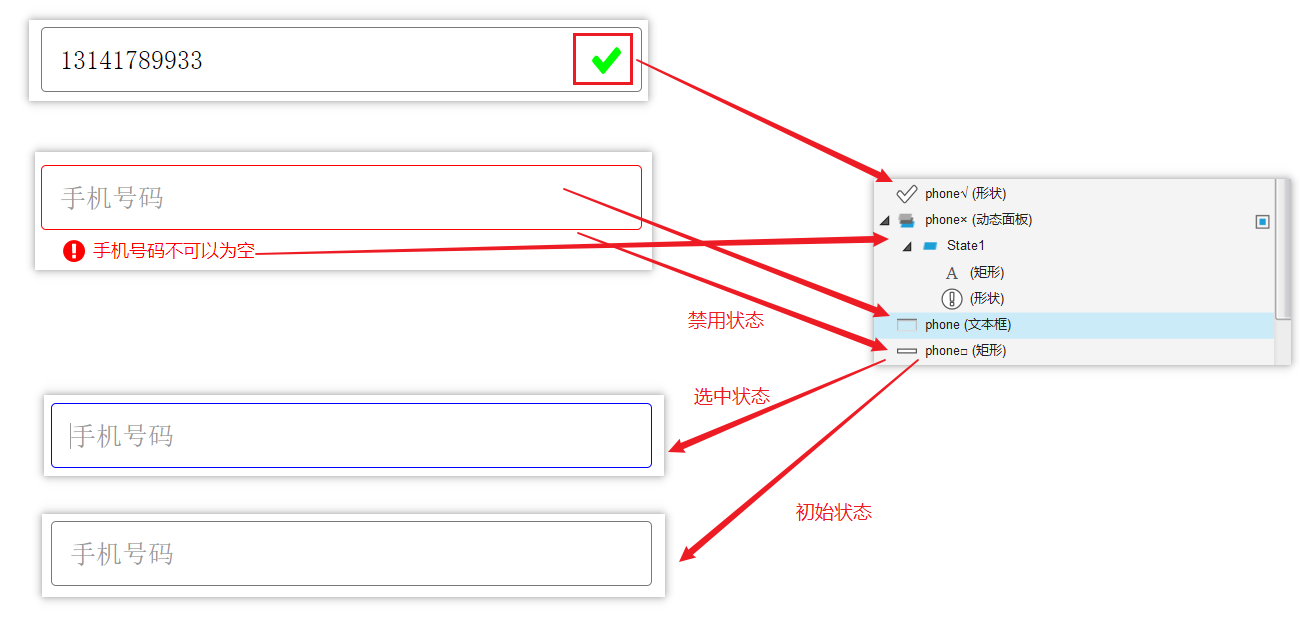
元件分布

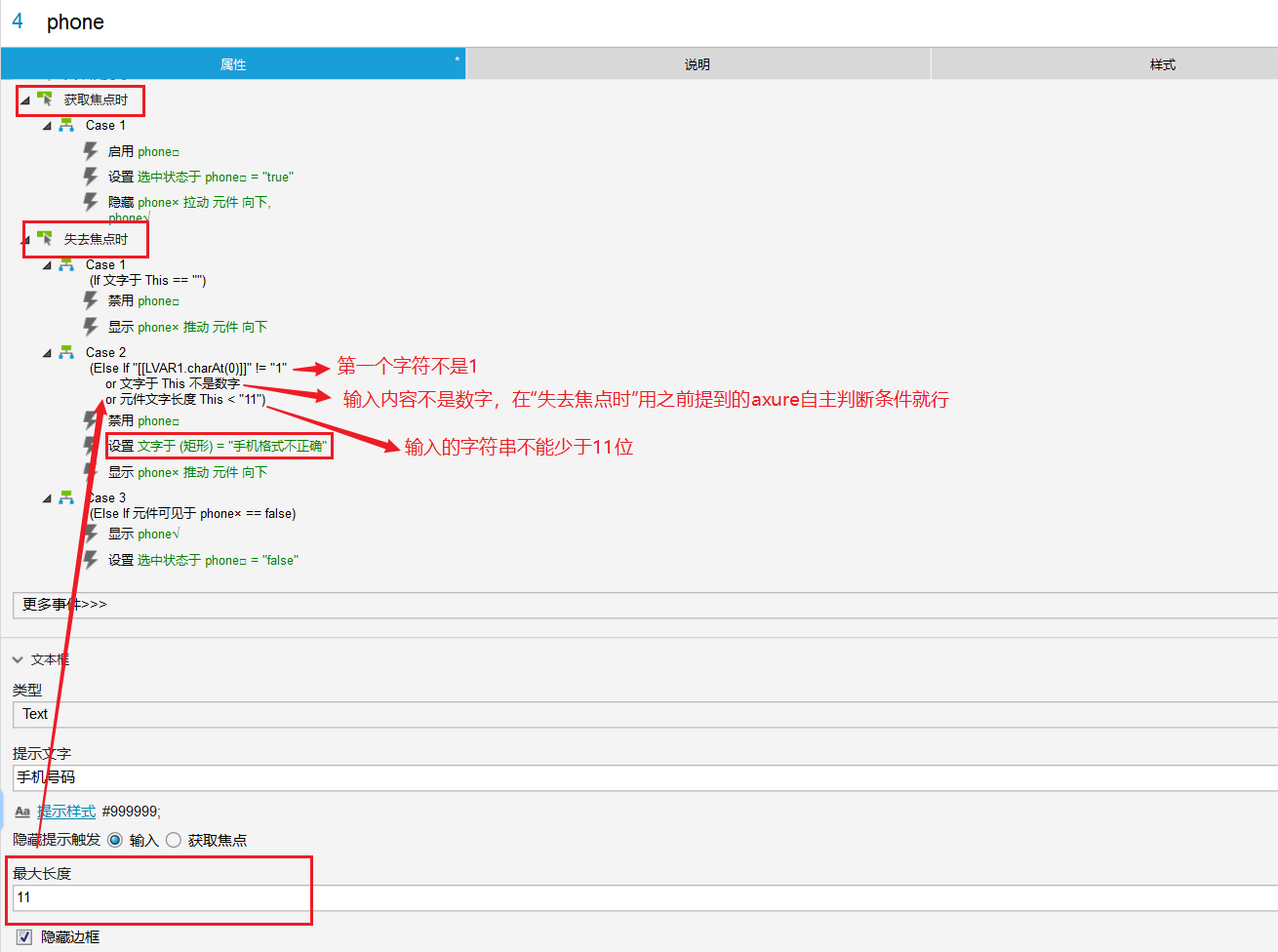
交互设置

特别说明:有兴趣的朋友,可以将“不能含有汉字”的交互加入进去,在这里就不再赘述,还可以加入“不能有5个以上相同的数字”的交互,用Unicode判断即可
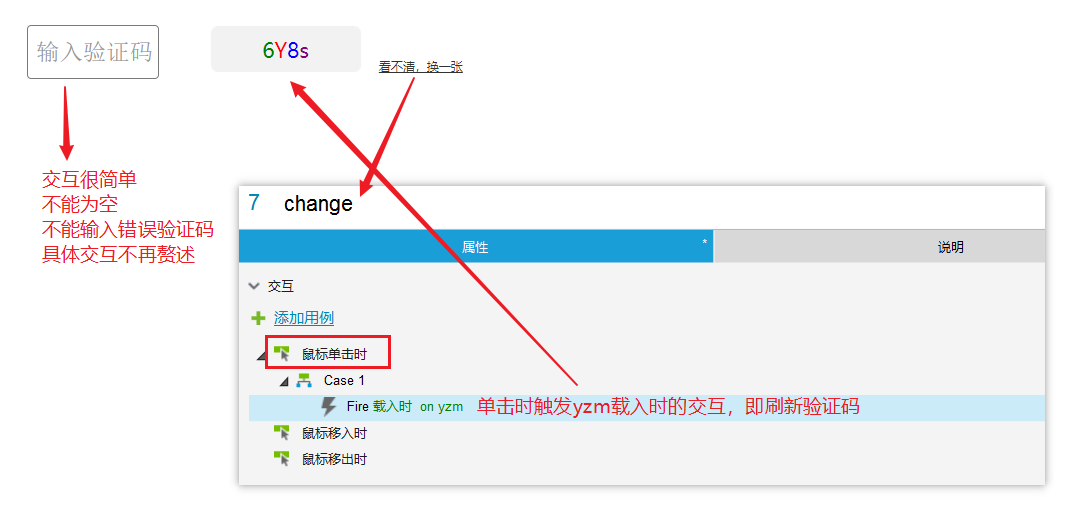
第五部分 验证码的注册验证
元件分布

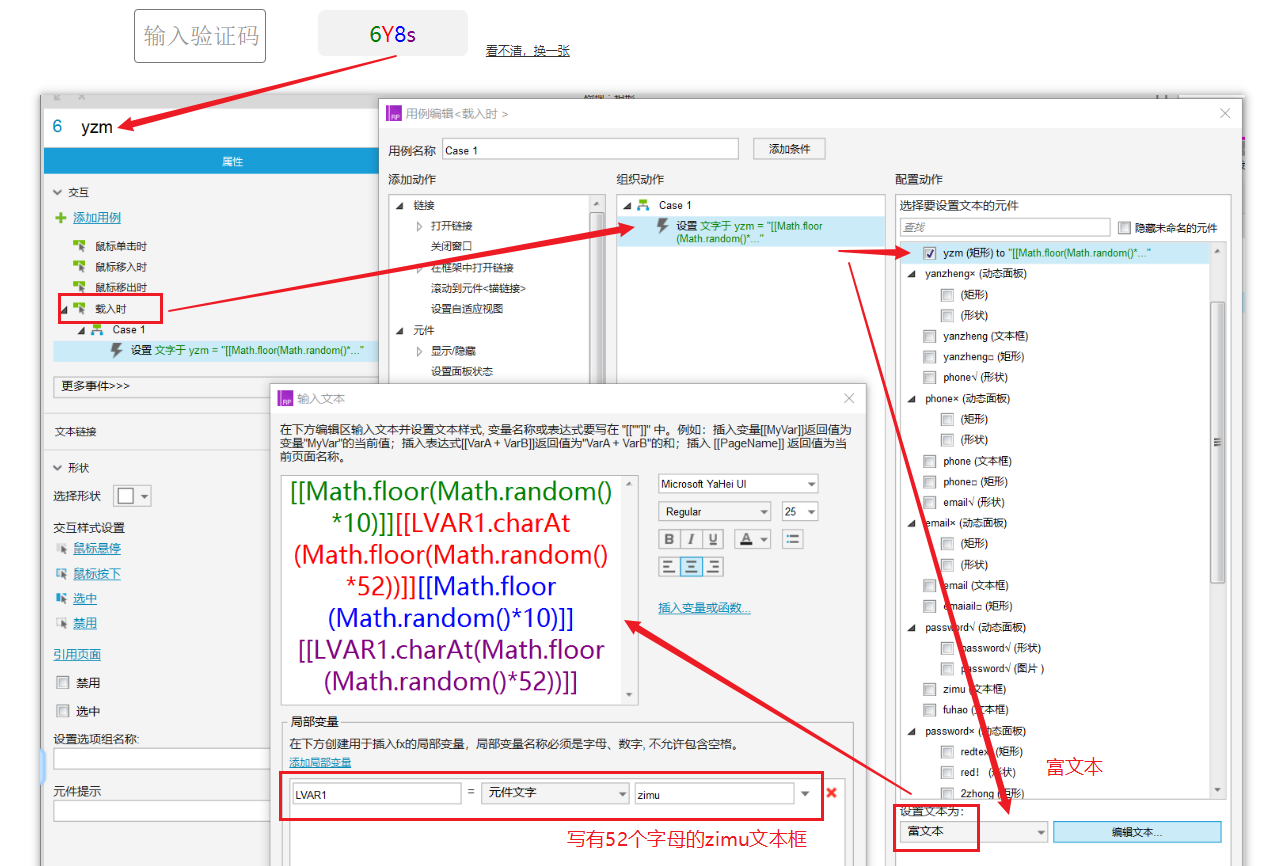
交互设置

[[Math.floor(Math.random()*10)]] 取0-9的随机数
[[LVAR1.charAt(Math.floor(Math.random()*52))]] 随机截取写有52个字母的zimu文本框中的字母

所有关于靠函数验证注册条件的交互完毕。
本文由 @bobowang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








RP文件方便分享吗?非常感谢 QQ邮箱109838147@qq.com
RP文件方便分享吗?非常感谢 QQ邮箱1026323803@qq.com
作者您好,我刚刚按照你的原型,完成了昵称的验证,但是当我输入 两个汉字时候, 比如 : 输入 “你好”,这时能提示错误信息,包含汉字,但是当我Backspace一个“好”时,剩余“你”, 就不报错了,直接绿色对号出来了。是我哪里做错了吗?
rp文件方便分享下么,谢谢,15774609552@163.com
求分享源文件
十分详细 就是很费时间。。
熟练之后,不费事,核心功能高保真,是必须的
随机生成字母这个公式不对啊
设置对局部变量对应的元件文字
能分享下rp文件吗,邮箱:530264140@qq.com,谢谢
确实厉害,但是太浪费时间了
丝毫不费时间,例如注册、登陆、购物车结算、搜索、筛选、评论增删,都是web或app的核心功能,核心功能的高保真程度,是产品整体思路的形象化。熟练掌握后,丝毫不费时间。反而是让自己脱颖而出的关键。
其实,现在各厂产品的注册登录用的都是共享组件,基本不需要产品来进行过多的策划。但是作为单独讲解Axure使用技巧的文章来说,确实很用心,看得出作者是一个喜欢钻研的同学。
建议用正常流、非正常流和异常流的思路来梳理会更清晰。
作为产品经理上对着客户,内对着技术。为什么会出axure这个软件,就是让产品经理能少费嘴去描述,因为要么就是没人听,要么就是听不懂,再就是说不清。把真实场景呈现出来,客户一目了然,技术全都明白。所谓交互文档、产品文档,都如同ppt一样是画花用的,谁会去看?核心功能要尽量具像化,axure表现不出来的再去标注。月薪1万的产品经理,基本靠嘴靠图片;月薪二万的,能动手尽量不BB,原型动态化;月薪三万的,客户沟通能力一级棒,哪有坑自己心知肚明,原型哪里应该重点高保真,哪里一笔带过,轻重明确,和技术总监沟通在点儿上,技术想犯懒,门儿都没有。
这个登录注册的,如何适配多国语言呢?某些规则,只适用于国内吧
Axure不是为中国研发的
赞同bobo同学的观点。原型的最关键的一个用户,就是指导开发,确保少踩坑。我自己以前的习惯是用业务流程的思路来制作原型图,能够清晰的让开发看得懂。