Axure:显示/隐藏中的推动和拉动原理分享
本文是关于Axure中,显示/隐藏中的推动和拉动原理分享,一起来看看~

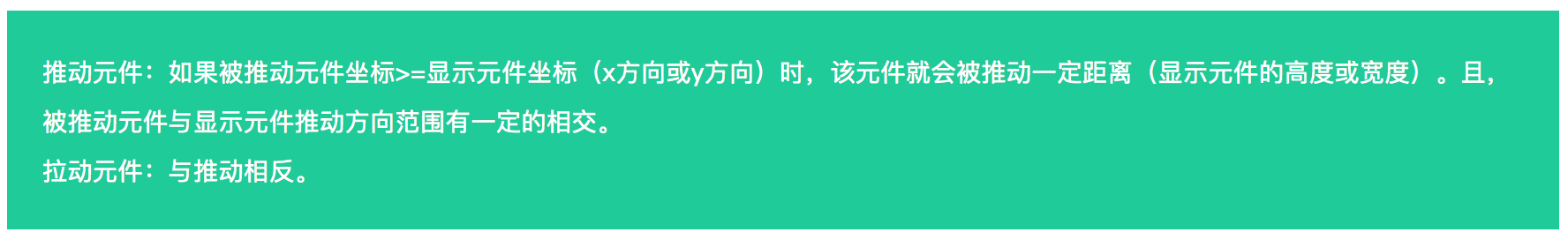
直接上推动和拉动元件的定义:

注意点:
- 被推动元件的坐标需>=显示元件坐标?
- 推动的距离正好是,显示元件的高度或宽度?
- 被推动元件必须跟显示元件推动方向范围内有一定的相交?
虽说是定义,不说还好,很多小伙伴还能理解推动和拉动。分享完定义,估计晕倒一片!
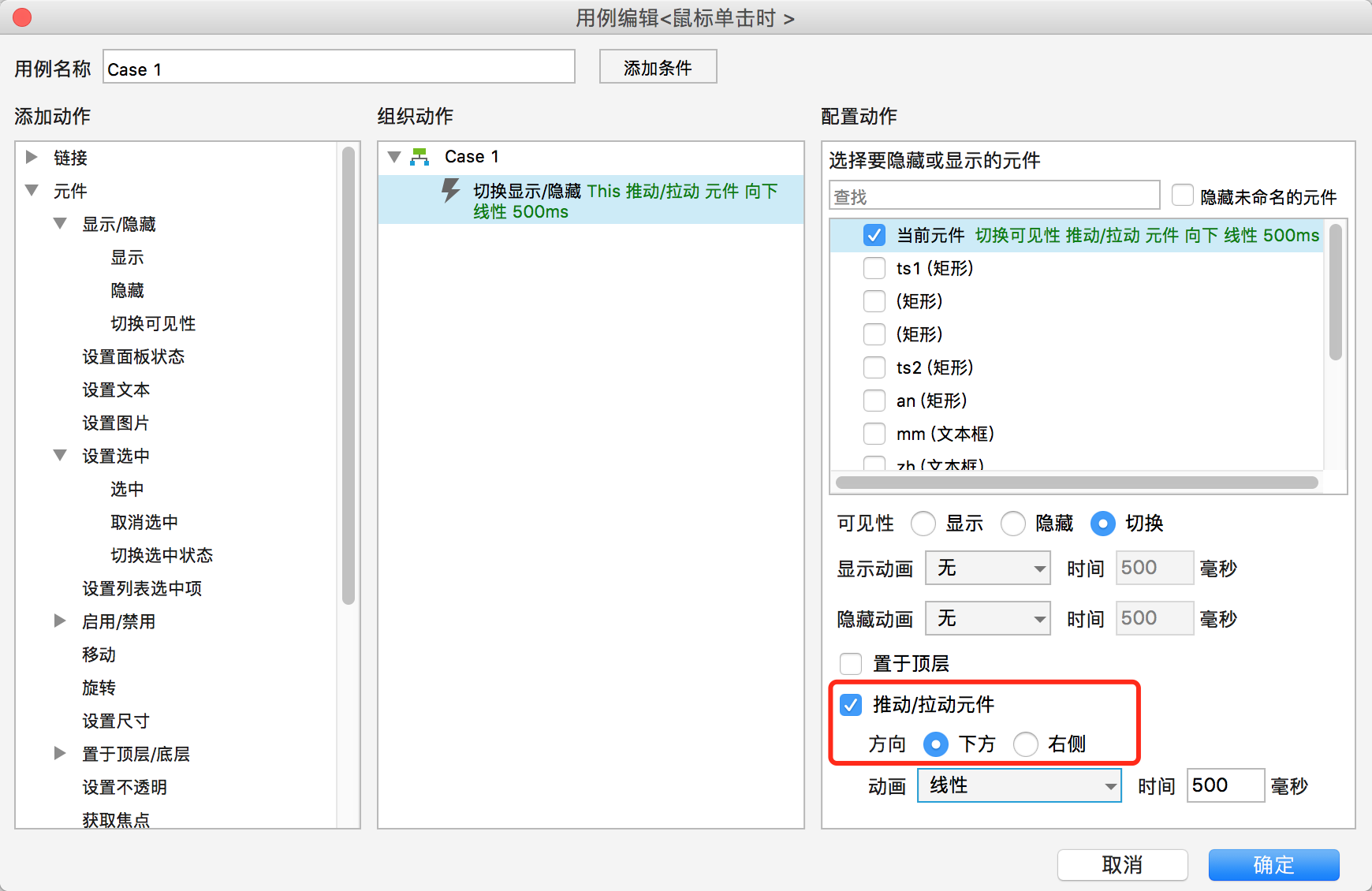
我们先看看,显示隐藏的推动和拉动的交互设置界面。

方向:下方,右侧。
意思:推动的时候:向下方推动和向右侧推动。
拉动:就是把下向的元件和右侧的元件拉回来。
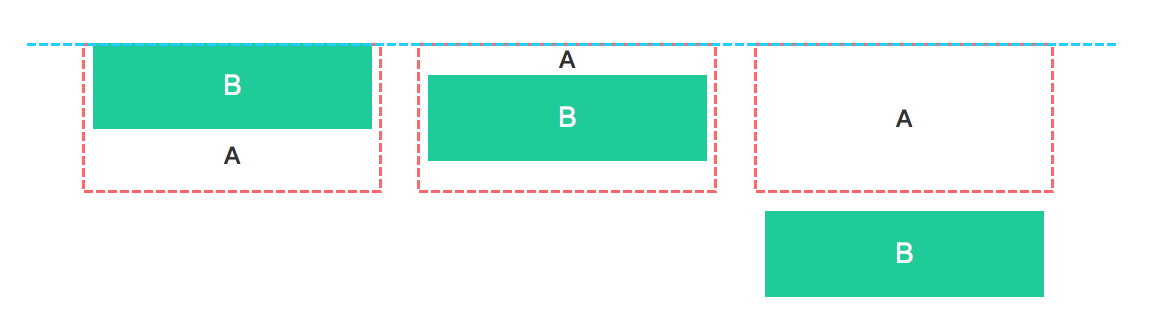
1、被推动的元件,必须>=显示元件的坐标?
例如:向下推动。
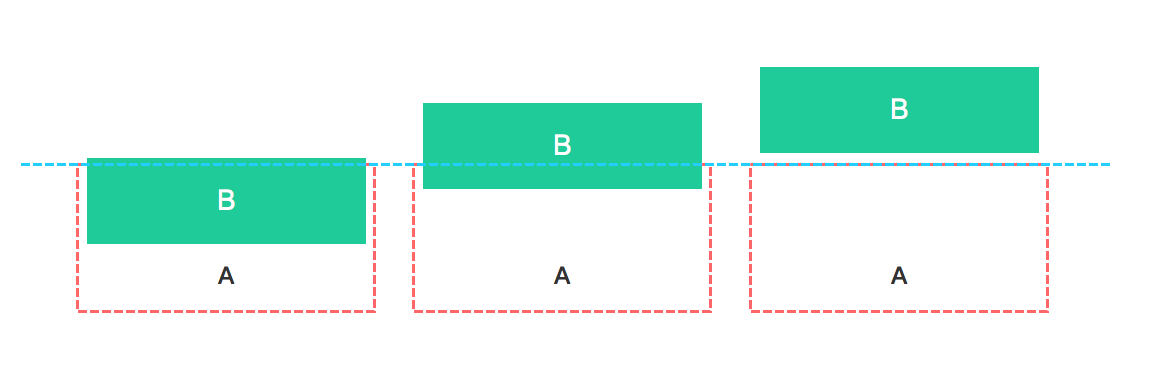
如下图,蓝色横线为隐藏对象B的顶点。此时只要A的Y坐标不超过B的Y坐标,A显示的时候,就可以推动B向下移动。

如果B的Y坐标向上移动超过蓝色线条,B就不可能推动,如下图:

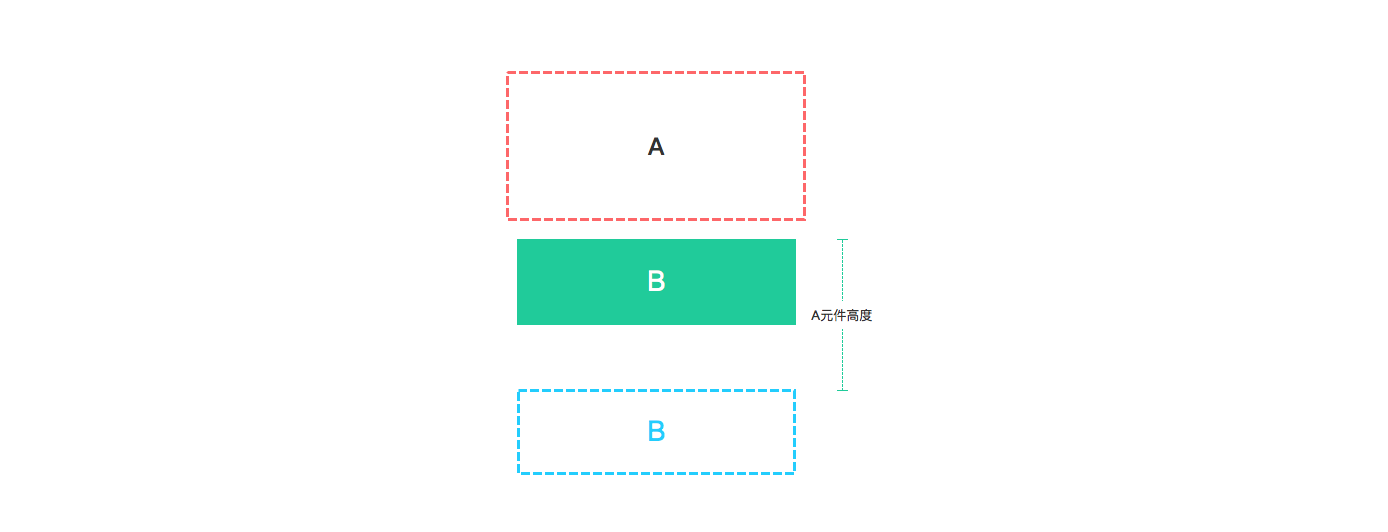
2、推动的距离正好是,显示元件的高度或宽度?

当A元件显示时,推动B元件向下移动,推动距离正好为A的高度。如果向右侧推动,即为A的宽度。
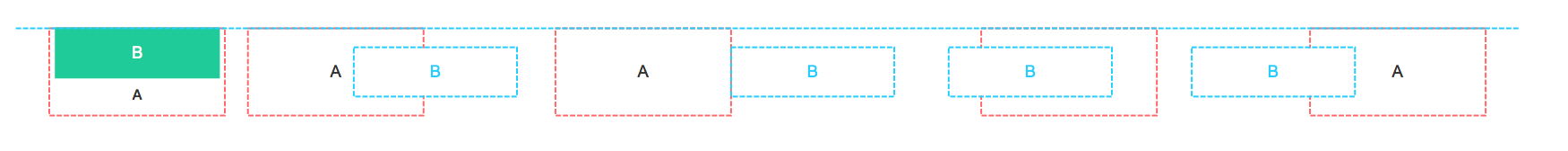
3、被推动元件必须跟显示元件推动方向范围内有一定的相交?

满足第一个条件时,并且被推动元件B与显示元件A在推动方向范围内有交集(推动方向:向下,范围:在A的左右边框范围里),这样才会推动B向下方。
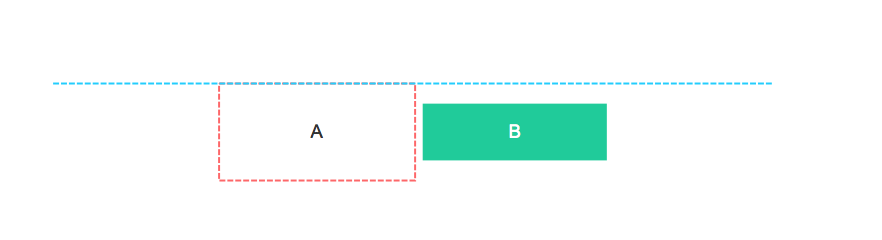
以下情况B将不会被推动:因为向下方推动,B跟A在推动方向范围内没有交集。

本文由 @小哥 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








智商不行,时间来凑,弄了两个小时才学会
用这功能轻而易举的做出手风琴菜单
Axure只能向右和向下推动真是蛋疼 向左和向上呢
确实说的不太清楚,应该讲明A是隐藏的,隐藏的元件显示时会推动重叠的元件
讲的啥玩意,你这讲的只有自己能看懂吧,有这时间我还不如自己上axure试试呢