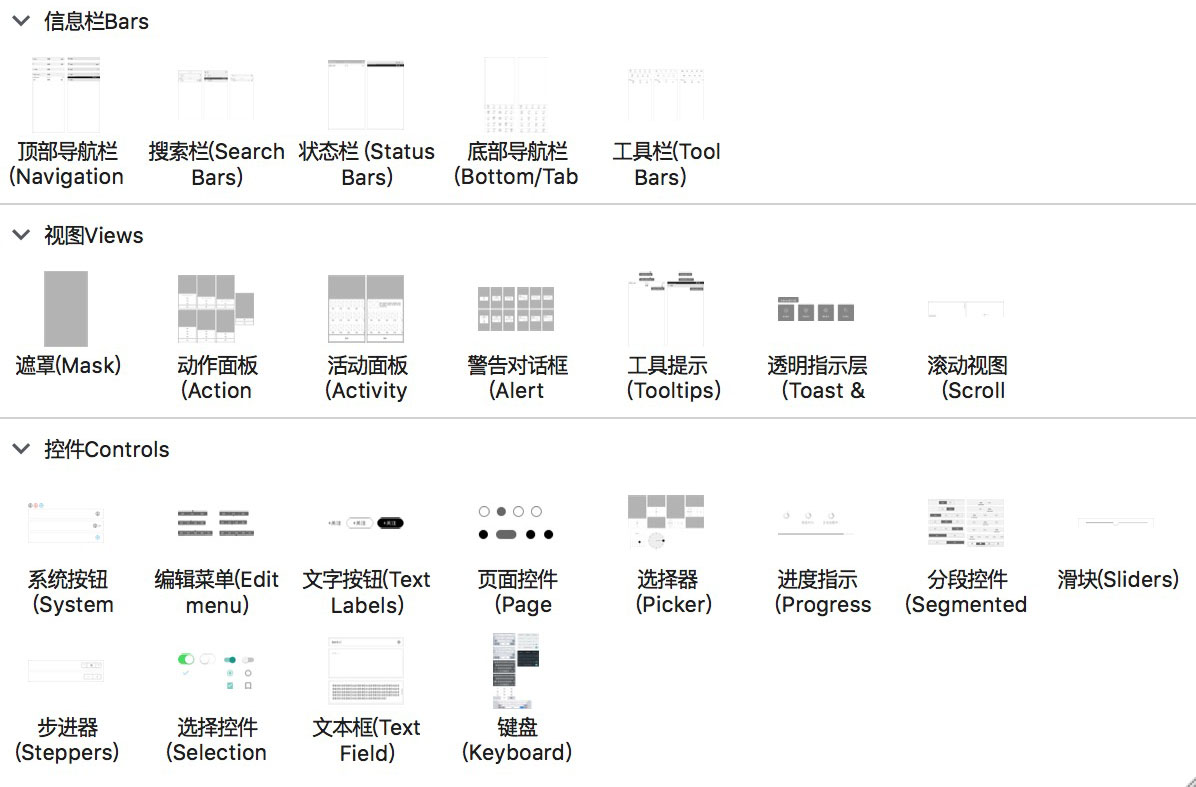
Axure常用元件及使用规范:Views篇(附源文件下载)
作者对原型设计中的常用的一些通用元件进行了场景和规范整理,主要分为信息栏Bars篇、视图Views篇、控件Controls篇三章。本章主要介绍Views篇,但源文件已涵盖所有篇组件,后续还会继续更新迭代。

百度网盘下载地址:https://pan.baidu.com/s/1M6OEK-adzNyNHyjIaSq6OA

一、遮罩(Mask)

1. 使用场景
为突出弹窗/浮层或其它业务信息时伴随显示。
2. 交互说明【点击事件】
- 遮罩出现时,应禁止遮罩层以下的所有操作;
- 可设置手动关闭,点击遮罩区域或点击Android系统返回键后伴随主体信息一同快速消失(遮罩消失无需动效);
- 可设置跟随主体信息一同消失(遮罩消失无需动效)。
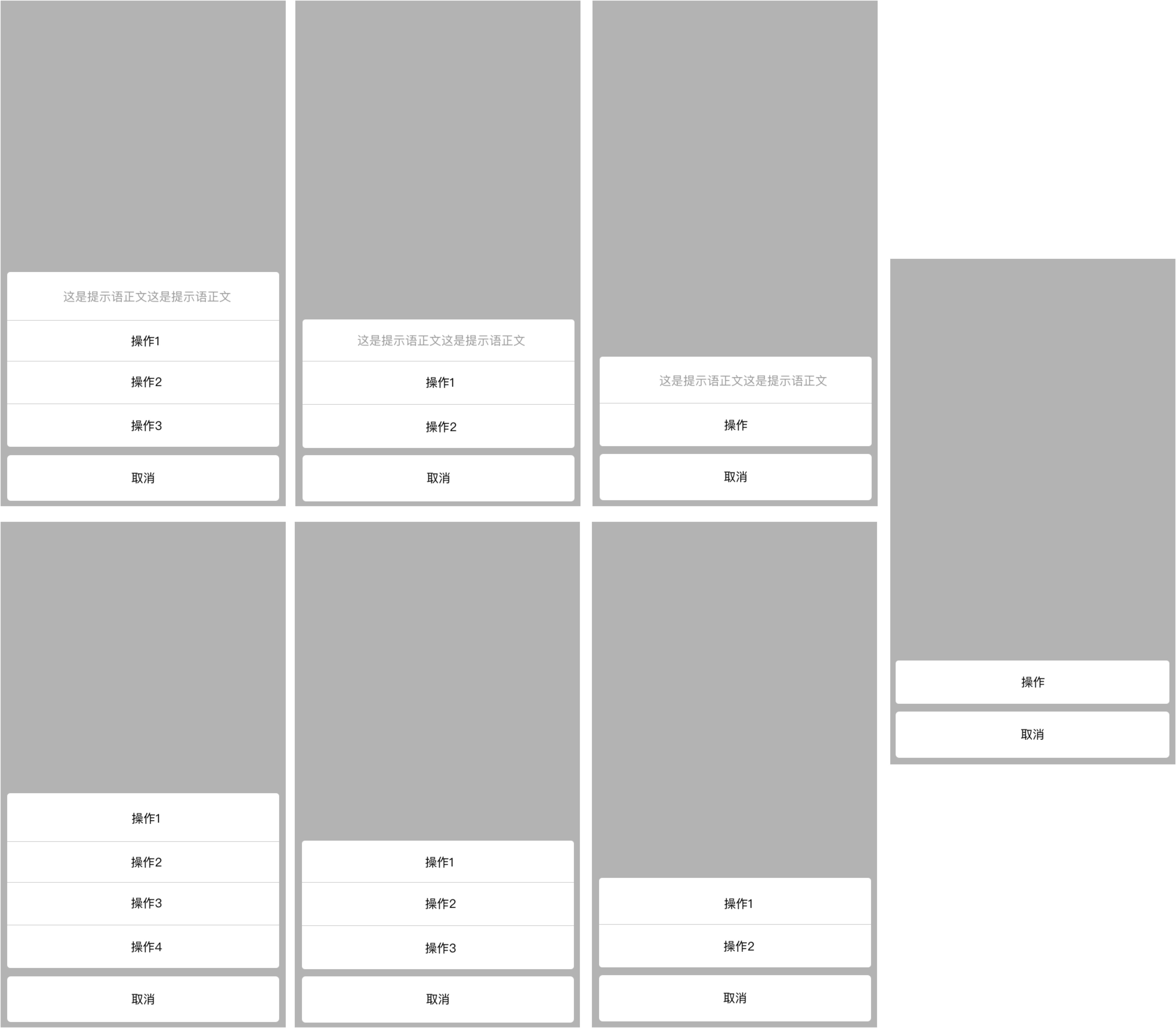
二、动作面板(Action Sheets)

1. 使用场景
由用户操作后触发的一种特定的模态弹出框 ,呈现一组与当前情境相关的两个或多个选项。用户可以使用Action Sheet启动某个任务,或者确认是否执行某个可能具有破坏性的操作。
2. 混用区分【与Alert的区分】
Action Sheet是可以连续弹出的,例如第一个Action Sheet中选择删除,第二个Action Sheet中确认删除。此外,如果危险的情况并非由用户主动发起或者严重影响系统本身的完整性,应该使用Alert(这是Alert和Aciton Sheet最大的区别)。
3. 原生规范【iOS Human Interface Guidelines】
提供完成一项任务的多个选项:Action Sheet能承载较多内容,而且仅覆盖当前屏幕的一部分,即不会对用户心流有很大的干扰,操作也非常便捷,适合呈现与当前任务相关的多个选项。
危险操作二次确认:用户在使用过程中,出现删除、未保存退出等可能产生潜在风险的行为时,应当弹出Action Sheet,让用户有机会停下来充分考虑当前操作可能导致的危险结果,并将危险操作用红色标注,为他们提供其它替代的安全选项。
不同屏幕尺寸的呈现样式:在iPhone屏幕上,为了便于单手持握时操作,Action Sheet通常占据屏幕底部区域。在屏幕较大的iPad上,如果继续显示在屏幕底部,注意力切换和手指移动的路径会很长,频繁使用会比较累,因此iPad的Action Sheet通常在触发区域附近以Popover(弹出式气泡)呈现。
关闭Action Sheet可以通过点击“取消”按钮和空白区域,Action Sheet以Popover呈现时不需要“取消”按钮,因为点击宽广的空白区域关闭更方便。
4. 原生规范【Google Material Guidelines】
安卓原生未提供该控件。
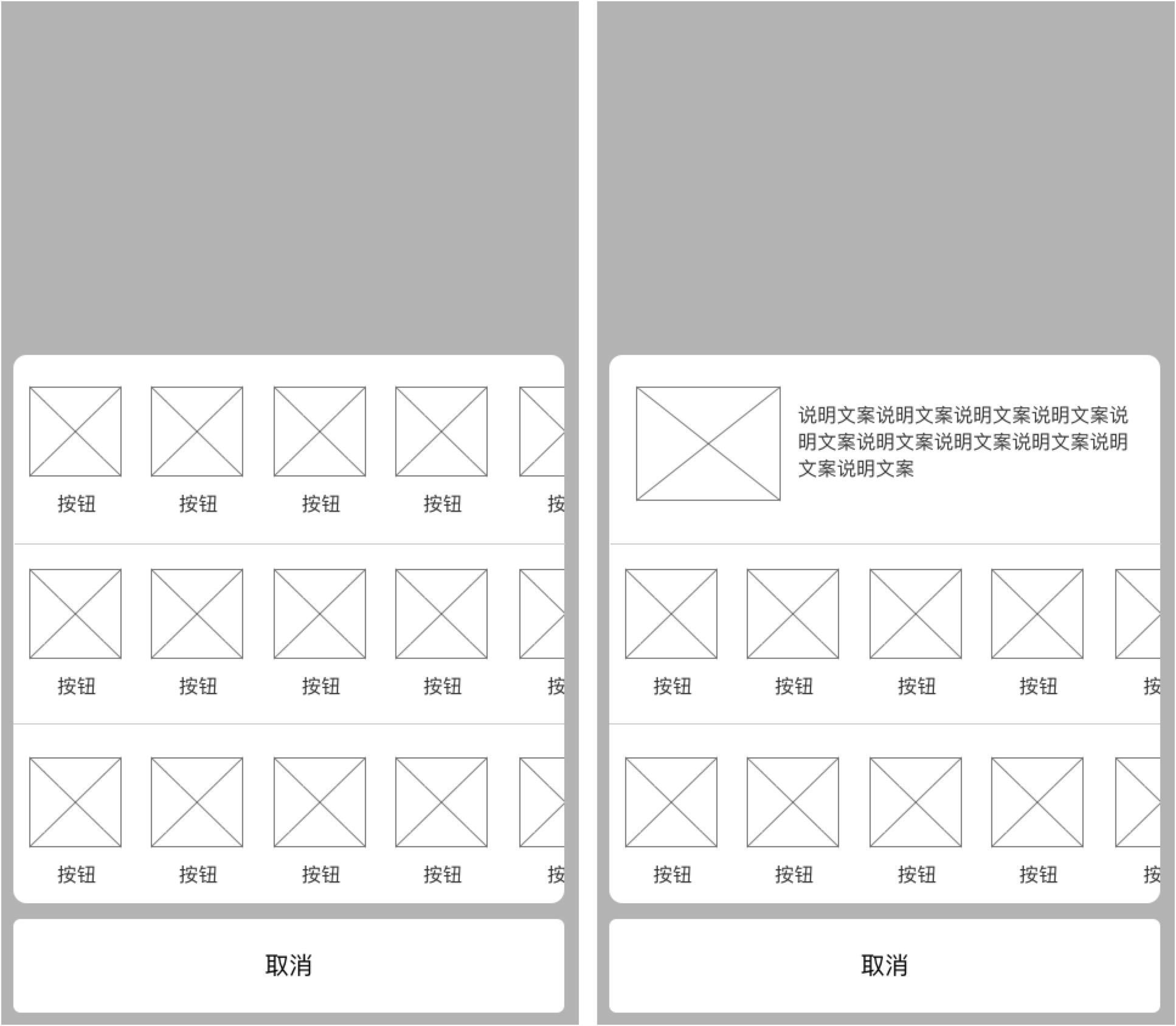
三、活动面板(Activity Sheets)

1. 使用场景
用于提供如复制、喜爱或分享之类的任务操作。
2. 原生规范【iOS Human Interface Guidelines】
- 系统在活动面板中内置了打印、消息和Airplay等功能,功能排序不可更改,但在不需要的场景中可以隐藏这些内置功能;
- 确保内容与上下文能够匹配,当标题过长时iOS会自动缩小文本,甚至截断它,因此应保持标题的简洁,并避免在标题中使用您的公司或产品名称。
3. 原生规范【Google Material Guidelines】
安卓原生未提供该控件。
四、警告对话框(Alert Dialogs)


1. 使用场景
是一种紧急的打扰(提示),用以告知用户他的应用或设备某种状态的重要信息,并且常常需要其来进行操作。
2. 混用区分【与Snackbars的区分】
- Alert Dialog是操作的确认,为操作的“最后一步”,只有当用户点击了“确认”按钮这个操作才算是真正完成;
- snackbars是当用户真正操作完成后才出现的提示信息,其信息的重要程度比警告框要低。另外,在很多情况下,snackbars会有“撤销”按钮,留给用户反悔的余地。
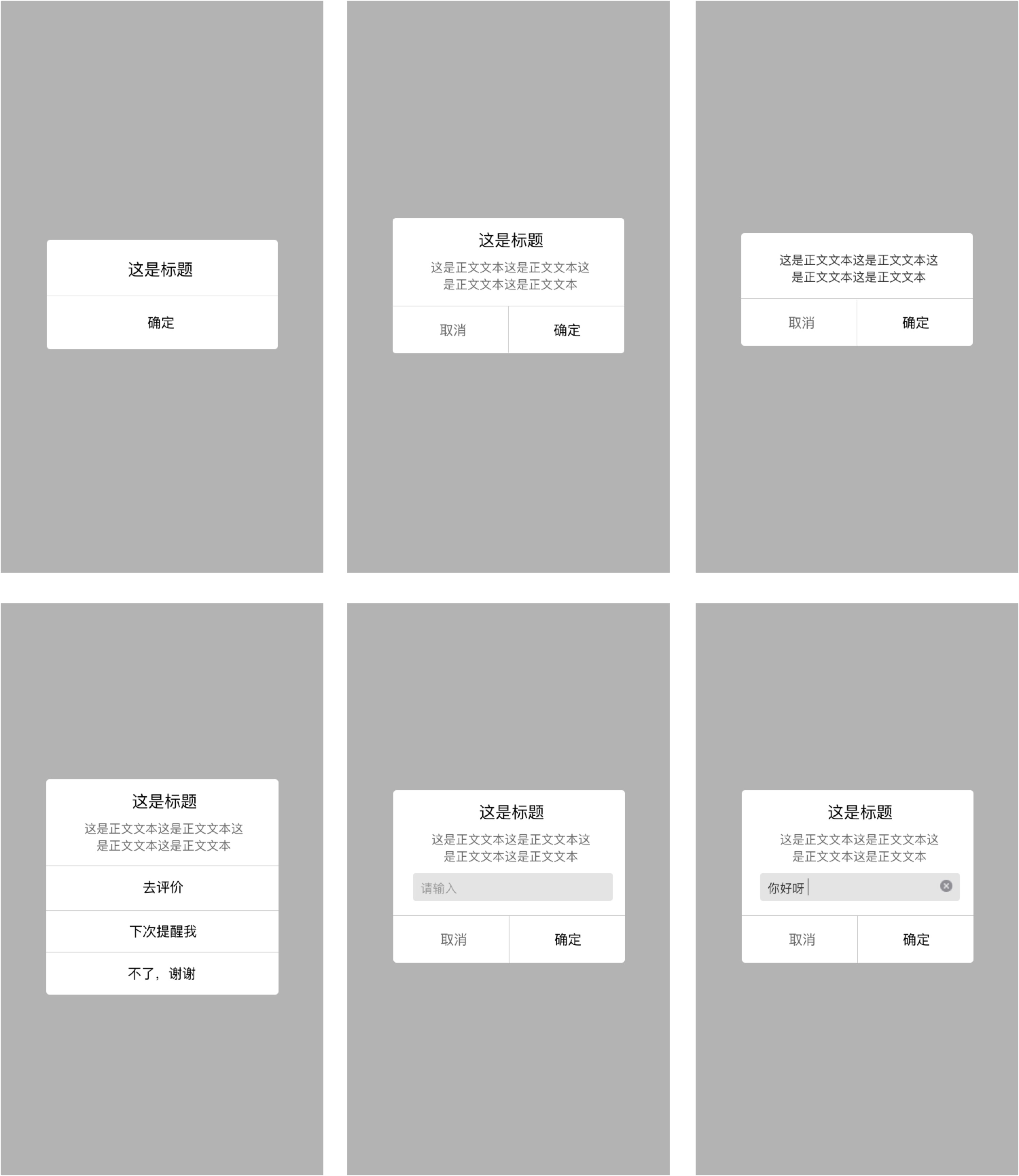
3. 原生规范【iOS Human Interface Guidelines】
包含的元素:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
尽量少使用:Alert Dialog只用于重要的场景,如购买、删除、报错。控制Alert Dialog的出现频次可确保它能够引起用户足够的重视,一定要确保每一个警告框都提供重要的信息和有用的操作选项。
4. 原生规范【Google Material Guidelines】
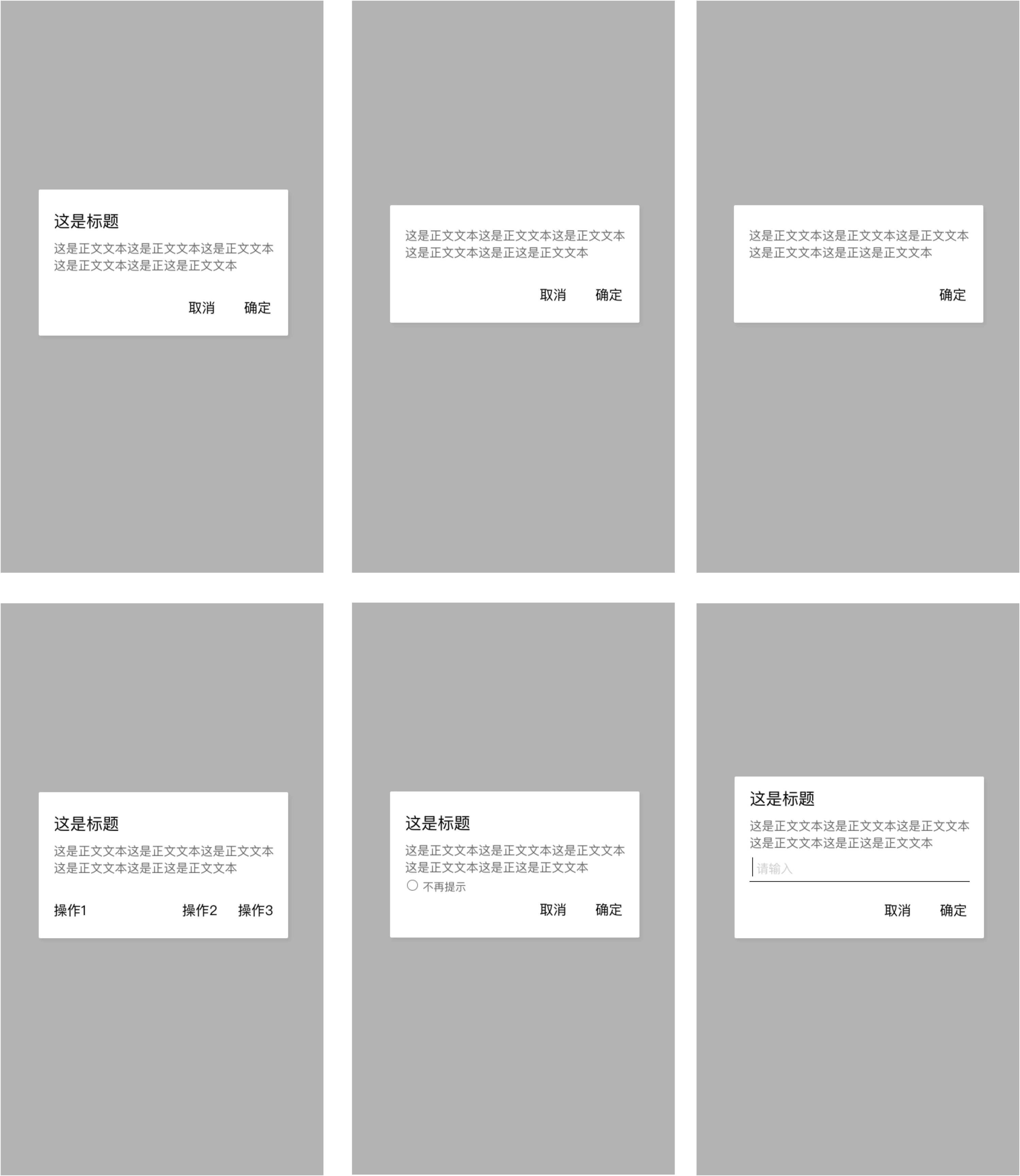
大多数的警告框应该都是没有标题的,用一到两句描述一个告知决定的文案。在写这句文案时,有两点需要注意:
使用疑问句,例如:“删除这个对话?”
文案与警告框中的按钮文案要相关联。按钮的文案,应告知用户操作的结果,尽量避免使用“是/否”这样的文案。
对于有标题的警告框,“只在高风险的操作时使用(如,操作将导致网络失去连接)”。并且,用户通过标题和操作按钮,就应该能明白是在做什么选择。
对于标题,需注意以下两点:
- 使用询问操作的疑问句,例如:“清除USB存储内容?”
- 避免道歉或者有歧义的问句,例如:“警告!”、“你确定吗?(Are you sure?)”
五、工具提示(Tooltips)

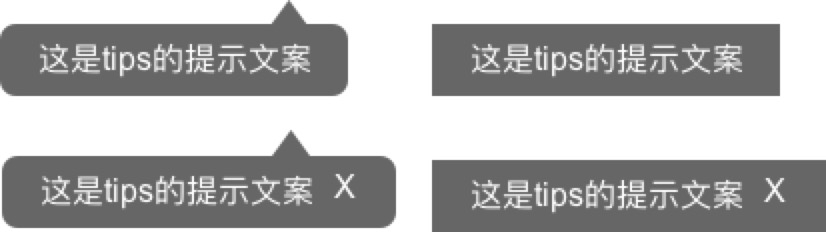
1. 使用场景
针对具有交互性的信息进行反馈(信息主要是图形而非文本)。
2. iOS自定义功能
iOS无此原生控件,但可通过自定义Popover的形式实现。
- 满足不同要求的初始化方法(四个) ;
- 可选不同的箭头方向(上、下、左、右);
- 字体可自定义 ;
- 字体颜色可自定义 ;
- 背景颜色可自定义 ;
- 背景宽度自定义 ;
- 阴影,阴影的颜色可自定义。
3. 原生规范【Google Material Guidelines】
- 工具提示是当用户悬停在,聚焦或触摸元素时显示的文本标签;
- 工具提示在元素被激活时识别元素。 它们可能包含关于其功能的简要帮助文本。 例如,它们可以包含关于可操作图标的文本信息;
- 工具提示标签不接收输入焦点;
- 工具提示不显示丰富的信息,包括图像和格式化的文本。
六、透明指示层(HUD/Toast)

1. 使用场景
用于提示用户操作结果的反馈方式,特点是简单、小巧、对用户的打扰小。
2. 混用区分【Toast与HUD的区别】
- HUD出现在屏幕的中央,Toast在底部;
- HUD可以由icon,Toast不能有icon,只能用文字;
- HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;
- HUD中内容可以变化(如调节音量时),Toast中内容不可变化。
3. 原生规范【iOS Human Interface Guidelines】
建议慎用该提示方式,而建议潜移默化地将状态改变或者其它类型的反馈放进你的界面中。理想的情况是:用户可以不用进行操作或者被打扰,就能得知重要的信息。
4. 原生规范【Google Material Guidelines】
Toast优先适用于系统提示。它也在屏幕下方出现,但是不能被划出屏幕外(而被清除)。
七、滚动视图(Scroll Views)

1. 使用场景
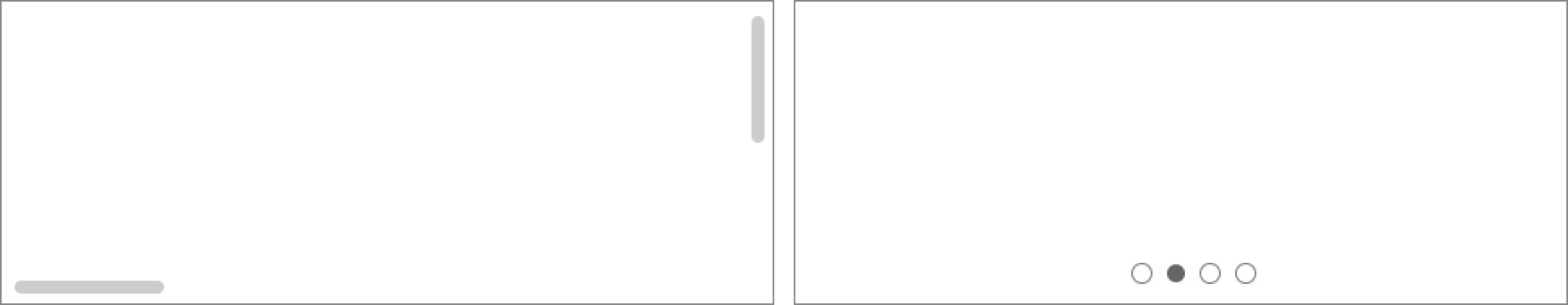
用户帮助用户浏览大于可见区域的内容,如:图像或文档。当人使用滑动、点击、拖拽、捏合等手势时,滚动视图会跟随手势,以一种感觉自然的方式显示或缩放视图。
2. 原生规范【iOS Human Interface Guidelines】
- 当用户使用滚动视图时,会显示瞬间滚动指示器,还可以将滚动视图配置为分页模式进行操作,其中滚动显示全新的内容页面,而不是在当前页面上移动。
- 适当支持缩放行为。需要注意变焦情况,设置合理的最大和最小的刻度值,比如放大单个字符到全屏幕通常是没有任何意义的。
- 当滚动视图处于分页模式时,需显示有多少页可浏览、屏幕还有多少内容可查看的指示控件。
- 禁止在滚动视图内放置另一个滚动视图,这样会让用户难以理解。
- 如果要在一个页面放置两个滚动视图,需确保两个视图的滑动方向有所区分,以便于用户进行理解。
3. 原生规范【Google Material Guidelines】
Google Material Guidelines中将Scroll Views作为WEB开发控件进行说明,但实际操作感受与iOS规范无异。欢迎对该方面有了解的朋友进行补充。
相关阅读
文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者大大能否发一下解压密码到邮箱1258887527@qq.com呢?谢谢
解压密码:yuzheqin
作者大大能否发一下解压密码到邮箱1115066740@qq.com呢?谢谢
作者大大能否发一下解压密码到邮箱462522978@qq.com呢?谢谢
收到了,感谢作者大大 😉