Axure技能:自适应移动设备屏幕大小(进阶教程)
《Axure新技能:自适应手机屏幕大小》相信不少人都已经看过,并对设置方法已经很熟悉了,但该教程只能适应iphone6的屏幕尺寸的比例,在iphoneX出来后屏幕比例改变了,旧的方法已经不能适应目前的全面屏手机了,但现在不用担心了,笔者已经有新的方法可以去适应市面上98%移动设备(包括手机和平板)屏幕的,让大家在演示原型的时候更加得心应手了。

目录:
- 设置原型宽度
- 设置动态面板
- 发布项目
- 查看项目
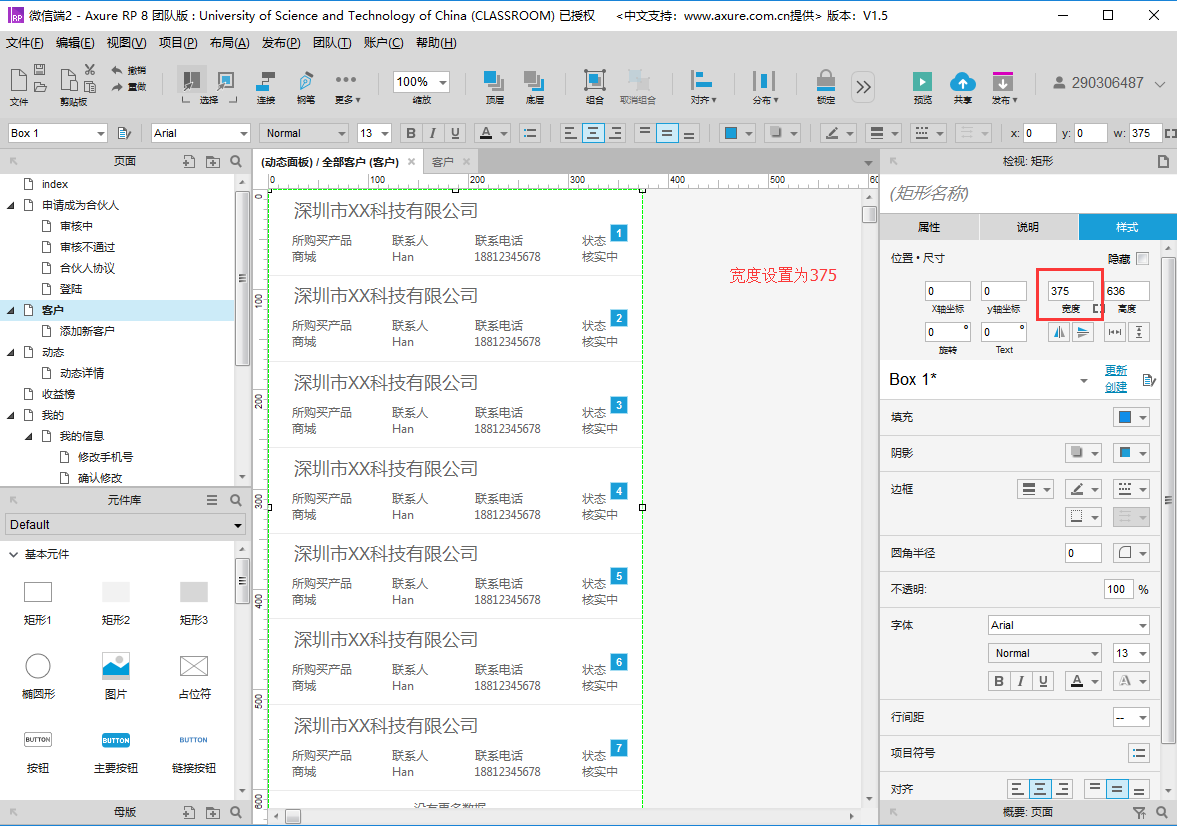
1、设置原型宽度
我们把原型的宽度定为:375px(高度不限制,根据需要设置)。

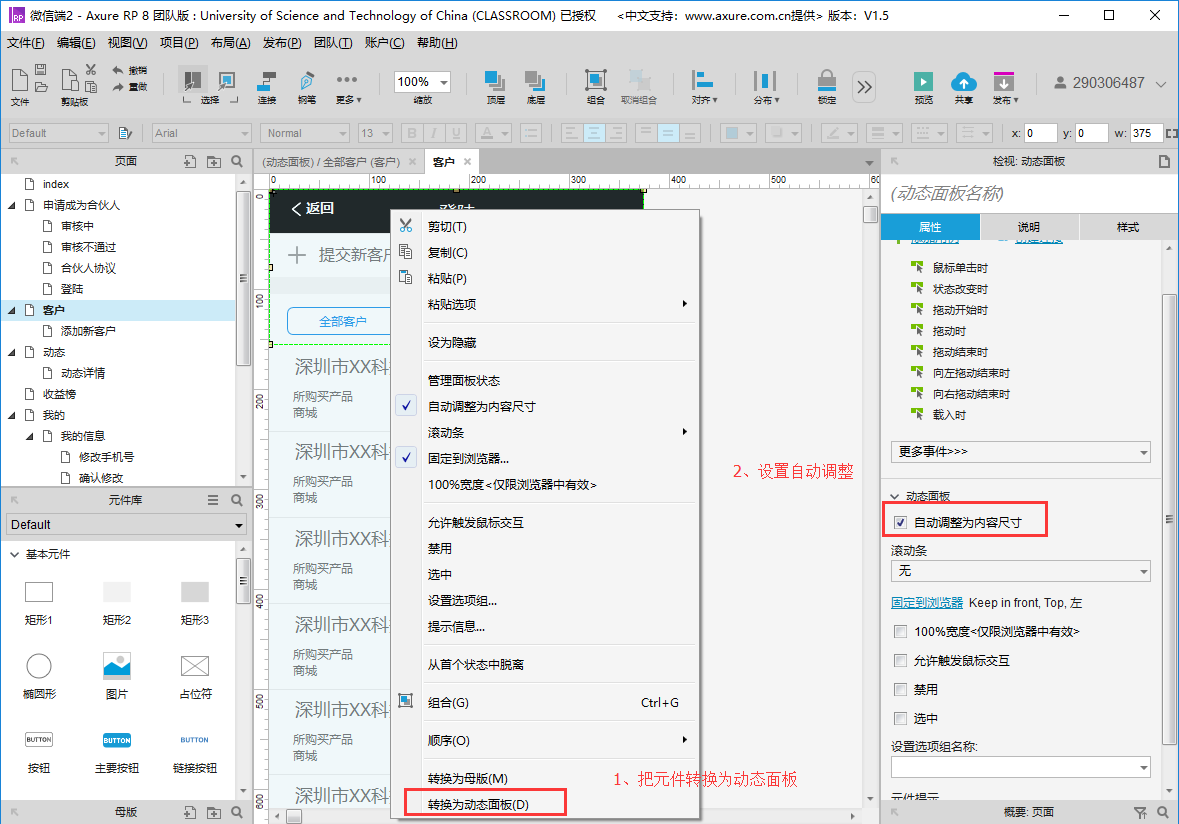
2、设置动态面板
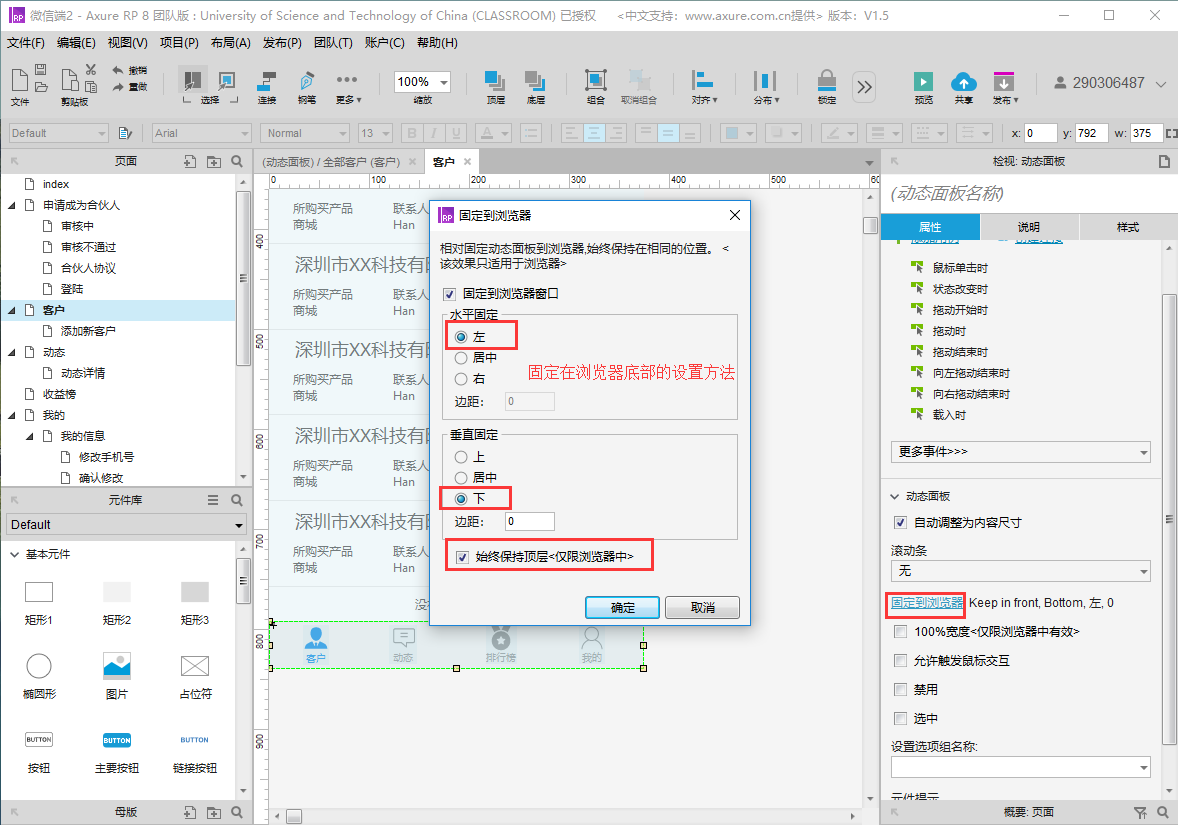
(1)把元件按需求组合并转为动态面板,并设置为自动调整内容尺寸。

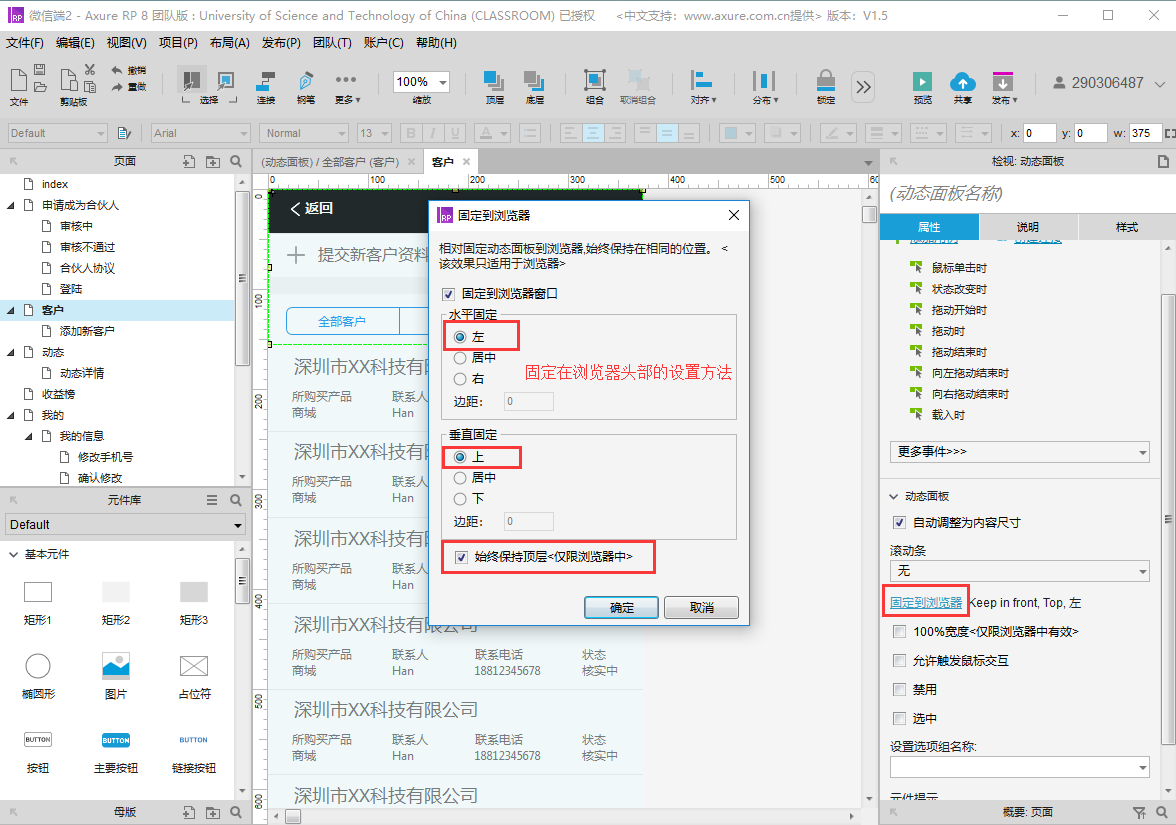
(2)需要在头部固定的设置固定到浏览器,水平靠左、垂直靠上、始终保持顶层。

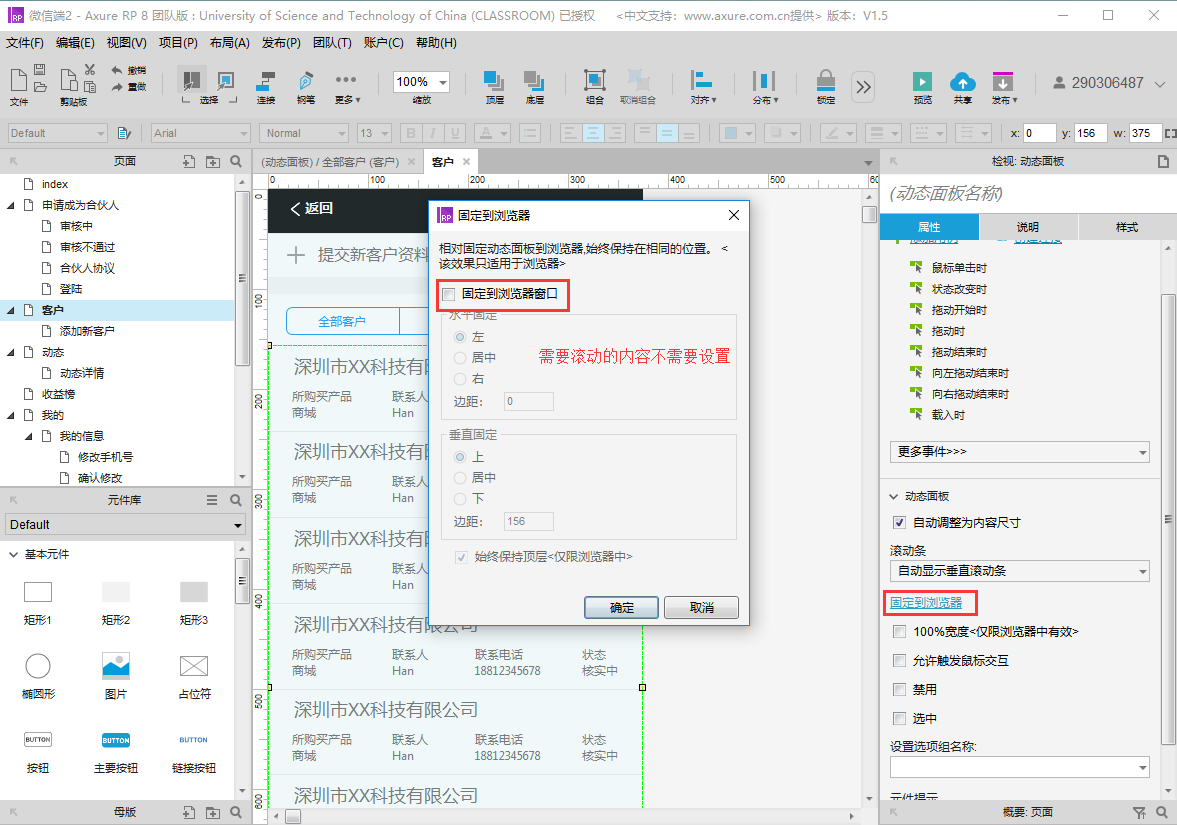
(3)中间列表滚动部分不需要设置固定到浏览器

(4)需要在底部固定的设置固定到浏览器,水平靠左、垂直靠下、始终保持顶层。

3、发布项目
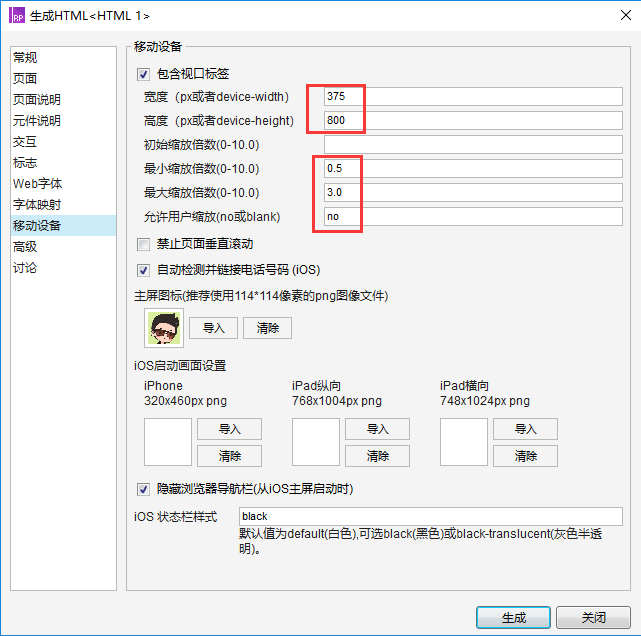
其它的设置我就不多说了,主要说一下移动设备的设置。
- 宽度:375
- 高度:800(设置800最大可兼容至iphonex)
以上是建议尺寸,也可以使用其它的尺寸。
- 最小缩放倍数:0.5
- 最大缩放倍数:3.0 (设置3.0最大可兼容至ipad pro)
- 允许用户缩放:no
最重要的初始缩放倍数千万不要填写,填写以后默认就以iphone6(设置的)的尺寸访问,需要你缩放一下才能够正常全屏显示,如果没有设置,则自动以你移动设置大小进行全屏显示。

4、查看项目
发布完以后,放至网上,这个时候我们就可以用移动设备进行访问了,我们可以看到无论是iphone5的4.3尺寸还是iphonex的5.8尺寸都是正常全屏显示的。
请不要使用带工具栏的页面访问,这两个页面都是带工具栏的index.html,start.html。可以使用这个网址查看效果:https://zgdyvg.axshare.com/index.html
IOS使用自带的Safari浏览器,Android使用Chrome浏览器均可创建快捷方式到桌面,隐藏浏览器导航栏。
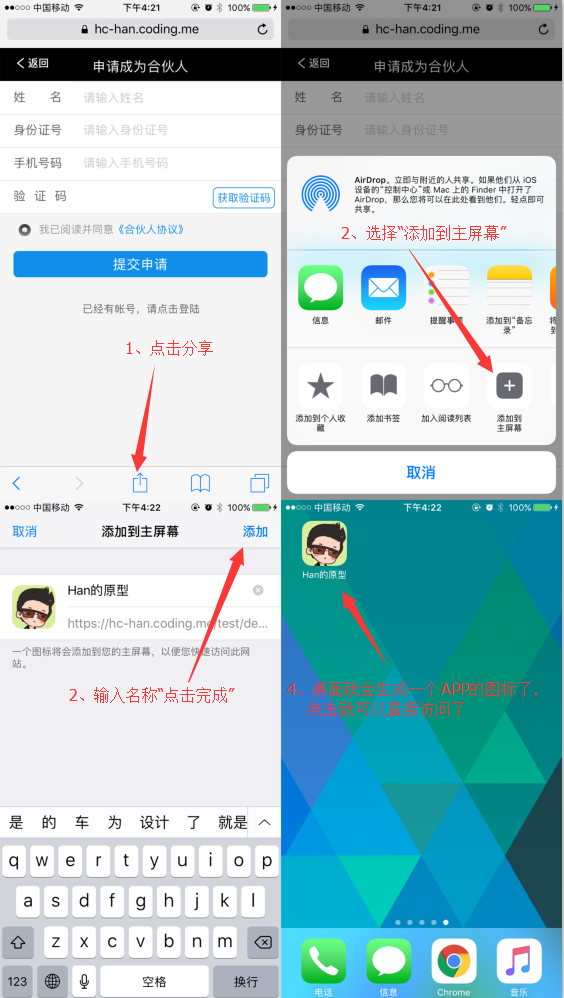
IOS方法:

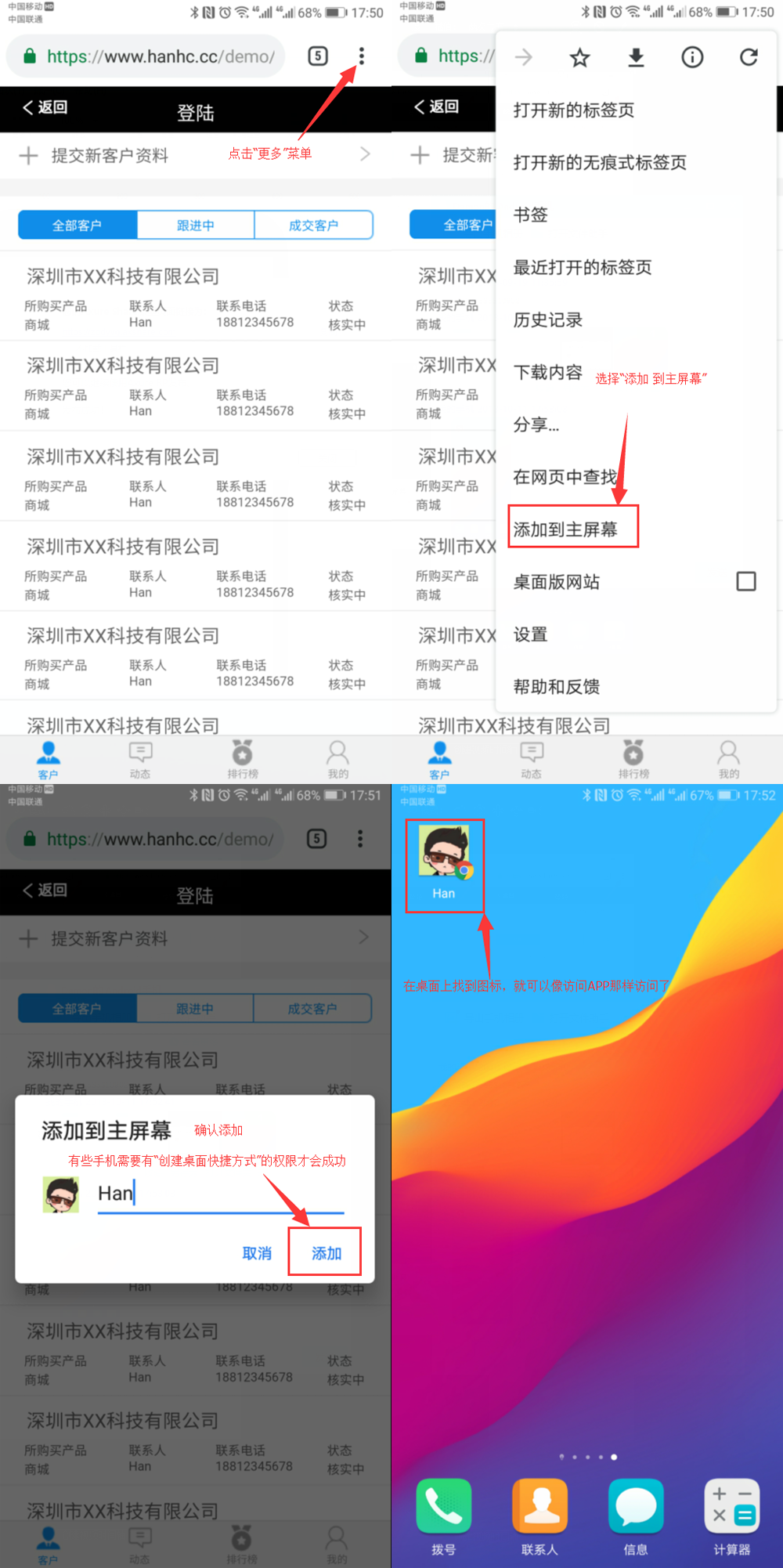
Android方法:

点击桌面生成的图标就可以访问了,现在看上去是不是很像APP呢。

写在最后
原型访问的方法有很多,大家都可以根据自己的实际情况进行选择,本文只是提供可以自适应手机屏幕大小的方法,把原型放在手机上更多的时候是为了方便外出演示的时候,给客户查看一种实际的效果,所以建议使用高保真原型比较妥。
原型只是展示和沟通的一种方式,并非产品经理的全部,请不要本末倒置,产品经理应该更注重在沟通、思维、逻辑、业务上,当然有时间把原型做好做漂亮也是一种技能。
作者:Han ,深圳产品狗一枚,目前在某个不知名电商任职产品经理,欢迎相约交流。
本文由 @Han 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。


















为了看楼主自适应的问题,注册了账号,但是楼楼你怎么不更了呢
太久没用axure了,现在都可以自适应了,牛逼了。但是axure的卡顿依然让我不太想用