Axure 教程:用 Axure 制作个人简历
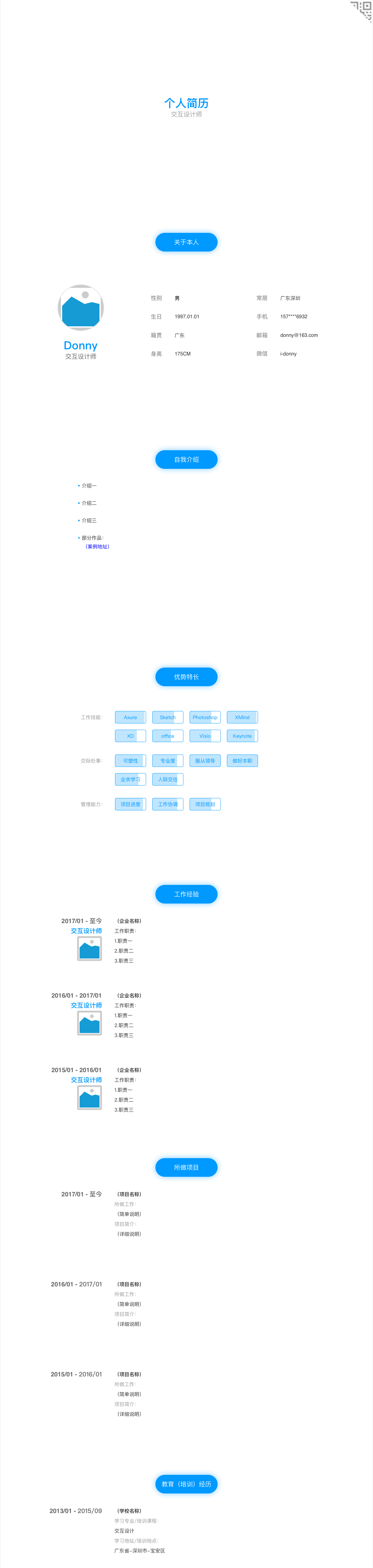
这次我找了我之前用 Axure 做的一个简历,给大家做一个分享。简历较为简约,可以自行添加内容。这个我之前在面试的时候有用过,对于产品经理、交互设计师……当你用这个 Axure 做简历用时,别人一下子就知道你 Axure 基础不错,些许可以加点印象分。

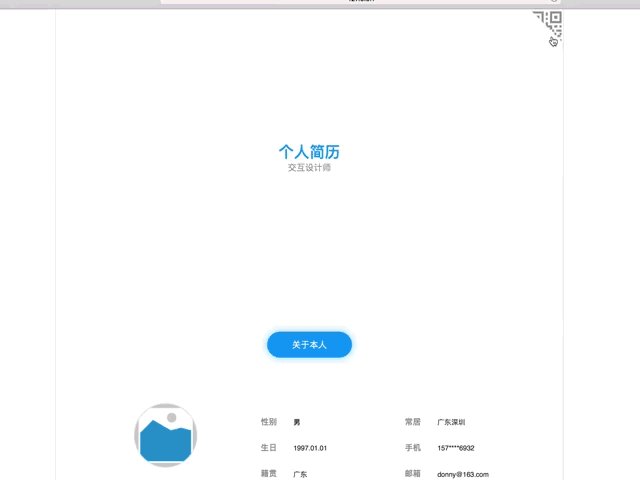
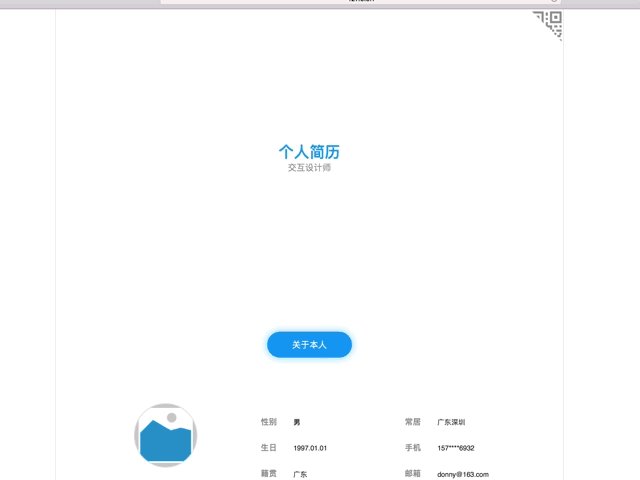
点击链接观看:https://4hkorl.axshare.com 或者看看下面的 Gif 图:

做这个的由来:之前都是用 word 、PPT 的方式做简历,在一段期间内比较闲,所以就想用 Axure 的方式做一个简历,因为 Axure 是产品经理、交互设计师经常用到的软件(也不是说必须用到,可以用其他原型制作软件),所以想着这么做一个简历,是否可以让面试官眼前一亮呢?
(说不定还是加分项)后面我自己做了一个之后,然后又做出一个模板出来,让觉得我这个模板可以用的小伙伴们使用,自己也有点成就感。
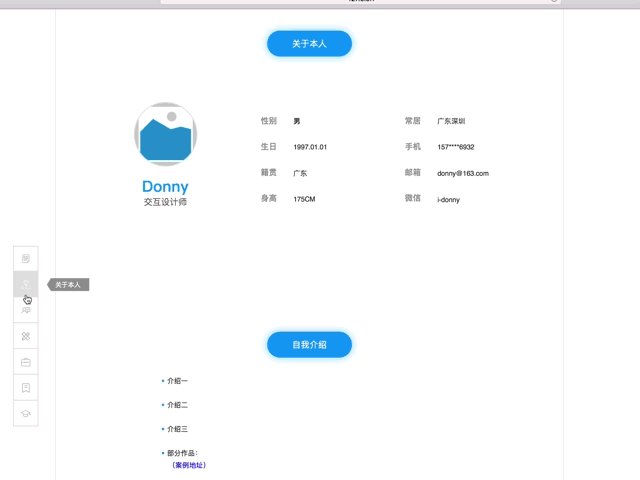
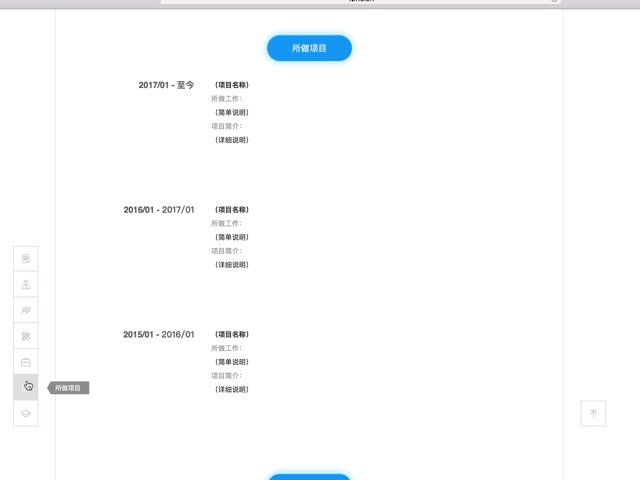
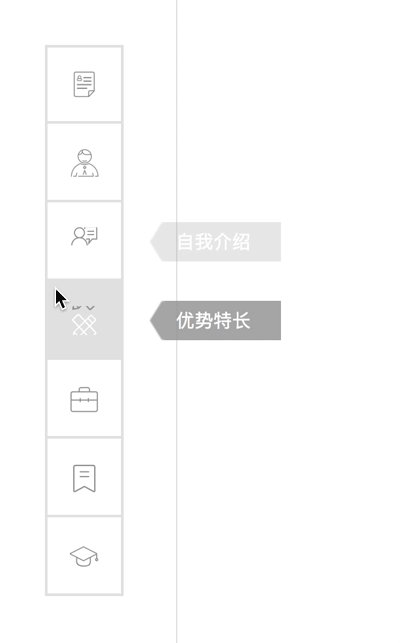
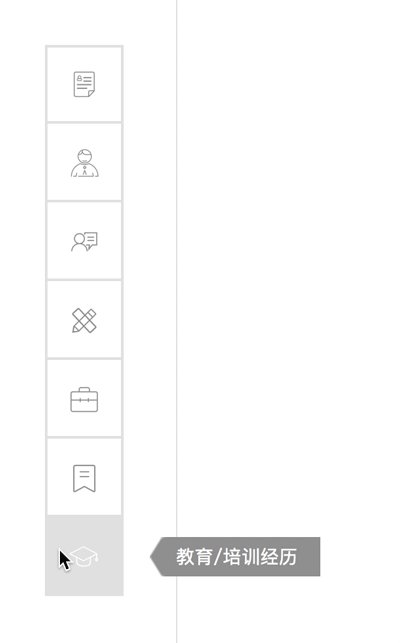
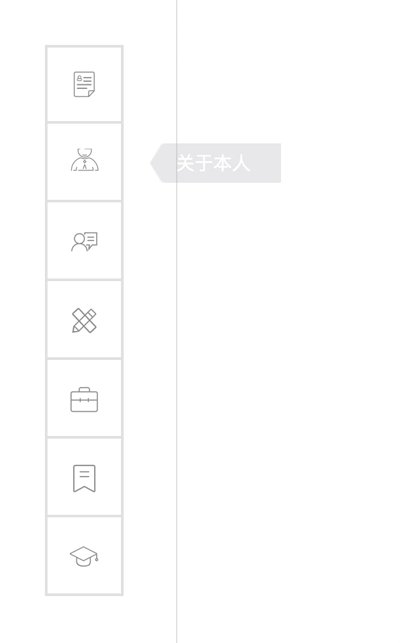
简历采用瀑布流,多模块的方式制作。顶部添加个人的联系方式,左侧采用类似电商网站的侧边导航,这样可以在别人第一次看你简历的时候,有一个“全局”导航可切换观看不同的内容,右侧在界面滚动到一定位置时显示,点击直接放回到顶部。其实也可以左右两侧做在一起的,只是我觉得不好看就放右侧了。
下面开始讲解步骤,解剖整一个制作流程。
一、准备元件
首先制作我们的界面,还有排版 … 我们需要在每一块需要填写的内容,以及在每一个模块的背景上做一个命名用于后面做点击侧边栏页面跟随。
这一步需要完成几个点:
- 界面设计排版(标题、关于本人、自我介绍、优势特长、工作经验、所做项目、教育/培训经历)
- 模块背景命名(用户后面做侧边栏点击滚动的设置)

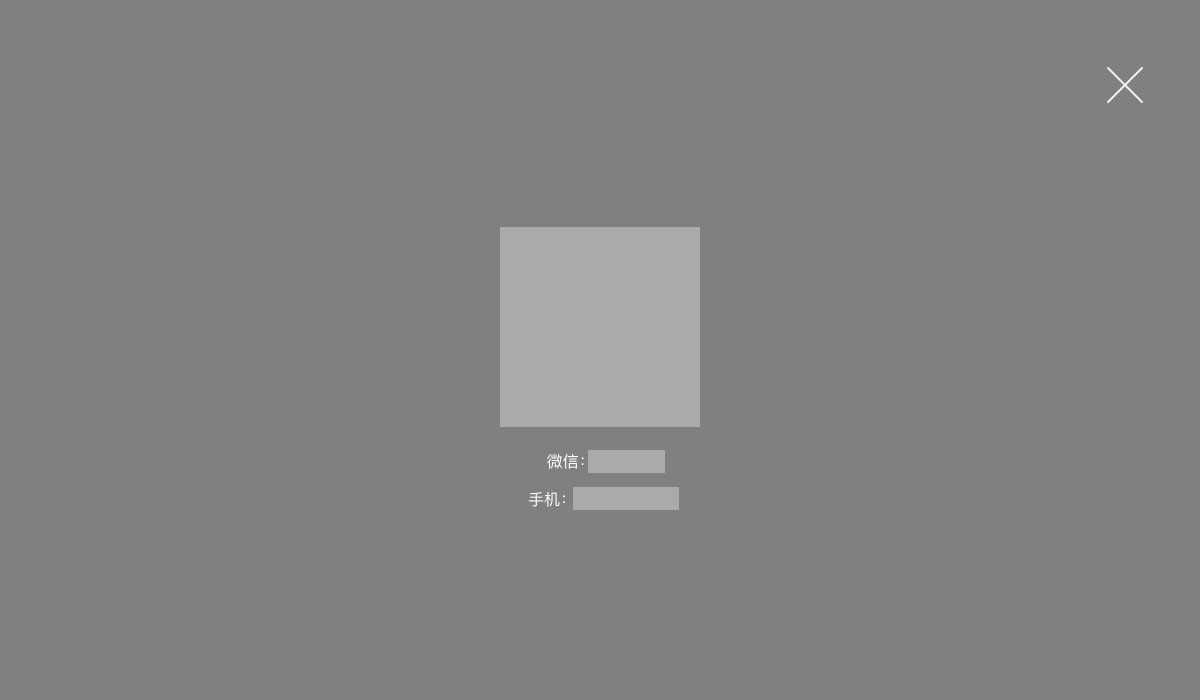
第二步我们把一些需要把第一个板块隐藏起来的内容给画好,这里可以放你自己的微信二维码、手机号码之类的联系方式。
这一步需要完成几个点:
添加联系方式(二维码、微信、QQ、微博 …)

把元件画好之后就进行下一步 ~
二、设置交互样式/动态面板
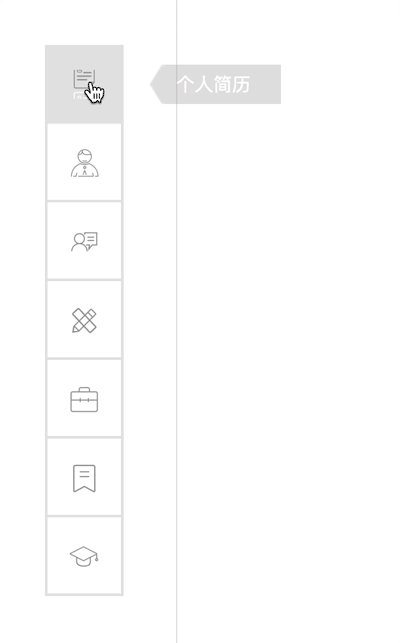
我们把侧边栏给做一下,这里我们需要画一个小矩形,然后我们把相对应的图标放进去,还有在右侧放一个标识如下图。
这一步需要完成几个点:
- 画矩形;
- 添加图标;
- 文字标识。

上面就说了左侧栏的步骤,右侧栏只要按照同样的逻辑走即可,就不一一简述了。
三、设置交互用例
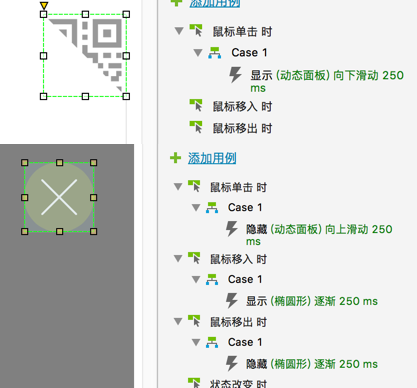
第一步,把界面第一个模块右上角二维码做一个点击显示的效果,我直接放设置交互用例:

效果也看一下:

第二步设置左侧栏交互用例如下图,鼠标单击时则跳转至某个模块、鼠标移入移出的用例。在这里简单说明一下:因为是自己一年前多的简历,有些效果没有简化可能会比较复杂一点。如果小伙伴有更好更简单的方式实现这个效果,那是最好的。右侧的制作步骤一样,位置换一换就可以了,这里不重新讲解。
这一步需要完成几个点:
- 设置鼠标单击时的交互用例;
- 鼠标移入移出时的交互用例。

再来看一下效果:

基本上的制作已经做完啦,下面可以看看其他进阶操作。
四、进阶
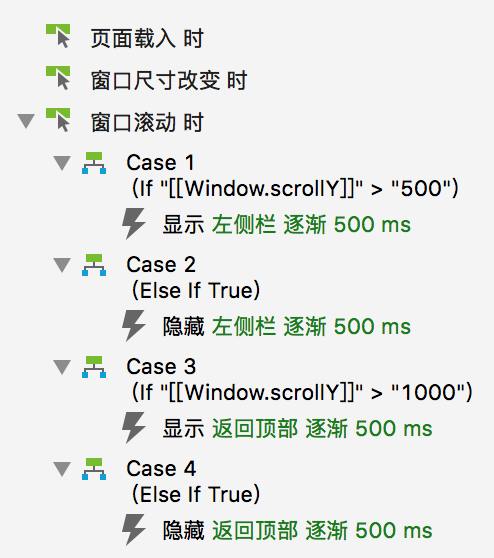
我们在页面的空白处设置窗口滚动时,当浏览窗口 Y 轴滑动的值大于500时,显示左侧栏;当浏览窗口 Y 轴滑动的值大于1000时,显示右侧栏;否则将隐藏左/右侧栏。

根据以上的设置,就可以展示出文章上下滚动时,侧边栏显示/隐藏的效果了。
如果有想要 Axure 源文件、有什么想要内容想要我以教程的形式写出来的的小伙伴可以私信我~
end
#专栏作家#
Donny,微信公众号:UE_diary,人人都是产品经理专栏作家。工作两年多的产品交互设计师,不定分享一些产品交互细节。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








本文仅供学习,切勿做其他用途!!!
尊敬的高校老师们,麻烦你们不要用这个案例做为学生作业啦,好多学生都来加 V 要文件
源文件链接:https://www.axureshop.com/a/493692.html
求文件!
https://www.axureshop.com/a/493692.html
求RP,老哥
在上面
不错,我就要拿去做简历了
你好,现在有rp吗
求rp老哥。我要奋发
在上面
有毛病吗上面那些杠精。来找存在感的吧,自身能力不行挑刺倒是很能干。
作者分享的这个简历显然是作为个人能力展示给面试官看的啊,很多招聘JD上不是写着最好附上个人作品么。我觉得个人简历做成作品是个很好的IDEA啊。
作者好心分享一个思路,不知道有些人纠结的点到底是什么
真是太闲可吧哈哈哈哈哈哈
球rp文件呀,没找到私信在哪
微信:i-donny
你好,请问你拿到rp了吗,我加作者加不上 😥
可不可以分享rp文件呀 😉
微信:i-donny
你好,请问你拿到rp了吗,我加作者加不上 😥
请问有rp文件吗?初学者有点懵
私信
你好,请问你拿到rp了吗,我加作者加不上 😥
这种浮夸的简历也太自我中心了吧?你确定HR会看?
我不太明白什么叫太自我中心了,写简历的时候不就是为了展示自己的能力么?这个简历只能以原文件、HTML文件或预览链接等方式发送,考虑到使用场景,这个简历很明显不是给HR看的。
目前可使用的方式:
1.发邮件时作为附件添加;
2.生成链接放在word简历里面;
3.在获取面试资格 – 面试中 – 展示自身优点 的时候给面试官观看
有心了,但是沒什麼卵用。AXure只是作為你能力展現的工具,工具永遠都是工具而已,歸根結底還是要看使用的人怎麼樣,然後HR的確是不會看這種繁瑣的簡歷的,第三,這份簡歷作為成果的話也過於簡單,體現不了什麼。 所以只能說你有心了,加油吧!
😉
感谢分享 😉