Axure教程:Banner图片联动伸缩效果
想要用Axure做出动态效果其实并不难,一旦了解了其动作,是非常好实现的。本篇文章将会教大家如何用Axure做动态效果。

Axure做动态效果,只要了解了其动作规律就很好实现。

一、分析动作
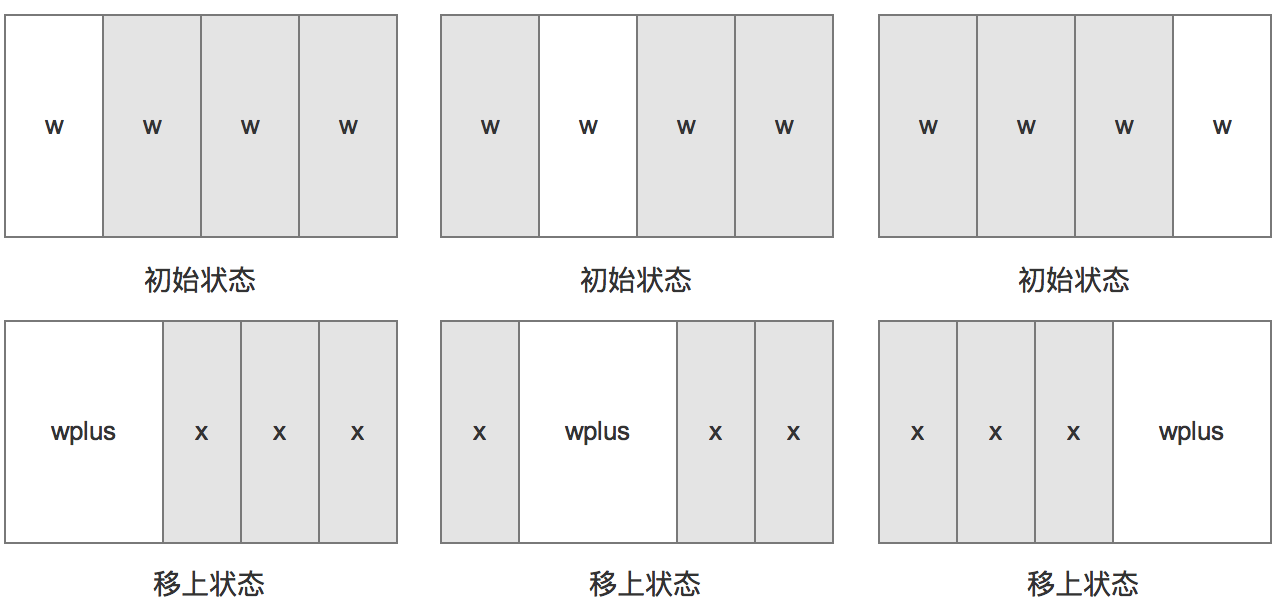
1. 分析整体如下所示,是图片宽度和位移的改变;

2. 分析细节1,图片初始只显示一部分,移上去才显示完整;

3. 分析细节2,初始无按钮,移上去有按钮;

二、准备
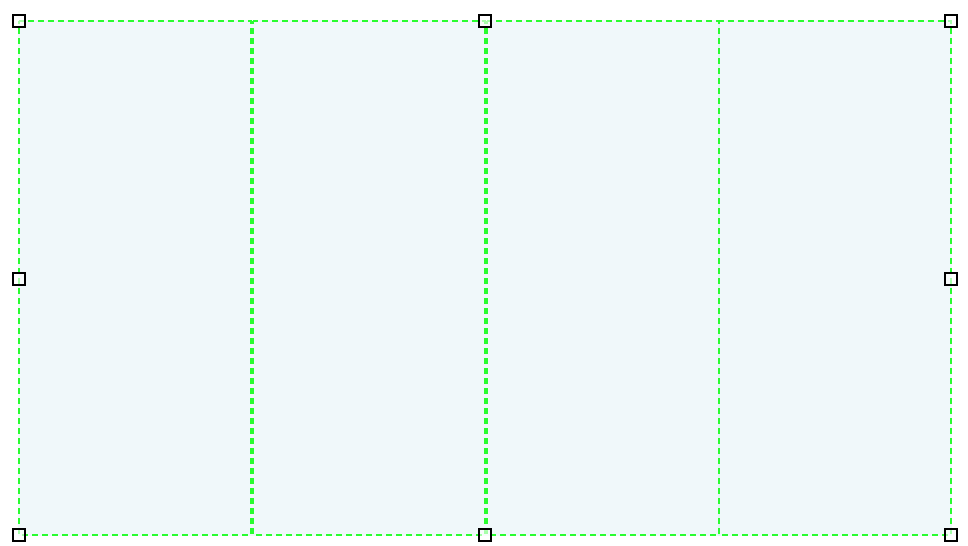
1. 添加n个(这里是4)动态面板,分别命名“1”、“2”、“3”、“4”;

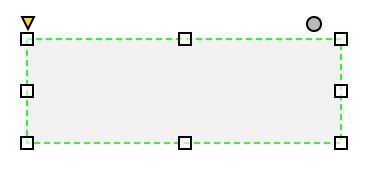
2. 添加一个矩形元件,命名“事件触发器”,初始为显示状态;

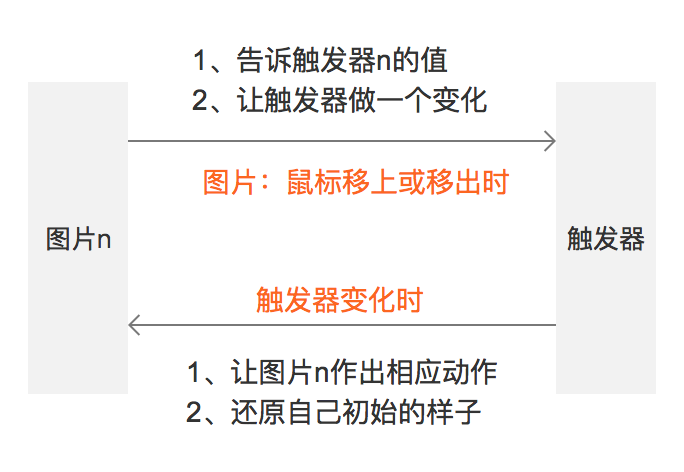
我个人有时候比较喜欢将所有事件写在一个元件上,可以把它叫做事件触发器,有点像程序开发中的function(),逻辑如下:

它的显示隐藏状态变化来做事件触发的动作。
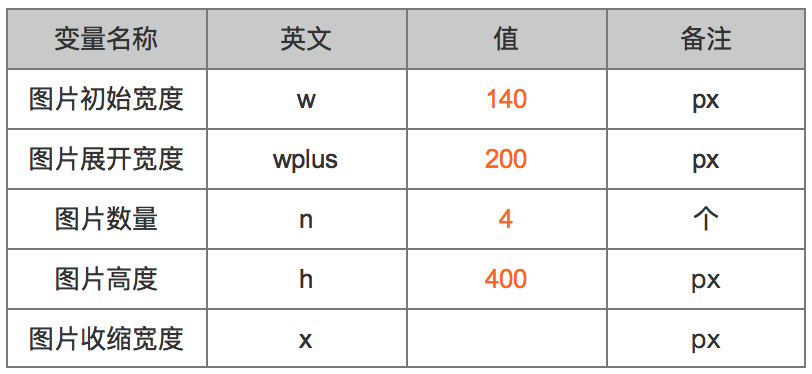
设置几个局部变量值,橙色“值”的元件需要命名,对应英文“w”、”wplus”、”n”、”h”、”x”。

使用/局部变量/方便将整个动画打包为一个组件使用在任何地方,使用/变量/方便根据需要一键改变图片大小等。“x”的值时组件加载时动态获取的,计算公式为![]() 。
。
三、实现效果
1. 鼠标移上去图片伸展
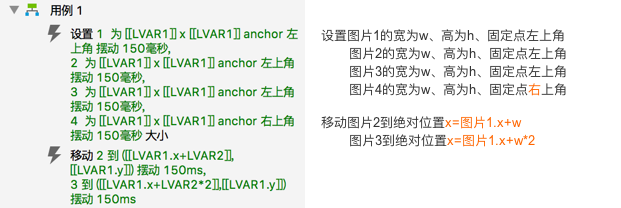
在每张图片上都添加相同事件

第几张图片,![]() ,这里的数字就是几。注意:标注的“1”、“2”步执行顺序不能调换。
,这里的数字就是几。注意:标注的“1”、“2”步执行顺序不能调换。
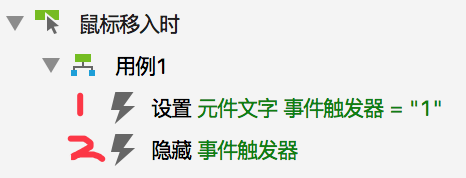
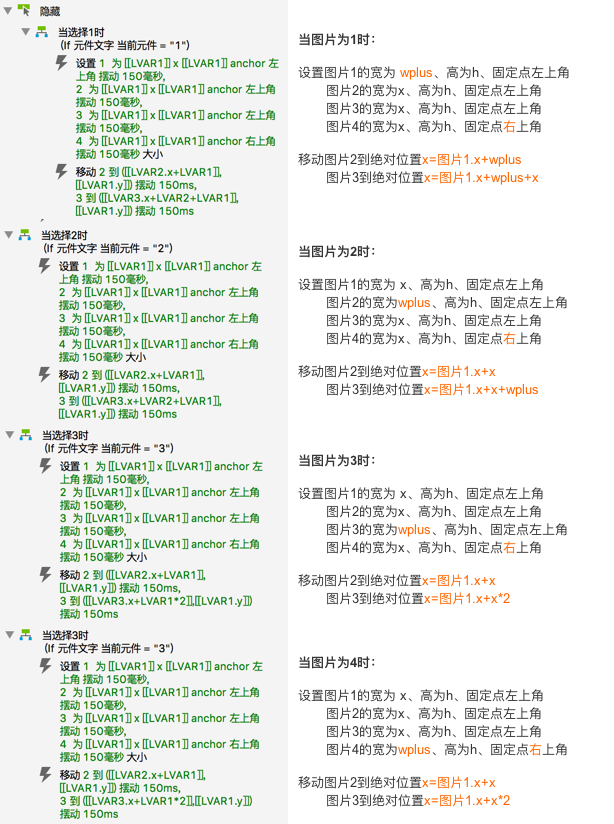
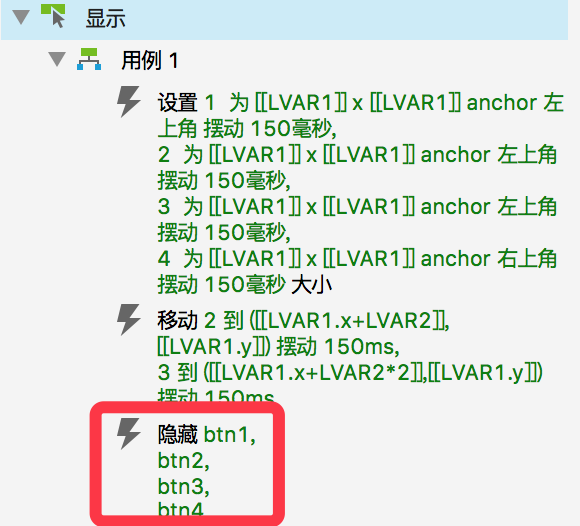
在矩形“事件触发器”上添加/隐藏/事件,案例中是获取的元件文字值,为了方便理解,右侧写了原理,按照所写的文字内容添加事件即可。

2. 鼠标移出图片还原
在每张图片上都添加相同事件:

在矩形“事件触发器”上添加/显示/事件:

3. 细节1,图片初始只显示一部分,移上去才显示完整
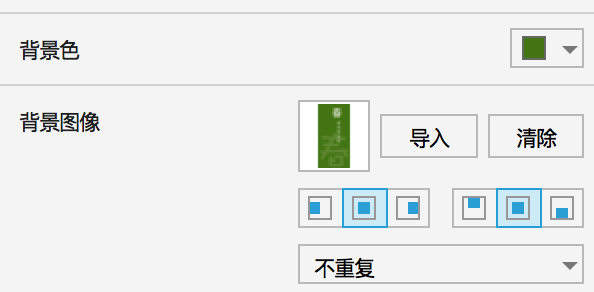
存放图片的动态面板设置背景,如下设置:

4. 细节2,初始无按钮,移上去有按钮
在存放图片的动态面板里放置按钮,初始隐藏。
鼠标移入时,在“事件触发器”上的隐藏事件中添加一步,显示按钮。

鼠标移出时,在“事件触发器”上的显示事件中添加一步,隐藏按钮。

在按钮上添加隐藏显示事件。

-完-
本文由 @灰_白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














老师 求一份 904429285@qq.com 谢谢
亲发份源文件吧,1030896039@qq.com
老师 求一份 2674258163@qq.com 谢谢
老师,有源文件吗?看不懂
请留下邮箱
老师 求一份 1711875030@qq.com
学习到了,很厉害