宏观角度:原型图的交互说明该怎么写
原型图的交互说明是针对原型图内容元素的解释文字,可以从宏观和微观两个层面展开分析,本文结合图例主要说明宏观角度输出交互说明应该注意的地方。

原型图的交互说明是针对原型图内容元素的解释文字。
清晰准确的交互说明能够起到以下作用:
- 减少交互设计师与产品上下游人员的沟通成本
- 提升协作效率
- 避免项目返工延期
原型图交互说明的输出,可以从宏观和微观两个层面展开分析。
宏观角度是指输出交互说明应该注意的事项,以及应用组件化思维提升输出交互说明的效率。微观角度是指单张原型图应该包含的交互说明的具体内容。
本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
宏观层面
1. 交互说明的文字要简短精炼
这里有个坑大家注意。
估计很多交互设计师和我一样在实际项目中有这样的困惑:产品需求文档里的功能点逻辑描述已经相当全面,还有必要再次写到原型图的交互说明里吗?
这里我们需要明确:只要在交互说明里把有关交互的主场景和各种状态作简要描述即可,开发人员如果有困惑会仔细查看PRD的。

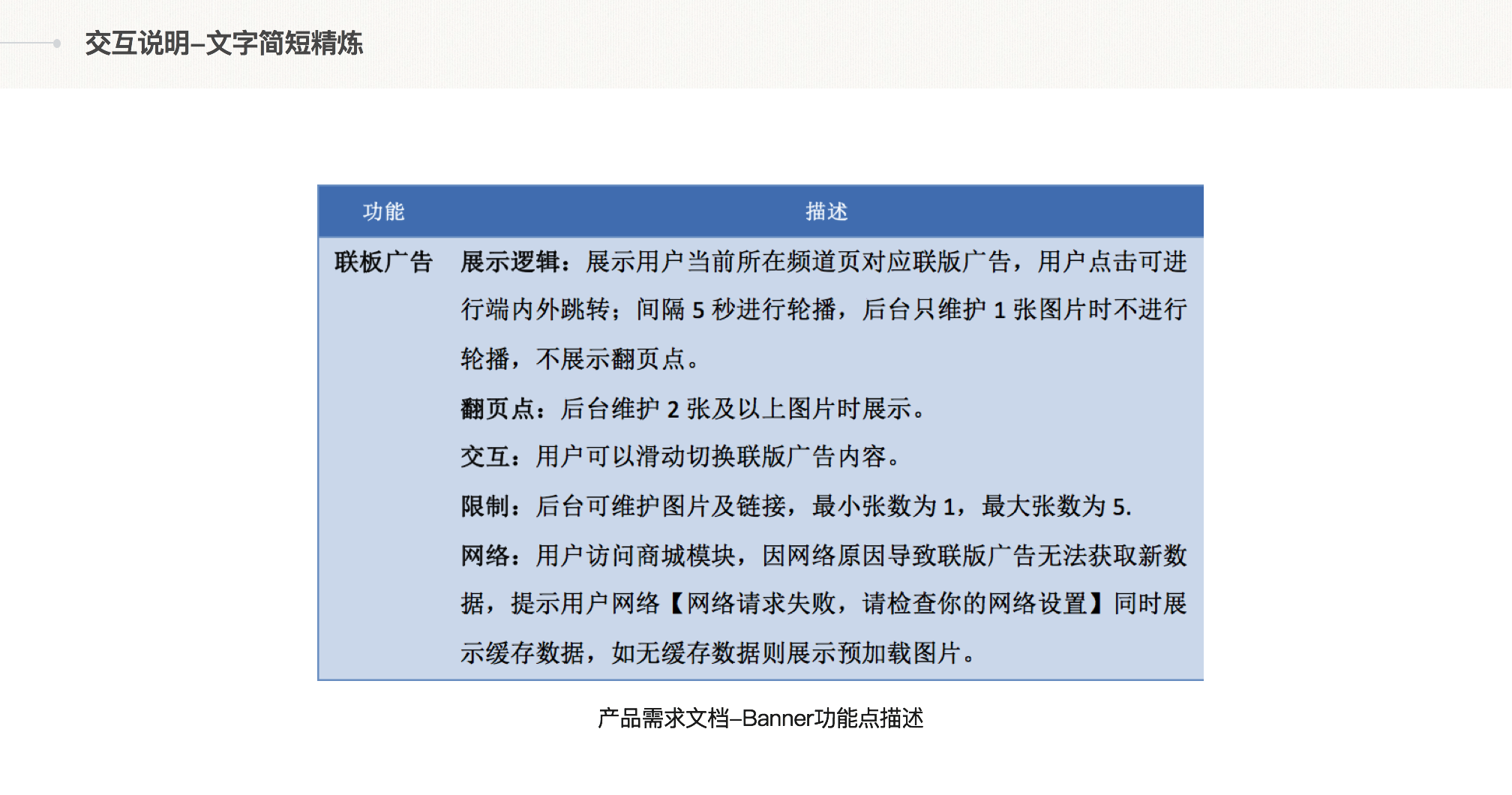
如上图是PRD中关于Banner功能的描述,那么在交互说明中只需要提取出以下几点:
- 用户点击Banner图跳转至对应页面;
- Banner图少于2张时,不进行自动轮播,也不展示翻页点;
- Banner图大于等于2张时,进行自动轮播,且展示对应图片数量的翻页点;
- Banner图最小张数为1,最大张数为5;
- 用户可左右滑动切换Banner图片,同时Banner每隔5秒自动轮播无限循环。
2. 页面元素的交互说明
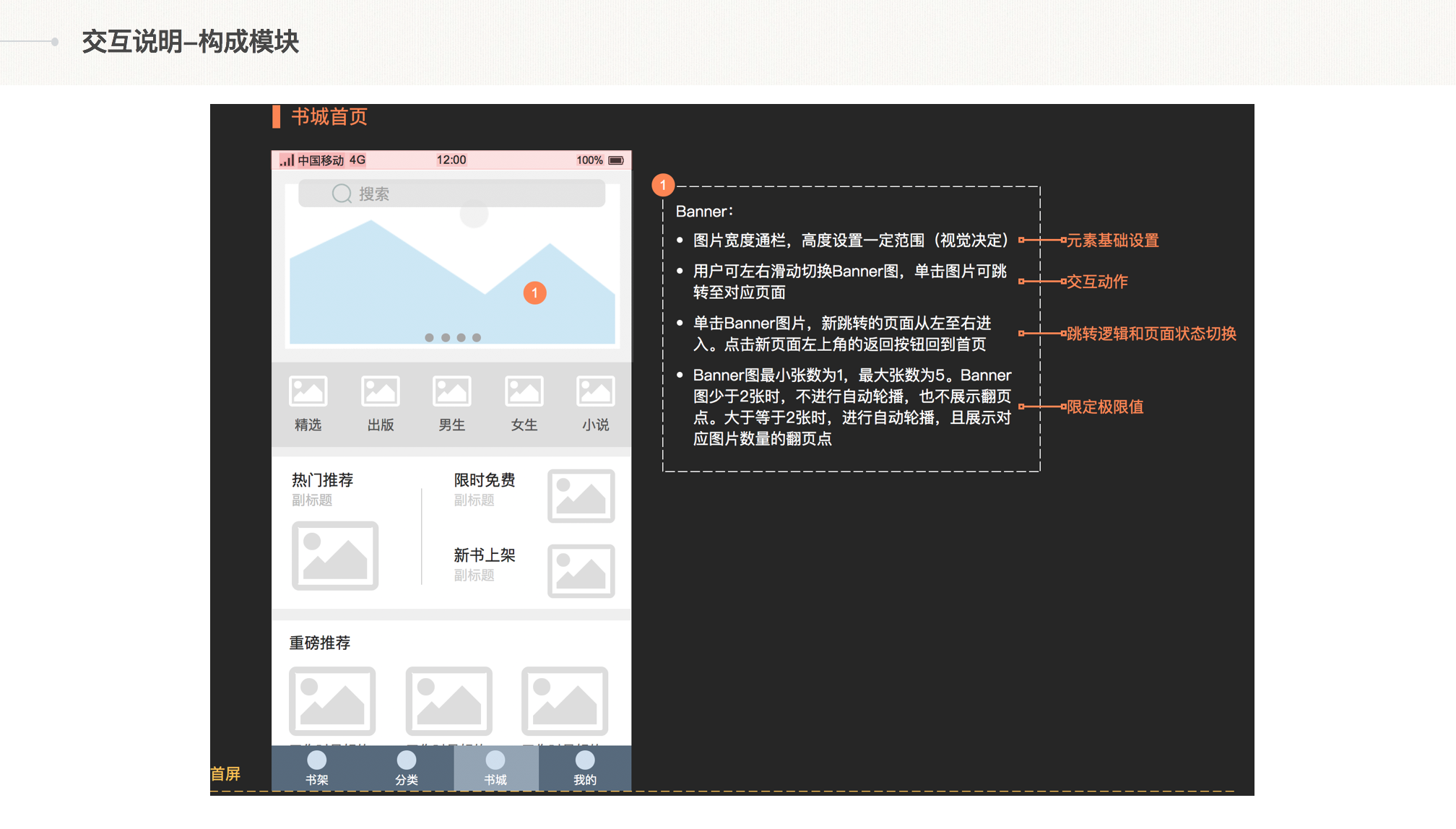
页面元素的交互说明主要由以下模块构成:元素基础设置、交互动作、跳转逻辑、限定极限值、状态及状态之间转换的描述。
如下图,仍然以上面的Banner功能点举例说明:

3. 页面内容尽量使用符合逻辑的真实数据
避免使用XX符号或者无关联的数据替代,这样写出的交互说明贴近真实场景,容易产生代入感,使阅读者清楚明确。
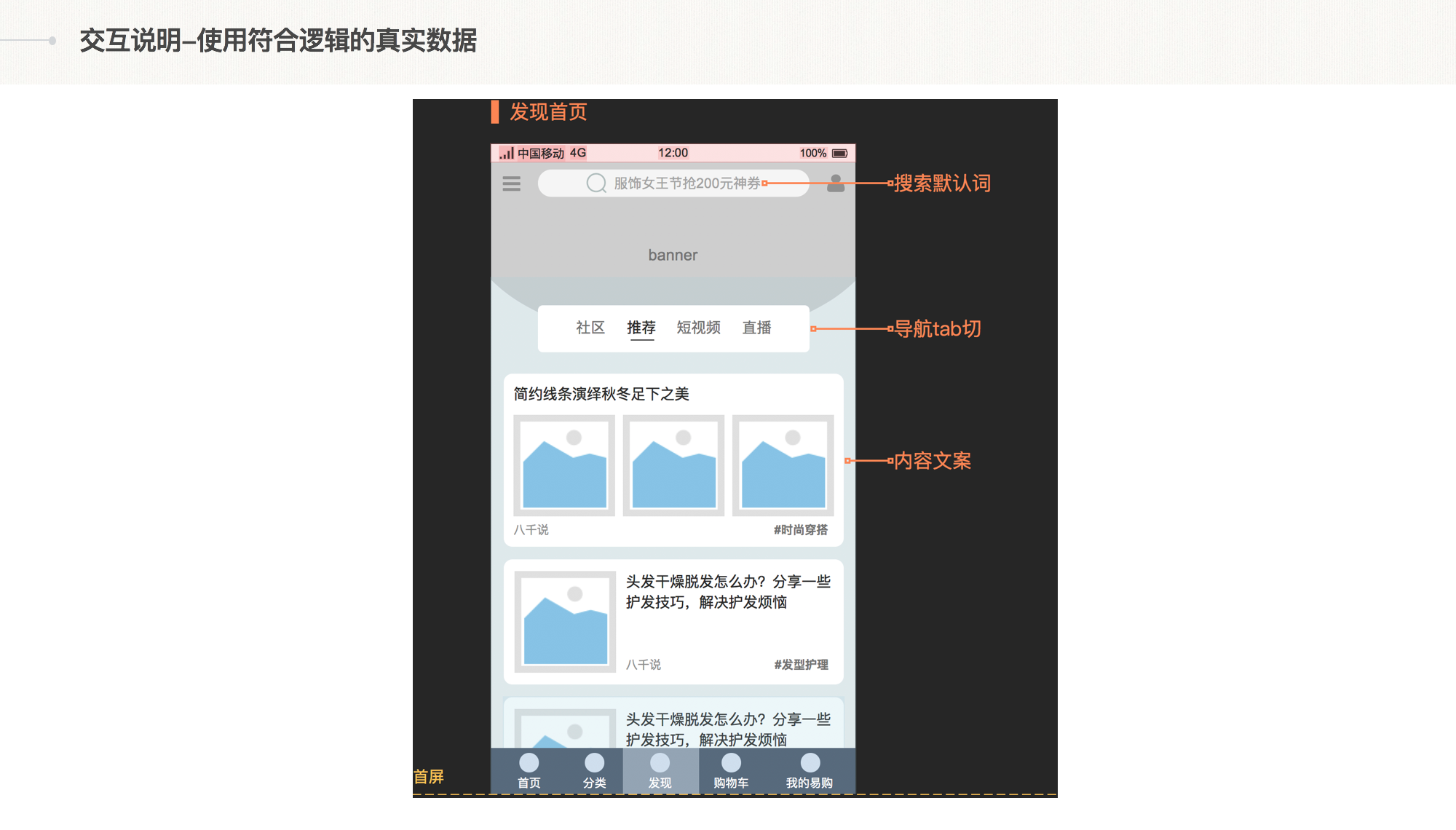
如下图,搜索默认词、导航tab切、以及内容文案都给的是上线后的真实数据。

4. 交互说明考虑内容元素的特殊状态
包括极限值/错误提示/判断规则等,要在交互说明中明确指出。
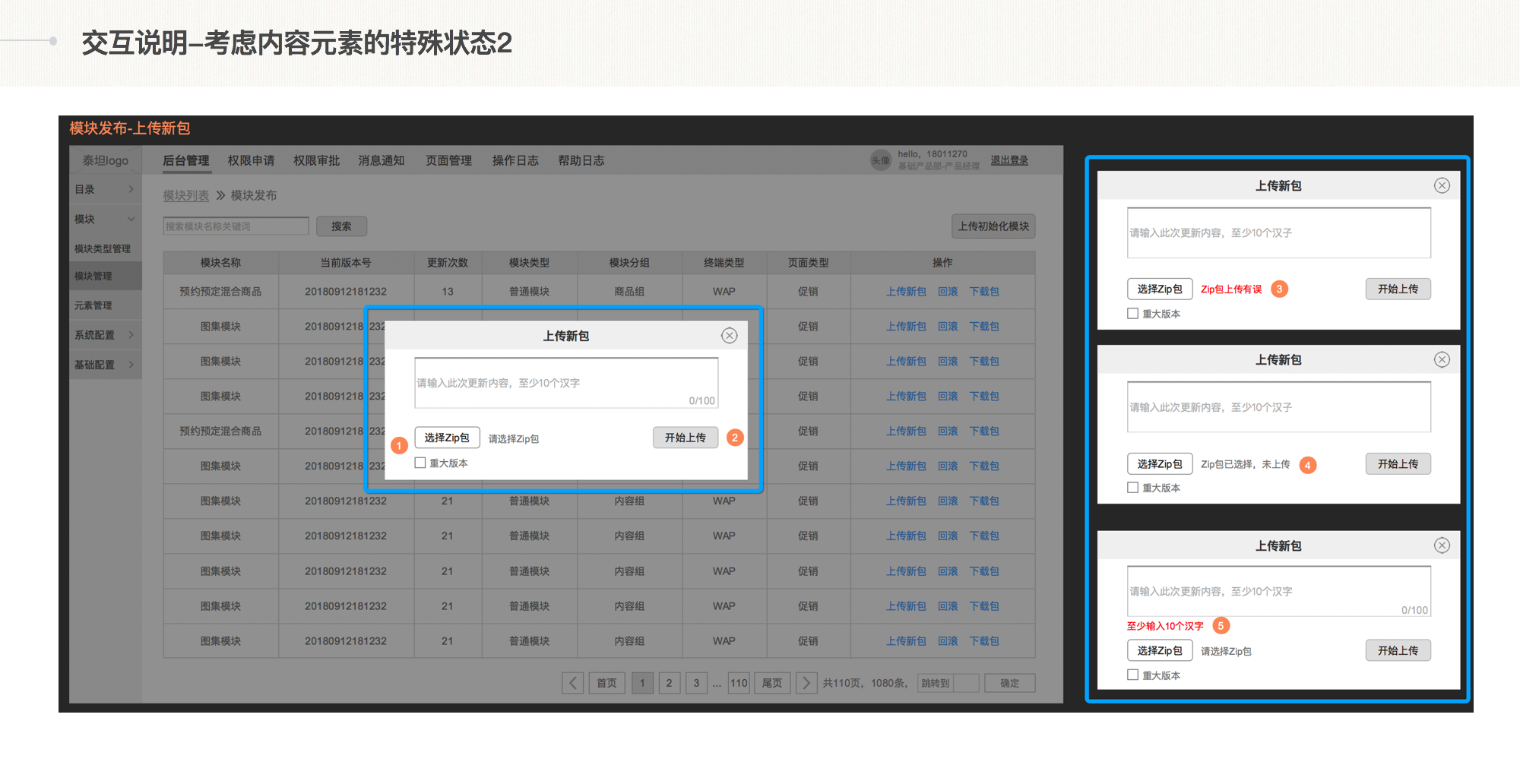
如下图1,同一个页面中标题出现普通状态与极限状态;如下图2,上传文件的不同状态给出相应的文案提示并解释说明。


5. 交互说明的排版布局要有助于阅读
交互说明有多种排版布局方式。
比如:原型图内容元素标上数字放置在上方,对应的交互说明放置在原型图下方;或者原型图在左侧,交互说明在右侧,有的设计师也会把元素和对应的交互说明用连接线连起来。
因为不同的排版布局方式各有利弊,所以具体采用哪种布局方式要根据所做项目的情况,以及开发人员的阅读习惯而定。
如下图是我平时习惯的输写方式:

6. 页面之间逻辑跳转的关联性需要交代清楚
比如点击某个按钮,跳转到哪个页面,可以在交互说明中写清楚标号或页面名称。

7. 交互说明组件化
类似于设计的控件库,我们在项目中写交互说明写多了就会发现,既然元素可以调用控件库快捷使用,那么该元素的交互说明也可以归类入库,在需要的时候直接拿出来根据具体情况调整使用。
比如上面提到的“Banner图交互说明”,就可以保存一份在交互说明库中,等后续画原型图再需要时,直接调取出来根据情况微调即可。
这样做的目的:使用时快捷调用,修改时快捷修改。
8. 页面交互说明建议平铺直述,不建议使用动态效果
原型图的动态效果适合页面跳转的演示,但不利于交互说明的呈现,会给视觉设计师和开发造成阅读困扰。
9. 交互说明应该依据具体情况不断调整完善
如果业务和产品临时调整需求,或者交互评审后需要对原型稿进行修改,则交互说明也要进行相应的修改。
另外,项目在进展过程中如果发现交互说明有遗漏现象,则需要随时补充完善。
微观层面
单张原型图交互说明的具体内容,其实和交互自查表的内容是相关联的。
可能包含:特殊场景、操作与反馈、页面状态、数值限制条件、功能、流程、文案、动效、控件、弹框等。这块后续梳理了再给大家分享。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。



 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















有用
我现在都是画好原型 在原型的右边直接文字说明 再用线头连接 ,这样做有什么弊端呢,作者你的这种方式很好,不过页面层级过多,是不是不太时候在同一个平面叙述连接?
1.你的这种输写方式也没问题,这个主要是依据不同公司开发的阅读习惯,以及自己的习惯决定,不同方式没有好坏之分。2.页面层级如果过多,尤其是子流程比较复杂的情况,确实不适合同一个页面平铺直叙,我的习惯是将子流程单独建一个子页面写明。这样只要在主页面中说明到某某页面查看详情即可。
对比这些说明我就写的有点粗糙了,有些地方也没有考虑到,写的很棒,值得学习!
期待微观层面
这些方法基本都有使用,个人认为最难的是项目实施过程中需求变更的实时补充完善。
是的,如果变动比较多,意味着修改也比较多。所以我暂时想到建立交互说明组件库的方法,尽可能的提高修改效率。
动态加关键指标和静态加标注个有优略。具体看环境吧。不过这细致和效果值得学习。我都是比草图强不了多少加标注哈哈。
是的,要根据项目要求,出图目的等具体决定形式。
请问“某某的尺寸/某某的字数限制,由视觉决定”是每个公司惯用的说法吗?会不会让UE或UI觉得这是坑?
不会,起码我所在的项目没有因为这些背锅的。一般交互说明中指明最大范围限制由视觉决定,然后视觉依据不同屏宽决定限制条件,还要考虑不同尺寸屏幕的适配,为了尽可能提升开发效率,一般对极限值采用相同的判断机制。这些在后期灰度测试时,也是需要交互和视觉设计师共同跟进的。
问一下,怎么保存交互说明库比较好,有线上的吗
这部分我也在搜集整理中,暂时没有很好的模版。。。
有可以用的吗?就是看到新知识想get一下,就随意推荐几个就行
直接放母版里
已关注 哈哈 ~ 多多交流
在实际开发过程中,交互设计师更看重原型稿,所以希望在原型图上进行标注,他好明白这里采用什么样的样式;但是对于开发来说,他们希望直观的看到每个页面的功能点,这样的话他就会很好的知道怎么写接口,所以程序员们希望得到的是一份word文档或者是excel表,这不是权衡的问题,在实际工作中,我为了降低工作的重复,我会在原型上做好交互,不详细做批注,但是在word文档和excel中会写的非常仔细,经验之谈
相比于word或excel,程序员应该更喜欢看原型图。一般程序员理解需求的流程是:故事讲解(了解需求整体情况)–>>看原型图及图中标注的需求说明(对功能效果有个感性的认识)–>> 在技术架构底下,写功能,查文档(或原型或word,目的在于查看细节规则的定义等) 。

是的,我司的程序员对于我做的原型图就经常不仔细看,最后在开发过程中某个功能点没有被开发到这个锅怪到我的头上,现在我每做一个新功能都会原型图附上word,这样都有备案,省的再过来责怪我。看了文章其实也发现自己的原型图标注确实没有做好,我还需要多学习
其实这个要根据不同公司工作流来决定:有的公司开发是从产品经理的需求文档中获取功能点信息,所以原型图的交互说明只需要说明有关交互的部分就可以了(很多公司开发连原型稿的说明都不会看,大事小事都找产品,这时候产品就干的比较辛苦了)。还有的公司开发会仔细看交互稿,但我认为附上word有点超出交互职责范围了,也多余消耗交互设计师精力。我认为最好的方式是:开发拿着需求文档和交互稿对比查阅,基本就完善了所有方面。
不同环境使用不同方法吧。除了特定 标注外,研发更喜欢看到实际效果进行动态设计,而不是基于静态加大批量标注。只要几个关键指标即可。prd我就没见几个看过的,看了也还是继续问哈哈。
一般中小型企业都是这样,直接看原型。什么word prd统统不看,看了就等于 浪费时间
我一般是把业务流程、功能描述和交互一起做到原型图上
大型公司就不一样了,他们要求比较严格, 为得是项目交接顺畅(人员更替或产品迭代维护都需要用到的)。如果是要给外包公司开发的话,那就比较苦逼了,每一个细小的点都要写上去,哪怕是大家都知道的点。
感谢分享
期待微观层面的详细说明。
还想学习的就是主要是针对特殊情况的了解学习,常规上整个流程还行,总是对于特殊情况、异常情况会有遗漏。
你提到的是特殊状态的页面及说明,我一般会把这种情况单独拎出来说明。总会遗漏是交互自查的问题,做完交互稿最好对着交互自查表走查一遍,查漏补缺。
我也是用的这种方法,楼主的有些标注方式我没使用,还是值得我借鉴的,谢谢~
希望说说较为深入的原型规范技巧。


你指的哪方面呢?如果是画原型图规范技巧可翻看我之前的文章。如果是原型图交互说明的规范,除了本篇从宏观角度分析之外,还有微观角度“原型图交互说明的具体内容”,这个后续有空梳理了会再次分享的~~