Axure常用元件及使用规范:Controls篇(附源文件下载)
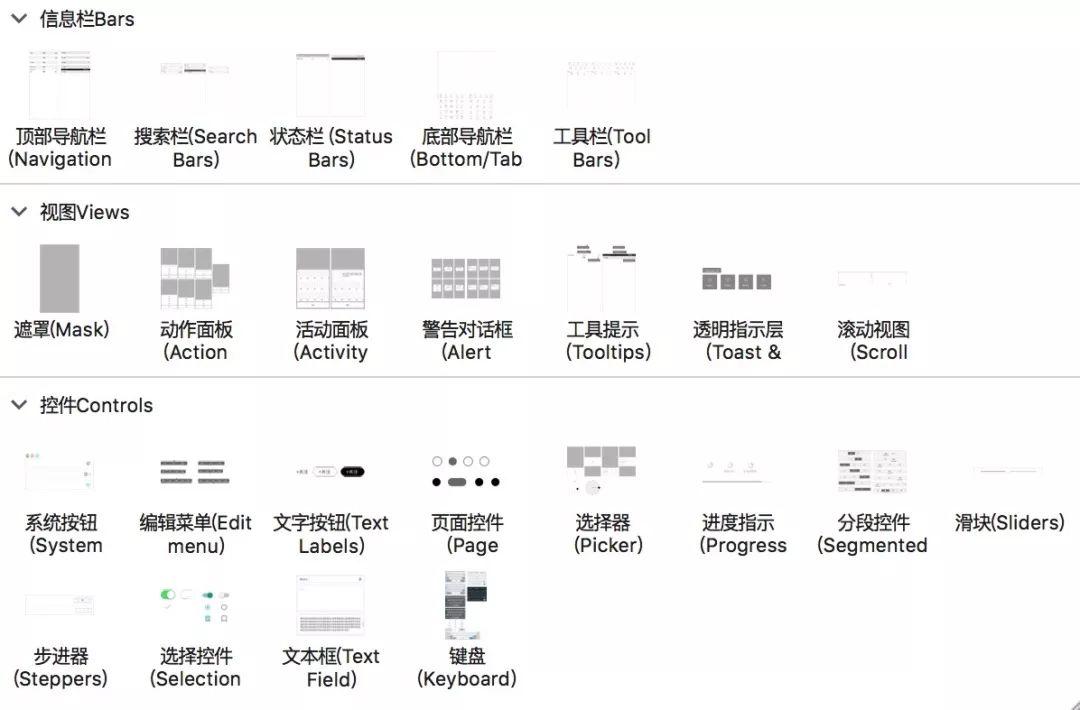
作者对原型设计中的常用的一些通用元件进行了场景和规范整理,主要分为信息栏Bars篇、视图Views篇、控件Controls篇三章。本章主要介绍Controls篇,源文件和另外两章的规范请参考下文链接。

百度网盘下载地址:https://pan.baidu.com/s/1-deWfW_I8qUM2c6HFWZYqg

系统按钮(System Buttons)

使用场景:系统按钮经常出现在导航栏和工具栏中,但可以在任何地方使用。
原生规范【iOS Human Interface Guidelines】:
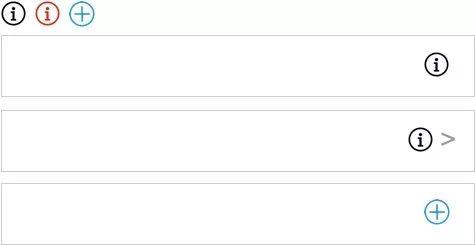
- 左侧第一个按钮为信息按钮(Info Button),用于显示关于应用程序的配置细节。
- 左侧第二个按钮为详细信息按钮(Detail Disclosure Button),点击后打开一个新的视图,通常用于表格中,以访问关于特定行的信息。
- 第三个按钮为添加联系人按钮(Add Contact Buttons),用来浏览现有联系人的列表,并选择一个插入文本字段或其他视图。
编辑菜单(Edit Menu)

使用场景:
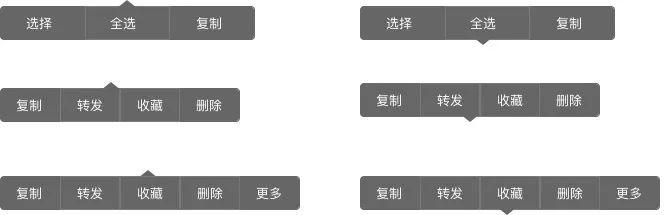
在文本区域,text view、web view 或 image view 中长按或双击一个元素,来选择内容并弹出编辑选项,例如复制和粘贴。
原生规范【iOS Human Interface Guidelines】:
- 为当前上下文环境显示适当的命令;
- 如有必要,可调整编辑选项的位置;
- 不要使用与 edit menu 功能相同的其他控件;
- 允许对可能有用的不可编辑的文本进行选择和复制;
- 不要将编辑类选项添加到按钮;
- 使编辑操作可撤消;
- 在系统提供的命令之后显示自定义命令;
- 使自定义命令的数量最少并保持自定义命令名称简短。
文字按钮(Text Labels)

使用场景:用于帮助用户通过点击来执行某个操作或进行某个选择。
原生规范【iOS Human Interface Guidelines】:
- 文字按钮通常显示在导航栏和工具栏中,但可以在任何地方使用;
- 在标题中使用动词。一个特定的动作标题可以暗示一个按钮是可交互式的,并能让用户在点击前就能预知操作结果;
- 使用标题样式。除了文章,协调连词和四个字母以内的的介词之外,可以使用大写字母引起用户注意;
- 尽量缩短标题。超长的文本可能会挤满您的界面,并可能会在较小的屏幕上截断;
- 考虑仅在必要时添加描边或背景,默认情况下,系统按钮没有描边或背景。然而,在某些内容情境下,需要边界或背景来暗示交互性。在电话应用程序中,数字的描边加强了传统的通话模式,“呼叫”按钮的背景成为一个引人注目的目标,暗示很容易触发。
原生规范【Google Material Guidelines】:
- 无线框无底色的文字按钮通常用于不重要的操作;有线框无底色的文字按钮用于中度重要的文字按钮;有底色的文字按钮用于非常重要的操作。
- 文字按钮应当描述用户点击后将发生的动作,如果不使用文字标签,则应该用图标来进行表示。
- 文字按钮应当与附近的文本进行有效区分,比如:通过大写/材质/颜色/大小或位置等方式。
- 文字按钮通常用于不太明显的动作,包括以下位置:对话框和卡片中。
页面控件(Page Controls)

使用场景:用于显示当前页在页面列表中的位置。
外观:
- 通常显示为一系列小的指示符点,表示它们的顺序;
- 实心点表示当前页。从视觉上看,这些点总是等距的;
- 用户可以滑动页面来访问下一页或前一页,但不能点击特定点来访问特定页面;
- 导航总是循序发生,通常是通过将页面滑动到一边。
原生规范【iOS Human Interface Guidelines】:
- 不要使用具有层次关系的页面控件,页面控件不显示页面是如何关联的或指示哪个页面对应于每个点。
- 不要显示太多的页面,超过10个点用户将难以一眼看清,超过大约20个打开的页面将花费用户大量时间。如果您的应用程序需要显示超过20个页面体,请考虑使用如网格等非顺序导航的方式。
- 页面控件应始终位于内容底部和屏幕底部之间的中心位置,这样可以使它保持可见,且不会遮挡内容或被内容遮挡。
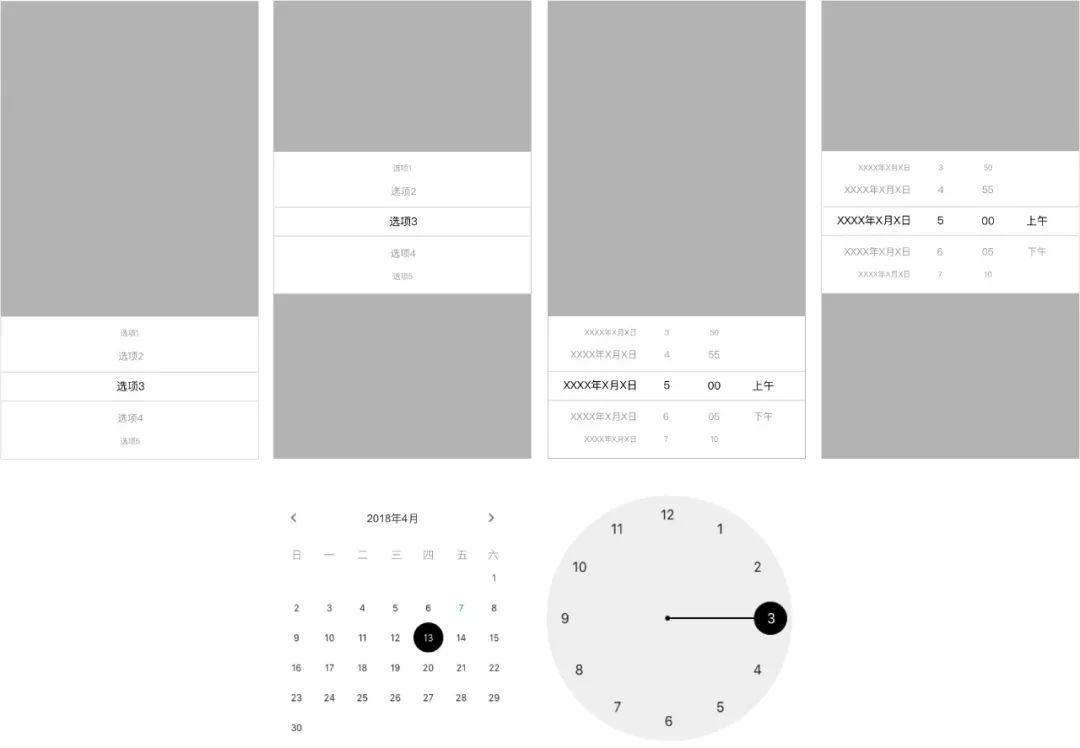
选择器(Picker)

使用场景:用于帮助用户从多个选定值中进行单个选定值的选择。
外观:
- 包括一个或多个不同值的可滚动列表,每个列表具有单个选定值,该值以深色文本显示在视图的中心;
- 高度大约是五行列表值的高度。宽度取决于设备和上下文,或者是屏幕宽度或其封闭视图。
原生规范【iOS Human Interface Guidelines】:
- 使用可推测的选项值,当可滚动列表静止时,选择器中的许多值可能被隐藏。人们需要能够推测这些被隐藏的选项值是什么,例如:可以使用按字母顺序排列,这样他们就可以快速地推测并浏览这些列表进行选择。
- 避免在切换屏幕时显示选择器。
- 尽量使用表格来代替有大值列表的选择器,在长列表选项中需要增加可以包括一个索引,使其可以滚动的更快。
进度指示(Progress Indicators)

使用场景:
当应用程序加载内容或执行冗长的数据处理操作时,使用进度指示,让人们知道你的应用程序没有停止,让他们知道他们将等待多久。
分段控件(Segmented Control)

使用场景:用来作为不同视图的入口控件,可用作页面导航或切换导航。
外观:
- 可以包含两个或者更多的分段选项,每一个选项作为一个独立的按钮而存在;
- 在一个分段控件里,所有的分段选项在长度上要保持一致;
- 和按钮一样,每个分段选项可以包含文案或者图片。
原生规范【iOS Human Interface Guidelines】:
- 限制分段选项的数目,以提高可用性。更宽的分段选项更容易点击;
- 尽量保证每个分段选项里的内容的尺寸是一致的,否则在视觉上会不太美观;
- 在一个分段选项里,避免同时使用文案和图片。尽管单个分段选项里可以包含文案或者图片,但是同时包含两者可能会使界面看起来割裂和迷惑;
- 如果你订制了一个分段控件的外观,那么请确保内容的位置是恰当的。比如,如果你更改了分段控件的背景,那么请确保里面的内容看起来是OK的,并且是对齐的。
滑块(Sliders)

使用场景:用于屏幕亮度水平或媒体播放时的位置。
原生规范【iOS Human Interface Guidelines】:
- 当滑块的值变化时,最小值与拇指之间的轨迹部分填充颜色。滑块可选择性的展示左、右图标用来说明最小值和最大值的含义;
- 可自定义滑块的外观,包括轨道颜色,拇指图像,以及左右图标。例如:调整图像大小的滑块可以在左边显示一个小的图标,右边显示一个大的图标。
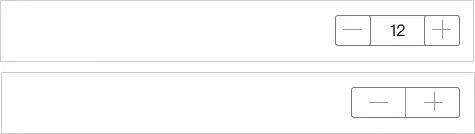
步进器(Steppers)

使用场景:用于增加或减少值的两段控制。
外观:
- 包括一个或多个不同值的可滚动列表,每个列表具有单个选定值,该值以深色文本显示在视图的中心;
- 高度大约是五行列表值的高度,宽度取决于设备和上下文,或者是屏幕宽度或其封闭视图。
原生规范【iOS Human Interface Guidelines】:
- 使步进器的点击反馈明显。步进器本身不显示任何值,所以需要通过反馈另用户知道在使用步进器时它们的值是如何变化的;
- 避免使用步进器进行页面选择,因为即使一个合理的页面范围也需要大量的点击。
选择控件(Selection Controls)

使用场景:用于帮助用户对选项进行选择。通常包括单选框控件(Radio buttons)、复选框控件(Checkboxes)和开关控件(Switches)。
原生规范【iOS Human Interface Guidelines】:
- iOS原生控件仅包含开关控件,单选框和复选框控件可通过自定义tableview的方式进行创建,但应尽量避免这种自定义方式。
- 控件颜色支持自定义,同样支持自定义开关样式。
- 开关控件仅在列表中使用。如果需要在工具栏或导航栏中使用类似功能,可以选择用按钮来代替,并提供两个不同的按钮状态来进行信息传达。
- 避免添加文案来对开关的值进行描述,开关的状态已经一目了然,添加描述只会增加信息的冗余。
- 尽量使用开关控件来管理接口元素的功能,比如:在设置中启用飞行模式将禁用某些设置,禁用WI-FI也会导致一些选项功能自动被禁用。当某个开关不可开启时,建议让该选项直接消失。
原生规范【Google Material Guidelines】:
- 从列表选项中选择单个选项时,使用单选框控件;
- 从列表选项中选择多个选项或需要对父子关系的开关进行设置时,使用复选框控件;
- 触发某个选项/模式/布局的开启或关闭状态时,使用开关控件。当某个开关不可开启时,开关开启后会立即自动切换为关闭状态。当开关存在接口返回延迟时,应当在开关按钮上显示对应的加载进度状态。
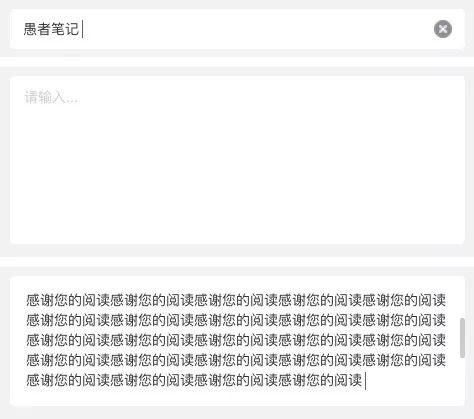
文本框(Text Field)

使用场景:用于帮助用户输入文字。
外观:
- 包括一个或多个不同值的可滚动列表,每个列表具有单个选定值,该值以深色文本显示在视图的中心。
- 高度大约是五行列表值的高度,宽度取决于设备和上下文,或者是屏幕宽度或其封闭视图。
原生规范【iOS Human Interface Guidelines】:
- 在文本字段中可以显示模式提示;
- 在适当的时候在文本字段的右端显示一个清除按钮。当这个元素出现时,轻击它可以清除文本字段的内容;
- 在适当的时候使用安全文本字段。当应用程序请求敏感数据时,如密码,请始终使用安全文本字段;
- 使用图像和按钮在文本字段中时需提供清晰的功能性,您可以在文本字段的左侧或右侧显示自定义图像,也可以添加系统提供的按钮。
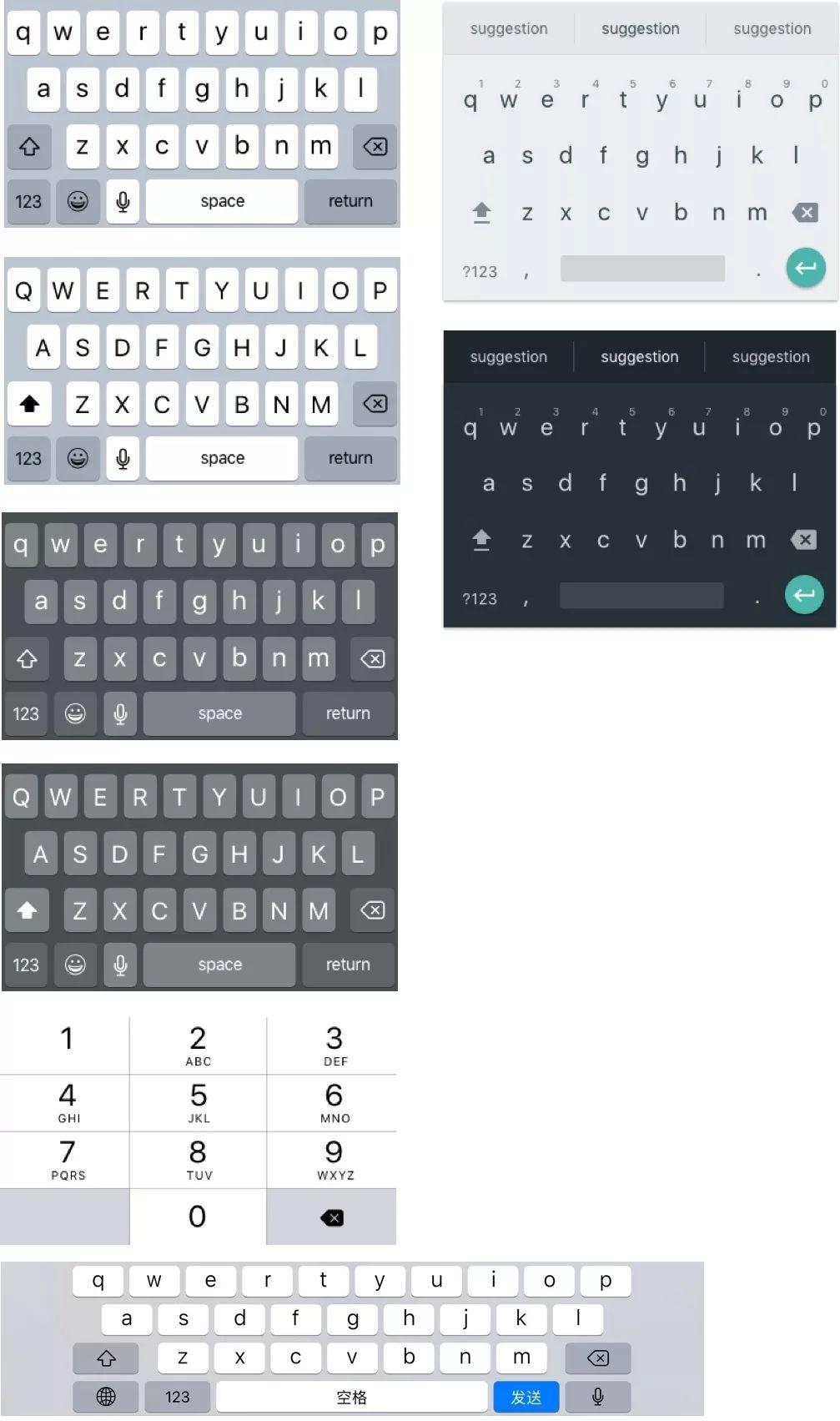
键盘(Keyboard)

使用场景:为辅助需要输入字符的操作时使用。
交互说明:
- 键盘弹出时,对应文本框应处于激活输入状态;
- 可设置键盘弹出时是否置顶某些重要信息;
- 可设置键盘弹出时,与之处于同一层级的组件保持手势交互;
- 可设置关闭方式(键盘关闭/点击组件外区域关闭/Android返回键关闭)。
相关阅读
文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问
447*844是什么手机尺寸?
请问解压密码多少?
同问
yuzheqin