Axure教程 | 如何使用中继器当数据库,制作web端幻灯片?
本期教程制作的是web端的幻灯片,制作中使用了中继器做为图片和文本的内容存储源,制作繁琐了一点,但是可以当做初步了解中继器的一种方式。

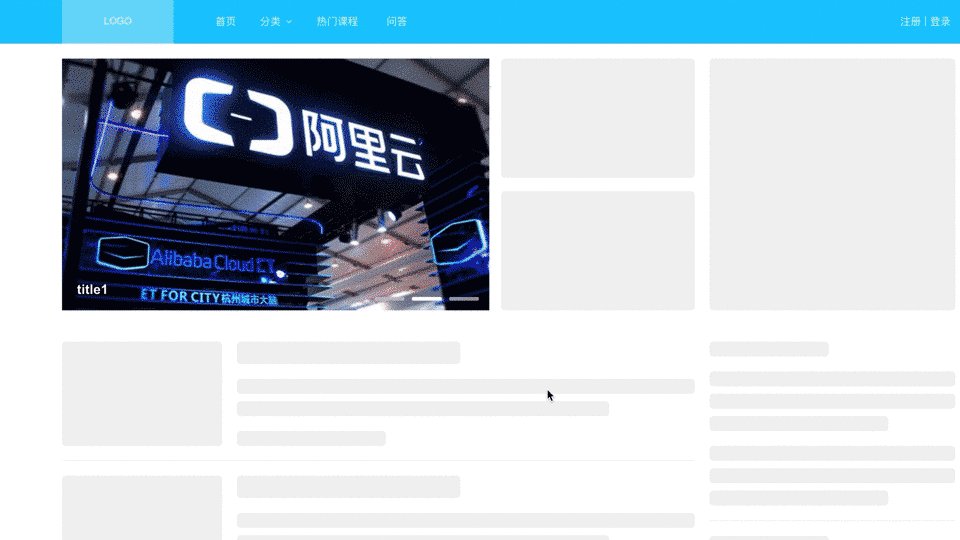
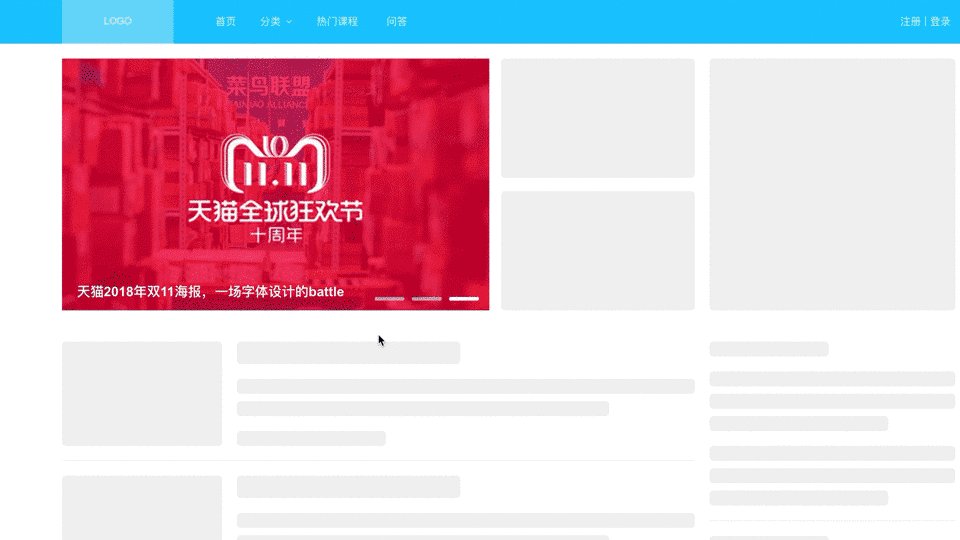
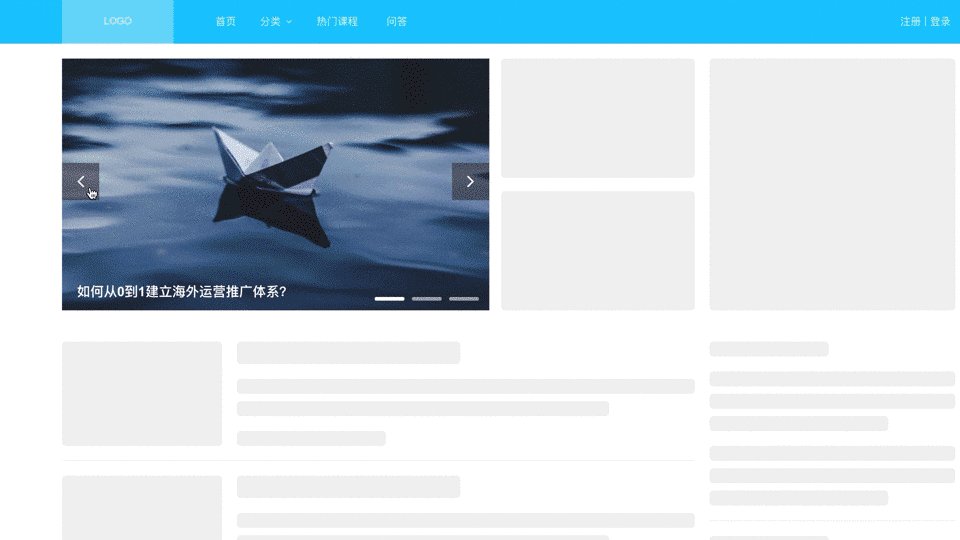
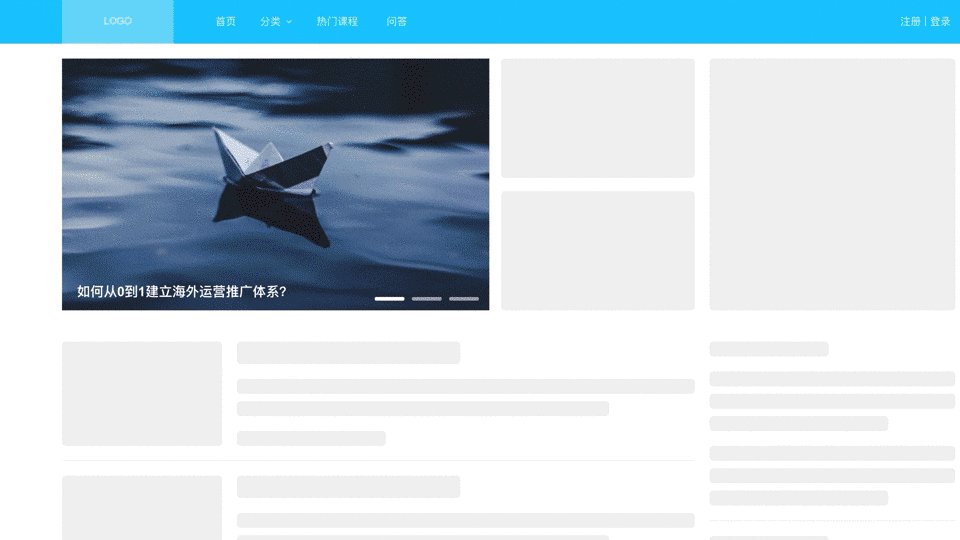
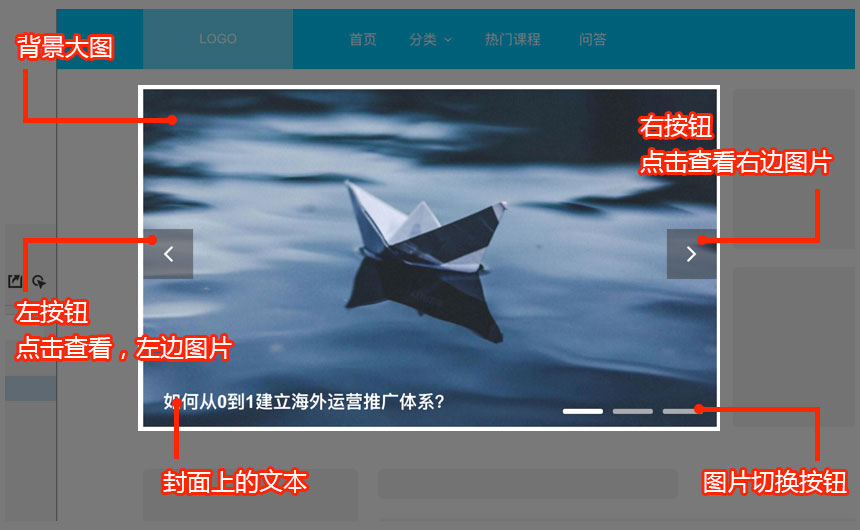
老规矩,先看GIF效果图

幻灯片:https://1bqith.axshare.com
制作方式
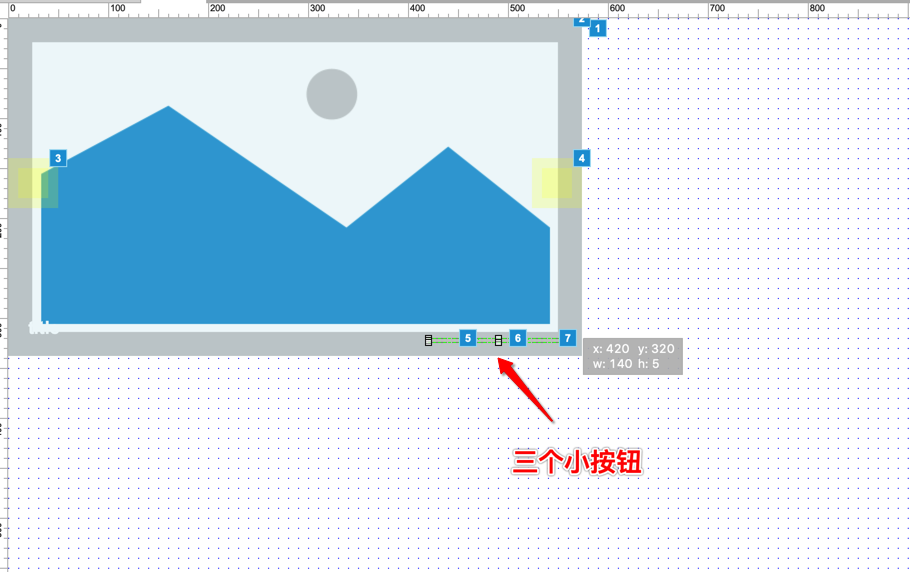
我们先看下幻灯片需要用到的元素:

幻灯片需要用到的基础元素是5个。
分别为:
- 背景大图
- 左按钮
- 右按钮
- 大图上的文本
- 图片切换按钮
首先
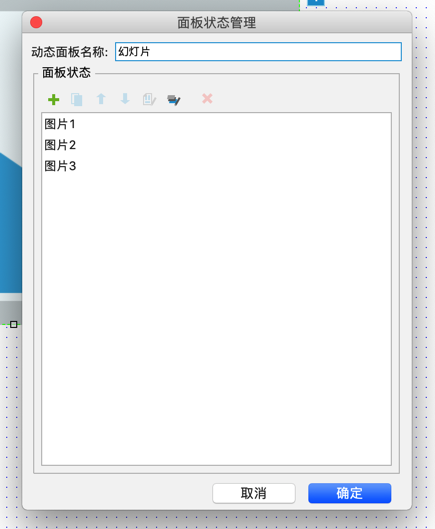
我们在Axure中拖入一个动态面板,我们命名为:“幻灯片”。
然后为这个面板设置3种状态,分别命名为:“图片1”,“图片2”,“图片3”。

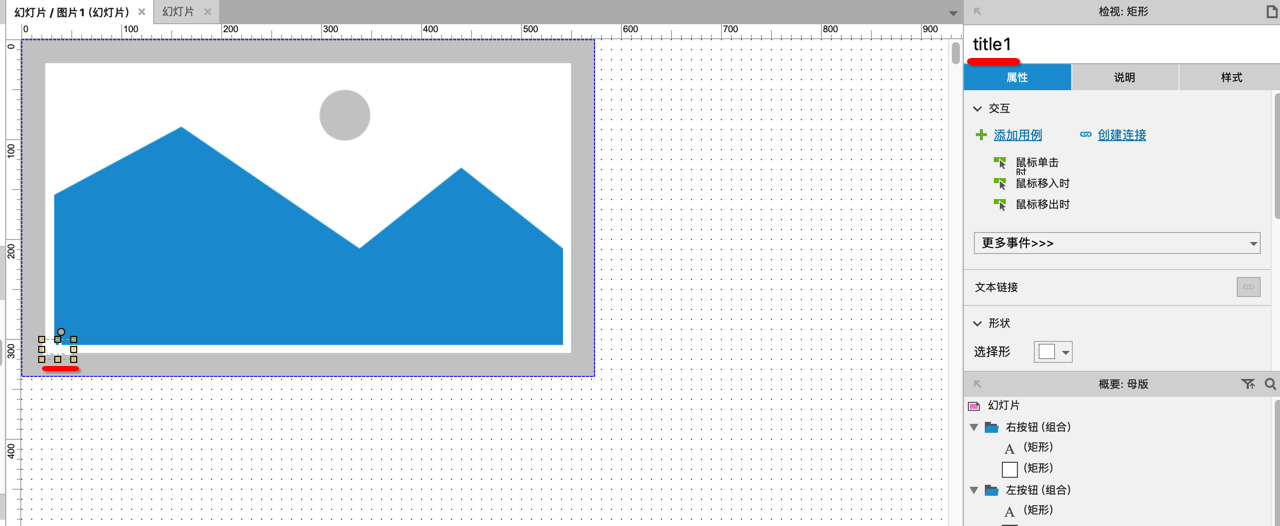
每个状态里面都要放一张图片元件和一个文本元件。
命名方式为元素加序号,比如这样:image1,title1。

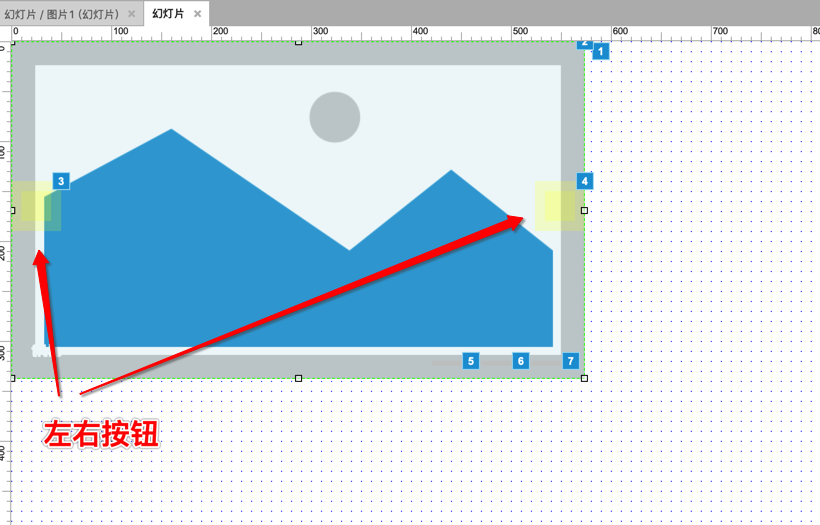
做两个按钮,分别为左右按钮,放到动态面板的左右两边,设置为隐藏。

再做三个小按钮,放到动态面板的右下脚,设置点亮后的颜色,和默认的颜色。

其次
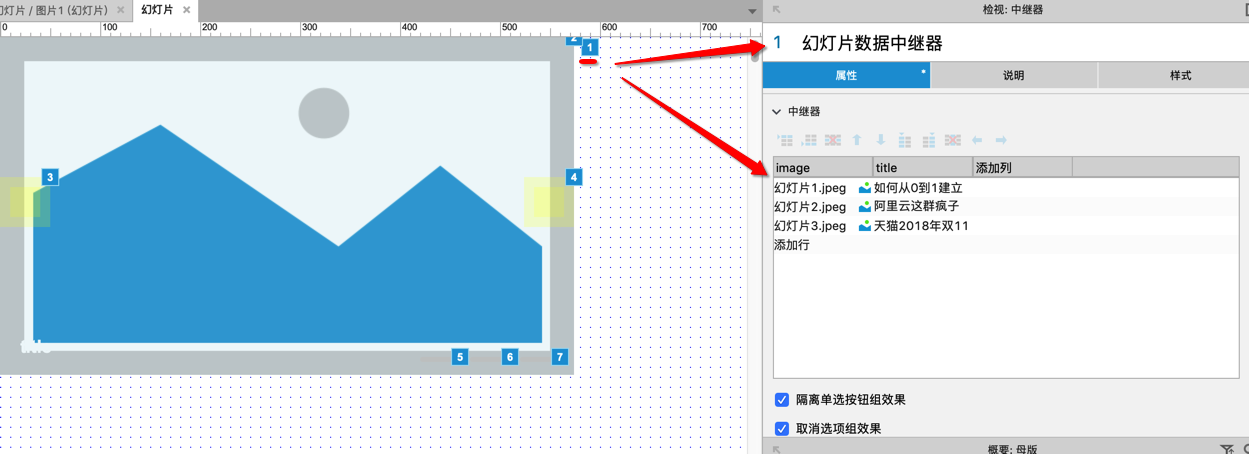
需要用到我们的中继器,元素库里拖一个中继器到页面中,删除里面到内容。
创建两个字段,设置三条数据:

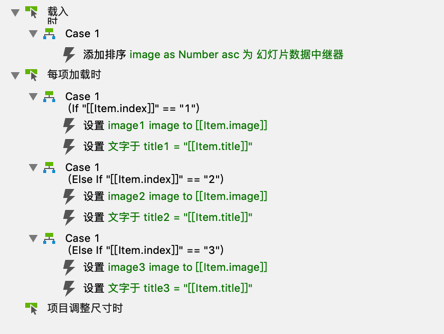
为中继器设置交互,一个是载入的时候进行排序,一个是为动态面板里的图片和标题进行赋值。

最后
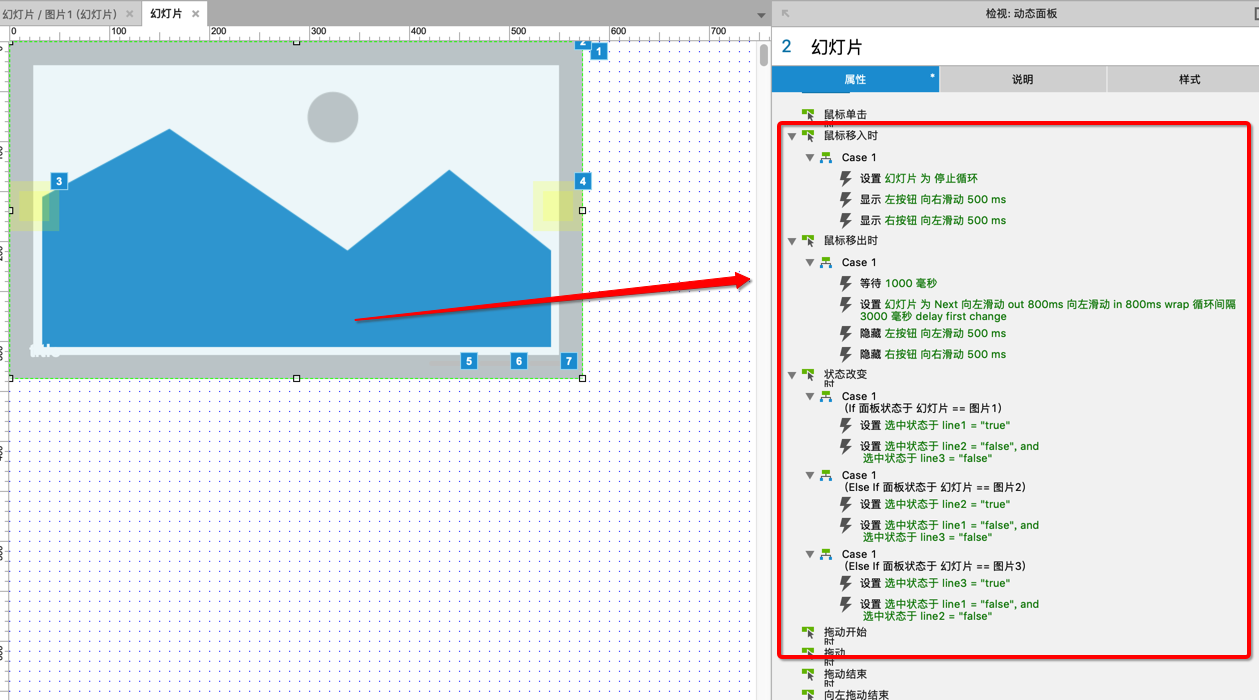
我们给动态面板和按钮分别设置交互动作,这个幻灯片就算完成了。

缺点/Bug
1.这样制作幻灯片,底部的三个按钮,在显示顺序上要比图片速度慢,不够流畅。
2.左右按钮默认是隐藏的,在鼠标放到幻灯片之后,才会显示。这种交互在来回进入图片的时候,会导致按钮的显示交互紊乱。
3.制作幻灯片的步骤并没有减少,制作速度并没有提高。
本文到此结束,欢迎朋友们拍砖,多多指出其中的不足。
本文Axure版本:Axure RP 8
扩展阅读
Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
其他原型链接
- 注册和登录链接:https://tk5yg4.axshare.com
- 普通验证码链接:https://k4x9cz.axshare.com
- 滑块验证码链接:https://61uzxz.axshare.com
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







