Axure设计:带加载效果的百分比进度条
进度条可以起到让用户耐心等待的作用,让用户了解当前任务完成的时间进度、有效防止用户的矛盾心理(等了好久还没有反应,我要不要终止掉重新来一遍?但是之前它好像跑了好久了,也许下一刻就可以完成呢)。作者将通过这篇案列分享,教大家使用Axure制作实现“带加载效果的百分比进度条”。

演示地址:带加载效果的百分比进度条
实现效果

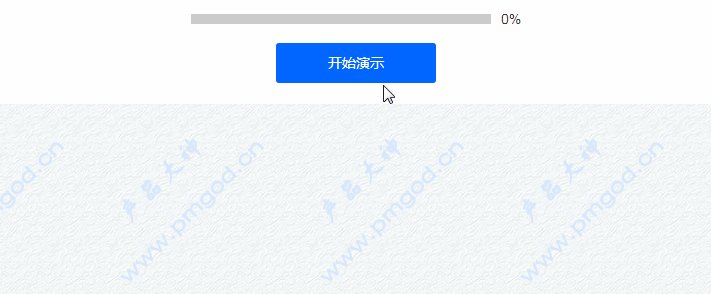
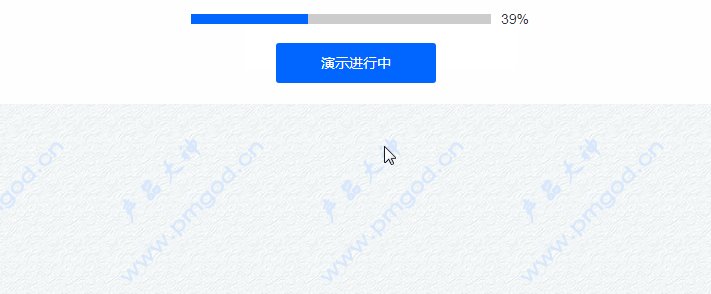
- 点击“开始演示”按钮,展示带百分比的进度条效果;2、进度条在加载的过程中,按钮文字为“演示进行中”;
- 进度在20%的时候,停止加载,按钮文字变为“奋力加载中,请等待!”且按钮不可点击,一秒钟后,继续加载,文字变为“演示进行中”;
- 进度在60%的时候,停止加载,按钮文字变为“网络较差,请等待!”且按钮不可点击,两秒钟后,继续加载,文字变为“演示进行中”;
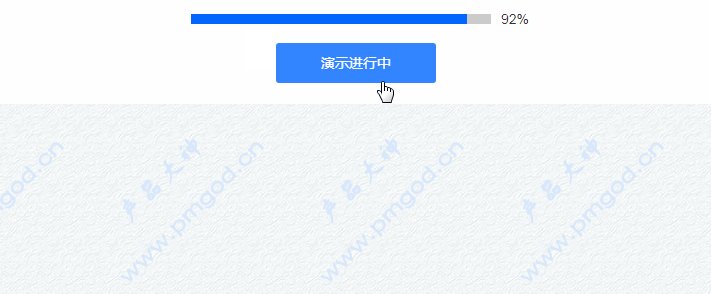
- 进度在“演示进行中”时,可以点击按钮,按钮文字变为“已暂停,点击继续”,再次点击,恢复进度加载效果;
- 进度在100%的时候,停止加载,按钮文字变为“继续演示”,点击按钮,开始新一轮的加载效果。
原理分析
- 进度条加载效果由固定长度背景+可变长度条组成;
- 点击按钮,触发动态面板自动循环改变状态;
- 利用动态面包板状态改变事件触发进度条长度变化;
- 进度条长度的变化引起百分比的变化;
- 百分比在20%、60%、暂停时分别给按钮显示不同的文字。
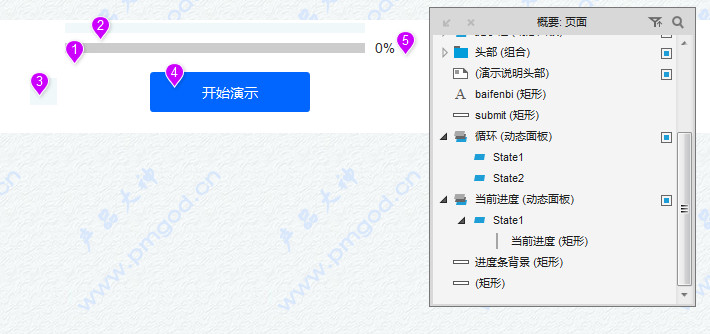
元件准备

- 循环动态面板,用于控制进度条自动加载2、当前进度动态面板,用于显示当前进度;
- 进度条背景,用于当前进度的对比;
- baifenbi矩形,文字显示当前的进度百分比;
- submit矩形,用于触发进度条的首次加载,及显示当前加载状态。
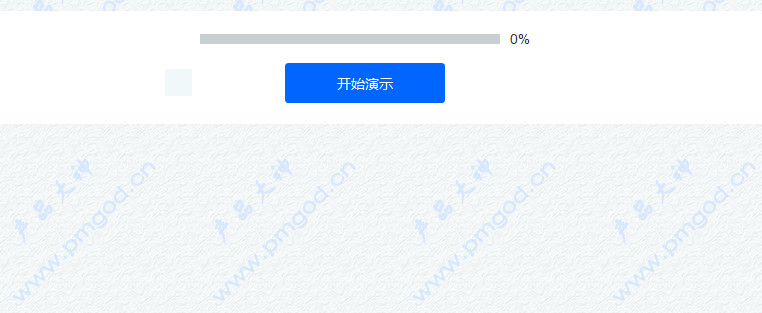
重新布局元件后效果如下:

实现步骤
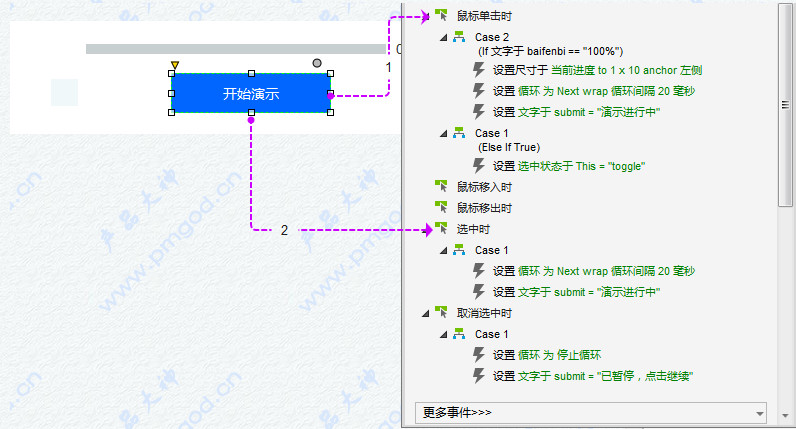
(1)设置“submit”按钮单击事件

通过单击“submit”控制动态面板的状态是否改变,用动态面板的状态改变去控制进度条的加载效果单击“submit”时,切换是否选中状态。
- 选中时,执行循环效果,将“submit”文字改为“演示进行中”;
- 取消选中时,暂停循环效果,将“submit”文字改为“已暂停,点击继续”。
注意:当进度条加载为100%时,单击“submit”需要将进度条长度进行初始化。
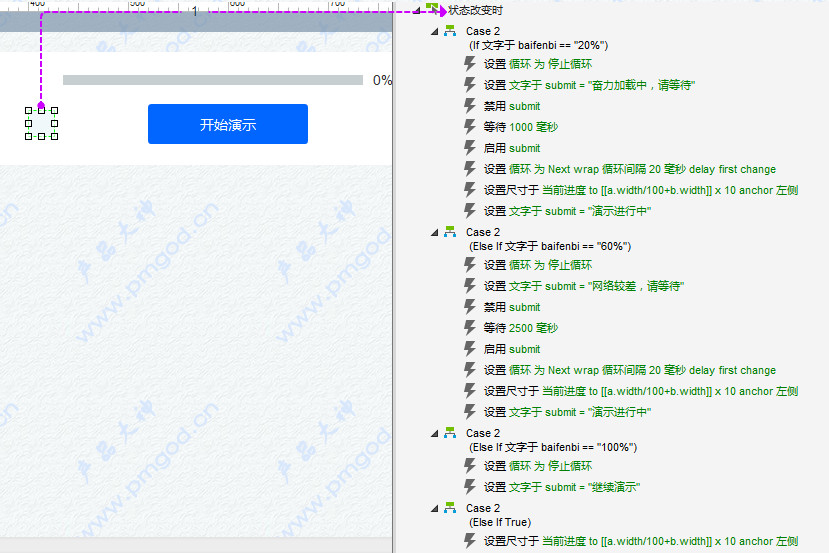
(2)设置进度条加载效果
面板的状态改变时,设置进度条的尺寸改变事件。

当加载为20%时,暂停1秒钟,显示“奋力加载中,请等待”,禁用“submit”点击事件;加载为60%时,暂停2.5秒钟,显示“网络较差,请等待”,禁用“submit”点击事件;暂停过后,恢复循环效果,启用“submit”点击事件。
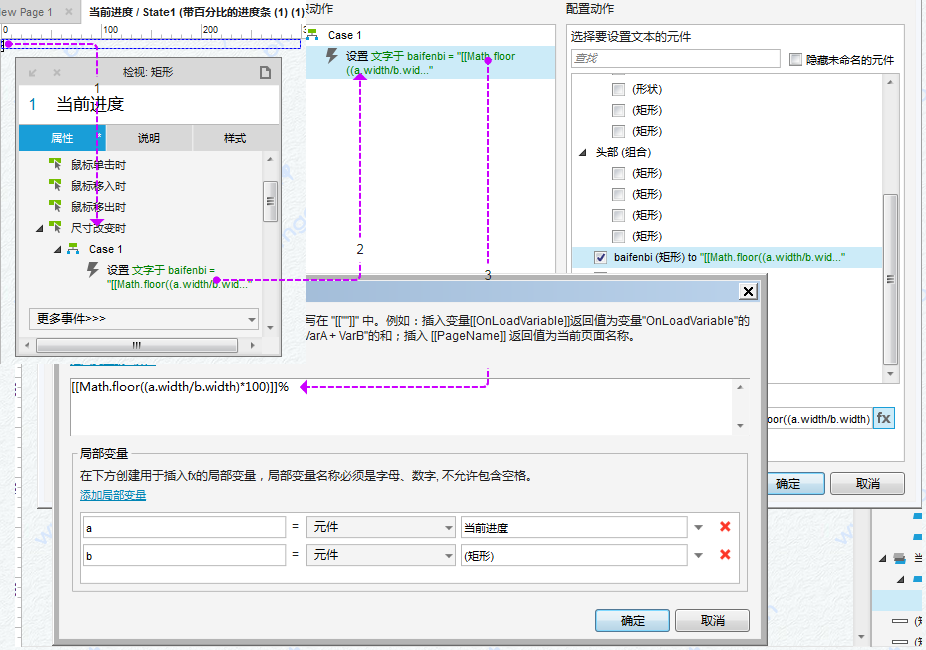
(3)设置百分比的文字改变
进度条的尺寸改变时,设置百分比的文字改变

本案例已完成,点击查看上一篇案例《Axure教程:省市县三级联动选择(全国省市区数据)》
本文由 @十月大神 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问有没有原型文件可以下载的?我没有看懂。暴风哭泣.JPG
请问有没有原型文件可以下载的?我没有看懂。暴风哭泣.JPG