Axure教程-锚点滚动效果

今天给大家分享一个axure案例,锚点滚动效果,看到名字,大家可能觉得有些陌生,相信这个效果大家并不陌生,在许多html5的网站都有用到,下面直接上示例原型下载地址。
下载地址
http://pan.baidu.com/s/1o6kjpxS
实现目标
点击导航条不同的菜单,页面跳到菜单相应的位置,实现页面自动滚动。
实现步骤
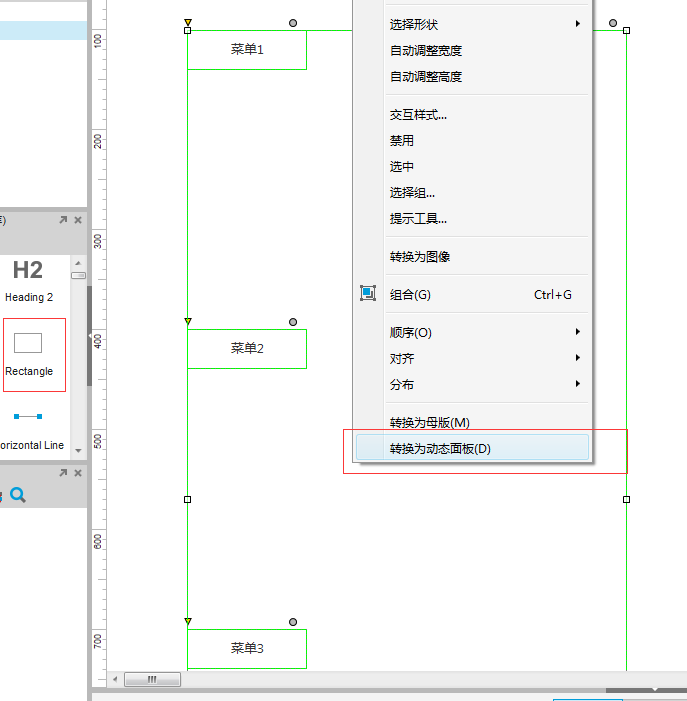
1. 拖入编辑区3个矩形,并相应命名为菜单1,菜单2 ,菜单3,每个矩形都单击右键—转换—转换为动态面板;
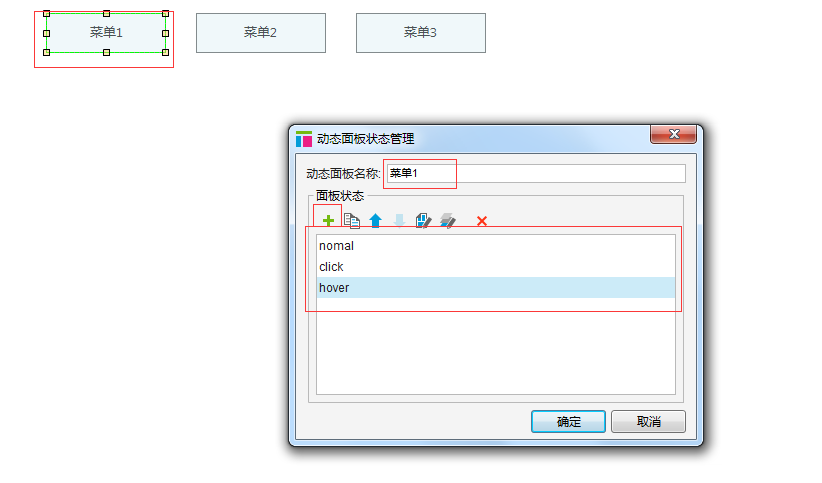
2.双击其中一个动态面板设置标签为“菜单1”(可随便命名),点击+号,添加状态,并将其命名为nomal,click,hover分别表示正常,点击,鼠标移动的状态,其他的菜单动态面板相应的编辑;

3.拖入编辑区4个矩形,并相应命名为菜单1,菜单2 ,菜单3代表所在板块,在用一个大矩形包含,代表整个页面内容,大矩形单击右键—转换—转换为动态面板;

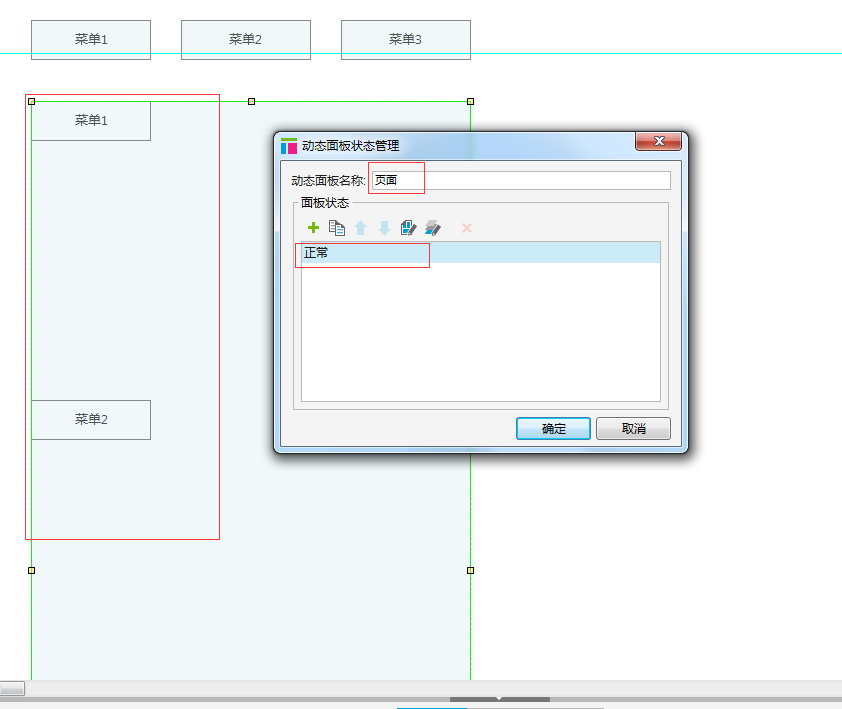
4.双击动态面板设置标签为“页面”(可随便命名),状态命名改为正常;将动态面板“页面”再转成动态面板“内容”;

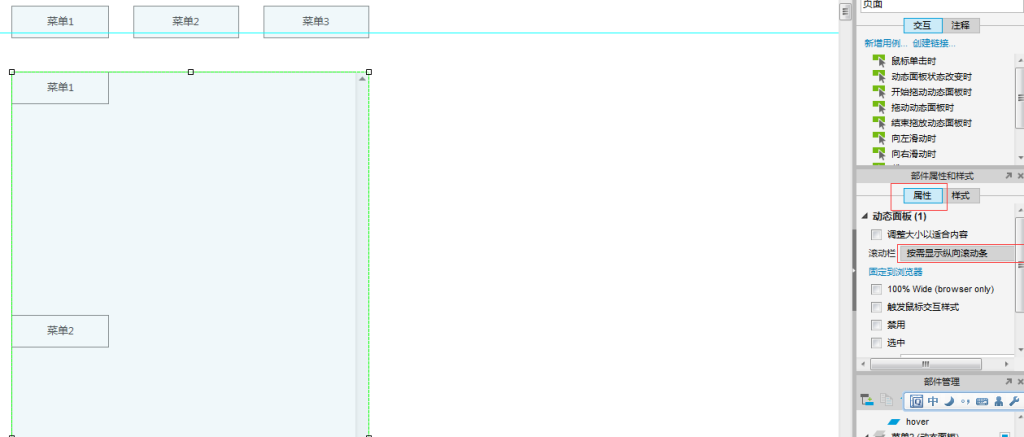
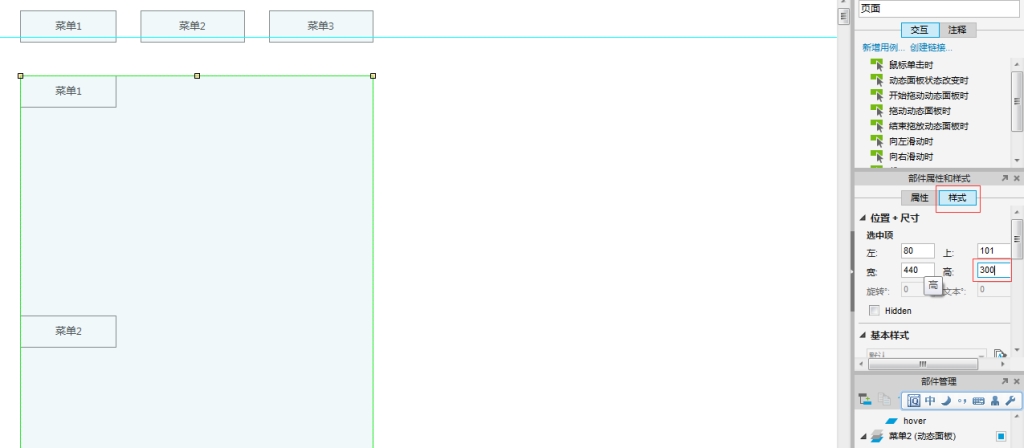
5.单击动态面板“内容”,设置属性中的滚动栏改为按需显示纵向滚动条,样式的高度改成300;


6.设置三个菜单不同状态的样式,包括:nomal,click,hover,以菜单1为例;



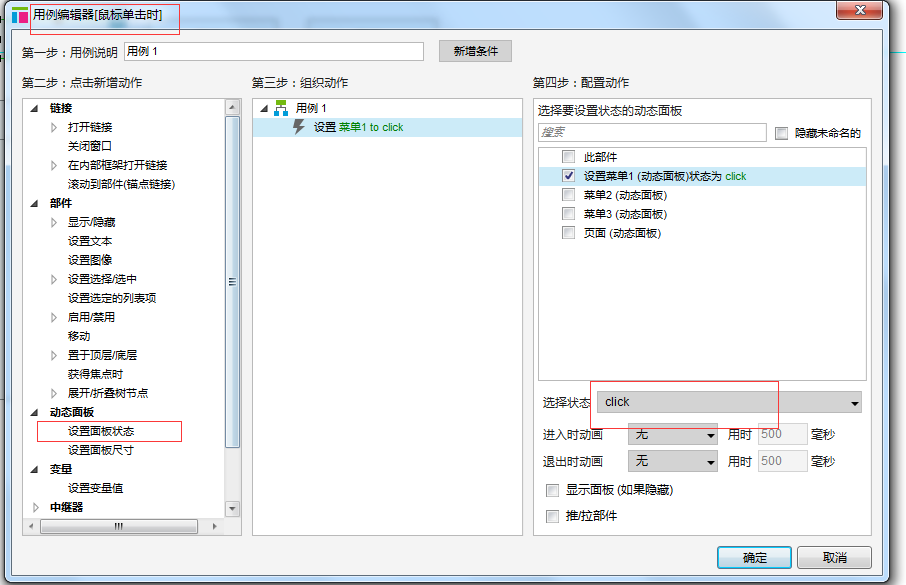
7.设置菜单时间,单击时,鼠标移入,鼠标移出;
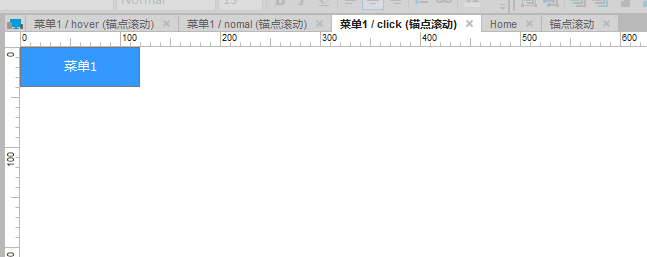
菜单1鼠标单击时:

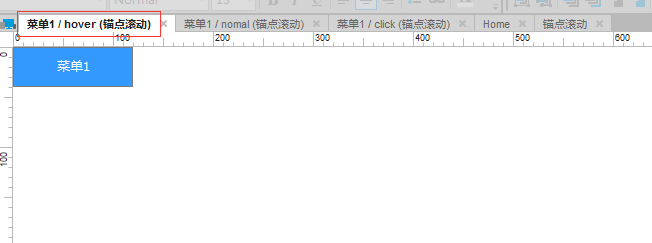
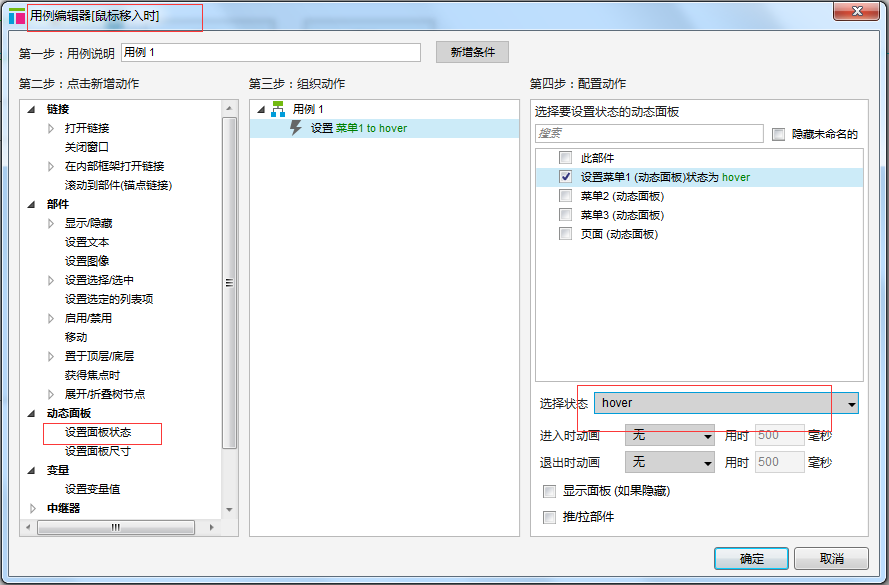
菜单1鼠标移入时:

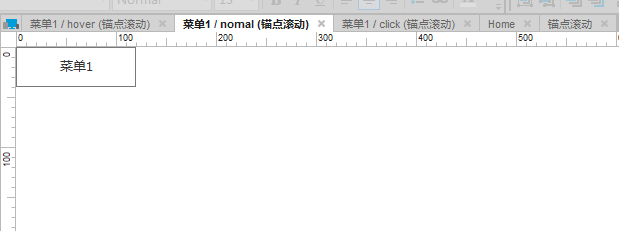
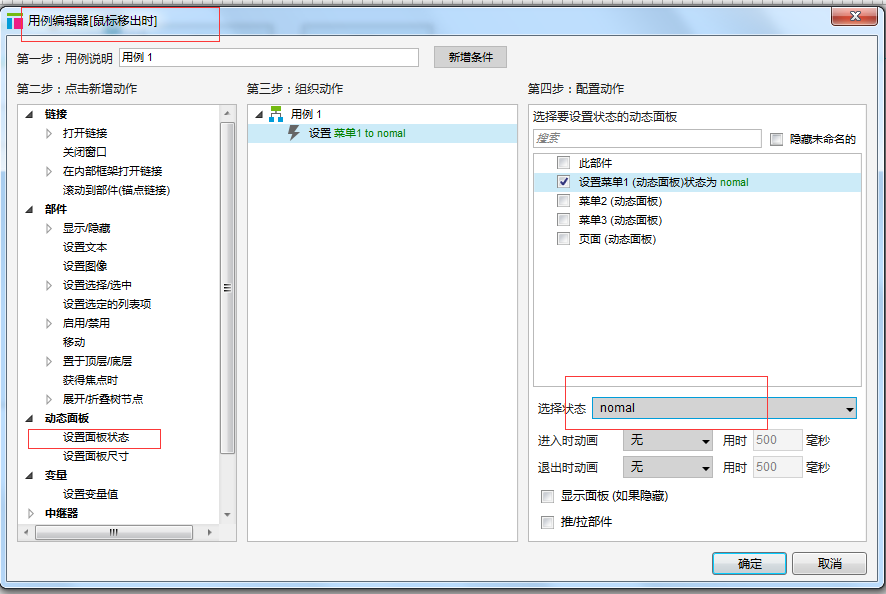
菜单1鼠标移出时:

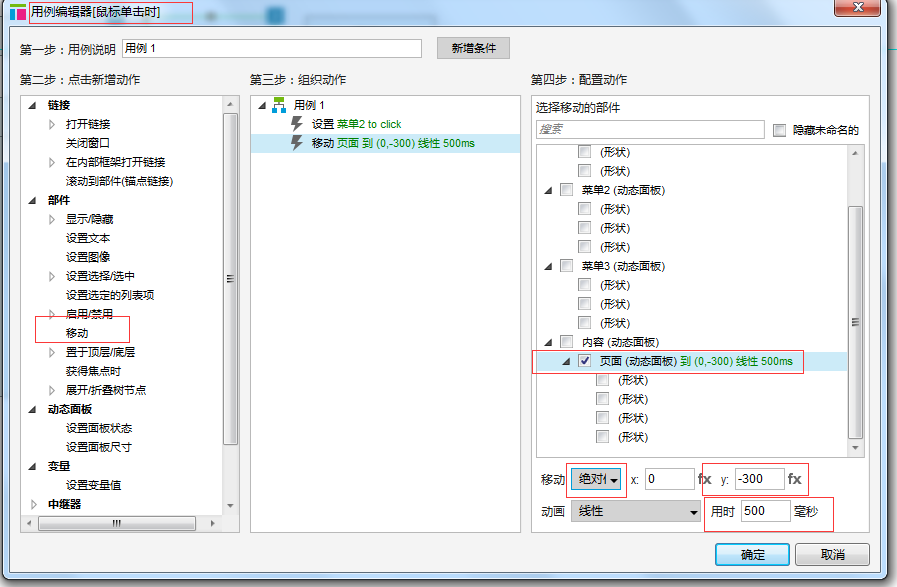
菜单2,菜单3与菜单1一样,但是鼠标单击时还需要加上页面上移的动作,上移多少根据菜单2板块的高度定,比如例子中就是上移300,而且选择绝对位置:

效果出来了:

你的效果出来了吗?好啦,今天的分享结束了。谢谢大家!
本文为人人都是产品经理团队@小涵 原创,转载请注明来源并保留本文链接。


 起点课堂会员权益
起点课堂会员权益








瞎几把教,误人子弟!
演示地址失效了,最后两步没看明白,有没有rp文件,发我邮箱里吧 401418363
不用动态面板不能做么
啥几 把 玩意,浪费时间,楼主你会不会做锚点滚动效果啊,动态面板不是制作锚点滚动效果的必须步骤。
无法弄明白,作者是否可以自己照着这里的教程一模一样做一遍,看看是否可以实现效果。呵呵哒。
第一部门的三个矩形没必要用动态面板来做,直接设置交互样式就好了 ➡ 搞复杂了
另外第4步中,将矩形设置为动态面板“页面”后再次转为动态面板“内容”的意义是什么?第6步中的单击动态面板“页面”应该是单击动态面板“内容”吧?
支持一下。另外,建议结合选择组和交互样式实现nomal,click,hover,避免使用复杂的交互逻辑。
啊弄明白了。
按照步骤做了,但是不能逆向是为什么呢?
第6步说的太不清楚了,初学的我看不懂,实在看不懂,软件上也找不到,麻烦下回写的时候照顾一下初学者,步骤再细致些,我现在翻看了N遍还是搞不懂啊,急死了!
属性在哪找,没有那个框框
动态面板看晕了@_@,然后用热点实现了 😎
按照步骤做了,顺着可移动但是不能够反向移动,也就是说例如现在的状态为菜单二,单击菜单一不能够移动到菜单一处,这是什么原因呢
把相对距离改成绝对位置就行了~
➡ 好简单的说~!
为什么我点击导航菜单一,只有nomal的页面有菜单一的矩形框显示,click和hover都是空白的?
滚动的效果做出来了。可是三个导航点击就消失了。。啥情况?
已经搞定了,。谢谢 😀
第四步:将动态面板“页面”再转成动态面板“内容”;这个有点没懂,你是又新家了一个动态面板叫内容呢?还是说就把动态面板‘页面’换了个名字叫内容
求指教 ,这个确实有点懂不起了
我也是这点蒙了
大矩形那个没学会
大矩形包括三个小矩形,转化为动态面板,进行操作的
我稀饭 😛
稀饭你 😀
加Q,求指导哈!!!
245417602
哪里没懂?
请教下哦:
1. 将大矩形转化为动态面板的时候是包含里面的小矩形吗?如果是指选中大矩形右击转换的话效果和你的图是不一致的了就;
2. 大矩形里的3个小矩形也转为动态面板吗?本文后半部分对3个菜单的操作是对哪三个菜单操作?
本人产品新人,如果问题有点愚蠢也请见谅哦 🙂 🙂
1.大矩形转为动态面板,包含里面的小矩形;
2.后半部分对菜单添加事件操作部分是对三个类似导航条的菜单进行操作,不是大矩形里面的菜单。