Axure教程:如何实现顶部tab式导航栏?
如何实现顶部tab式导航栏?来文中看看~

实现的效果:点击tab,切换对应的内容页面,指示标识移动到对应选中tab。
思路:
- 通过动态面板实现内容页面切换,n个tab设置n个状态;
- 指示标识通过位移,移动到对应的位置;
- 绑定tab按钮的点击事件,设置动态面板的状态切换,以及指示标识的移动位置。
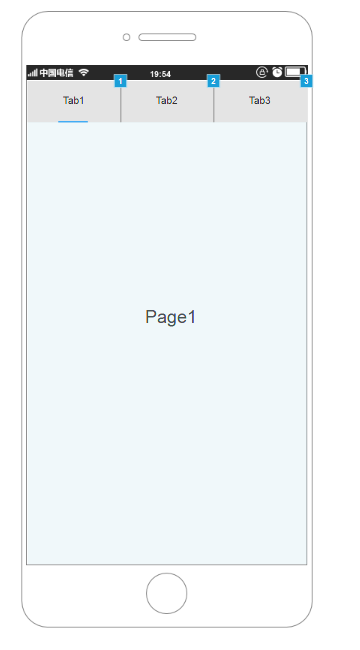
1、首先,添加页面布局,如下图

2、为动态面板添加
状态页面,n个Tab,增加n个状态页。我设置了3个Tab,增加了3个对应的状态页,并且重命名,命名要容易区分,因为接下来即将对它进行编辑。
为状态页面添加内容,为了看出切换效果,每个页面的内容不要一样。
准备工作做完,以下即将开始划重点。
3、为tab按钮绑定点击事件
点击事件有2个:
- 动态面板状态切换;
- 指示标识位置移动。
这个2个事件的没有顺序要求,随意。
先简单介绍以下动态面板切换:
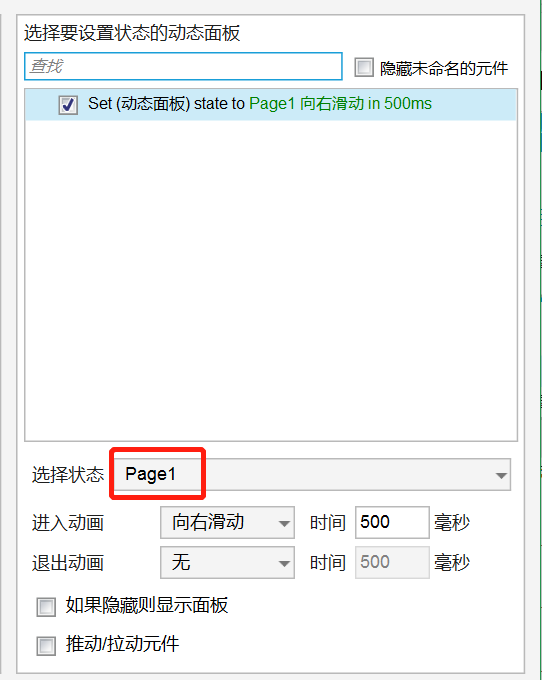
为了将tab1和面板状态page1关联,在设置面板状态时,需要选择page1,动画效果和动画时长按需选择(同理,如果是tab2,要选择page2。所以面板状态的命名要容易识别,用途就在这里~)如下图。

重点中的重点,就是元件的位移~
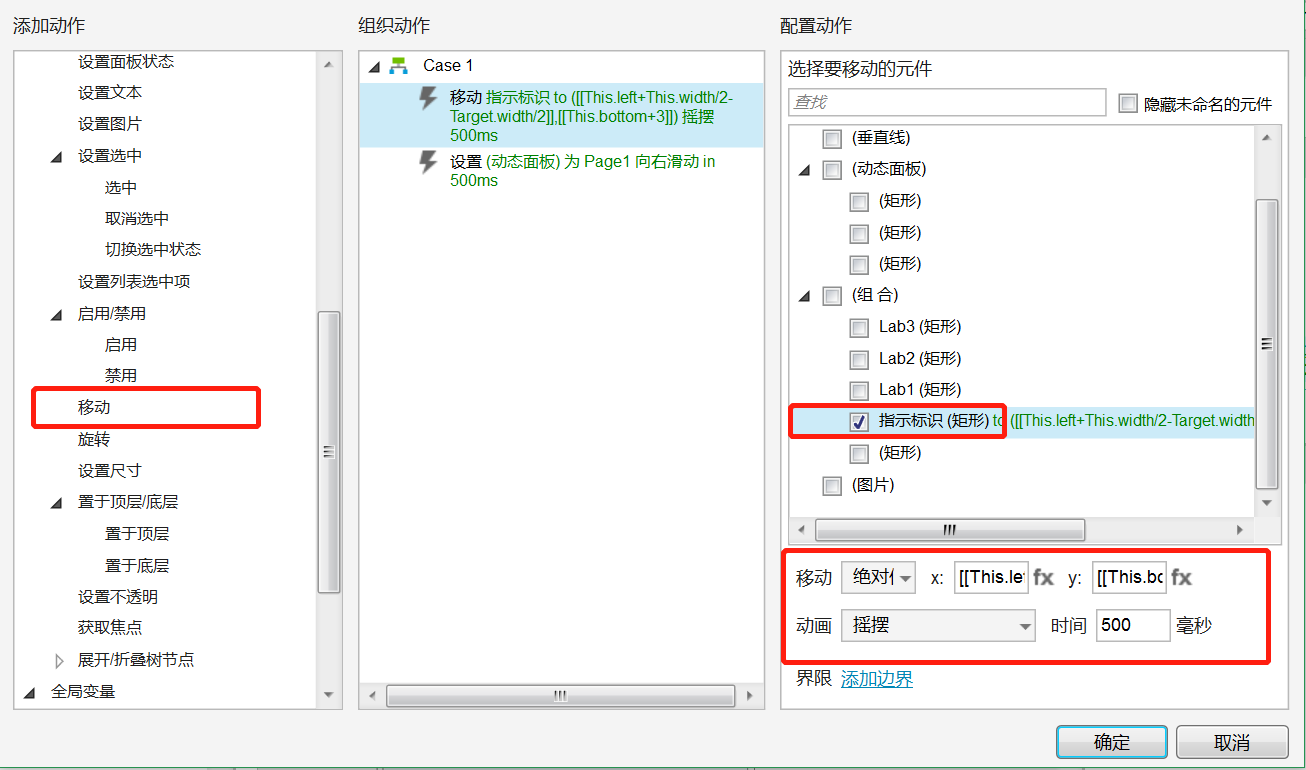
元件位移,在设置用例当中,有个“移动”的操作。选中需要移动的元件——命名为“指示标识”的元件(元件的命名方便在操作元件时快速识别)。
需要编辑设置的条件:参考坐标系(相对位置、绝对位置)、位移的位置(x、y)、动画效果(非必须),如下图:

名词释义:
- 绝对位置:是以当前容器的位置(x,y)作为原点(0,0);
- 相对位置:是以自己上一次的位置(x,y)作为原点(0,0)。
1)选择参考坐标系
选择绝对位置。如果设置相对位置,会发现位移的位置产生了神奇的偏差,在原来的位置上,叠加xy的值,比如最初的位置是(2,2),设置位移x=5,y=5,不会移动到(5,5)的位置,而是移动到(7,7)的位置。
2)设置X、Y的位置
先了解一下以下即将用到的函数的含义(以下函数解释内容来自axure非官方中文网:https://www.axure.com.cn/5068/)
- This :获取当前元件对象。当前元件是指当前添加交互动作的元件。
- Target :获取目标元件对象。目标元件是指当前交互动作控制的元件。
- width :获取元件对象的宽度值。
- height :获取元件对象的高度值。
- top :获取元件对象的上边界坐标值。
- left :获取元件对象的左边界坐标值。
- right :获取元件对象的右边界坐标值。
- bottom :获取元件对象的下边界坐标值。
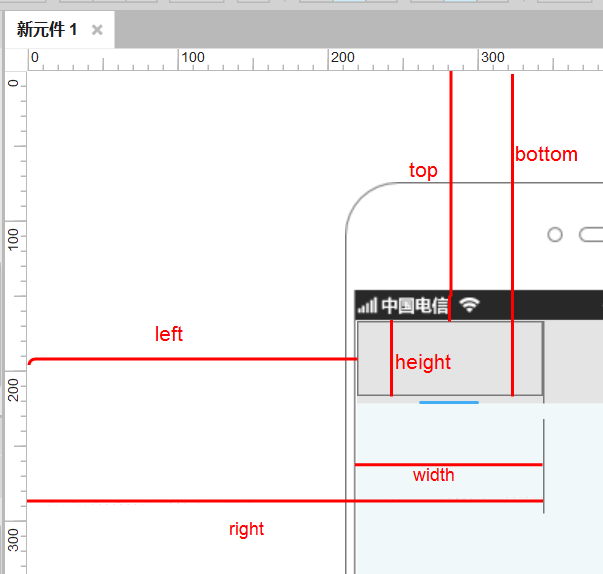
以tab1按钮为例说明以上元件函数的意思,看下图标注:
tab1按钮绑定点击事件,在点击事件的用例情境里,tab1是This;
指示标识,是tab1通过点击事件,需要控制其进行位移操作的,所以是目标元件,即Target;
- tab1按钮左边距离画布左边缘的距离:left;
- tab1按钮右边缘距离画布左边的距离:right;
- tab1按钮上边缘距离画布顶部的距离:top;
- tab1按钮下边缘距离画布顶部的距离:bottom。

了解以上函数的含义后,看看我们需要什么数值, 又可以获取到什么数值。
移动指示标识,需要明确每次移动指示标识的x,y。
指示标签显示在tab标签的水平居中位置,指示标识永远是跟随tab标签的,点击哪个tab标签跟着移动到哪个tab标签的下方,可以根据tab标签的位置,进行计算位置。
(1)先确定指示标签的y值
因为指示标识是在水平位置上移动,所以y值是固定的,获取tab标签的底部位置=tab.bottom;布局界面中标识和tab之间3个单位的间隔,所以指示标识距离画布顶部的距离y=tab.bottom+3,即y=This.bottom+3。
(2)x的值稍微复杂一点,由2部分组成:
- tab标签左侧距离画布左侧的距离=tab.left;
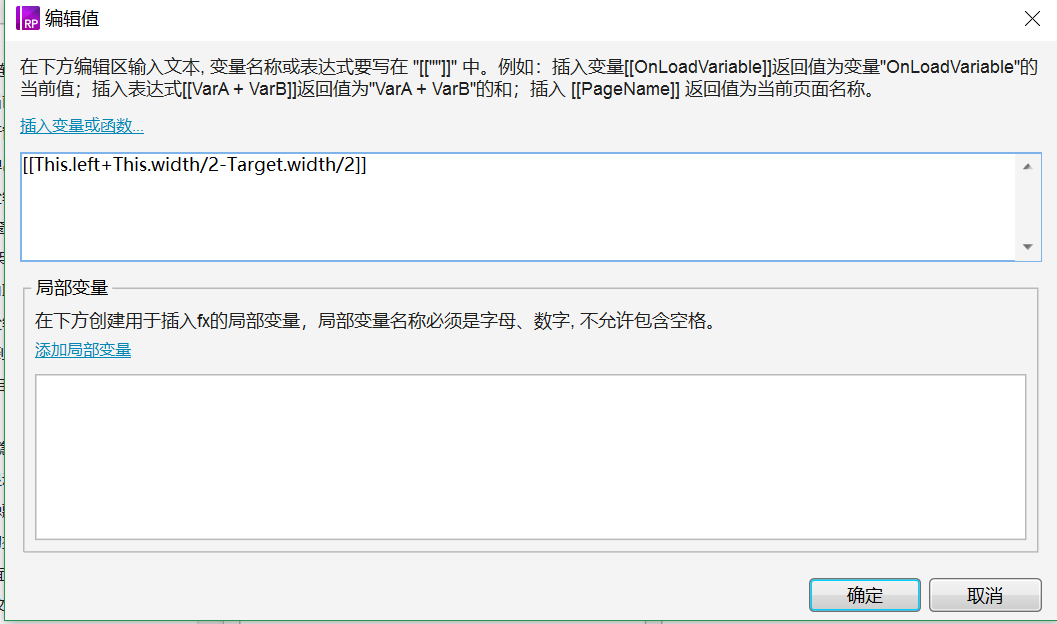
- tab标签和指示标识居中显示时,指示标签左侧距离tab标签左侧的距离=tab标签宽度的一半减去指示标识宽度的一半,即tab.width/2-指示标签.width/2;所以指示标签距离画布左侧的距离x=tab.left+tab.width/2-指示标识.width/2,即x=This.left+This.width/2-Target.width/2。
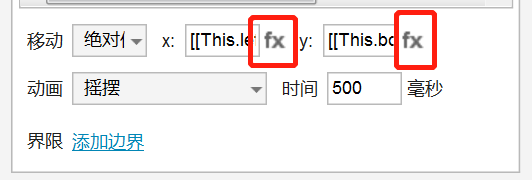
完美的获取到了指示标识的x,y值,接下来,就是设置到用例中。点击fx和fy分别编辑x,y的值,如下图:

其基本语法是用双方括号包含,变量值和函数用英文句号连接,例如:[[This. width]] 当前元件的宽度。
变量值和函数不要拼写错误,大小写不敏感~y值同理。

总结
- tab按钮添加点击事件;
- 触发动态面板切换状态;
- 指示标识进行位移操作。
元件函数:
- 绝对位置:是以当前容器的位置(x,y)作为原点(0,0);
- 相对位置:是以自己上一次的位置(x,y)作为原点(0,0)。
- This :获取当前元件对象。当前元件是指当前添加交互动作的元件。
- Target :获取目标元件对象。目标元件是指当前交互动作控制的元件。
- width :获取元件对象的宽度值。
- height :获取元件对象的高度值。
- top :获取元件对象的上边界坐标值。
- left :获取元件对象的左边界坐标值。
- right :获取元件对象的右边界坐标值。
- bottom :获取元件对象的下边界坐标值。
本文由 @First_Step 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















新人