Axure:实现可拖动进度条
怎样用Axure实现拖动进度条?一起来看下吧~

可拖动进度条的应用场景,例如调节APP屏幕亮度,音乐播放器的音量等。
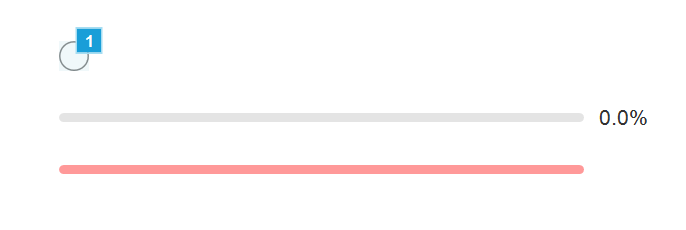
效果如下(●ˇ∀ˇ●)

准备4个元件,如下所示:
- 一个圆形滑块;(用于触摸滑动)
- 一个矩形元件,填充色为灰色,改为圆角矩形;(作为进度条的底部背景色)
- 从2复制一个同样的圆角矩形元件,将填充色改为其他颜色;(作为进度提示的填充色)
- 一个文字元件。(显示百分比进度)

将2、3两个圆角矩形元件重叠,需要严丝合缝的重叠,设置x值和y值一致。
设置填充色元件的width=0;因为初始状态进度是0的~
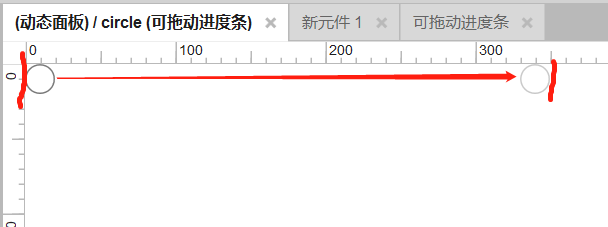
然后将圆形滑块与进度条左侧对齐,布局调整为一个进度条该有的样子 ,如下图:

到这里,可以F5欣赏一下UI效果(。・∀・)ノ
咦,圆形元件,为什么无法拖拽?说好的自由拖拽呢?
动态面板是唯一一个能够被拖动的元件,任何元件想要达到拖动的效果,必须放在动态面板中。并且,在动态面板的触发事件“拖动时”当中设置用例。所以要达到自由拖拽的效果,必须是动态面板,其他元件是没有这个功能的。
将圆形元件转换为动态面板:选中元件,点击右键>转换为动态面板,动态面板的触发事件“拖动时”中,添加用例。
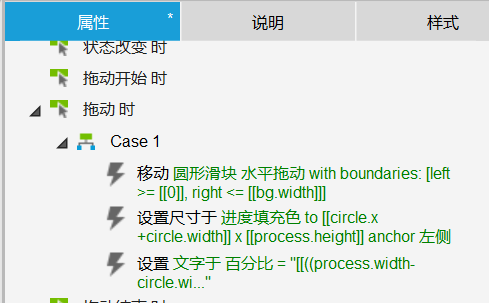
用例包含下列动作:

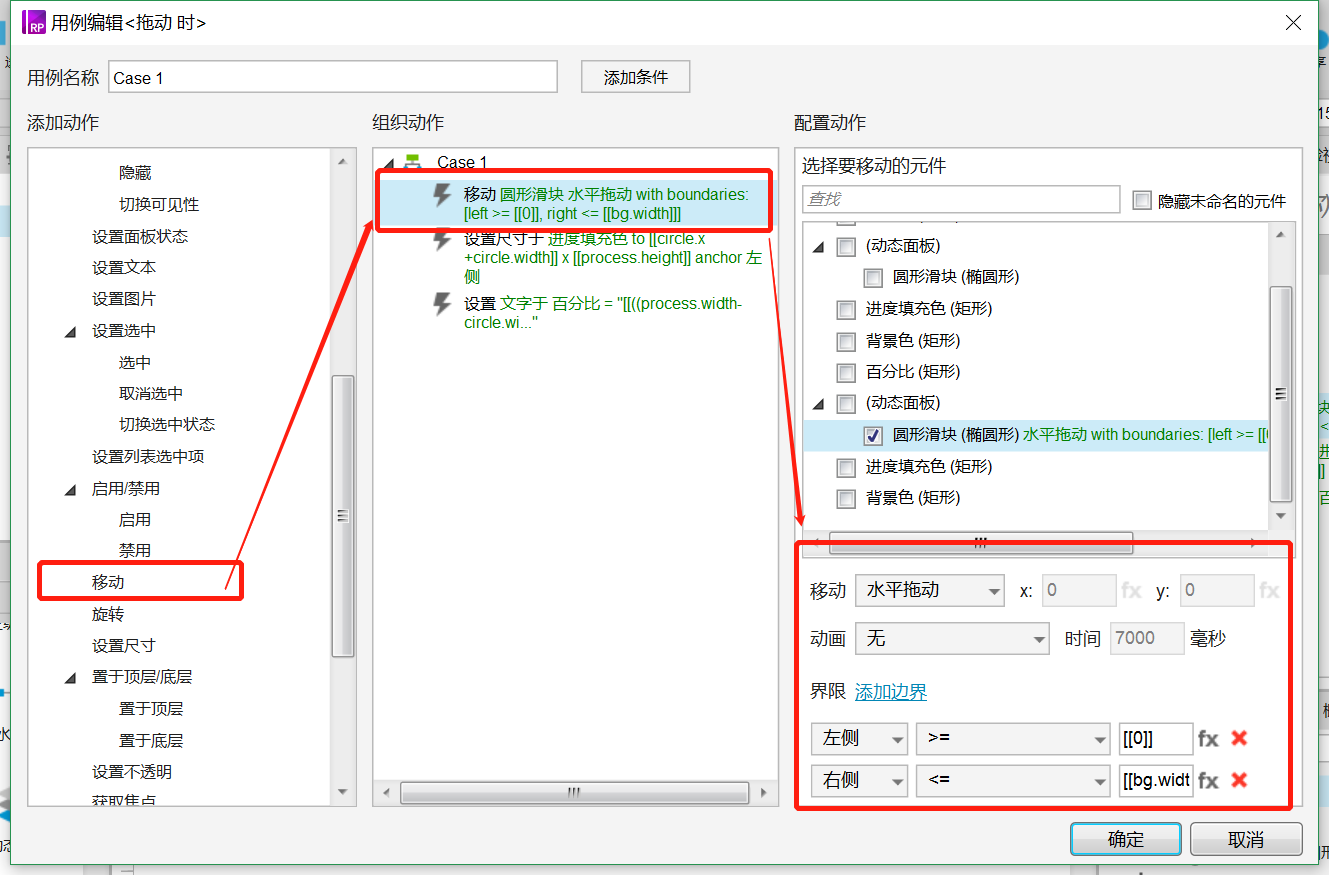
圆形滑块设置水平拖动,并且设置滑动拖动的左右边界,限制其拖动边界不超过bg背景元件的左右两侧。

圆形滑块转为动态面板后,在面板状态中,其位置是从(0,0)开始的,所以滑动范围是从0开始,即左侧left>=0,限制滑动最大距离不超过进度条灰色元件的宽度,即右侧right<=背景.width

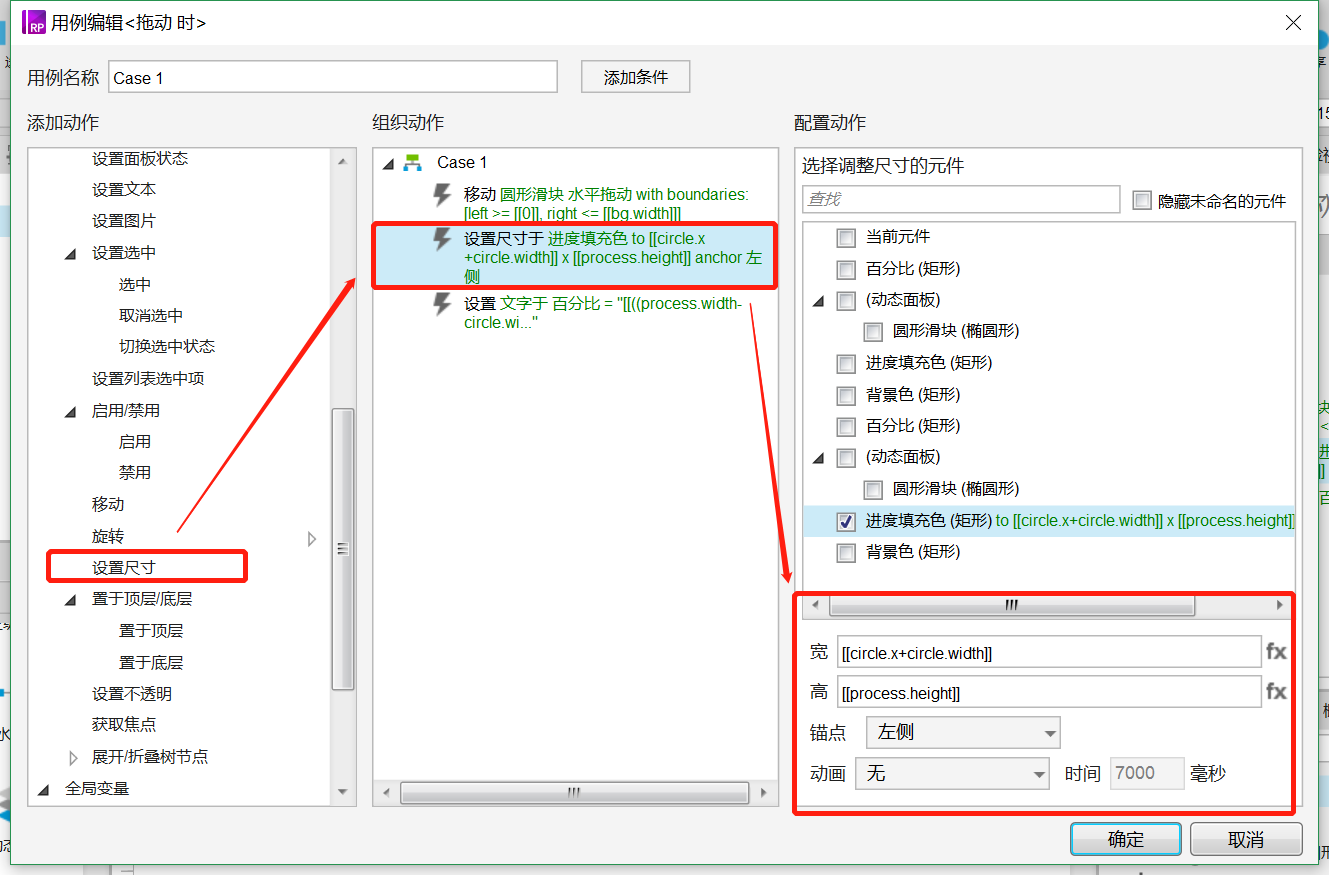
进度条process跟随动态面板拖拽实现颜色填充。这里通过修改进度条的尺寸,实现填充色的前进进度。
如下图:

这里不得不提的就是锚点,anchor 左侧,表示以该点作为作为原点,进行移动操作。
什么意思呢?
就是选择了左侧作为锚点,那么进度条填充色这个元件,左侧就是固定在这个锚点原点上,元件右侧进行拉伸放大。
进度条填充色元件尺寸放大,我们只改变元件的宽度,元件的高度使用初始默认设置的即可。
所以:宽度=圆形滑块.x+圆形滑块.width,高度=进度条.height
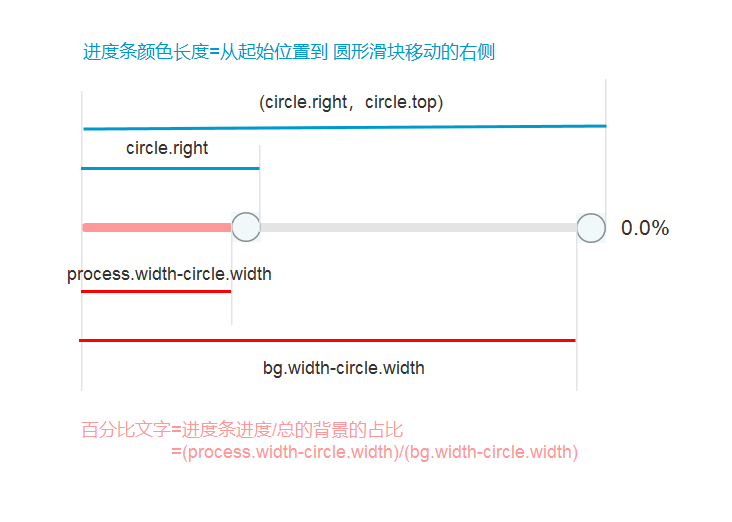
设置颜色填充一直延伸到圆形滑块元件的右侧(其实左侧也是可以的,延伸到右侧,是为了滑块和进度条之间相切的地方不会有间隙)
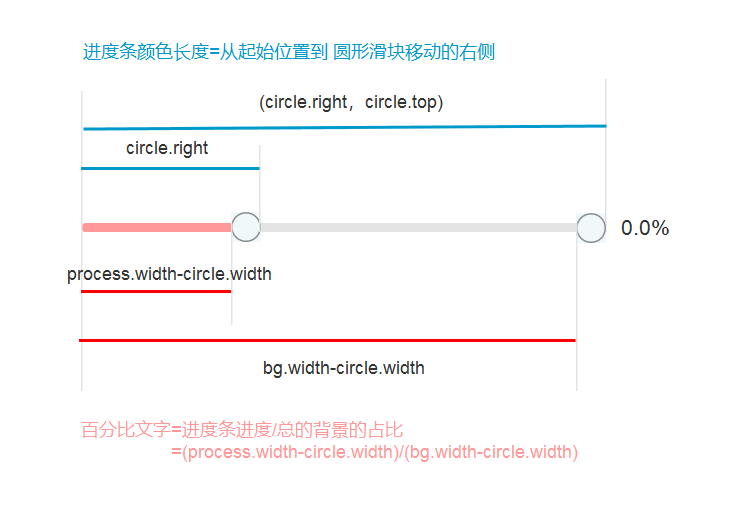
如下图蓝色部分示意图:

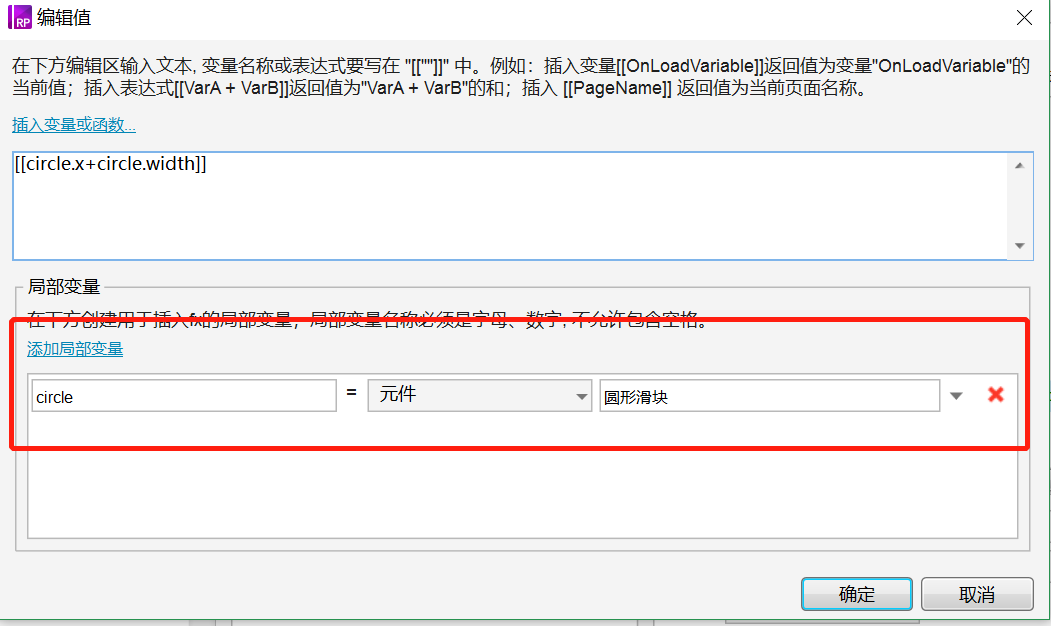
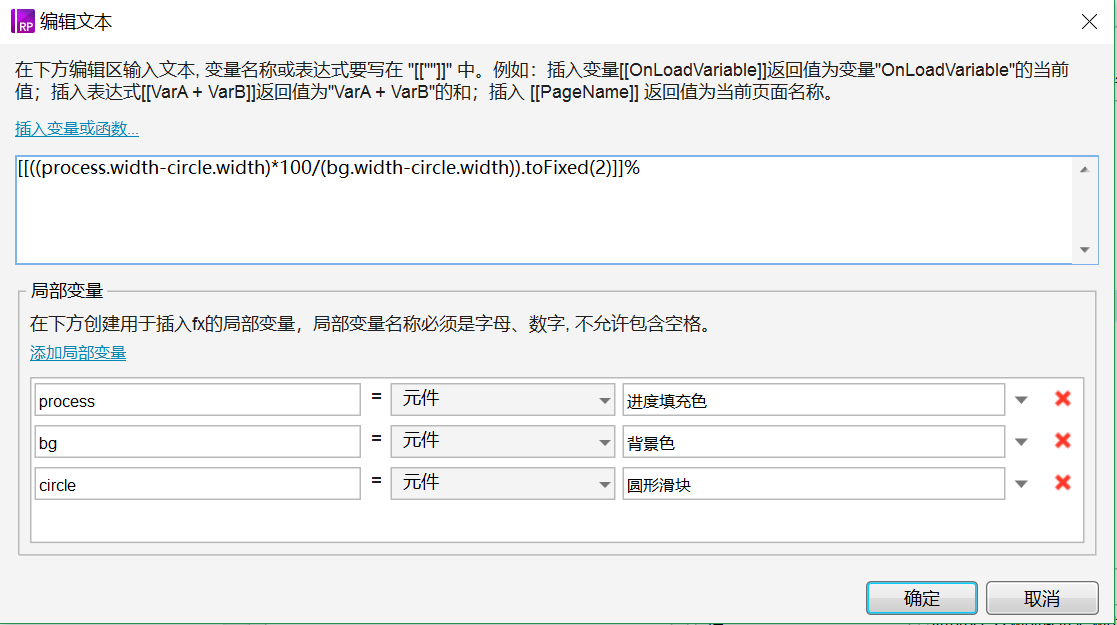
这里用到了局部变量。
如下图:定义一个局部变量:circle,用来指代圆形滑块元件,在上方编辑区域,就可以通过局部变量cicrle获取到圆形滑块的一些数值了。
比如:circle.x,circle.width等

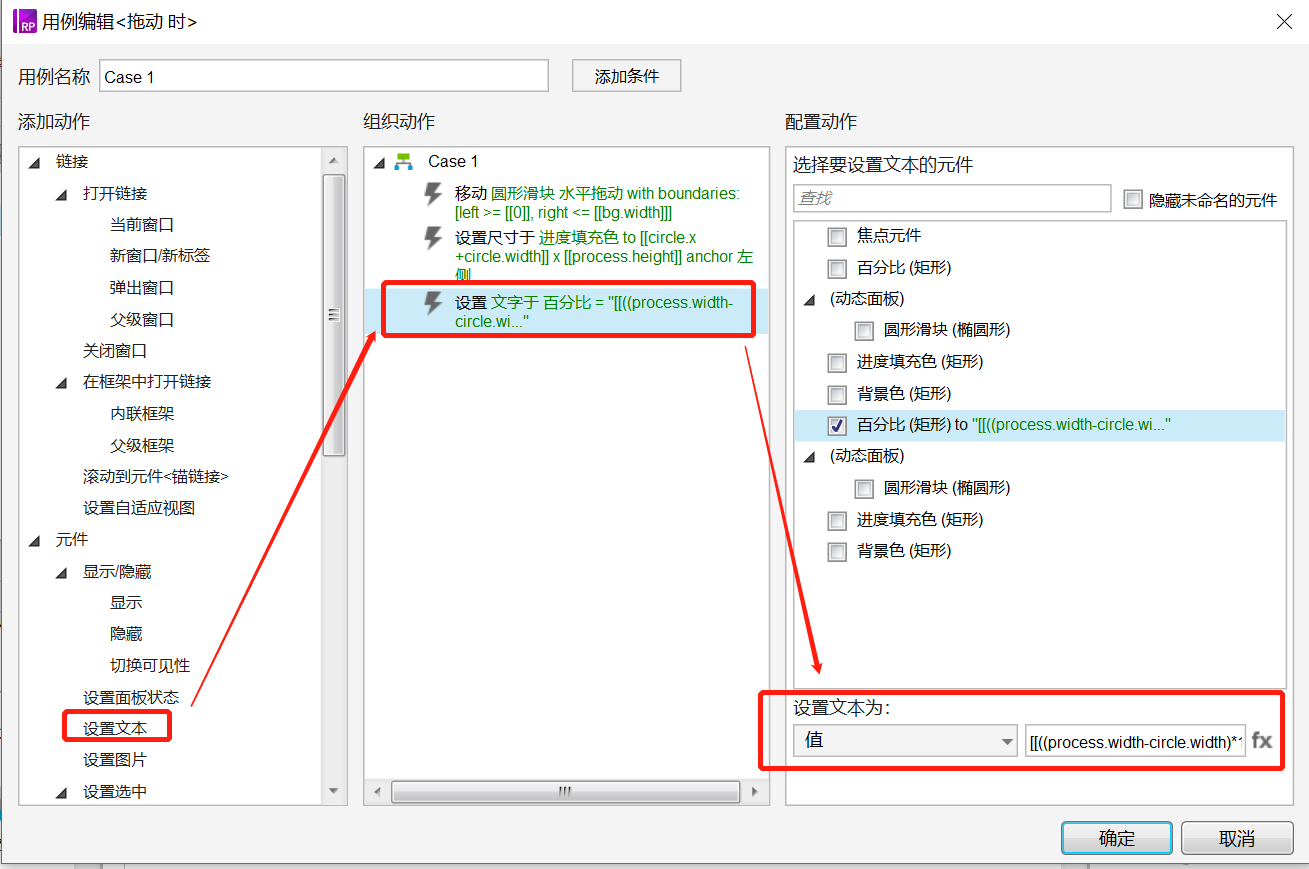
修改百分比进度的文字提示,如下图:

百分比=进度条进度宽度/背景总宽度。背景总宽度是固定的,所以百分比的值是依赖于进度条宽度,而进度条宽度是依赖于圆形滑块拖动的距离。
总体而言是:
圆形滑块拖动->进度条填充色宽度改变->百分比文字效果改变
文字百分比计算,如下图红色部分所示:

这里分子分母分别都减掉了一个圆形滑块的宽度:circle.width(circle即为圆形滑块)
为什么要这么处理呢?(以下4步,有些繁琐,不看也没关系,直接使用结论就好(⓿_⓿))
- 限制了圆形滑块的滑动区间,[0,bg.width];(bg即为灰色背景)
- 设置了进度条长度,process.width = circle.x+circle.width;(process即为红色进度条)
- 假设使用process.width直接算百分比。当进度=0时,百分比= 0 = process.width/bg.width,在这里,根据条件2中,process.width = circle.x+circle.width ,百分比=0的情况,此时圆形滑块左侧与进度图相切circle.x=0,必须满足circle.width=0,但是circle.width!=0,会导致滑块滑动到起点0的位置,但是百分比>0%。所以百分比=process.width-circle.width/bg.width;
- 在3的条件下,即百分比=process.width-circle.width/bg.width,当进度=100时,百分比=1 = process.width-circle.width/bg.width,根据条件2,process.width = circle.x+circle.width,此时百分比=circle.x+circle.width-circle.width/bg.width = circle.x/bg.width,显而易见的:circle.x<bg.width,百分比<100%,在circle.x=bg.width-circle.width;所以百分比=process.width-circle.width/bg.width-circle.width;
以上设置完,万事大吉了吗?
并没有,因为拖动过程中,百分比除出来的结果可能除不尽,小数点位数特别长长长,我们要对结果进行保留小数位。
这里介绍几个函数:
1. to Exponential(decimal Points)
- 用途:把数值转换为指数计数法。
- 参数:decimal Points为保留小数的位数。
2. to Fixed(decimal Points)
- 用途:将一个数字转为保留指定位数的小数,小数位数超出指定位数时进行四舍五入。
- 参数:decimalPoints为保留小数的位数。
3. to Precision(length)
- 用途:把数字格式化为指定的长度。
- 参数:length为格式化后的数字长度,小数点不计入长度。
我们选择第二个toFixed,保留指定小数位,并且超出部分进行四舍五入。
这个函数怎么用呢?
例如:保留2为小数,并四舍五入,LVAR.toFixed(2),LVAR是什么呢?
就是求出来的结果。
- LVAR=(process.width-circle.width)*100/(bg.width-circle.width); (乘以100,是换算成百分比)
- LVAR.toFixed(2)
- 加上变量格式[[LVAR.toFixed(2)]]
- 加上百分比符号[[LVAR.toFixed(2)]]%
- 最后替换上LVAR的值,[[((process.width-circle.width)*100/(bg.width-circle.width)).toFixed(2)]]%
完美~

总结
- 拖拽的滑块,转换为动态面板
- 设置滑块水平拖动,设置左右边界[0,bg.width];
- 设置进度条颜色填充效果,利用设置尺寸的操作,设置左侧锚点,宽度为circle.x+circle.width,高度为process.height;
- 根据进度条元件的宽度,计算进度百分比=(process.width-circle.width)/(bg.width-circle.width);
- 设置百分比数值保留小数点位数。
以上~
本文由 @天下小雨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















你好, 我根据你的流程走,检查了好几遍也没发现问题,但是效果还是没出来,可以借鉴你的源文件学习一下嘛。
对于我这个刚入职的实习生,我受益匪浅啊