AxureRP介绍–站点地图面板

前面介绍了很多AxureRP的设计示例,倒是忽略了一些基础的东西,有朋友希望写一些基础的介绍性的东西,好快速上手,其实AxureRP自从有汉化版之后,学习使用的难度就大大降低了,很多操作都是一目了然的,不过还是有必要补充一点基础的东西,我挑了一些在后续设计使用过程当中经常会用到的功能,做一些简单的介绍,了解了基础的东西,后面做提升也容易一些。首先要介绍的是AxureRP的站点地图面板,这个面板看似简单,但其中包含了很多的功能,包括自动生成架构图,可参见《AxureRP介绍–架构图和流程图》。
站点地图面板给设计人员提供了一个清晰的产品设计思路。在开始设计之前,首先要理清产品的机构体系,之后才动手开始根据结构完善。对页面的命名与放置都是按结构来的,养成好的设计习惯,因此在做原型之前需要首先构建一个清晰的页面关系,这样一方面能够让自己清楚文件关系与位置,也方便后期生成合理的产品说明文档。
AxureRP的sitemap,与windows的树形目录相似,是以父子关系构建页面关系的,每个页面既可以是一个页面,也可以是一个流程图,下面就详细说明一下整个面板的构造。
一、工具条
1、增加一个子页面:为所选择的页面创建一个子页面。
2、页面上移:同等级的页面中,将所选页面的上下排列次序,上移一个位置。
3、页面下移:同等级的页面中,将所选页面的上下排列次序,下移一个位置。
4、页面降序:将所选页面等级降序,作为原等级中,排列在所选页面上方之页面的子页面。
5、页面升序:将所选页面等级升序,将所选页面的页面等级,升序为父页面的同等级页面。
6、删除页面:将所选页面删除,同时删除其子页面。
7、编辑页面:在工作区打开所选择页面,进行编辑。
二、右键—添加(为鼠标右击文件所显示命令,下同。)
1、增加一个子页面:同 一,1。(表示和第一大点,第1小点功能相同,以下同此)
2、在所选页面之上增加一个同等级页面。
3、在所选页面之下增加一个同等级页面。
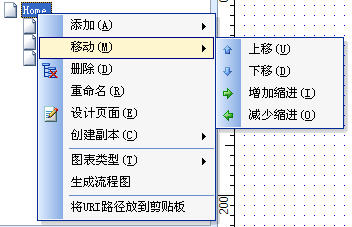
三、右键—移动

1、页面上移:同一,2。
2、页面下移:同一,3。
3、页面降序:同一,4。
4、页面升序:同一,5。
四、右键—创建副本
1、页面:复制所选页面,作为同级页面显示在所选页面下方。不包含所选页面子页面。
2、分支:复制所选页面以及子页面,作为同级分支显示在所选页面分支下方。
五、右键—图表类型
1、线框图:页面类型定为线框图,文件图标显示页面图标。
2、流程图:页面类型定位流程图,文件图标显示流程图标。
六、右键—其他菜单
1、删除:删除页面,同一、6。
2、重命名:为所选页面重命名。
3、设计页面:同一、7。
4、生成流程图:将所选页面以及其子页面关系,生成流程图。有两种页面布局方式可选:标准模式,页面按照父子关系从上自下排列;右悬挂模式,页面按照父子关系从左上至右下,以阶梯方式进行排列。
5、将URL路径放到剪切板。会生成一个本地的绝对路径,一般很少使用。
以上就是站点地图面板上的所有命令,英文版的命令也是这个顺序,其实这些命令都很简单,也很容易理解,关键在于怎么去使用。
页面有线框图和流程图两种类型,要善于用这两种页面,提供不一样的效果和功能。一般来说都是先画流程图,然后根据流程图构建页面关系。这样在流程图的指引下构建的页面关系,可以更清晰的理解页面框架。但AxureRP提供了生成流程图的功能,所以也可以反着来,适合最后用来说明你的设计思路,不过一般不推荐后面这种,敏捷设计的时候可以考虑;流程图也可以用来为页面线框图中的特殊部分做流程解释,可以对页面的细节部分进行详尽的解释。
站点地图面板最重要的功能就是提供了产品结构管理的功能,这个功能很实在,特别是页面文件较多的时候,不想Pencil等原型设计工具,只能单页面的设计,大家一定要养成好的设计习惯。
基于AxureRP 5.6版本,6.0版本的与这个一样。
《原型设计》微电子杂志 点此订阅
大家如有原型设计方面的问题交流,可至《人人都是产品经理》QQ群提出,大家共同学习,共同进步。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






