AxureRP介绍–架构图和流程图

1.绘制架构图
每一个网站的规划,少不了要绘制树状的网站架构,架构图能够以可视化的方式呈现网页层级。在Axure RP的站点地图面板定义好网站结构,只要点击一下就可以转成树状架构图。开启一个空白页面,在站点地图面板中的最上层页面(index或 home),按鼠标右键,选择“生成流程图”,此时会出现一个对话框,寻问想要产生标准或是右悬挂的选项。
接下来Axure RP就会把所选择的站点架构绘制成树状架构在页面上,而且树状架构图中的网页节点会自动连结到对应网页。
Axure RP输出的树状架构图的字体/节点颜色等,可以透过上方的工具列自行调整字体颜色/区块填色/线条粗细颜色等等。如果树状架构图过于庞大,也可以从次单元首页,按鼠标右键,选择生成流程图,选择输出选项右悬挂,来逐步依次输出每个树枝的结构,再组合成完整的树状架构图。
2流程图
2.1流程图
流程图可以用来表达各式各样的流程,包括:用例、商业流程与网页流程,在Axure RP中,流程图常被用来说明所设计页面可以达成的功能或者过程。不过Axure RP不比Visio这样专业的画图工具,Axure RP只是提供了比较简单的功能,因此需要绘制更加专业和规范的流程图时,还是别用Axure RP了,毕竟这里只是用来做辅助说明的。
在站点地图面板的某个页面上按鼠标右键并选择图表类型—流程图,可将页面标示为流程图的图案,不过这不是建立流程图所必要的动作,这个动作与绘制流程图没有关联性,只是用来辨识这个页面放置流程图或线框图。
2.2 流程图组件
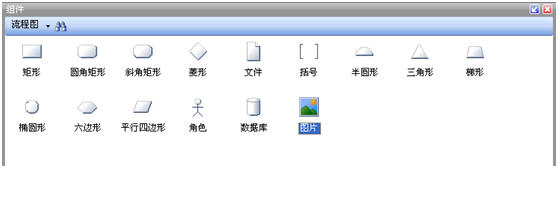
在组件选择面板工具列上下拉选择流程图,可以找到各种流程图组件,可以用来代表不同的流程步骤,如果找不到适合的形状,也可以使用图片组件来代替。通常在流程图中不同的形状的图形分别代表着特定的意义,但是Axure RP 并没有限制这些图形的使用,一般来说,只要看的懂就是最好的规则。

2.3 画流程图
流程图组件也可以直接从组件选择面板中拖拉出来,然后通过工具列或快捷菜单来编辑样式与属性,如果要改变流程形状的话,可以按鼠标右键并选择编辑流程形状子选单中的项目来设置。
连接线: 流程图组件和线框图组件最主要的不同就是流程图组件具有可以附加连接线的连接点。想要加上连接线的话,先按下工具列上的连接线模式,之后在按下鼠标左键并拖曳,就可以画出一条连接线。
若是要连接两个流程图组件的,在其中一个组件上的连接点按住鼠标左键,拖拉连接线到另一个组件上的连接点后放开鼠标,就可以新增一条连接线;也可以利用拖曳连接点的方式将已经建立好的连接线附加到另一个流程图组件的连接点上。连接线也可以套用线条末端(例如:箭头)与线条样式(例如:虚线),只要先选好要设定的连接线,再使用工具列上的线条样式与箭头样式按钮即可。
2.4 关联网页
流程图组件可以关联到任意指定的一个页面,一旦指定了关联网页,流程图组件上会显示这个网页的名称,而在原型上,这个流程图组件与网页间会自动建立超级链接。从站点地图面板中,将任一网页拖拉到主操作区中,也会建立一个以这个网页当作关联网页的流程图组件。
流程图组件上的关联网页可以通过在组件上按鼠标右键,并选择编辑流程形状->编辑引用页面来编辑或清除。
2.5 输出流程图
在Auxre RP绘制的流程图,可以输出成图片或网页。
输出成图片:选择文件 >导出为图片,就可以单独把这页流程图转成图片。如果想把流程图放到Powerpoint或Word文件,可以直接全选整个 Axure RP流程图,以复制/粘贴的方式贴到Powerpoint或Word文件中。
输出成原型:输出流程图到原型方式跟输出其它网页到原型相同,按下Axure RP上方主功能选单工具菜单,选择生成原型即可。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






