Axure教程:使用动态面板实现iOS开关效果
本篇文章将详细地展示了如何使用动态面板实现iOS开关特效,enjoy~

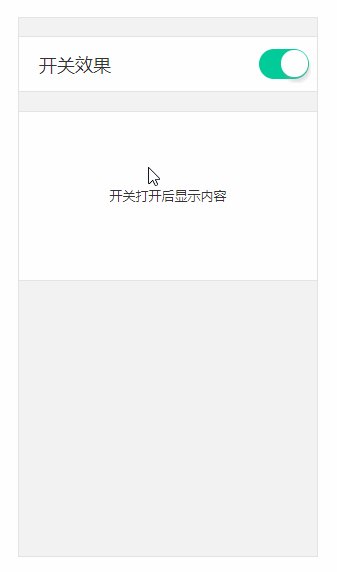
最终效果

知识点
动态面板;
交互 – 设置动态面板;
交互 – 移动;
交互 – 隐藏。
制作过程
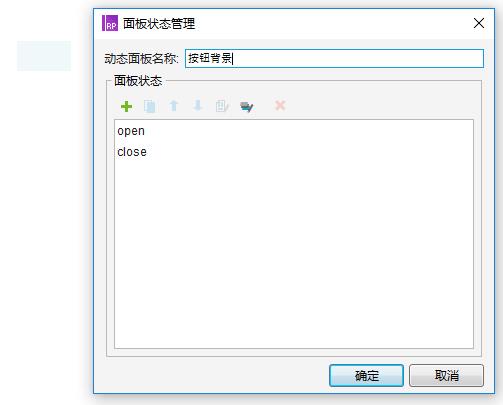
首先我们创建一个动态面板,名称定义为“按钮背景”,将面板尺寸设置为50 x 30,并且点击“+”按钮,新增2个不同的面板,名称分别为“open”和“close”,同时我们双击open和close面板,在面板中分别绘制2个背景色块(可以见事例):

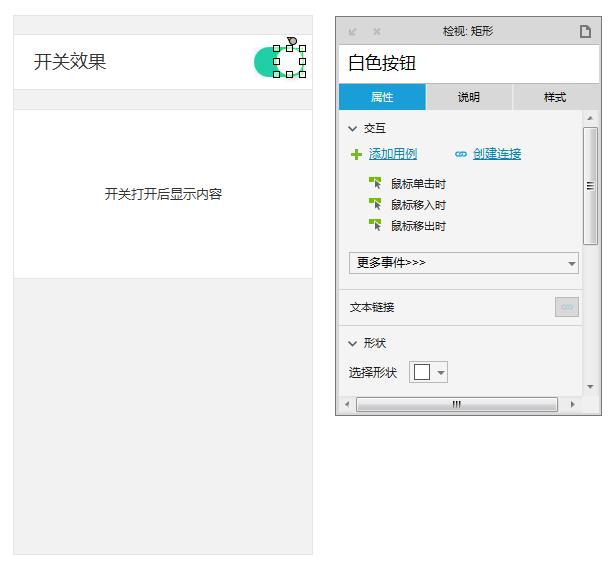
下一步,我们在主页面绘制效果所需的元件,并且将白色元件,定义名称为“白色按钮”:

将显示内容,定义名称为“打开内容”:

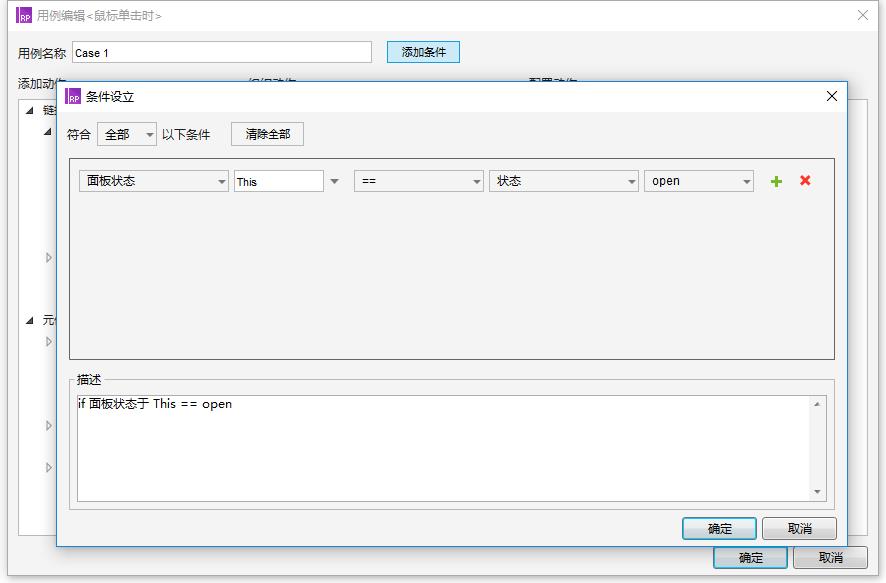
下一步,我们来创建交互动作,选择“按钮背景”动态面板,双击“鼠标单击时”,打开交互面板,首先我们来添加一个条件判断,点击“添加条件”按钮,打开条件设立面板,如图所示进行设置:

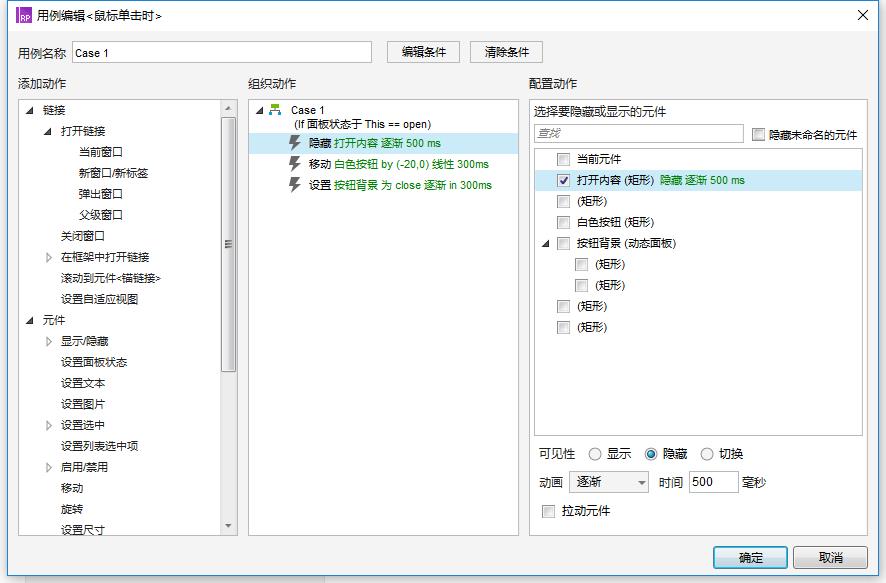
创建完成后,我们为“打开内容”元件来添加交互,如图所示:

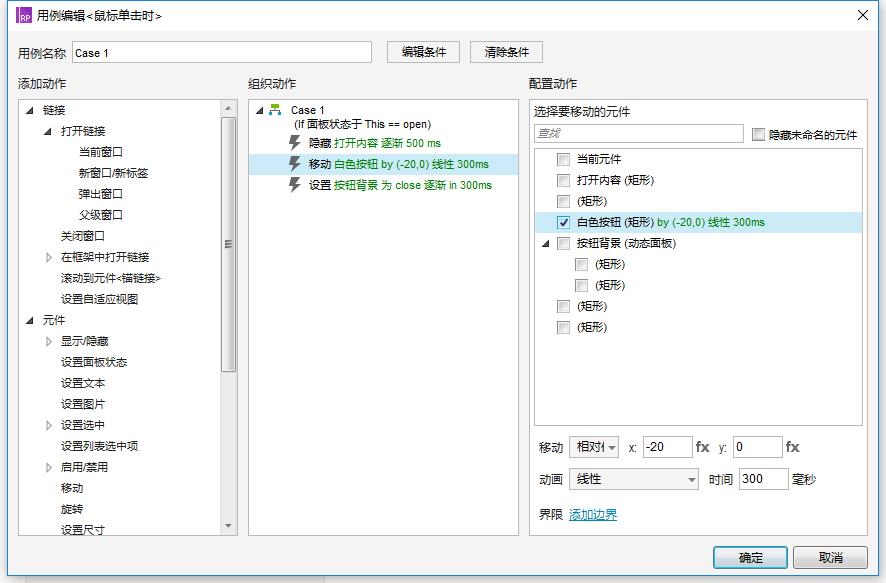
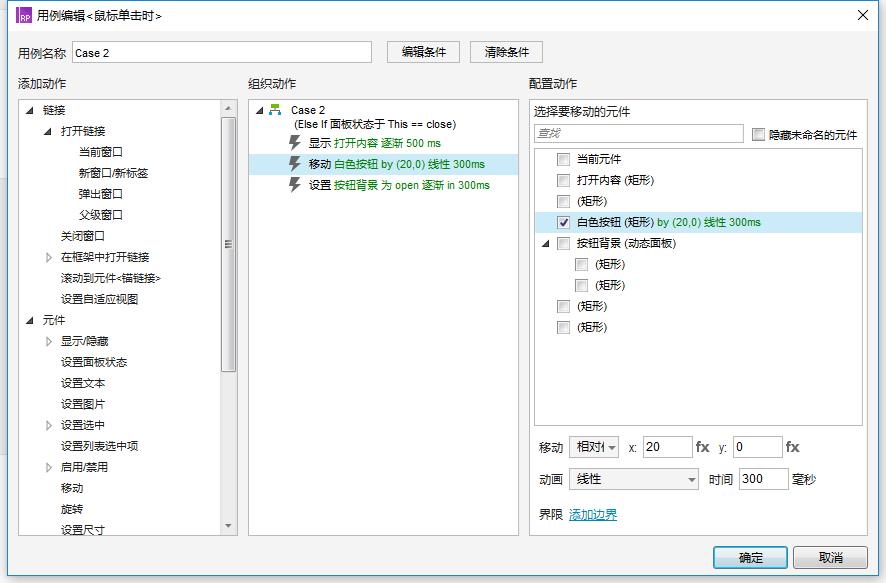
下一步,分别为“白色按钮”添加移动的特效,如图所示:

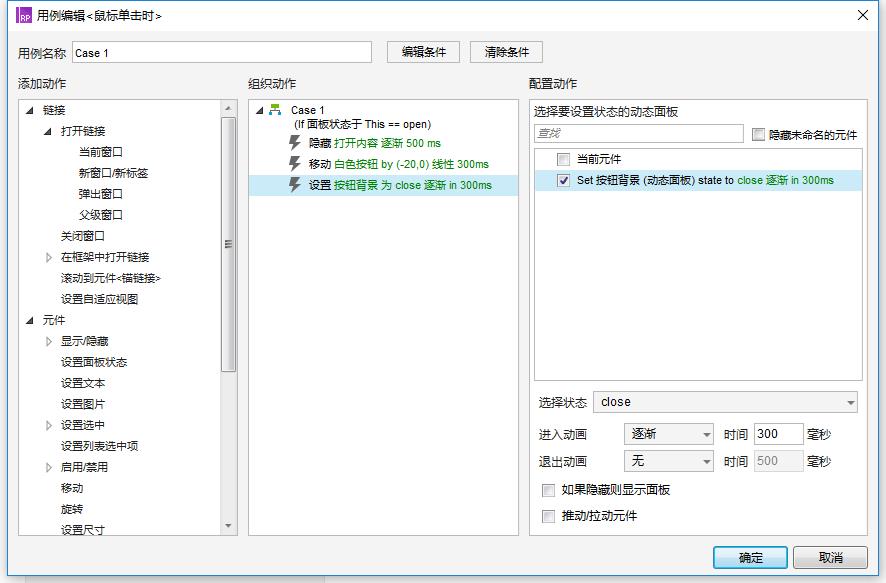
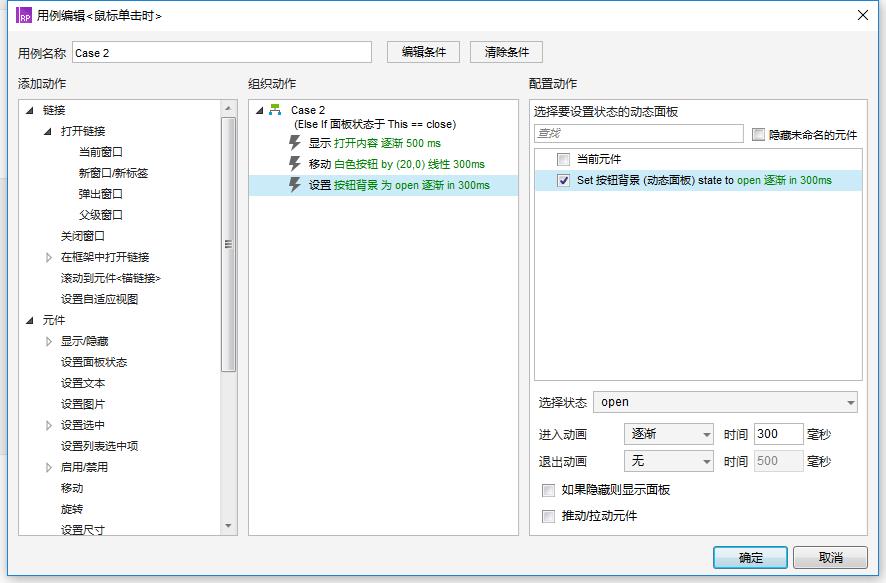
并且为“按钮背景”动态面板进行设置。

至此,我们完成了点击开关按钮后,内容元件隐藏的特效。
下面我们来创建,再次点击按钮,内容元件显示的效果。
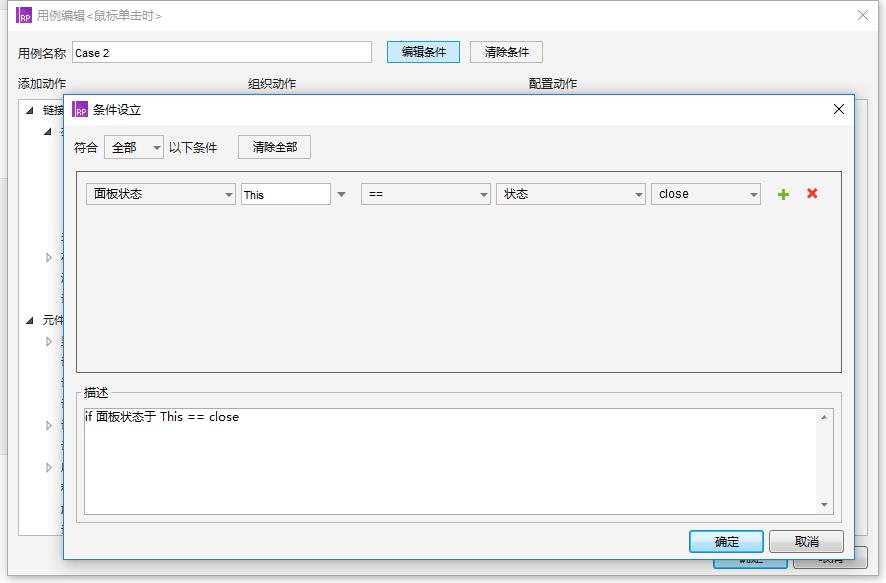
选择“按钮背景”动态面板,双击“鼠标单击时”,打开交互面板,添加case2,同样我们先添加条件,将面板状态设置为“close”。

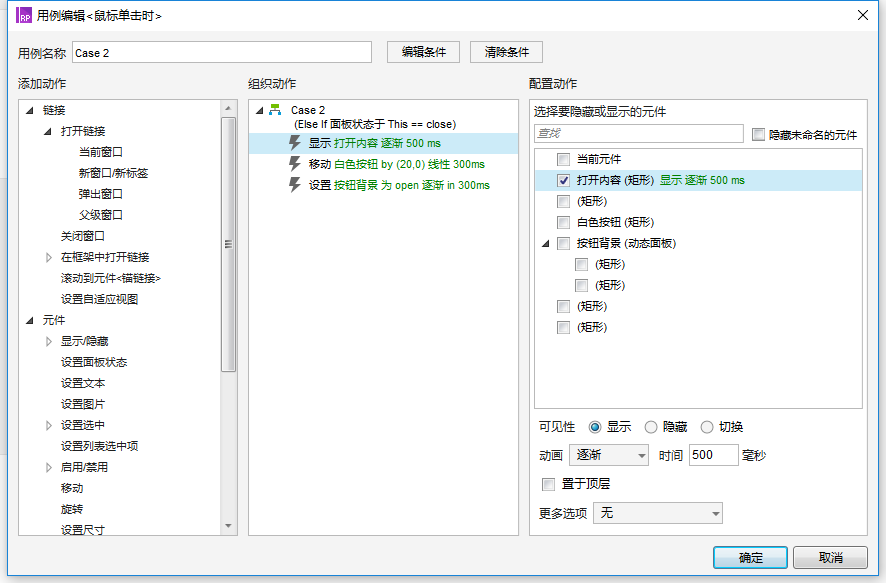
下一步,为内容元素添加显示的特效:

并且为“白色按钮”元件,增加移动的特效:

最后,将动态面板“按钮背景”设置面板为“open”:

全部设置完成后,点击键盘“F5”按键,进行预览。
源文件下载
https://pan.baidu.com/s/1mHJLeC0K6vvoFt5aFOZScQ
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不错,学习了