Axure教程:App移动端多选效果美化
本篇教程将为大家展示如何使用Axure美化App移动端多选效果。

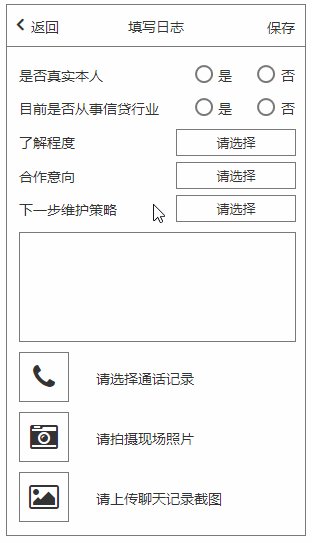
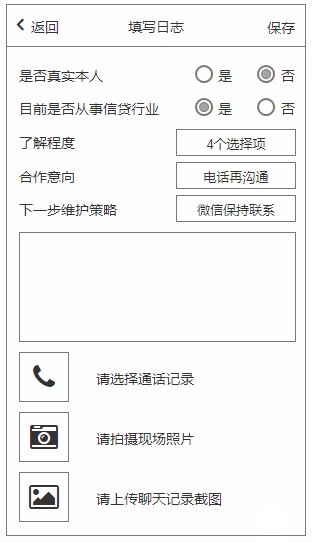
最终效果

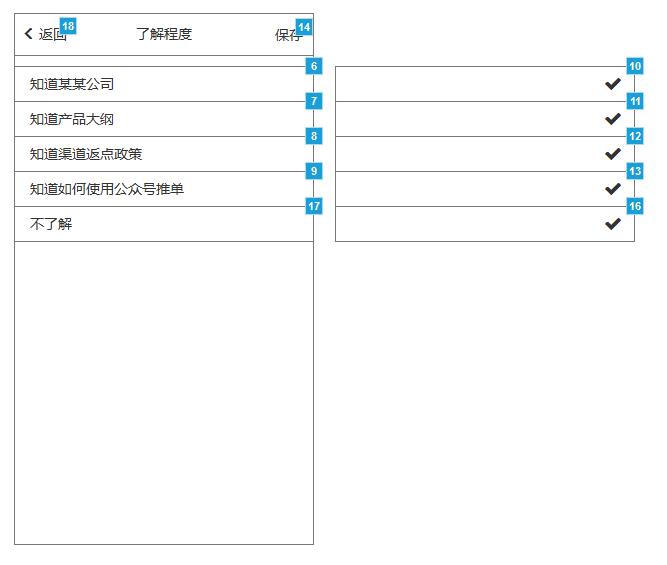
分解页面

制作步骤
首先我们按照上图在场景中绘制出需要用到的元素,并且将元素单独成组(快捷键CTRL+G),分别命名为:了解程度=dx / 合作意向=hzz / 下一步策略=cl。
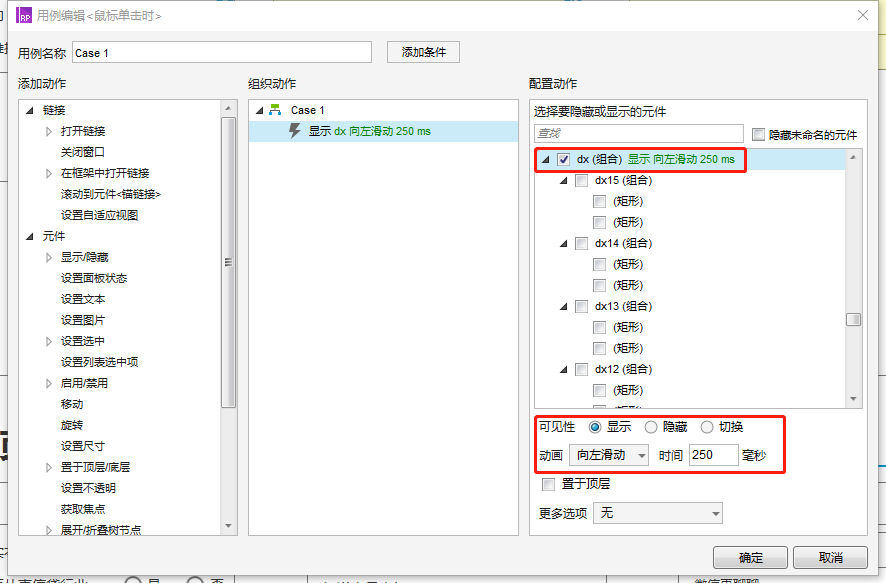
下一步,我们创建交互动作,选择上图中第一个界面里:了解程度后的“请选择”按钮,双击“当鼠标点击时”,为其设置显示参数,并且将动画设置为“向左滑动”,时间250ms。

使用相同的设置,将“合作意向”、“下一步策略”后的“请选择”按钮进行配置。
完成这一步,实现了点击不同的按钮,显示不同的场景页面。
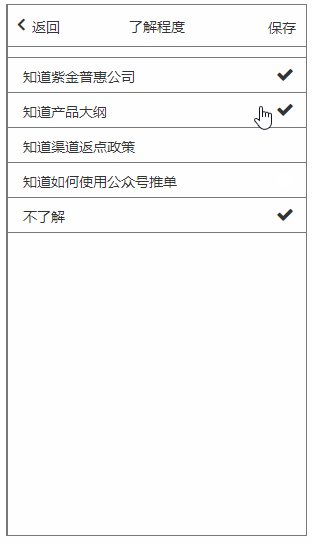
下面,我们来设置多选的效果,也是本例的重点。我们以“了解程度”场景页面进行举例:

该页面主要包含了选项的名称(上图左侧内容),以及点击后被勾选的显示元素(上图右侧内容)。
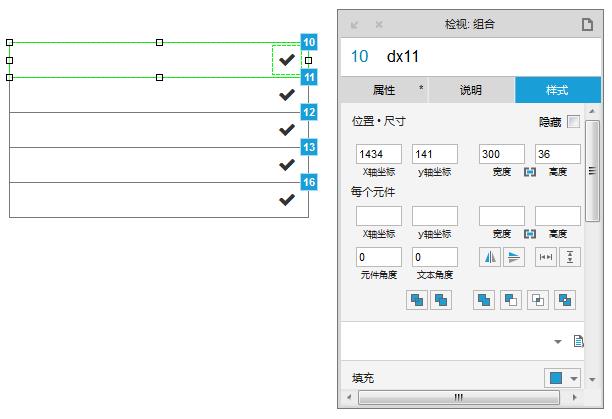
这里我们为右侧5个勾选的效果,分别命名为dx11 ~ dx15。

完成设置后,我们来创建点击后显示勾选效果的特效,选择图片左侧的选项名称,分别创建5个相同的点击动作。

这里需要注意一点,需要一一对应,第一个选项对应dx11;第二个选项对应dx12,;依此类推。
完成后,我们将dx11~dx15这5个元素设置透明度为0,并且移动至“了解程度”页面中,与选项坐标相同。

黄色表示元素被设置了透明度为0,并且层级高于下面的层。
然后我们给“返回”和“保存”按钮,设置动作,点击后,隐藏“了解程度”页面。
最后我们将“了解程度”页面所有元素成组,命名为“dx”,同时将“dx”透明度设置为0,顺序设置为“置于顶层(Ctrl+Shift+])”,并且将“dx”移动至主页面,完全覆盖主页面。
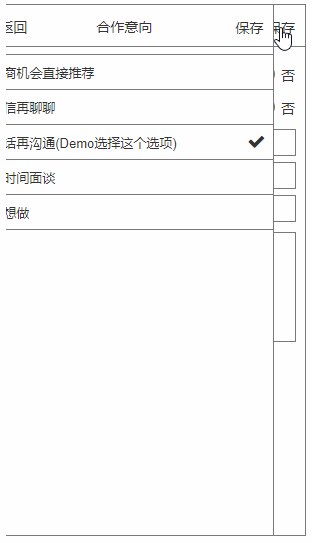
使用相同的设置,将“合作意向”、“下一步策略”进行配置。
配置完成后,按F5即可进行预览。
源文件下载
https://pan.baidu.com/s/1dhz3v8F5PJGGlOCs3J5-4A
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者。


 起点课堂会员权益
起点课堂会员权益








请教一个问题,矩形原件里面放置的什么使它变成√的
你是说“勾”那个图标吧
这是使用font awesome
具体安装步骤可在本站中搜索查看:http://www.woshipm.com/search-posts?k=axure+font+awesome