Axure教程:App移动端弹窗广告
本篇教程将为大家展示如何使用Axure制作App移动端弹窗广告效果。

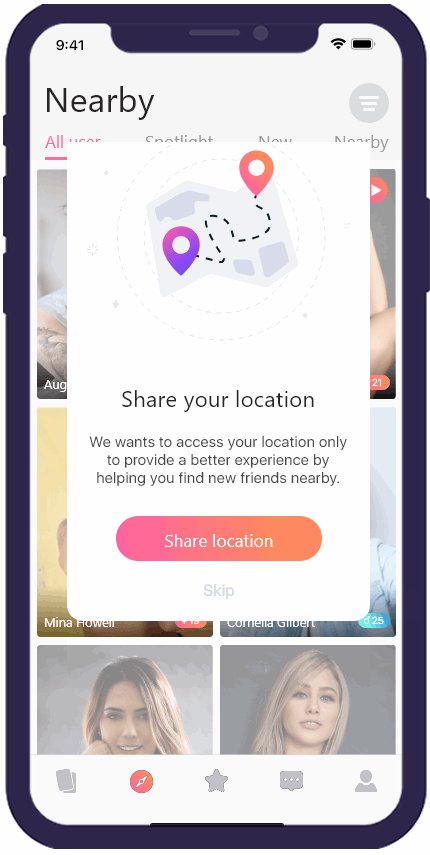
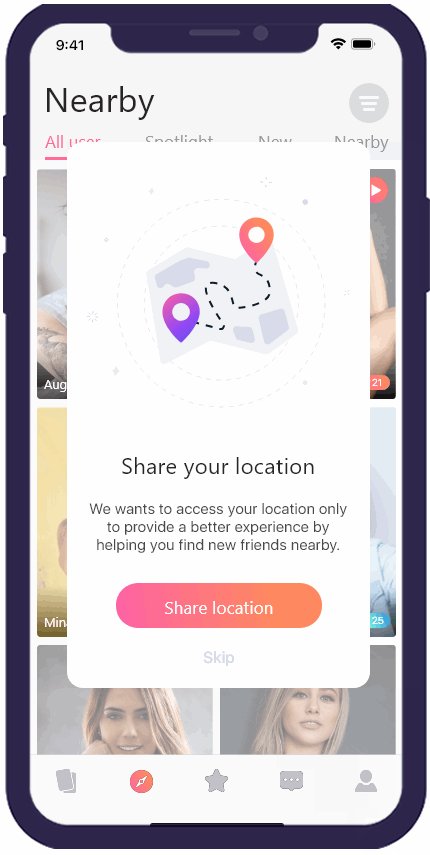
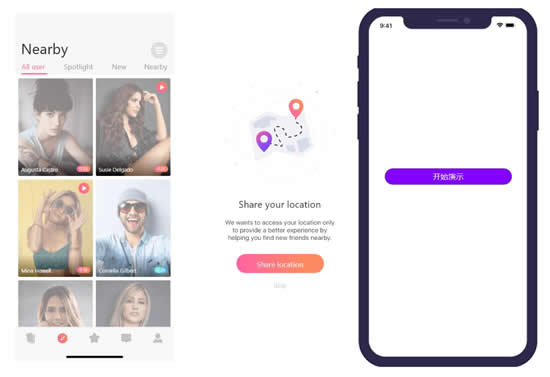
最终效果

我们在很多APP做活动的时候,都会出现弹窗广告的效果,今天我们分享一下弹窗的制作方法。
制作步骤
首先在场景中导入图片元素,并且完成触发按钮制作:
分别为其命名:
- 第一张图:主图;
- 第二张图:弹层;
- 开始演示:按钮;
- 手机框:iphone。
然后将元素层的顺序(从上到下)修改为:iphone>按钮>弹层>主图。
然后将“主图”和“弹层”2个元素样式,设置成隐藏。
下面我们为按钮设置动效,点击“按钮”,增加“单击”动作,然后为该动作创建4个参数:
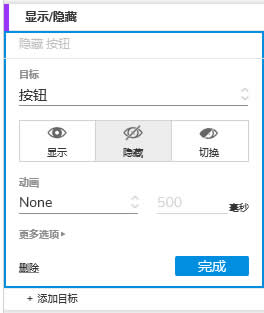
- 隐藏“按钮”;
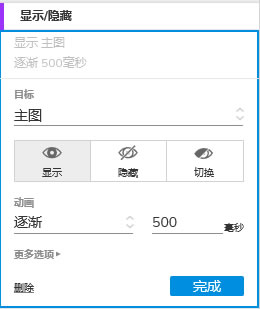
- 显示“主图”;
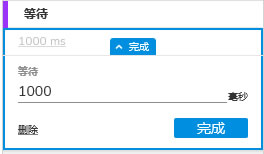
- 等待1000ms;
- 显示“弹层”。
我们挨个截图给大家演示(今天忘记切换软件了,使用了axure9,设置与axure8相同):
隐藏按钮:

显示主图:

等待1000ms:

显示弹层:

源文件下载
https://pan.baidu.com/s/1GO_jI1egSGmvAzMgZ90p2w
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者


 起点课堂会员权益
起点课堂会员权益








你好,,做好了动效,要导出想你那样的显示动效图是在哪里导出来的
看到评论给你点个赞
我做的弹窗效果弹出起来是什么问题啊?
能否上传至网盘 我下载后 帮你看下