Axure RP 9 教程:能获取本地时间的时钟
本篇文章为大家展示了如何利用原型设计工具设计一款能获取本地时间的时钟,希望对有需要的同学能有所帮助!

效果图

使用工具
Axure RP 9 beta 绘制原型
Camtasia 2018 录屏及导出gif
实现逻辑
[[Now.getHours()]]函数:获取当前小时数
[[Now.getMinutes()]]函数:获取当前分钟数
[[Now.getSeconds()]]函数:获取当前秒数
获取到本地时间后,指针是有初始角度的:
设当前时间为X:Y:Z (即X点Y分Z秒)
时针角度:(X×30+Y×0.5)deg
分针角度:Y×6 deg
秒针角度:Z×6 deg
指针旋转角度:秒针走60秒 (360deg),分针走6deg,时针旋转0.5deg
实现步骤
Step one:
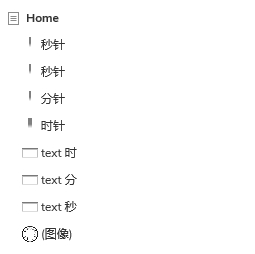
寻找钟表表盘的素材,画出时分秒的指针,注意指针长度,使三个指针的中心点重合,此处需要如下元件,其中时分秒的text用于控制指针的旋转,元件如下图:

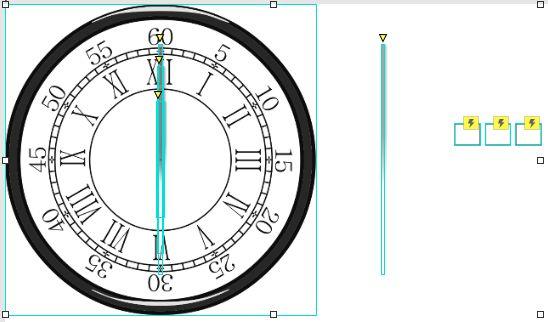
下图为素材展示:

Step two:
在 页面 增加交互事件
当页面载入时
设置文本
text 时 到[[Now.getHours()]]
text 分 到[[Now.getMinutes()]]
text 秒 到[[Now.getSeconds()]]
设置旋转
时针 to[[Now.getHours()*30+Now.getMinutes()/2]]
分针 to[[Now.getMinutes()*6]]
秒针 to[[Now.getSeconds()*6]]
ps. 此时,当页面加载时,我们让指针旋转到了当前时间的角度
在 text 秒 增加交互事件
文字改变时
if 元件文字 text 秒=“59”
等待 1000ms
旋转 秒针 顺时针 by 6°
旋转 分针 顺时针 by 6°
旋转 时针 顺时针 by 0.5°
设置文本 text 秒 到 “0”
设置文本 text 分 到 “[[LVAR1+1]]”
(注意:在设置 text 分 的文本时,需要设置局部变量,LVAR1 = 元件文字 text 分)
if else
等待 1000ms
旋转 秒针 顺时针 by 6°
设置文本 text 秒 到 “[[LVAR1+1]]”
(注意:在设置 text 秒 的文本时,需要设置局部变量,LVAR1 = 元件文字 text 秒)
在 text 分 增加交互事件
文字改变时
if 元件文字 text 分=“59”
等待60000ms
设置文本 text 分 到 “0”
设置文本 text 时 到 “[[LVAR1+1]]”
(注意:在设置 text 时 的文本时,需要设置局部变量,LVAR1 = 元件文字 text 时)
在 text 时 增加交互事件
文字改变时
if 元件文字 text 时=“23”
等待3600000 ms
设置文本 text 时 到 “0”
ps. 到此,点击预览就可以收获满满的成就感啦!
下载链接
https://pan.baidu.com/s/14Dj5JpDuYIb2-zNHq4sYNw
提取密码:o8dj
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







