Protopie实战教程:radio单选框
如何实现radio单选框在任何Web和APP应用中的效果,一起来文中看看~

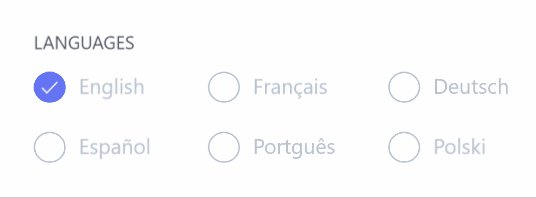
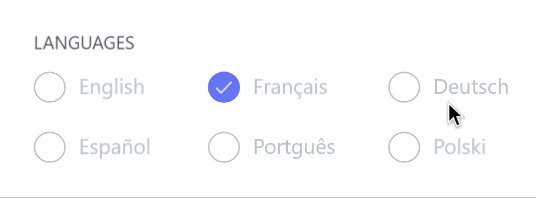
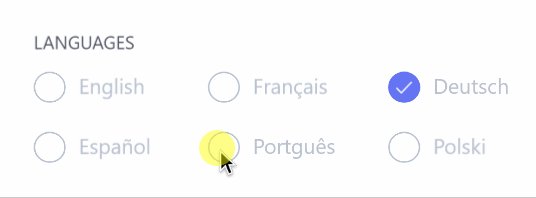
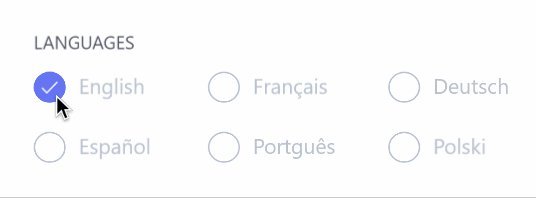
radio单选框在任何Web和APP应用中都非常常见,效果如下:

操作步骤:
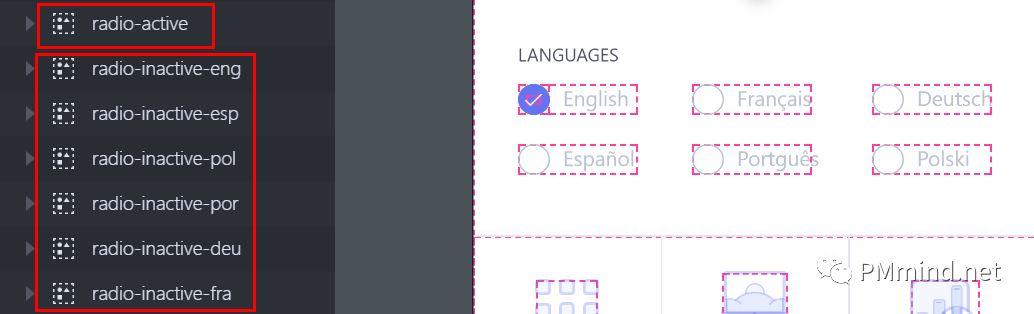
(1)从Sketch或Adobe XD导入设计内容,内容中应分别包含已选中和未选中效果的图层。

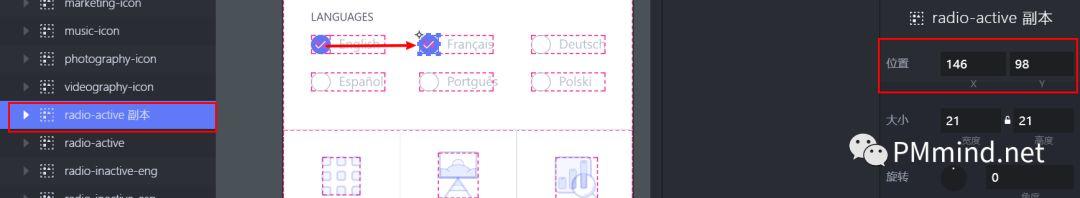
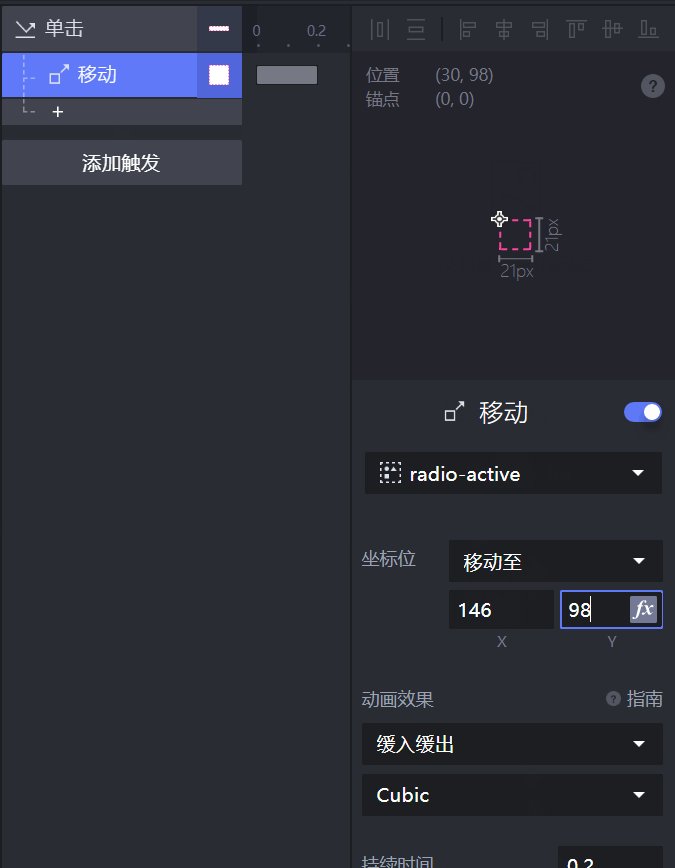
(2)我们复制一个radio-active图层“radio-active副本”,并按照箭头的方向,将其移动至“Français”radio框的位置,并记录其位置为146,98。
再次将“radio-active副本”图层依次移动至其他未选中radio框的位置并记录其XY坐标。

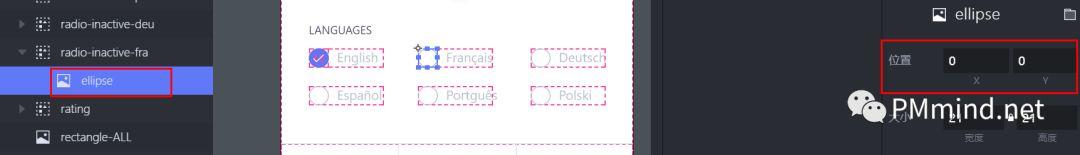
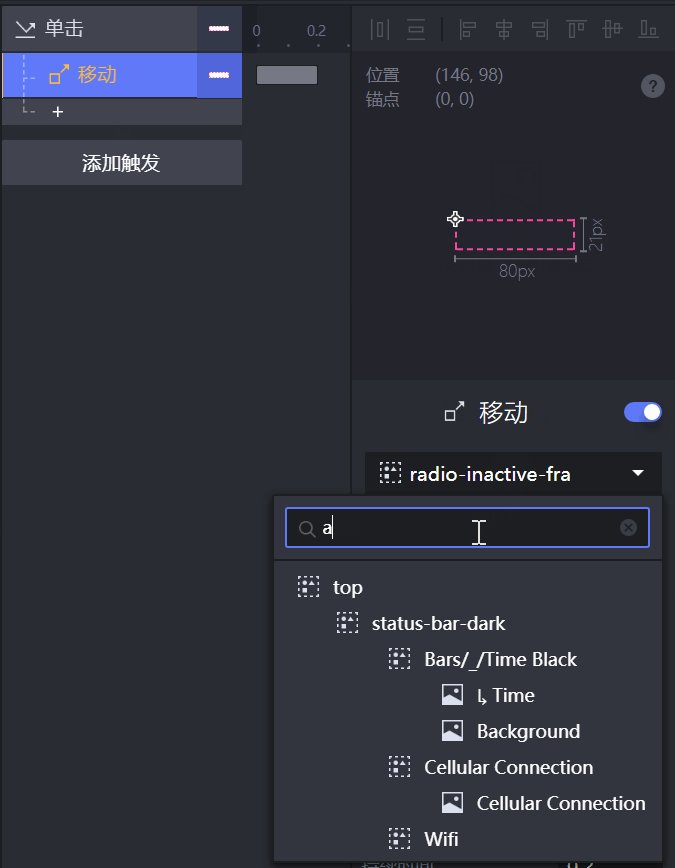
小知识:如下图中“eclipse”的位置显示为0,0,是因为该坐标为其相对于“radio-inactive-fra”这个容器层的位置,需要特别注意。

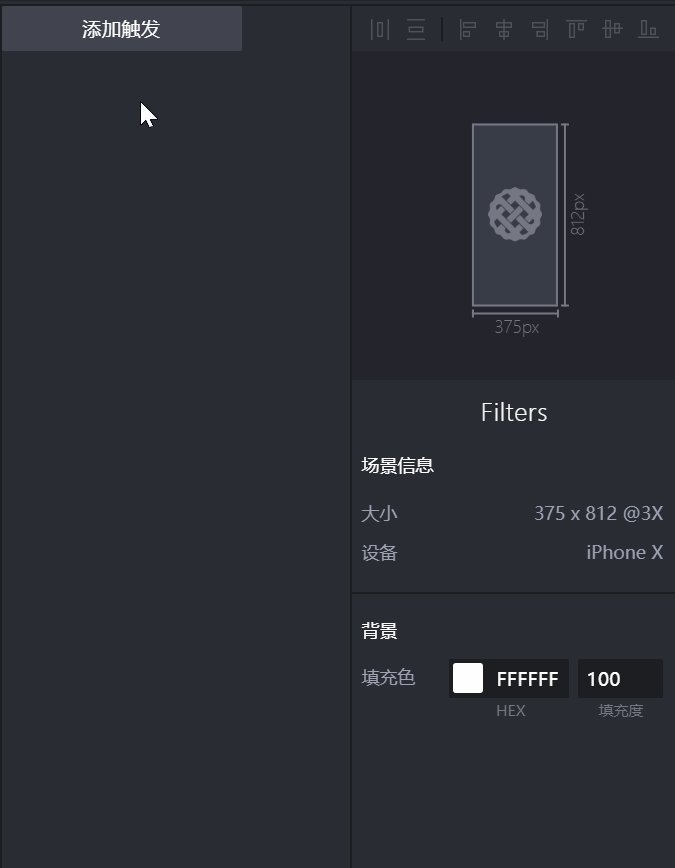
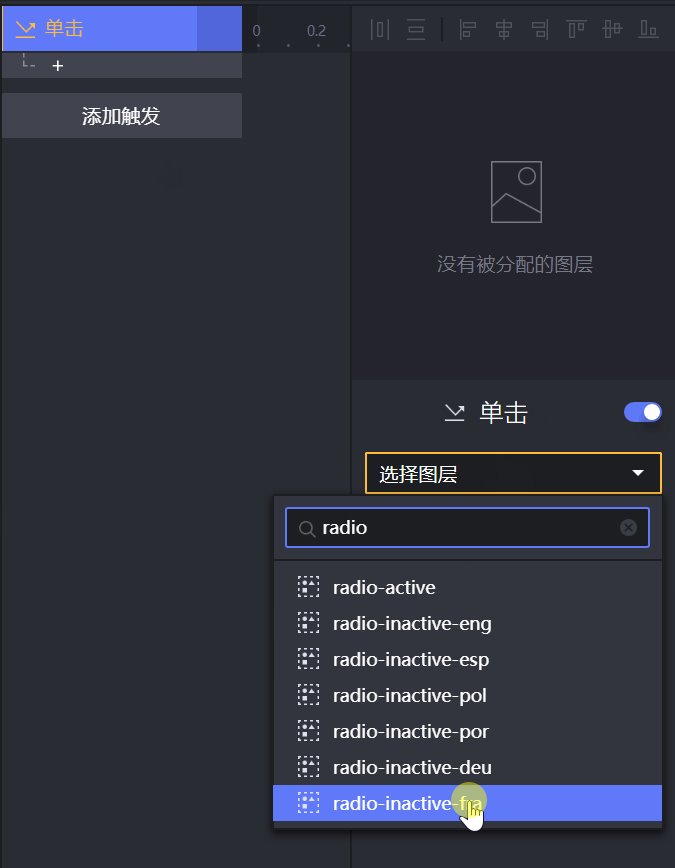
(3)为radio-inactive-fra图层添加触发器:点击“添加触发器” – 选择“单击” – 选择“radio-active-fra”(可输入关键词搜索并选择;如果在图层栏内已选中该图层,则无需再搜索) – 点击“单击”下方的“+”号选择“移动”效果 – 在默认的“移动至”选项下方输入坐标“146,98”。

小技巧:如果只是向X轴或Y轴单向移动的话(即所有radio框的X轴坐标或Y轴坐标都相同),则可以不填写X轴坐标或Y轴坐标。但本案例中所有radio框分两排,故不适用该技巧。
(4)按照步骤3依次为其他4个inactive图层设置触发器效果,同时也别忘了为初始已选中的“English”添加同样的触发器效果。
(5)在预览窗内预览效果。
本文由 @ROGER 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益

















