【适合axure初学者】动态面板实现banner的轮播效果

axure功能太强大,动态面板已经搞得我头晕@_@眼花了,更别提7.0版本的中继器了。。。
废话不多说,还是和大家分享一下动态面板实现banner轮播的效果,对动态面板还不熟的,像我一样的axure初学者,不妨来看看这个效果的制作过程,然后自己试着做一做,绝对增加自己的信心^_^
就拿大淘宝首页banner轮播效果为例说明:
前期线稿图,部件准备
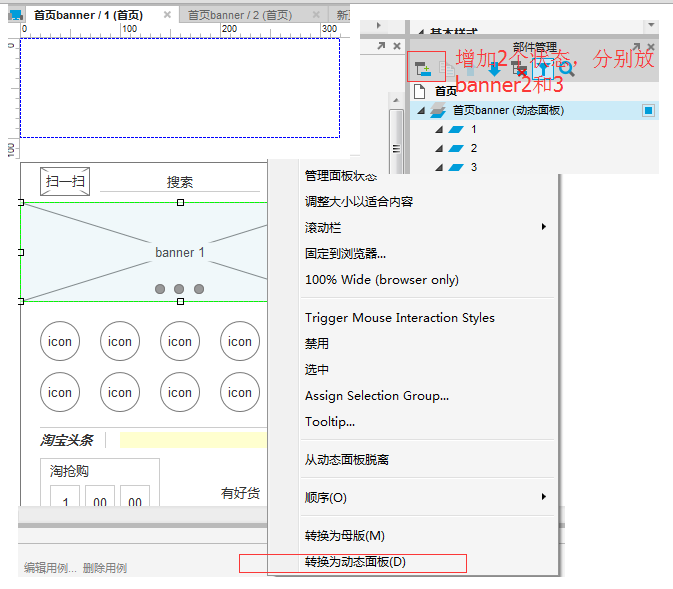
1. 先画个大概的位置线框图,如下图所示,做了3张banner的轮播效果
2.banner位置的占位符转换为动态面板(鼠标右键,转换动态面板),给面板命名→_→这个不强制,在右侧面板区找到动态面板(图中为首页banner),选中,添加2个状态,分别放banner2,banner3。
双击状态名进入对应的面板页面,会看到有蓝色的框框,框内的部件将会在面板里显示,框外的不显示。可以给状态修改名称(选中状态,然后单击名称即可修改,图中状态名称修改为1,2,3对应第几张banner)

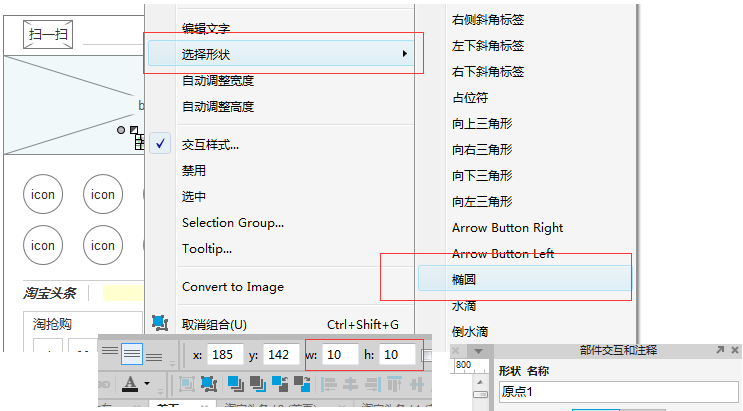
3.添加banner轮播时,banner上面的状态按钮(图中的圆点,会跟随banner切换,颜色变化),添加矩形部件,右键选择形状,然后选择椭圆,然后在工具栏里修改椭圆的宽和高,变成一个圆(w:10,h:10),复制部件2次,在右侧部件名称和注释处给3个圆点分别命名圆点1,2,3

前期准备差不多了,现在开始动态效果准备
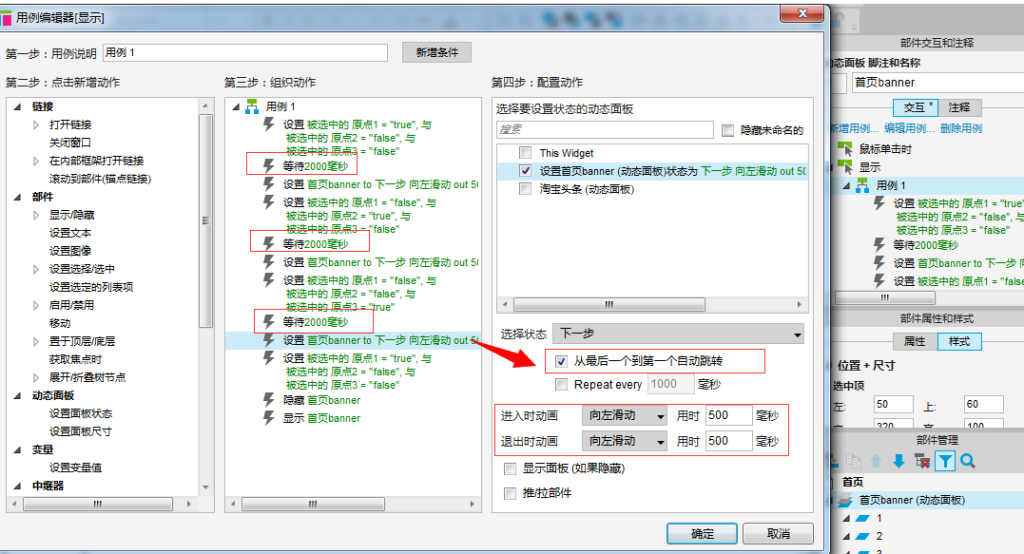
1. 准备工作差不多完成了,现在开始动态搭配效果。首先是banner要设置成自动轮播的。这要肿么设置呢?先给面板加动态效果:选中面板,在右侧交互栏的“显示”一项下添加用例,杂项里选择等待2秒(用来展示banner,时间长短自行设置),然后在动态面板下选择”设置面板状态“,选择状态“下一步”,设置进入退出动画“向左滑动”,动作时间设置为500毫秒。重复“等待”,”设置面板状态”两次。
注意:banner轮播到第三张时,下一张连接第一张banner,在设置面板状态时,勾选”从最后一个到第一个自动跳转“,这样才能实现banner1,2,3,1,2,3这样的轮播顺序。

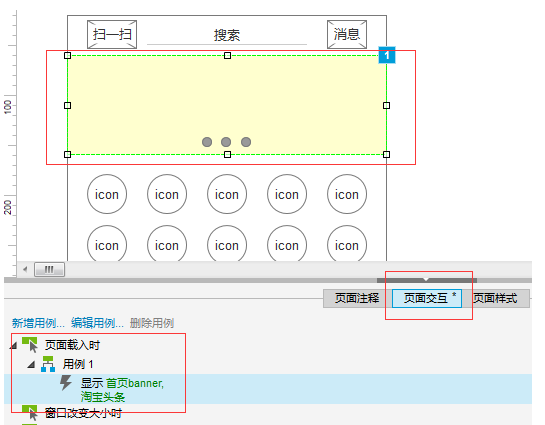
2. 做到这里,在浏览器里预览,发现banner怎么不动?莫急,要让banner动,得有个触发条件,首先将banner动态面板设置为不可见(选中动态面板右键,设为不可见),然后在”页面交互“中设置当页面载入是,添加用例,显示动态面板

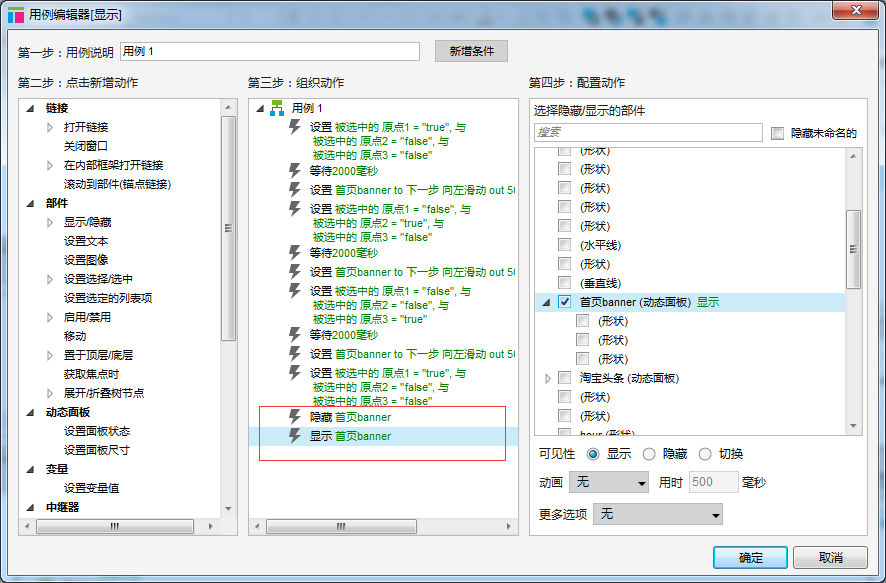
3. 做到这里,你再试一试预览,惊奇的发现,banner可以轮播了,是不是很开森?然后。。。。。。。停了?这是什么鬼?????告诉你,还没做完,页面加载只触发了开始的轮播,一直重复还需要再触发,要肿么再触发呢????嗯,简单,动态面板隐藏再显示就又触发了,有木有很神奇,哇哈哈。。。
在动态面板”显示“一项的用例里最后添加隐藏面板,显示面板,保存后预览即可轮播

4. banner终于可以轮播了,开森!But,banner上的状态圆点还木有变,都是一样的状态,现在来修改这3个圆点,让3个圆点对应各自的banner。
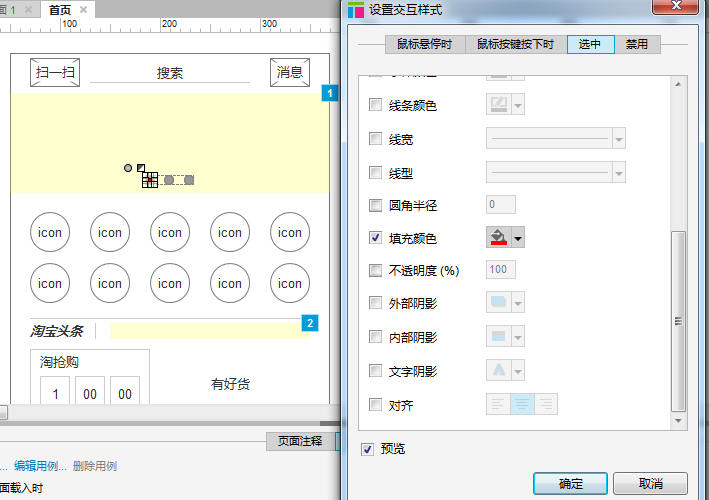
给3个圆点添加交互样式(选中圆点,右键添加交互样式),在”选中”下设置圆点样式,选择填充个颜色(红色,自行设置),3个圆点同理设置。

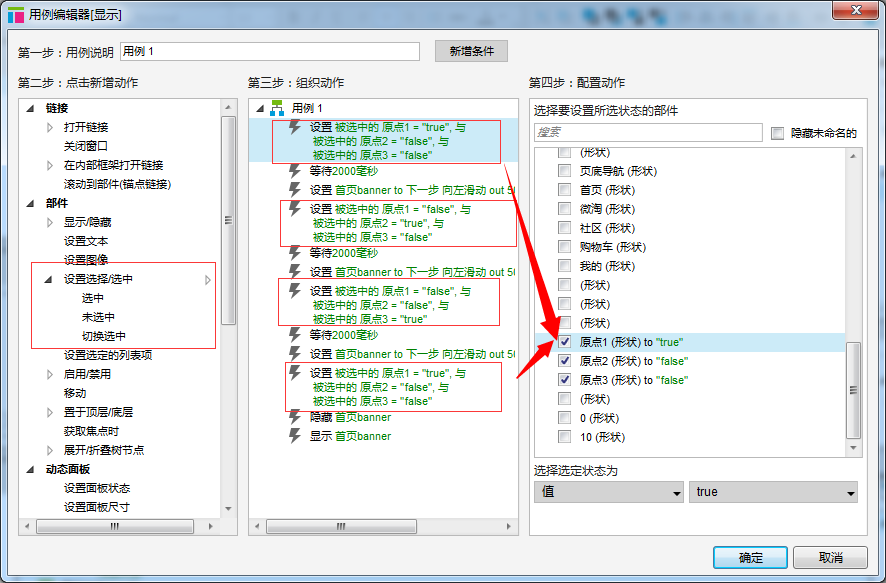
5. 然后将圆点的效果和动态面板联系起来,在动态面板“显示”一项的用例里继续添加内容,部件里选择“设置选择/选中”,banner1显示时,选中圆点1(选定状态值:true),圆点2和3为未选中状态(选定状态值:false),以此类推设置即可。
注意:用例是一项一项执行,不要把圆点的状态放错位置哟~圆点状态要和对应的banner状态一致哦~

6. 全部完成后,预览原型,wow,轮播效果完成咯~~~~~~~~~~
PS:淘宝头条的文字动态效果和banner效果制作相同,有兴趣的童鞋再多联系下~
原型分享地址:http://9u4exk.axshare.com/
本文由 @Lprecious 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这是哪个软件?
axure
大佬,为什么DOT被选中的时候,状态会自动选择“真”
软件里自动设置好的,需要设置为false,那就手动更改吧
谢谢大佬 🙂
第3步,可以直接勾选循环间隔,及勾选Delay first state change by XXms,实现无限循环
楼主,其他的都实现了就是轮播时最后一个圆点不变色呢,不知道什么原因
同
我是这样弄的,你可以试试。
1.创建圆点,设置填充颜色为灰色,命名为dot1
2.copy这个圆形,复制成三个之后,为这几个命名为“dot1”~“dot3”。
3.全部选中,一起命名为dots,目的是保证这三个有且仅有一个被选中。再统一设置选中状态。
4.显示轮播图时,设置被选中的第一个圆点:
5.为动态面板“轮播图”的圆点状态切换设置用例。
添加用例“载入时”,添加条件:面板状态==图片1;设置选中:dot1为真。其他的对应设置。
我是这样弄的,你可以试试。
1.创建圆点,设置填充颜色为灰色,命名为dot1
2.copy这个圆形,复制成三个之后,为这几个命名为“dot1”~“dot3”。
3.全部选中,一起命名为dots,目的是保证这三个有且仅有一个被选中。再统一设置选中状态。
4.显示轮播图时,设置被选中的第一个圆点:
5.为动态面板“轮播图”的圆点状态切换设置用例。
添加用例“载入时”,添加条件:面板状态==图片1;设置选中:dot1为真。其他的对应设置。