【适合axure初学者】动态面板实现banner的轮播效果

axure功能太强大,动态面板已经搞得我头晕@_@眼花了,更别提7.0版本的中继器了。。。
废话不多说,还是和大家分享一下动态面板实现banner轮播的效果,对动态面板还不熟的,像我一样的axure初学者,不妨来看看这个效果的制作过程,然后自己试着做一做,绝对增加自己的信心^_^
就拿大淘宝首页banner轮播效果为例说明:
前期线稿图,部件准备
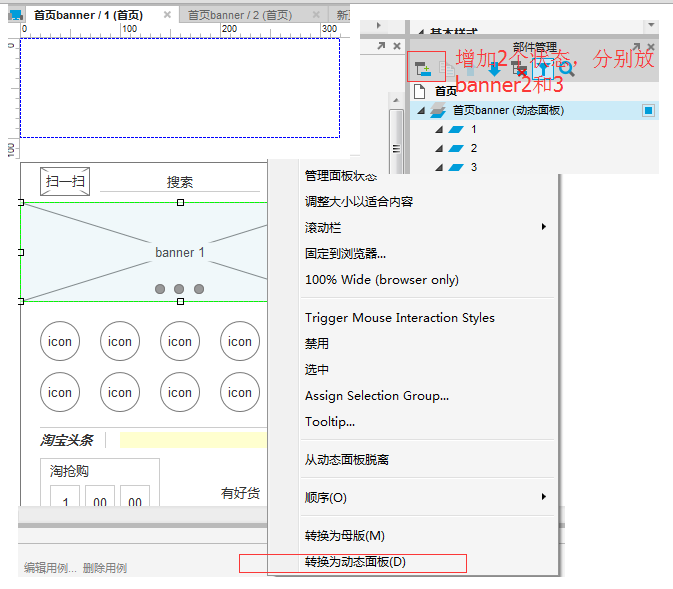
1. 先画个大概的位置线框图,如下图所示,做了3张banner的轮播效果
2.banner位置的占位符转换为动态面板(鼠标右键,转换动态面板),给面板命名→_→这个不强制,在右侧面板区找到动态面板(图中为首页banner),选中,添加2个状态,分别放banner2,banner3。
双击状态名进入对应的面板页面,会看到有蓝色的框框,框内的部件将会在面板里显示,框外的不显示。可以给状态修改名称(选中状态,然后单击名称即可修改,图中状态名称修改为1,2,3对应第几张banner)

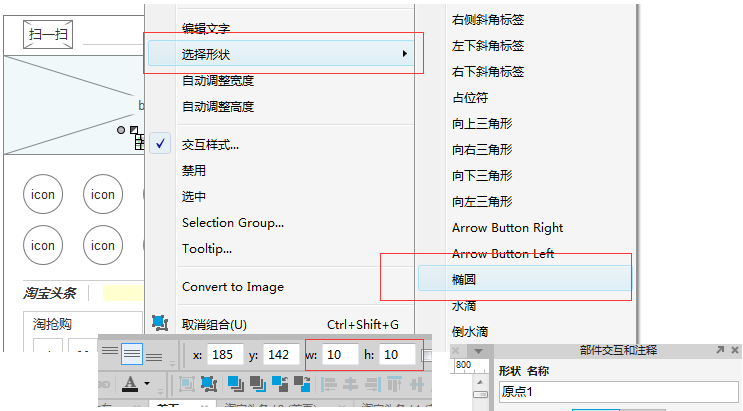
3.添加banner轮播时,banner上面的状态按钮(图中的圆点,会跟随banner切换,颜色变化),添加矩形部件,右键选择形状,然后选择椭圆,然后在工具栏里修改椭圆的宽和高,变成一个圆(w:10,h:10),复制部件2次,在右侧部件名称和注释处给3个圆点分别命名圆点1,2,3

前期准备差不多了,现在开始动态效果准备
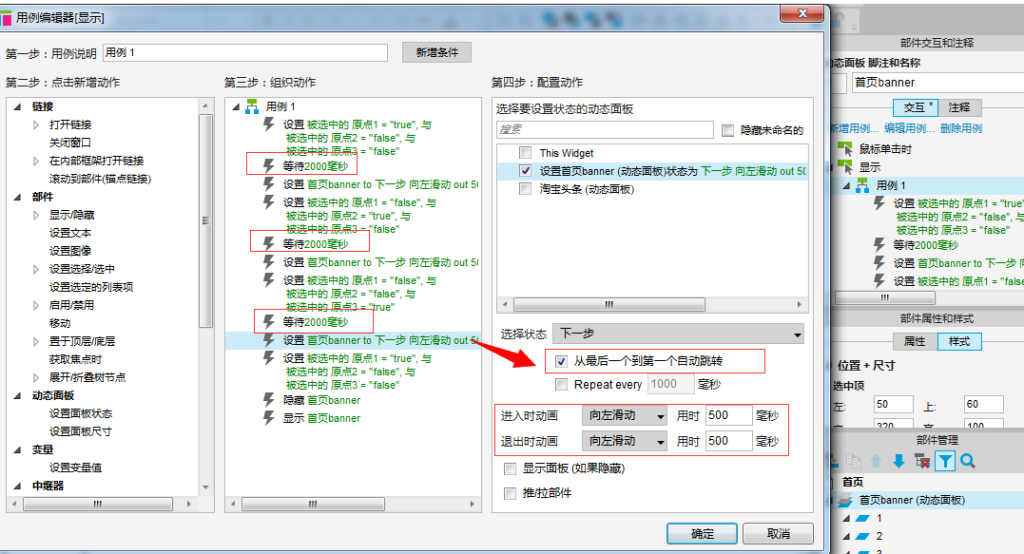
1. 准备工作差不多完成了,现在开始动态搭配效果。首先是banner要设置成自动轮播的。这要肿么设置呢?先给面板加动态效果:选中面板,在右侧交互栏的“显示”一项下添加用例,杂项里选择等待2秒(用来展示banner,时间长短自行设置),然后在动态面板下选择”设置面板状态“,选择状态“下一步”,设置进入退出动画“向左滑动”,动作时间设置为500毫秒。重复“等待”,”设置面板状态”两次。
注意:banner轮播到第三张时,下一张连接第一张banner,在设置面板状态时,勾选”从最后一个到第一个自动跳转“,这样才能实现banner1,2,3,1,2,3这样的轮播顺序。

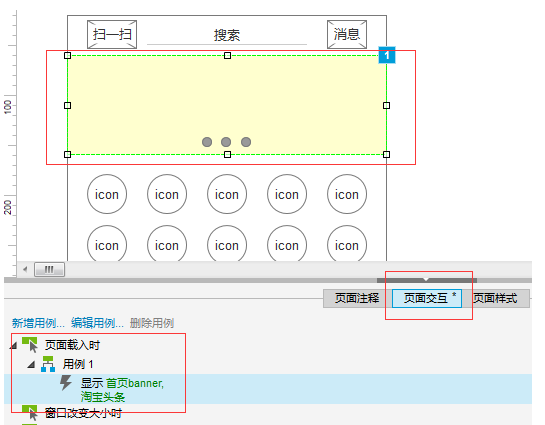
2. 做到这里,在浏览器里预览,发现banner怎么不动?莫急,要让banner动,得有个触发条件,首先将banner动态面板设置为不可见(选中动态面板右键,设为不可见),然后在”页面交互“中设置当页面载入是,添加用例,显示动态面板

3. 做到这里,你再试一试预览,惊奇的发现,banner可以轮播了,是不是很开森?然后。。。。。。。停了?这是什么鬼?????告诉你,还没做完,页面加载只触发了开始的轮播,一直重复还需要再触发,要肿么再触发呢????嗯,简单,动态面板隐藏再显示就又触发了,有木有很神奇,哇哈哈。。。
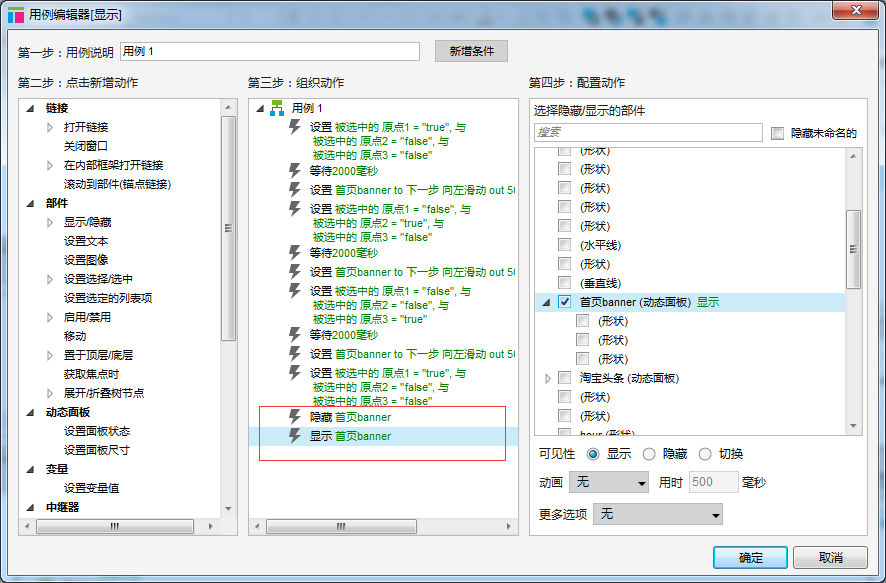
在动态面板”显示“一项的用例里最后添加隐藏面板,显示面板,保存后预览即可轮播

4. banner终于可以轮播了,开森!But,banner上的状态圆点还木有变,都是一样的状态,现在来修改这3个圆点,让3个圆点对应各自的banner。
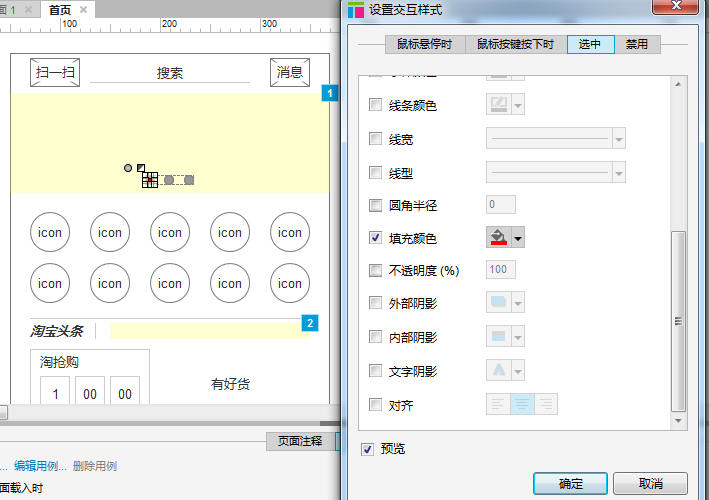
给3个圆点添加交互样式(选中圆点,右键添加交互样式),在”选中”下设置圆点样式,选择填充个颜色(红色,自行设置),3个圆点同理设置。

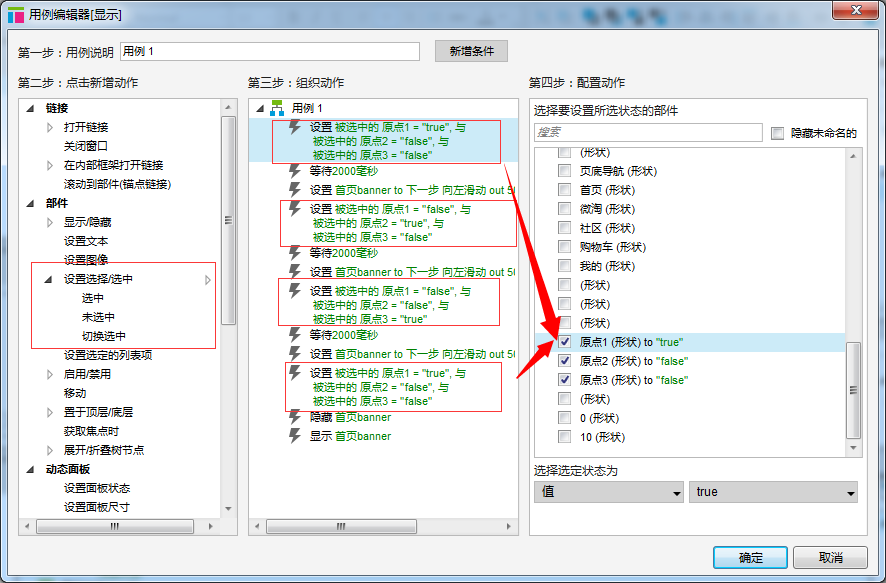
5. 然后将圆点的效果和动态面板联系起来,在动态面板“显示”一项的用例里继续添加内容,部件里选择“设置选择/选中”,banner1显示时,选中圆点1(选定状态值:true),圆点2和3为未选中状态(选定状态值:false),以此类推设置即可。
注意:用例是一项一项执行,不要把圆点的状态放错位置哟~圆点状态要和对应的banner状态一致哦~

6. 全部完成后,预览原型,wow,轮播效果完成咯~~~~~~~~~~
PS:淘宝头条的文字动态效果和banner效果制作相同,有兴趣的童鞋再多联系下~
原型分享地址:http://9u4exk.axshare.com/
本文由 @Lprecious 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








按照你的步骤来的,除了没找到什么杂项里选择等待2秒这一步,现在可以轮播了,但是轮播一圈回到第一页又停止了,求教!
感谢!最后一张图最下面的红线框里的内容包括上一行设置动态面板到下一页没必要了吧,最后页已经实现循环了,不需要再把动态面板第一个页面再设置一次了吧 🙂
原来不是我一个人理解能力有问题 😮
是我理解能力有问题吗?为什么我卡在开头了 😮 ,怎么我点击状态的时候并没有出现蓝色的框框啊
找不到源文件,不能分享给你。。。理解思路了就能做出来,不用按照文章中的步骤来
看的我很累,思维跳跃性很大
隐藏和显示,作用是用来触发循环播放banner的。
PS:我是照自己的步骤写的说明,每个人制作步骤略有不同,能理解制作原理就行了
只能轮播一次,我实在搞不懂那个显示和隐藏有啥用
早知道我就看评论了,原来那个原点真的只能轮播一次,我还以为我逻辑出问题了。。。。。。。。。。。。。
2颗星
为什么我按照你的步骤来了一遍,只能循环一次啊;总是在第二次开始的时候就停了
你这语言表达,看起来真是累。逻辑性很差。
同意!
那你别看呗。。。
你好 我实现了轮播效果 并实现了轮播过程中圆点的变色 但是无法实现选中变色 还有选中圆点呈现该圆点所在的banner,请教一下
楼主,第五步我按照你的示例,可是功能无法实现。轮播是正常的,鼠标点击圆点可以变红,但是就是无法实现圆点随banner轮播而变红,求指导
不如你再对照文章看下哪个步骤不一样,从你的描述无法指导 😕
今天才开始用这个软件,谢谢博主,非常好,适合初学者,一下就明白很多,成功了。楼上圆点不能正常滑动的,一定是其中某些点看漏了(比如说设置圆点的交互样式为【选中】的填充颜色,而不是默认【鼠标悬停】的填充颜色)
那如何实现图片动但是圆点不动啊?
设置圆点的交互样式为【选中】的填充颜色,而不是默认【鼠标悬停】的填充颜色
很好,受用做出来了
按你的方法,为什么在轮播的时候红点并没有随便banner发生变化呢?
挺好的 谢谢作者
棒棒的!做出效果了!要是再多点教程就好了!
前半截怪详细,后半截几句话带过了,还得自己研究~关键是我没有研究出来。
不会自动轮播,只会做带按钮的~
我弄的只显示一个Banner 😥
我的小红点第一轮正常,第二轮就不正常了?而且滚动文字还是不会做啊?
我的红点跟图片轮播不同步,你解决了这个问题了吗?
我是这样弄的,你可以试试。
1.创建圆点,设置填充颜色为灰色,命名为dot1
2.copy这个圆形,复制成三个之后,为这几个命名为“dot1”~“dot3”。
3.全部选中,一起命名为dots,目的是保证这三个有且仅有一个被选中。再统一设置选中状态。
4.显示轮播图时,设置被选中的第一个圆点:
5.为动态面板“轮播图”的圆点状态切换设置用例。
添加用例“载入时”,添加条件:面板状态==图片1;设置选中:dot1为真。其他的对应设置。
做了之后,为什么只能点击才滚动?而且红点不跟着动
为什么我这样设置完了之后圆点状态还是不能切换
请问下圆形的按钮是在banner的动态面版里面还是外面建立啊?
外面设置的,没有把左右的东西都放在动态面板
有个疑问,实现轮播为何在用例1里的最后需要同时添加隐藏和显示,而不能单单添加显示就实现不了呢
那个是实现效果重启的作用,你需要有个因素刺激它循环进行,可以理解吧
6.5略有不同,8过也做出同样效果啦 😎
有没有原型文件下载
❓ 这东西认真想一下还是知道怎么做的
为啥要wait 2000ms 不是有repeat every 么。。
对的,是另一种简便的实现方法,一个东西实现很定有多种方法的 😎
想问一下作者,我的Axure7.0并没有“从最后一个到第一个跳转”这个选项是因为版本的问题么?还有,隐藏再显示面板后我的依然不会自动轮播……
应该是版本问题,我安装的7.0,中继器不全。。。
注意是(显示)编辑器
能不能在定时轮播的基础上,添加左右滑动切换页面的交互?
嗯,下次尝试 🙄
当然可以啦,覆盖一层动态面板
唉。。。。。最后还写了错别字 😕 屎特。。。。