Axure教程:登录框交互特效
今天分享一个登录框的交互显示特效~

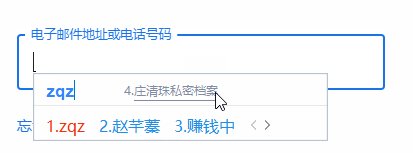
一、效果显示

二、制作过程
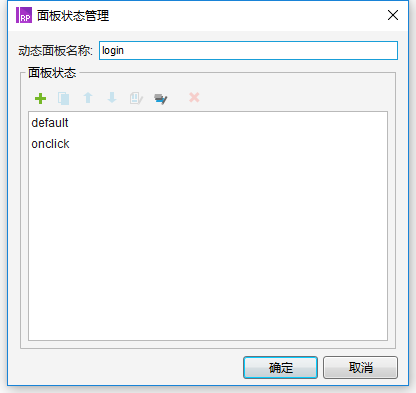
首先,我们创建一个动态面板,新增2个面板,分别为“default:默认显示灰色边框”,“onclick:点击后显示的蓝色框”。

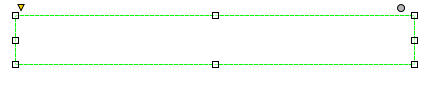
Default面板:

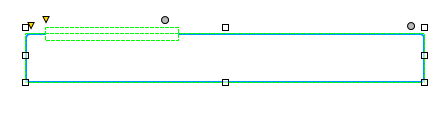
onclick面板:

onclick面板,可以看到是由2个元素组成,蓝色的边框和一个白色的色块,白色色块的作用是用于点击后,使文字显示区域的背景为白色。
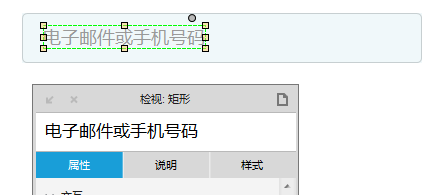
下一步,我们在动态面板上一层,输入“电子邮件或手机号码”的字段,并且命名为电子邮件或手机号码:
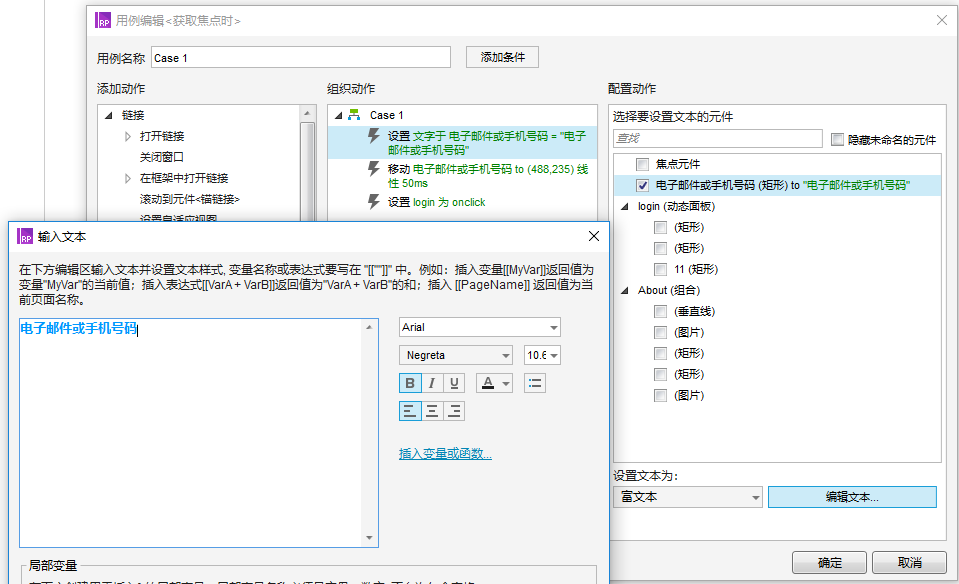
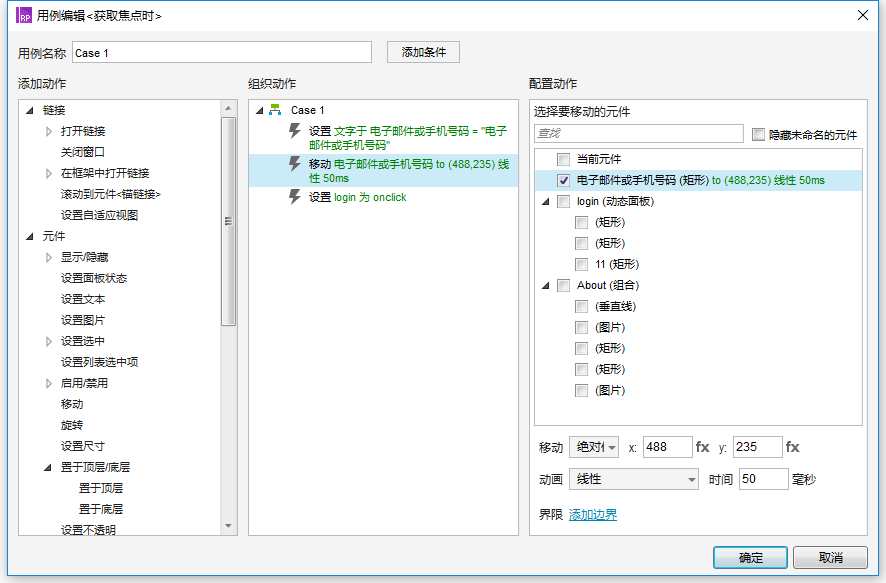
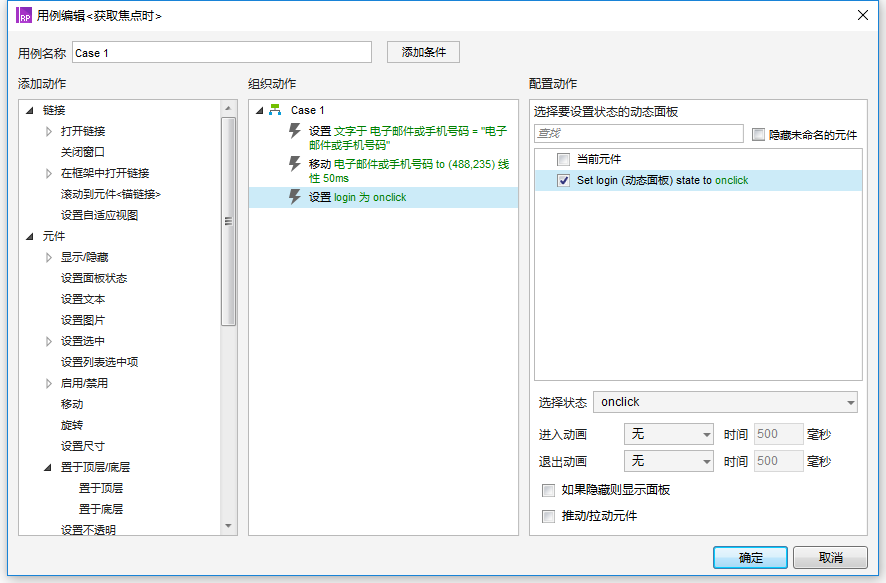
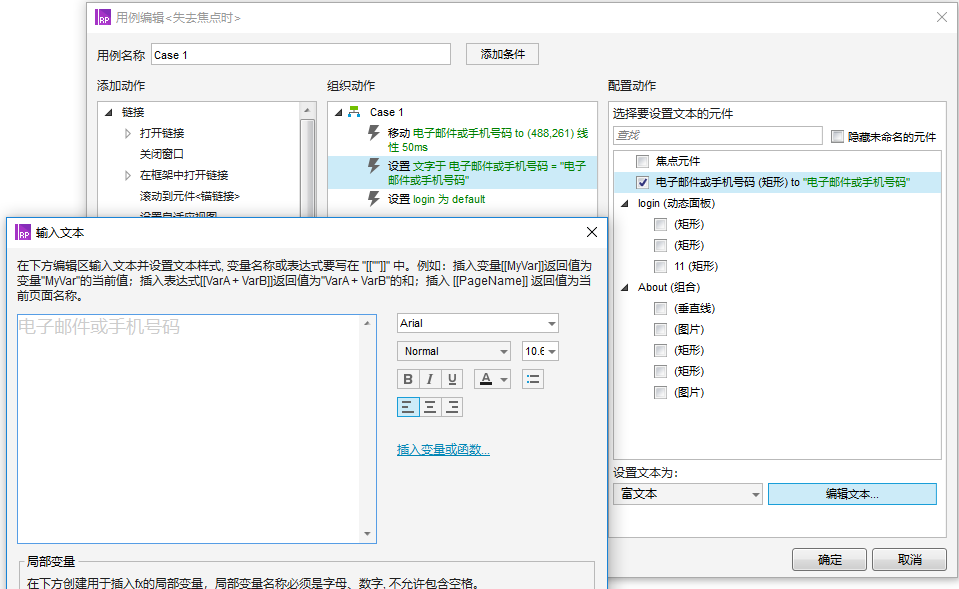
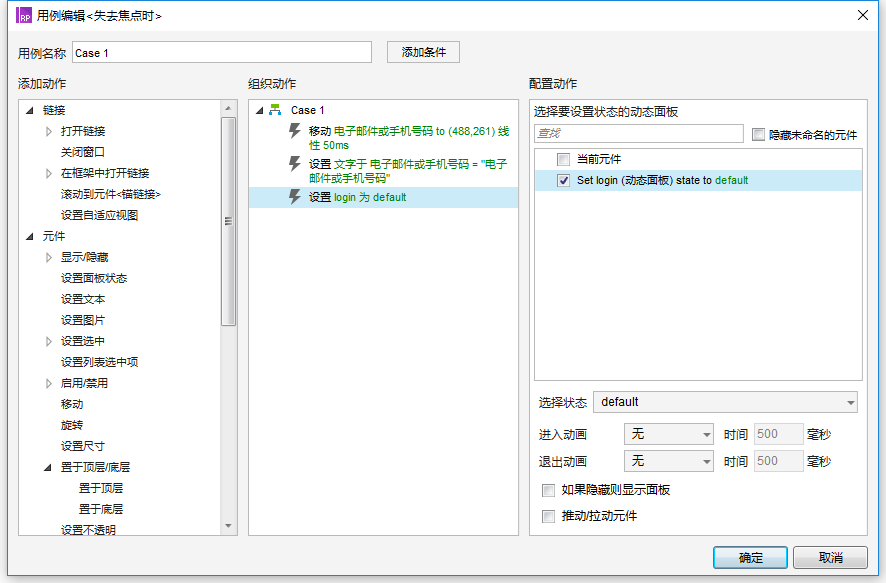
下一步,创建交互动作,点击动态面板,选择“获取焦点时”,在弹出页面添加“设置文本”、“移动”、“设置面板状态”3个动作。
设置文本设置:

移动设置:

动态面板设置:

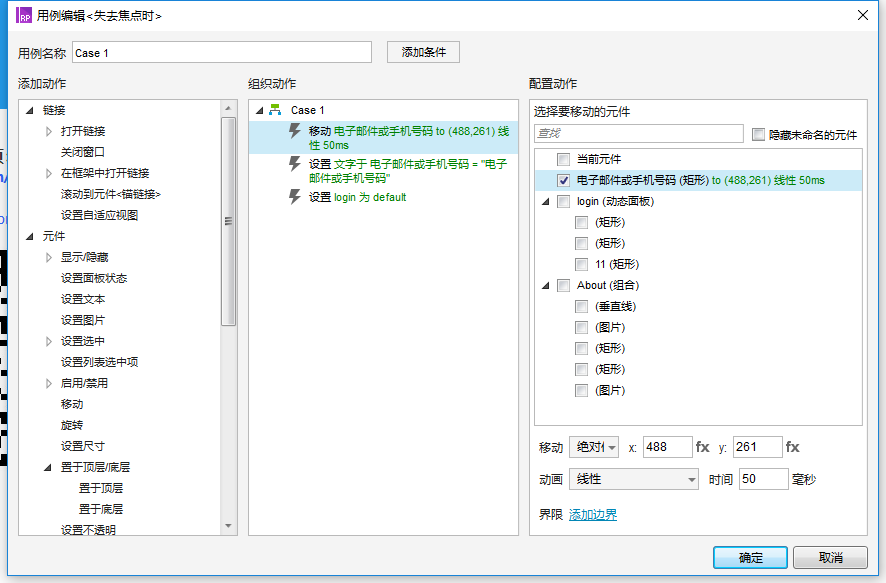
完成动态面板获取焦点后的效果,我们继续对动态面板失去焦点后恢复原样的效果进行设置,参数与获取焦点时相同。



完成以上设置,F5进行预览。
下载地址
https://pan.baidu.com/s/1pogT73PV9KaquB_FfBouSA
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者


 起点课堂会员权益
起点课堂会员权益








获取焦点后,字体不能缩小是咋回事呢?我已经分开设置了默认和点击后的字体大小,但是点了确定之后,大小还是原来的大小,没有改变,就像演示图那样
我也试了,加上输入框的话跟这个效果就像有冲突一样,实现不出来,可能得再思考一下
大哥,哪里能得到您的帮助
我寻思没动画啊
如此操作的话,还是缺少输入框呀