Axure教程:鼠标移入移出特效
本篇教程将为大家展示如何使用Axure制作按钮触发效果。

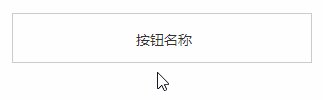
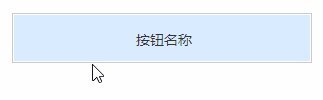
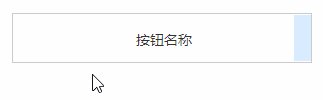
一、演示效果

二、制作过程
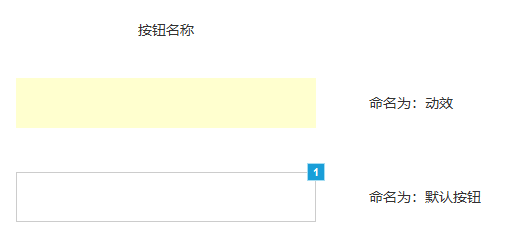
首先,我们看下本次教程用到的3个元件:

我们将3个元件水平垂直居中对齐,并且将层顺序修改为:按钮名称->默认按钮->动效。
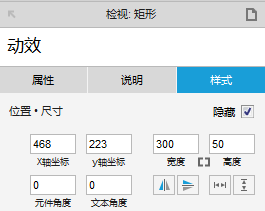
下一步,我们将动效层,默认设置为隐藏:

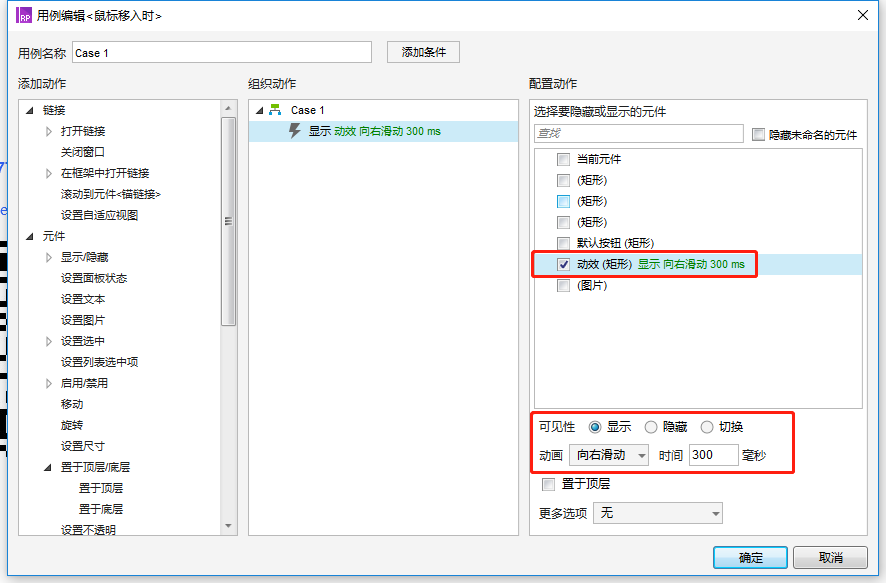
下一步,我们对默认按钮增加动作,双击“鼠标移入时”,在弹出面板对“动效”层,进行“可见性”设置:

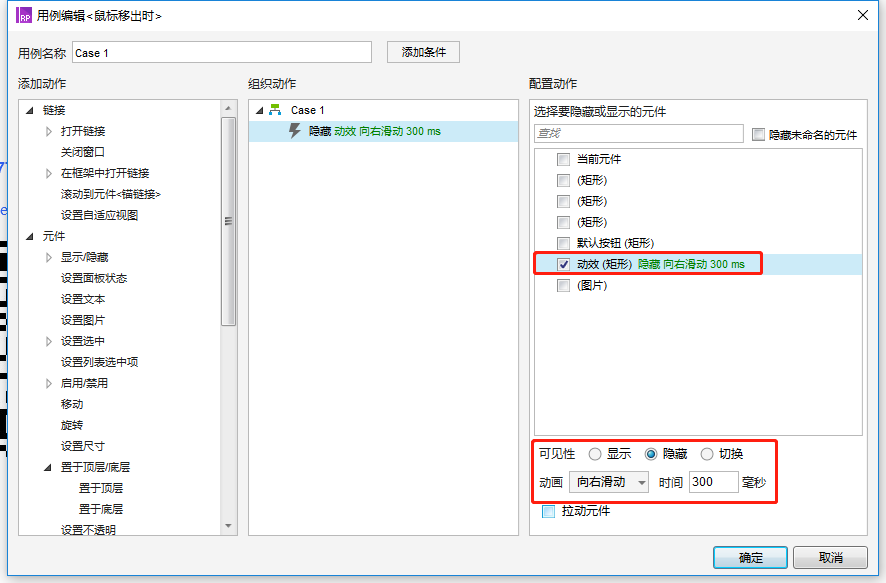
完成鼠标移入的特效,我们下一步设置鼠标移出的特效,同样双击“鼠标移出时”,在弹出面板对“动效”层,进行“可见性”设置:

完成只有F5进行刷新预览。
下载地址
https://pan.baidu.com/s/1A6-sy2KewIx17xvqtwEGXw
Axure系列教程
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








新手上路,求指点:我想问问你的这个默认按钮(矩形)是怎么设置的?看起来是透明的,但是我看样式里面不透明设置的是100%。
那个应该是设置的隐藏