Axure RP 9 教程—全局变量的使用
继上一篇文章中继器实现筛选和新增的教学后,本篇文章将用一个案例来详细地介绍全局变量的使用方法。

应广大网友要求,本次教程取一个简单的案例详细介绍之前教程中多次提到的全局变量的使用方法,帮助大家简单的认识和使用全局变量。
本案例选择人人都是产品经理APP中的几个页面进行模拟。
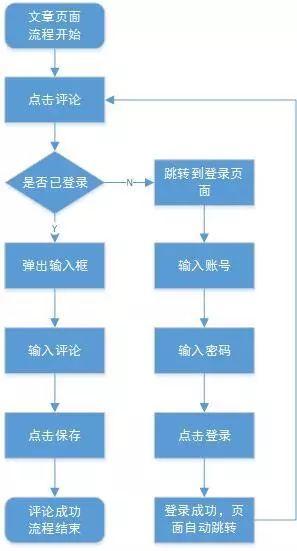
实现效果
本案例实现自动判断用户登录状态,用户未登录时,点击评论,要求用户先登录账号,登录账号后,点击评论,进入评论页面。


要点介绍
- 全局变量:本案例通过全局变量判断用户当前的登录状态。>
- 热区:可以理解为一个透明的矩形,使用热区覆盖元件,在热区上设置交互实现统一管理元件交互,可以在一定程度上减少我们的工作量。
实现步骤
Step.1 元件准备
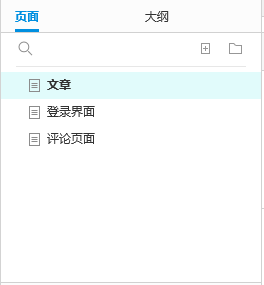
本案例选择人人都是产品经理APP中的几个页面,分别为文章详情、登录页面和评论页面。
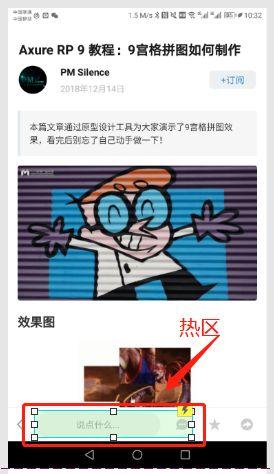
创建三个页面,分别添加我们要的元件,为了方便,我没有自己绘制元件,我在APP中截图后,在需要操作的地方添加热区设置交互。如图:


用热区覆盖评论和评论icon,这样设置交互简单方便。
Step.2 创建全局变量
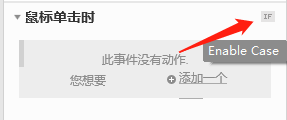
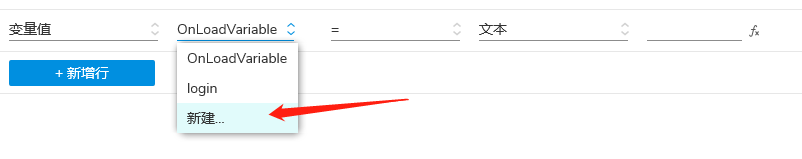
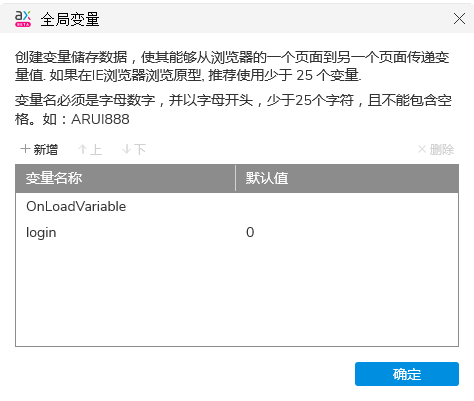
在文章页面中,选中评论按钮,设置交互,鼠标单击时,生成if条件,选择变量值,新建一个变量,这里取名为Login,默认值为0,本案例中我们设Login=0为未登录,Login=1为已登录。
操作流程如图:



此时,已经新建好了一个全局变量。
继续设置交互——
在文章页面内,选中评论按钮:
鼠标单击评论按钮时
if Login=0 时
打开链接到登录页面
if Login=1时
打开链接到评论页面
(如下图,此过程用于判断用户是否已登录)

在登录页面内,选中登录按钮:
鼠标单击评论按钮时
设置变量值 Login=1
打开链接到文章页面
(如下图,此过程用于确定是否已登录,若已登录,变量Login的值就会从默认的0变为1)

ok,这样简单的交互,就可以实现自动判断用户是否已登录。
总结
本案例其实非常简单,在之前的教程中已经多次提到,但是收到网友回复说希望这一段能出一篇详细教程,所以挑选了这样一个案例来详细讲解该功能。
全局变量还有很多的使用技巧和使用方法,本次就不多讲解。
依然郑重提醒大家,本教程只能用Axure RP 9 及以上版本打开,坚持使用Axure RP 9的原因很简单,就是想与时俱进,拥抱变化,适应未来。
最后,原型下载链接:
https://pan.baidu.com/s/1Pq-ZYuJmAZC4YHUAYjhCCA
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








能否告诉下,你的原型浏览器预览,鼠标移动是圆圈而不是鼠标,怎么做到的???
那个和原型没关系,是录制视频的时候选择的鼠标样式~
我按照您文章里的原型链接下载文件,点击预览,鼠标也是圆形的 🙄
咦 难道是因为 选择了页面类型的原因吗 我查一下
我知道了 ,进入Axure 9 ,在页面样式里面选择手机的页面类型就行了,然后点击预览,就是那种圆形的
原来是这样,刚试了下,确实是这样,GET了,谢谢。以前从没这样设置过 😳
没事。互相学习~ 有空关注下我公众号哦~ 😐
没事。互相学习~ 有空关注下我公众号哦~ 😐