用Axure做出手风琴式联动交互效果
联动效果是一种较为常见的交互效果,本文将利用另外一种思路来教大家设计联动交互效果。

联动效果很常见,例如填写地址时,选择某省份,会自动出现本省份的市县,选择某户主信息,会自动出现该家庭成员全部姓名等,可能省市下拉列表很常见,本文将提供另外一种思路,如下图:

手风琴式二级联动应用场景:
应用场景1:电商后台用户管理系统,选定特定标签的用户,发送特别的福利卡券或者站内营销短信;
应用场景2:公司内部OA系统,公司秘书办需要通知各部门主管召开部门总结会议,只给主管发送邮件通知;
如何制作手风琴式二级联动交互?
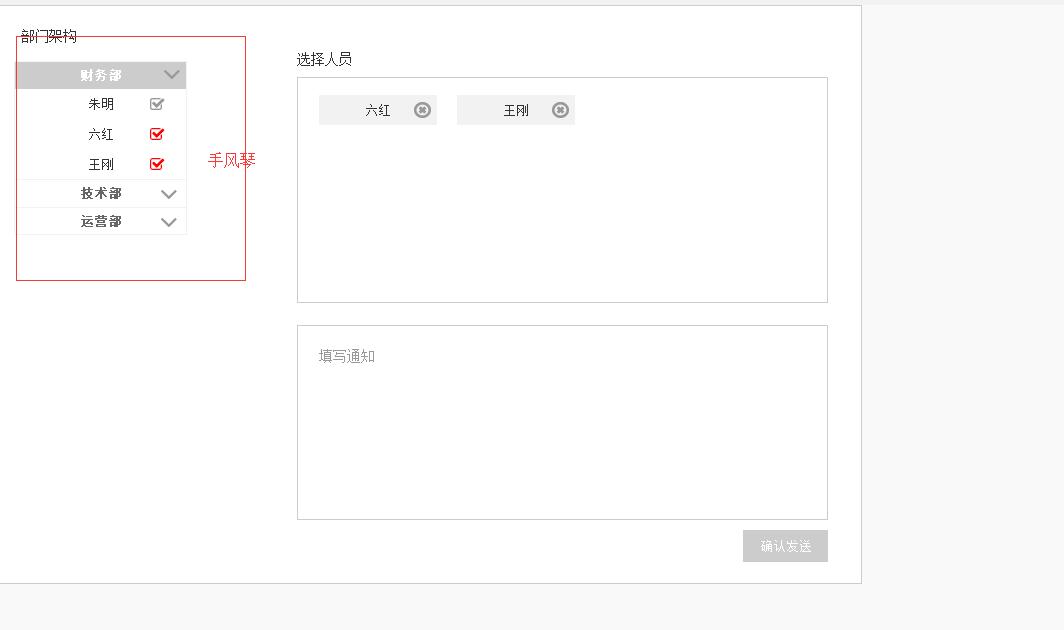
上图案例中,有两个交互效果:
效果1:隐藏和展开
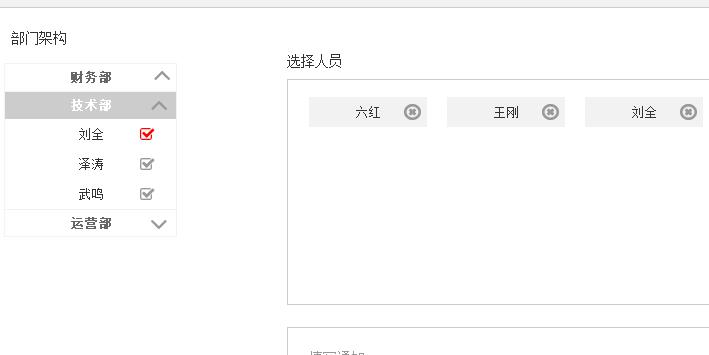
默认显示财务部人员列表,点击技术部时,财务部列表隐藏,技术部展开,点击运营部时,运营部展开,其他两个部门列表隐藏;
这就是手风琴风格。
效果2:描红 出现选中名单
点击人员姓名,该姓名出现在右侧选择人员框中(点击右侧的×号,可以删除选中的人员),且该人员姓名√描红,

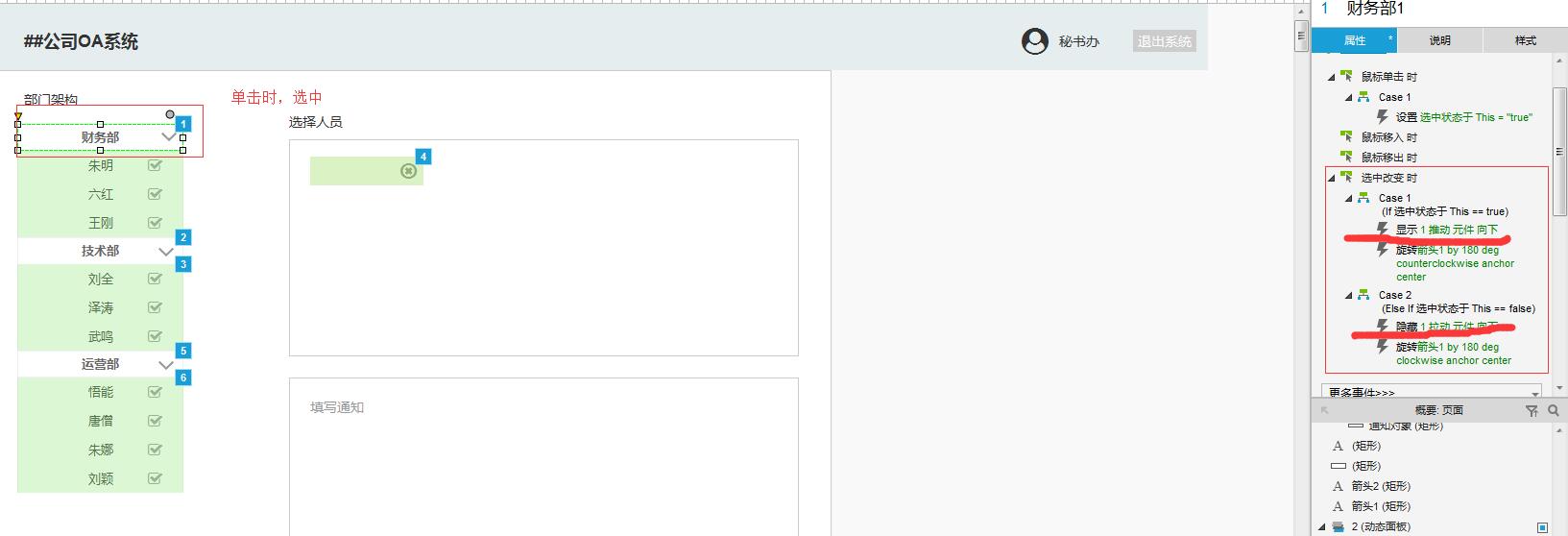
如何实现效果1和点击描红 ?
拉入矩形元件,分别命名为财务部,技术部,运营部,输入对应的文本内容;

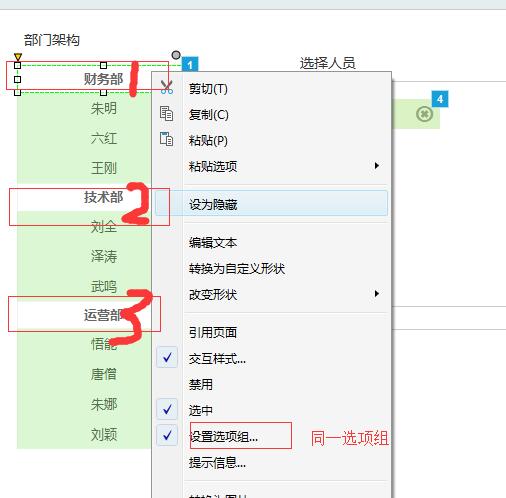
设置为同一选项组,设置选中效果,默认“财务部”为选中状态;
分别拉入中继器命名为“财务部”“技术部”“运营部”,在中继器中,命名元件为“内容1”;
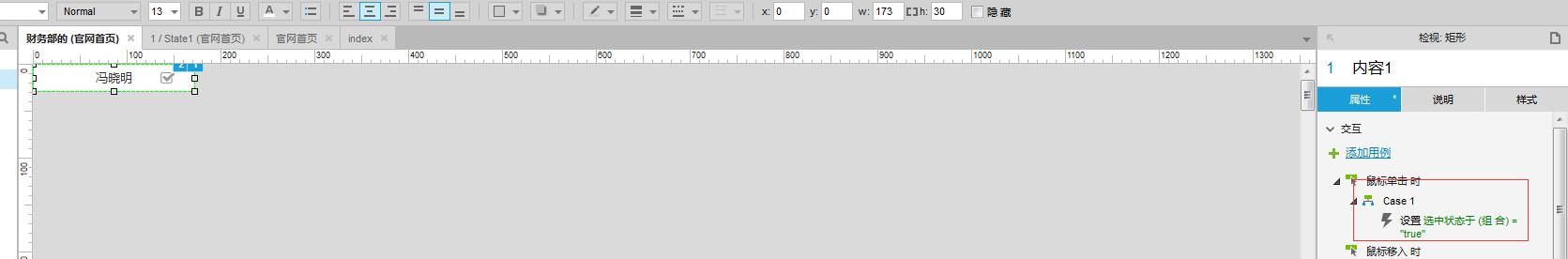
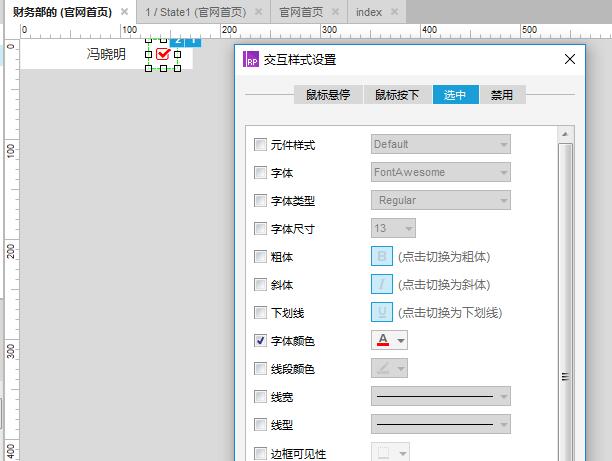
拉入一个√,设置√的选中状态为红色,将√和“内容1”合并组合;
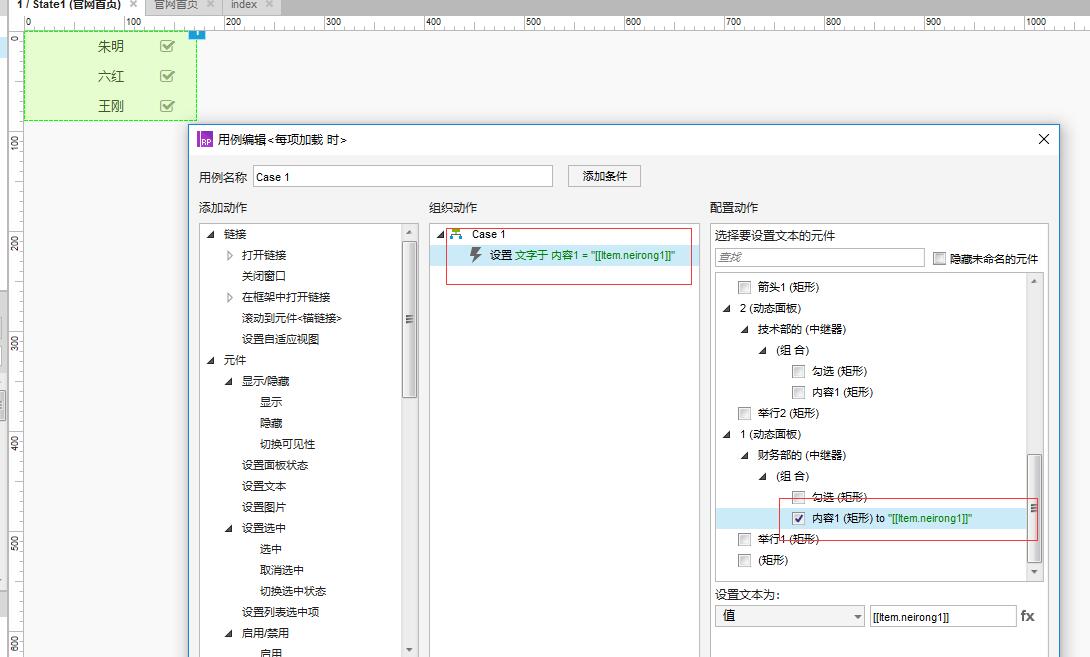
鼠标点击“内容1”时,选中该组合。


该中继器加载时,里面为人员姓名 “朱明”“刘红”“王刚”:

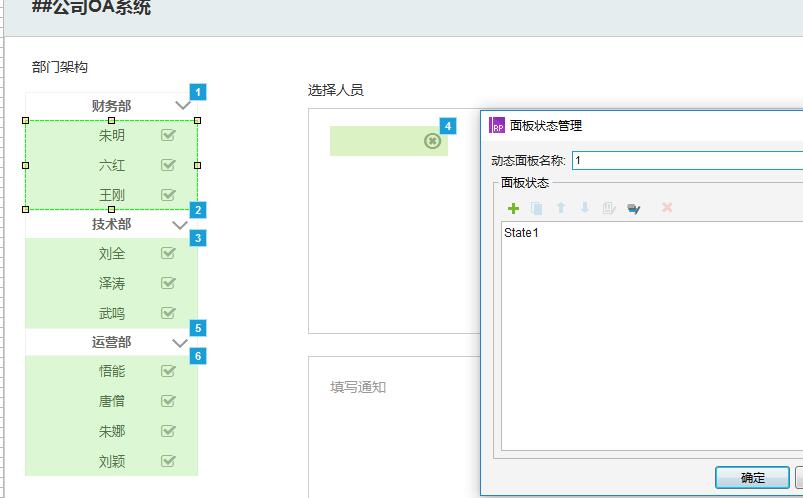
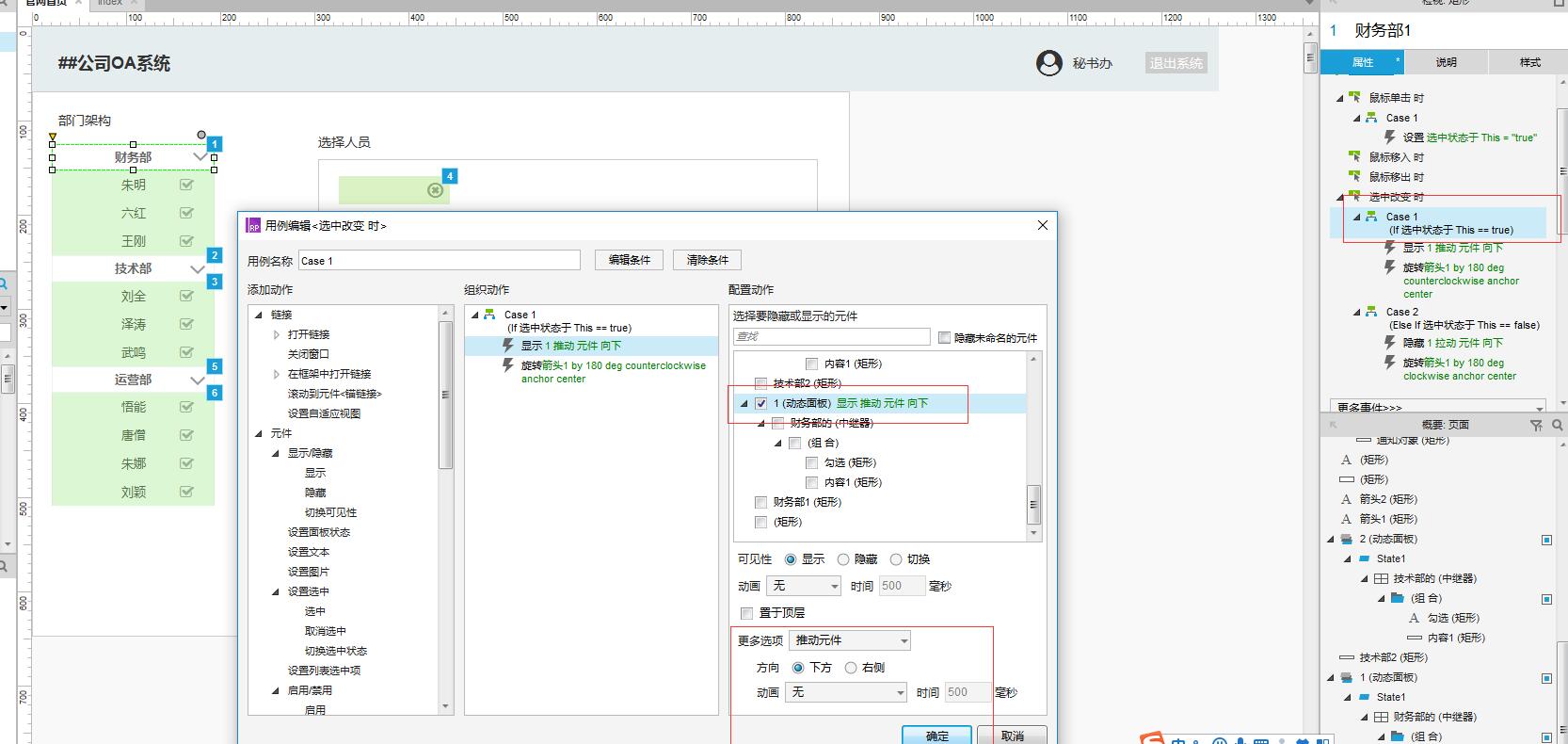
将财务部中继器右键设置为动态面板,命名为“1”其他部门中继器也分别设置为动态面板“2”,“3”:

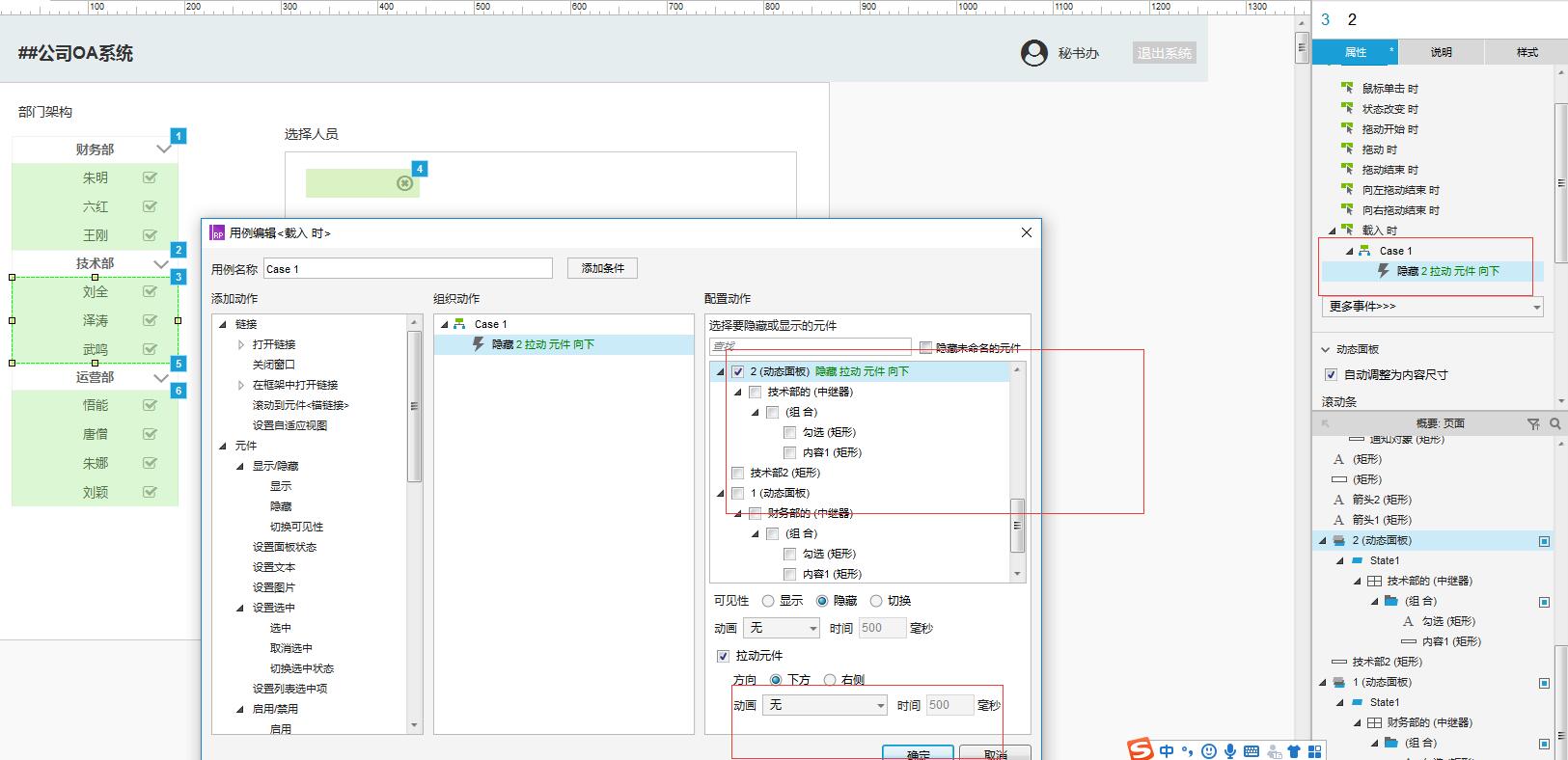
设置动态面板2,3载入时,隐藏并推动元件:

鼠标单击财务部时,选中该元件,并且设置显示动态面板“1”推动元件。


完成,预览,点击技术部时,财务部列表隐藏,技术部展开,点击运营部时,运营部展开,其他两个部门列表隐藏;手风琴效果完成。
常规二级联动效果做法如下,最简单
第一步:拉入下拉列表框
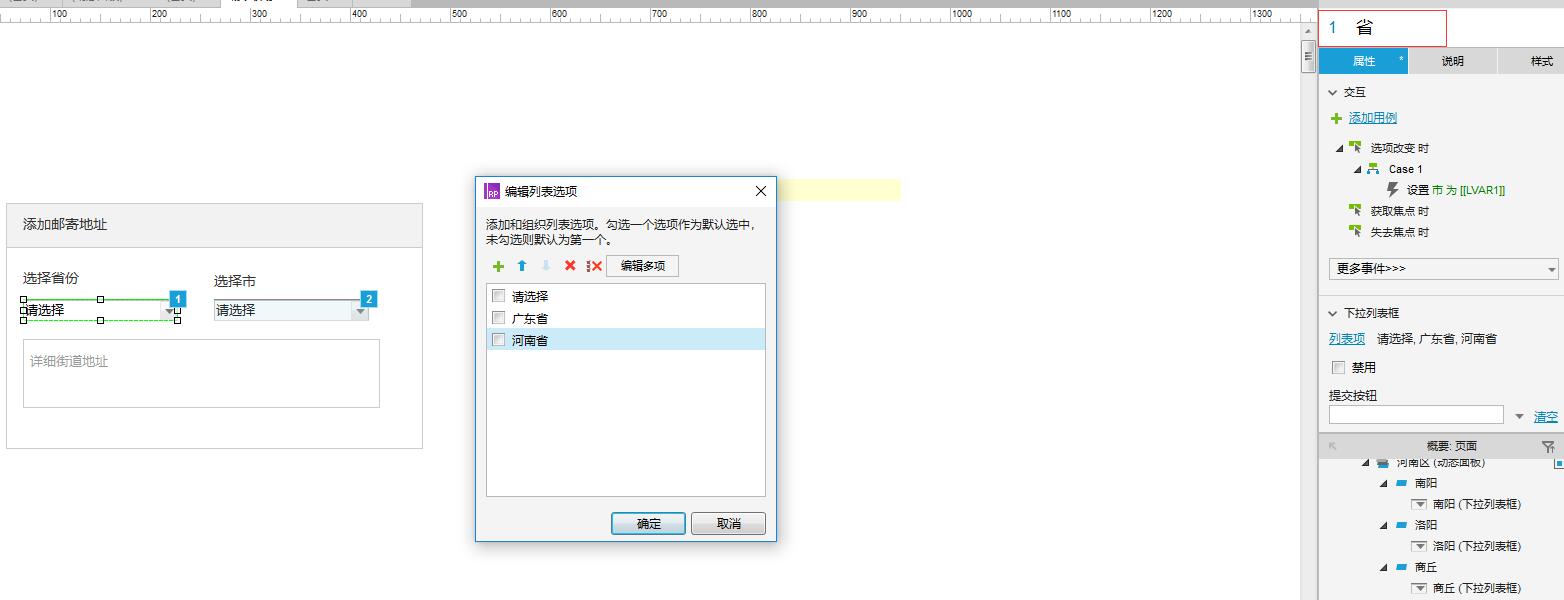
拉入第一个下拉列表框;
把该下拉列表命名为“省”;
添加子列表,案例中添加了3个省份;
广东省,2请选择(什么都不选时,默认内容),3河南省。

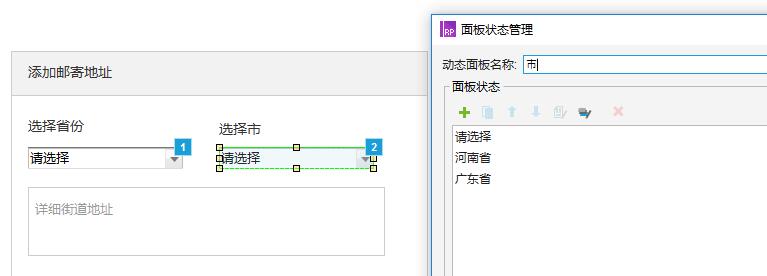
拉入第二个下拉列表框,转化为动态面板,命名为“市”;
添加三个面板,分别命名为“请选择”“河南省”“广东省”和上个下拉列表元件省份名字一一对应。
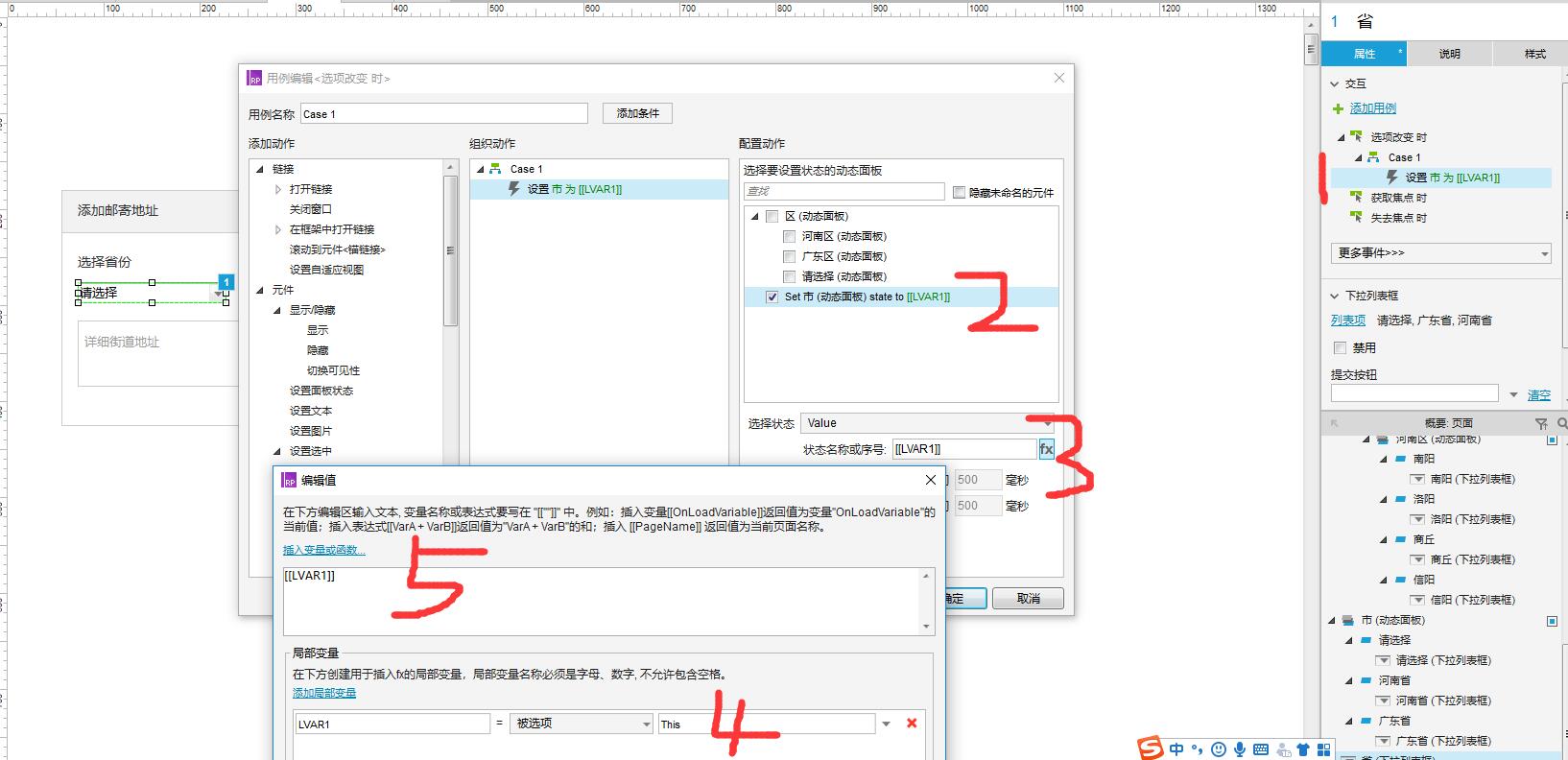
第二步:添加用例

“省”下拉列表元件添加用例,当选项改变时,设置“市”动态面板切换,切换状态为值Value;
将Value 的值赋值给“省”元件的被选项,当用户选择“省”某一选项时,“市”动态面板自动切换为对应的状态。

本文由 @胖子 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















优秀,解决了我的问题