Axure RP 9 教程:记录你的能力值
本案例制作一个可拖动的条形进度条,同时可以显示当前位置的百分比。一起来看看~

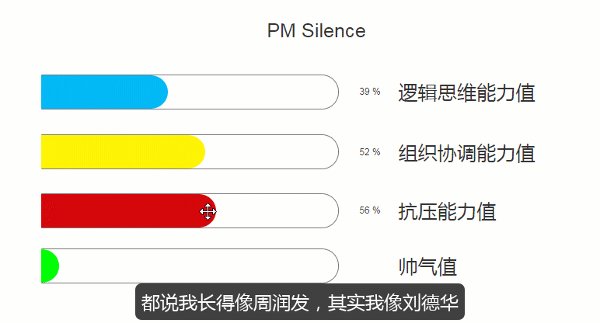
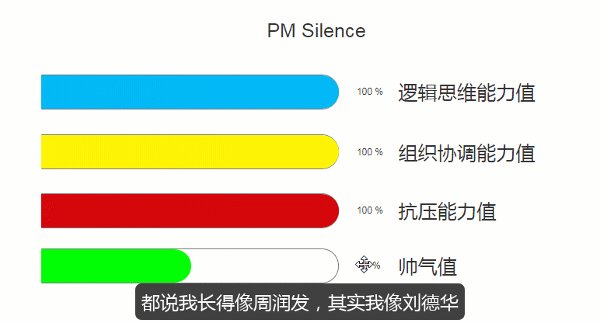
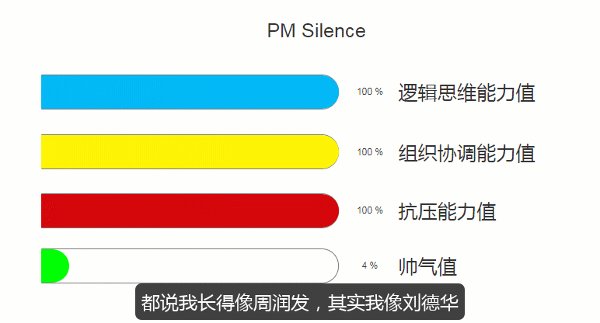
实现效果:
- 自由拖动进度条
- 记录当前进度条的百分比
- 顺便记录下你的颜值

实现逻辑
this.right函数:当前元件最右侧的横坐标。
LVAR.toFixed(decimalPoints)函数:用于选取保留几位小数,LVER为所选值,decimalPoints数字,例如 5.toFixed(2)是指5.00 。
100除以进度条的长度就等于每拖动进度条单位长度时对应的百分比数值。
交互步骤
Step one
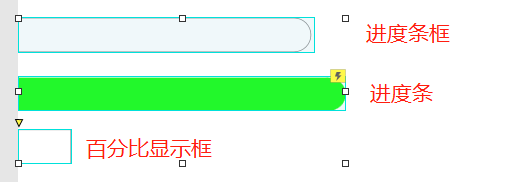
准备素材:需要一个进度条框,一个用户控制显示范围的动态面板,一个进度条,一个用户拖动进度条的动态面板,和一个显示百分比的显示框。
如图所示:

Step two
进度条长度为475,将进度条转换为动态面板,动态面板取名为进度条,放置在横坐标为-450的位置。将进度条范围框放置在横坐标为0的位置。
创建动态面板“进度条范围”,将进度条动态面板和进度条显示框都放在动态面板内。(这里注意,需要将进度条范围动态面板取消勾选自适应内容)
将百分比显示框放在合适的位置,隐藏边框线。
ok,准备工作基本完成。
Step three
下一步,是设置交互,本案例交互非常短。
选中进度条动态面板:
拖动时:
设置移动
- 进度条水平移动
- 边界Right≤425,Left≥-450
设置文本
百分比显示框为[[((This.right-25)/4).toFixed(0)]] %
OK,完成啦!(解释文本框的函数:意思是将进度条框长度为425,进度条初始位置占去了25,剩下的距离为进度条可移动距离为400,进度条每移动一个单位,那么对应的百分比就是0.25,即1/4。因此(This.right-25)/4就等于进度条当前位置占全部距离的百分比,再利用取小数点后0位,就可以得到当前进度条位置的整数百分比)
最后
最后,大家只要复制刚才做的交互,同时写上对应的能力值,就可以做到本案例的效果啦。
依然郑重提醒大家,本教程只能用Axure RP 9 及以上版本打开,坚持使用Axure RP 9的原因很简单,就是想与时俱进,拥抱变化,适应未来。
最后,原型下载链接:https://pan.baidu.com/s/1psd4tDC0FmgICeq7Wyvdxw
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








楼主RP 9给个版本吧,谢谢
你好哦,关注公众号:他们已经在路上了 里面会有下载地址的 😉