9000字完整案例,模拟拼多多APP学会Axure常见及酷炫操作
网络上的教程都是关于Axure的某个功能,或者基于某个实现方法而进行解释的。但作者更希望,是从头到尾打造一个完整的应用,而从中学习到Axure的使用与方法。

Axure是产品经理最常用的工具软件之一,熟练掌握这一工具对产品经理至关重要。在学习的时候,我一直推崇“练中学、学中练”的学习方法,相较于单纯的原理学习或者一个控件、一个原理的实现,一个完整的项目会激发你所有可用的知识,并要求你去不断学习新的知识点,同时高强度的重复操作也会加深对Axure基本操作的认知。
同时,我也更为推崇文章类型的教程,因为可以反复查看、反复对照,比音频更直观、比视频更省时间。
可惜的是,在我学习的时候并没有找到这种符合要求的教程。
最近,因为个人原因,需要仿制一个拼多多的原型文件。借助这一契机,我写了这样一篇文章,希望能对同好有所帮助。
因为这是一篇实战性的文章,所以对原理部分介绍的比较少。如果大家需要,可以根据自己的需要学习研究。
一、拼多多原型项目的难点
在制作拼多多原型的过程中,除了动态面板、中继器等对新手来说比较难的常规操作之外,还有三个地方给我留下了深刻的印象:

第一个,很多页面都会出现在顶部的浮动信息栏,时隐时现,并交替出现不同的内容,同时在页面滑动时始终保持固定的位置;

第二个,商品详情页中的参与拼单倒计时,会显示不同用户的信息,同时剩余时间还会以秒为单位减少。这个效果相当酷炫,当然实现它也耗费了我大量的精力;

第三个,搜索界面中,菜单和页面内容呈左右排列,两边均可自由拖动,内容拖动带动菜单改变;菜单拖动,页面内容不变;点击菜单,页面内容滚动到相应位置——为了实现这一效果,我先后使用了三种方法,最终才找到现在的解决之道。
当然,以上三点是我个人感觉在制作拼多多Axure原型中比较困难的地方,其他Banner切换、菜单切换、商品列表、弹窗等常规操作没有一一列出,在后续的内容中都会一一描述,为Axure新手提供相应的参考。
二、拼多多Axure原型制作的前期准备
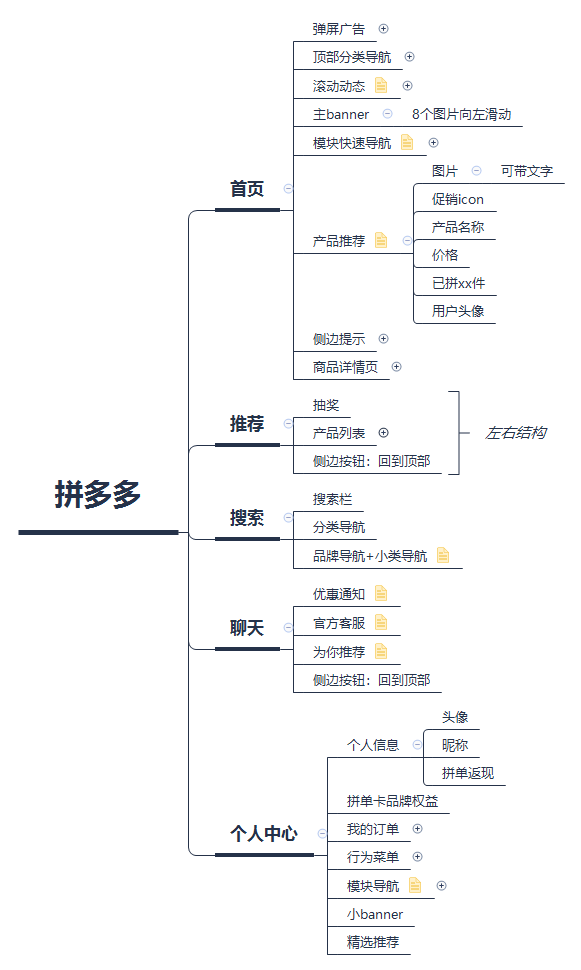
对初学者来说,必须首先熟悉Axure的各项基本操作,这里推荐小楼的基础教程,网上一搜就可以找到。在掌握基础操作之后,就需要制作一张拼多多功能列表的思维导图,我的成果如下所示:

通过思维导图分析,我们可以看到拼多多原型主要会有5个页面:首页、推荐、搜索、聊天、个人中心
在这里,我详细列出了主要的页面和页面内各模块的相关信息,并提前预演了不同模块的实现方式。通过提前制作思维导图,可以理清思路,同时也方便在原型制作过程中一一对照,防止遗u漏。顺便一提,我所使用的思维导图工具是XMind,基础功能已经足够使用,不用破解。
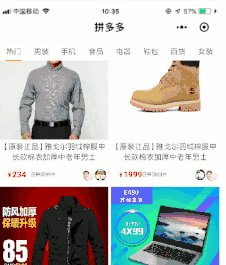
三、拼多多APP设计

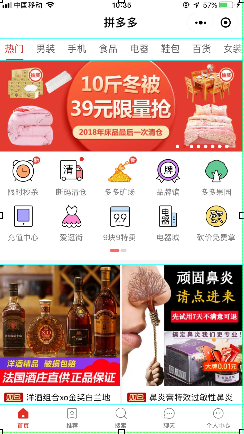
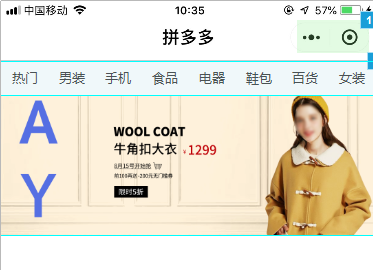
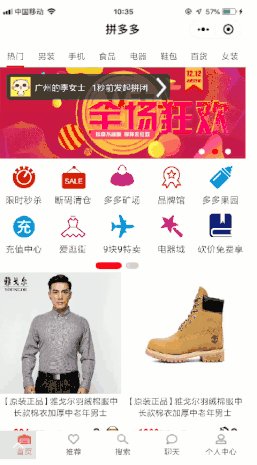
对于仿制工作来说,最大的好处就是不用思考布局问题。在Axure中插入图片控件——拖入拼多多首页截图——固定长宽比例——设置宽度为375——画出各模块参考线

这里,我又偷了一个懒,直接右键选择“分割图片”,把页面顶部保留下来作为原型的一个模块,然后添加两个热区分别实现“退出”和“打开底部菜单”的交互。
1. 退出按钮的功能实现

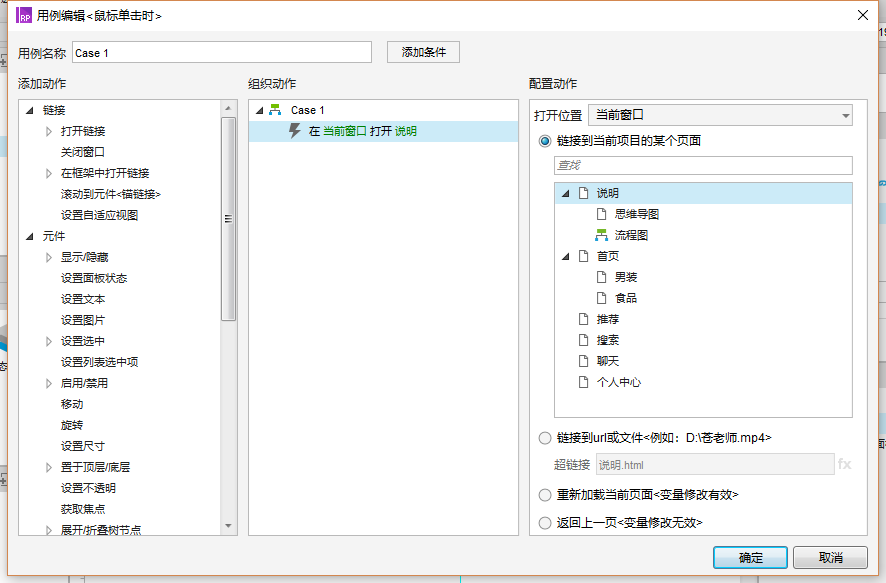
退出按钮的功能实现非常简单,直接点击相应热区,在右侧选择用例编辑“鼠标点击时”。用例设置为“打开链接”——“链接到当前项目的某个页面”,我选择的是“说明”这个页面。在部分原型中没有“说明”页面,也可以链接到“首页”。
“打开底部菜单”功能较为复杂,且显示层级高于其它模块,所以放在后面实现。
2. 顶部分类导航的Axure原型
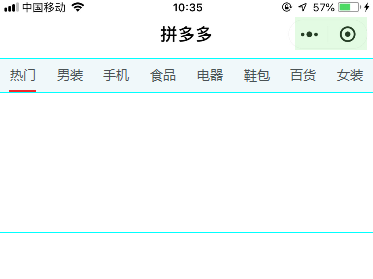
在完成顶部状态栏之后,接下来就是一个横条的分类导航页面,其效果如下图所示:

分析可知,这个模块要实现的功能包括:
- 左右滑动,可以切换不同的导航项目;
- 点击不同的项目可以打开相应的页面;
- 打开页面时,导航项目处于选中状态(文字变红,且下方有红线);
我是通过动态面板实现这一功能的,具体操作如下:
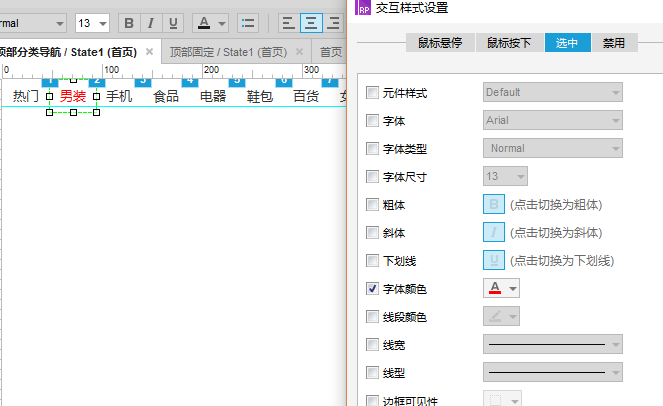
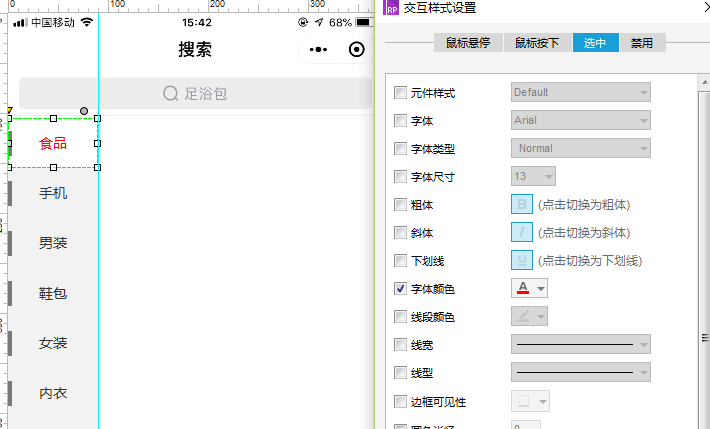
1.在页面放置1个矩形,宽度w 48,高度h 35;
2.在矩形上右键单击,选择“交互样式”——“选中”,设置字体颜色为红色;

3.复制第一个矩形到8个,并调整矩形文字和排列;
4.全选8个矩形,将其转换为动态面板;
5.双击动态面板,命名为顶部分类导航;
6.双击State1,打开页面;
7.为每个菜单编辑“鼠标单击时”事件,打开相应的链接;
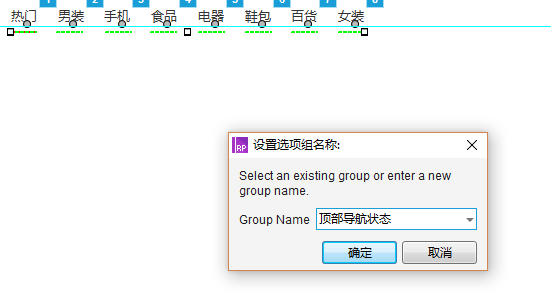
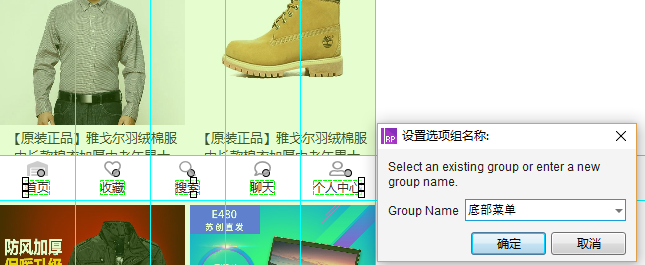
8.全选8个矩形,右键单击后选择设置选项组(确保选择的唯一性);

9.在“热门”菜单下画一条线,设置选中状态为红色,复制到各个菜单;
10.为红线命名后,全选所有红线,设置为选项组;
11.将所有红线都改为透明/无色状态;
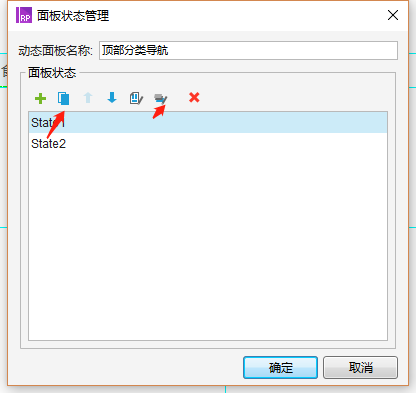
12.关闭State1后,双击动态面板,复制State1到State5;

13.编辑后续的State,每个State调整一个菜单,简单举例,State1为:甲乙丙丁,State2为:乙丙丁戊,每次删除第一个,在后面添加一个,以此类推;
14.关闭各个State后,设置顶部导航动态面板的用例,主要是三个:向左拖动结束时、向右拖动结束时、以及载入时
- 向左拖动结束时:设置条件为:面板状态不是State5;动作为:向后循环,并设置动画
- 向右拖动结束时:设置条件为:面板状态不是State1;动作为:向前循环,并设置动画
- 设置载入时动作为:设置“热门”矩形块和对应线条为选中状态
这样顶部导航的效果就基本实现了,在其他页面需要使用时,直接复制此控件,并改变对应菜单选中状态即可。
在这里要说明的有三点:
一是选项组的作用,设置选项组之后,选中其中一个元件,其它元件会立刻取消选中状态,这样能够避免多个元件同时被选中的情况出现。
二是矩形块和线条分别设置选项组,是因为组合之后不能设置选项组。
三是向左、向右滑动,设置相应的条件是为了避免出现菜单循环的情况。
最后,如果你下载了我做的AYang原型,就会发现顶部导航菜单的选中状态并未设置,这是我的失误。写文章的时候才发现这个问题,但我不想改了,请大家参照教程改正即可,多谢~
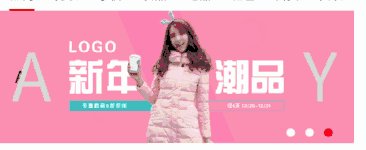
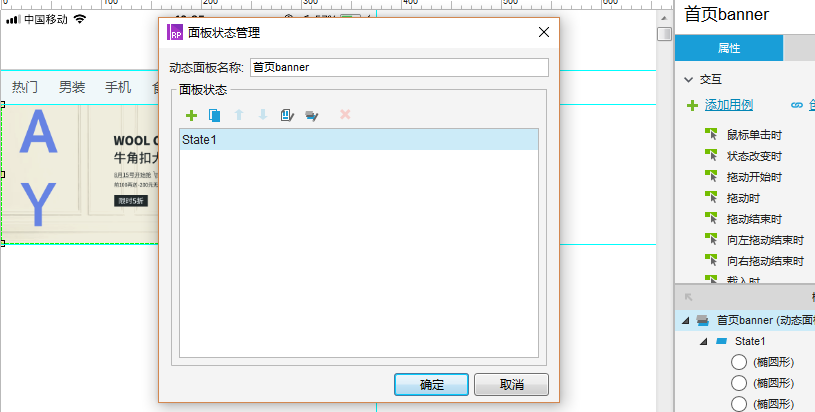
3. 循环Banner的Axure原型实现(动态面板)
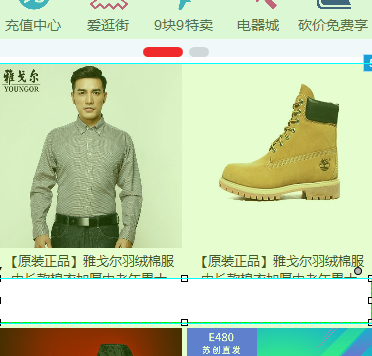
顶部导航完成之后,接着要做的是首页Banner。拼多多的首页Banner有8个之多,为了减少工作量,我减少到了3个。效果如下图所示:

分析可知,其需求主要为:
- 图片每隔3秒/5秒自动循环切换;
- 右下角三个圆点随图片切换而改变颜色;
这是一个比较简单的动态面板实现效果,非常适合新人练手使用,操作过程如下:
1.在顶部导航下方插入一个图片控件,上传提前制作好的图片(375*140,推荐用创客贴制作);

2.拖入一个圆形控件,调整尺寸为:w10、h10,复制三个排列一行后,将第一个改为红色;
3.全选图片和三个圆点,右键点击,将其转换为动态面板,命名为“首页banner”;

4.点击State1,并复制2个,点击右上角倒数第二个按钮,全部打开;
5.在State2、State3中分别更换图片,并调整圆点颜色;
6.关闭State1、State2、State3;
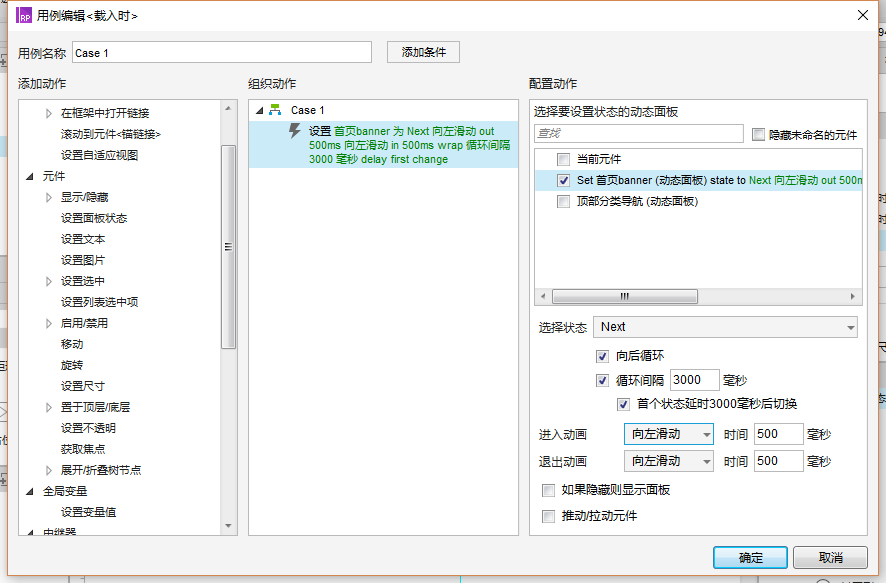
7.设置动态面板载入时动作为:向后循环、循环间隔3000毫秒、向左滑动500毫秒;

保存预览就可以了。这种banner切换的实现方法比较简单,适合作为练手案例。
4. 模块导航的Axure原型实现(中继器)
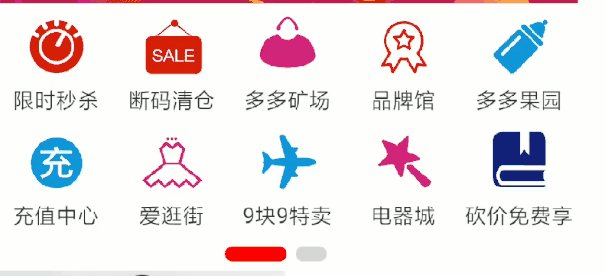
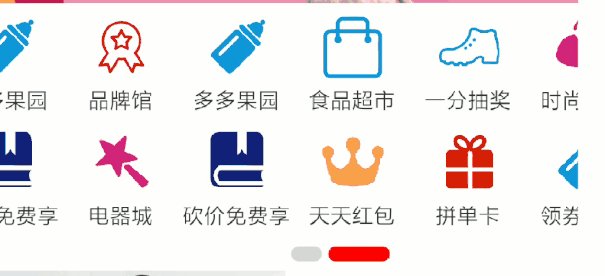
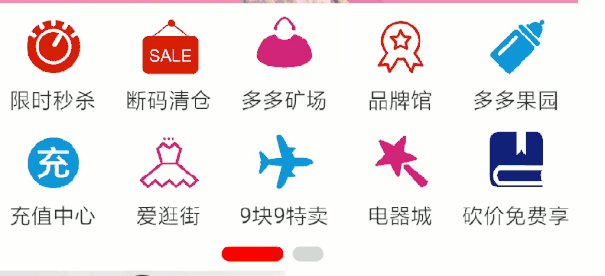
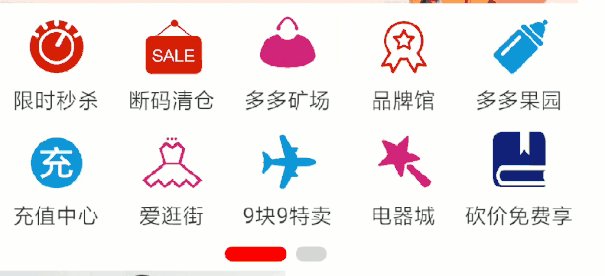
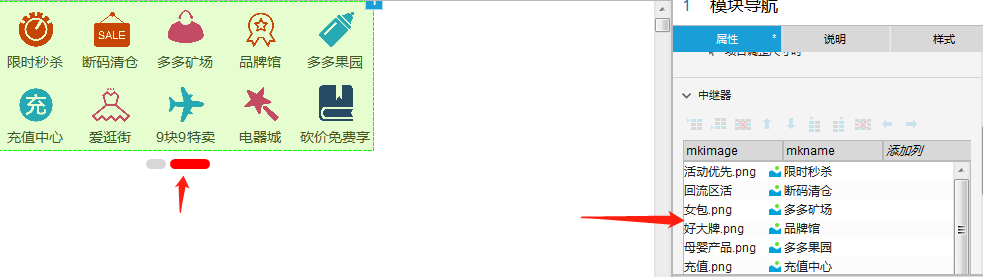
在首页banner下面是模块导航,要实现的效果如图所示:

分析可知,其主要需求为:
- 每页显示10个icon+名称,共两页(每页有4个是相同的,实际是16个菜单);
- 页面可以滑动切换;
- 底部有状态显示条,通过长宽和颜色的变化表明切换状态。
实现上述效果有两种方法,一种是直接排列10个图标菜单+图形,然后通过动态面板实现切换;另一种是通过中继器的方式实现菜单展现,然后通过动态面板实现切换。我选择的是用中继器的方式。具体的操作步骤如下:
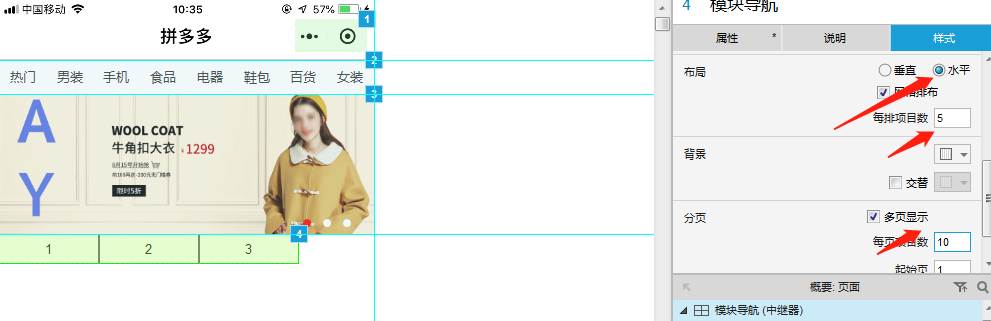
1.在banner下方拖入一个中继器模块,调整其样式为——布局:水平、网格布局:每排项目数-5、分页-每页显示10个;

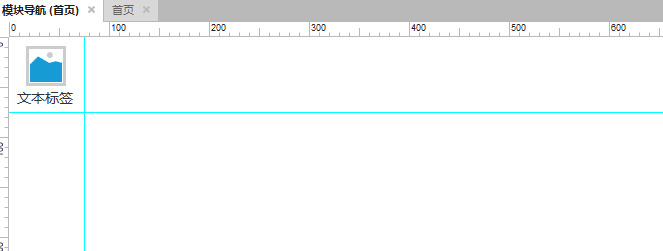
2.双击中继器,进入编辑页面,拖入一个图片模块,调整尺寸为40*40,位置居中;
3.图片下方拖入一个文本标签,居中对齐;
4.在右侧属性栏下拉,找到中继器窗口,第一列命名为mkimage、第二列命名为mkname,然后上传相应数据(上传图片只要右键单击,选择导入图片即可),共10个;

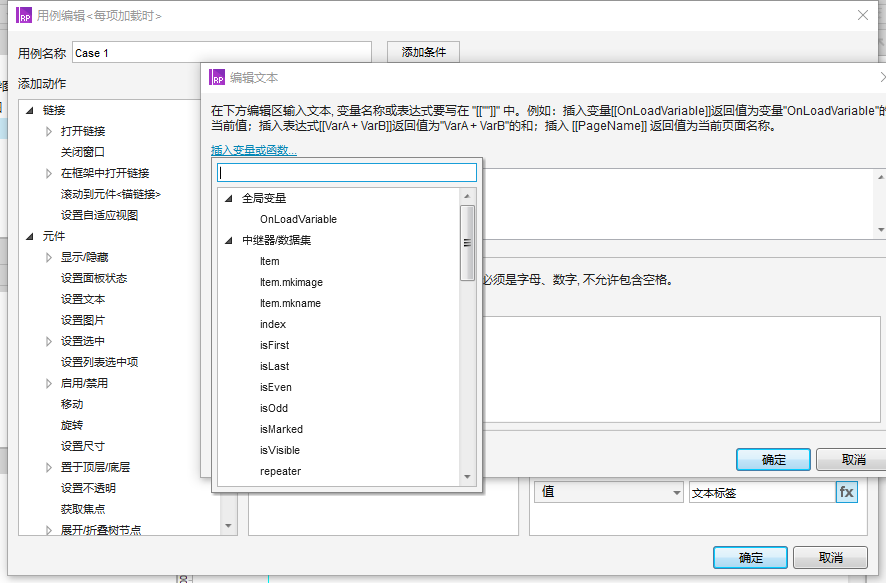
5.设置左侧用例:每项加载时,设置文字于矩形=mkname,设置图片于图片=mkiamge(注意这是两个不同的动作,请认真选择);

6.确认可以正常显示后,右键单击将中继器转换为动态面板;
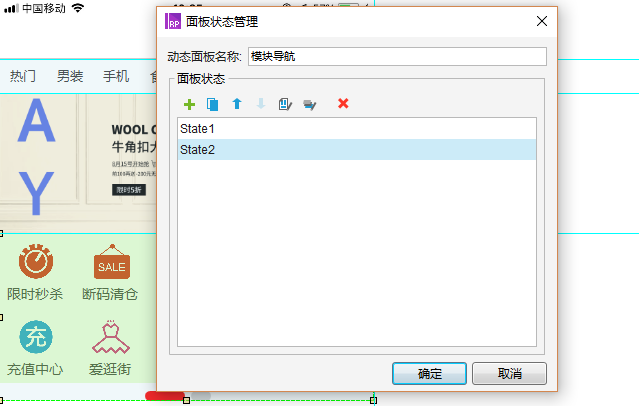
7.双击动态面板,将其命名为“模块导航”,复制后全部打开;

8.在State1中拖入两个矩形,调整宽度、高度和圆角半径和颜色,形成长条红和短条灰的状态;
9.复制State1中的两个矩形到State2,并调整长短条的位置;
10.改变State2中的中继器数据,在右侧属性中修改即可;

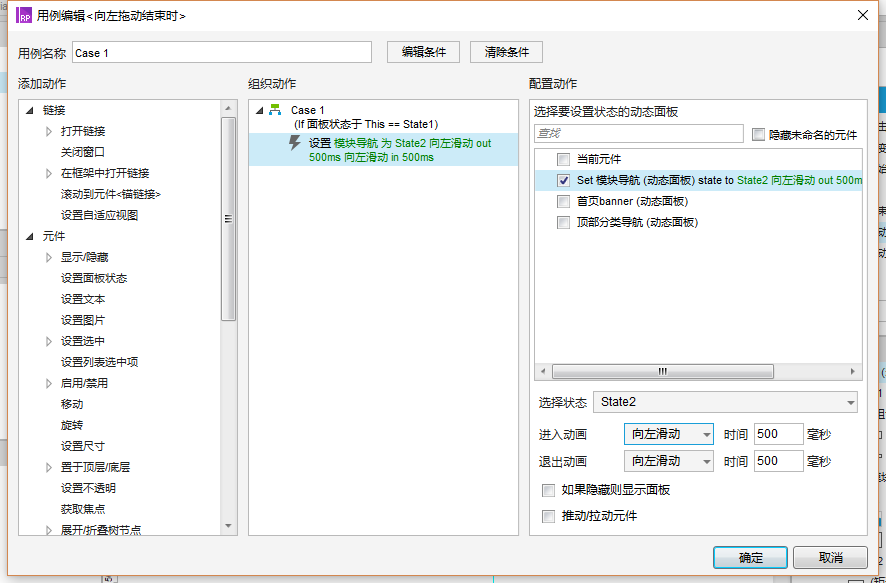
11.关闭State1和State2,点击动态面板,设置动作,分别是向左拖动结束时和向右拖动结束时,动作为切换状态。

12.中继器中也可以为每个元素添加链接,因为我想省事,所以在这里并未实现(实现方法为:添加一列,然后右键单击“添加引用”,输入相应的链接,然后在赋值时选择“打开链接”,选择第三项,输入fx即可)
做完这一步就可以实现我们开头实现的效果。如果还有不明白的地方,可以下载AYang拼多多案例的Axure文件查看。
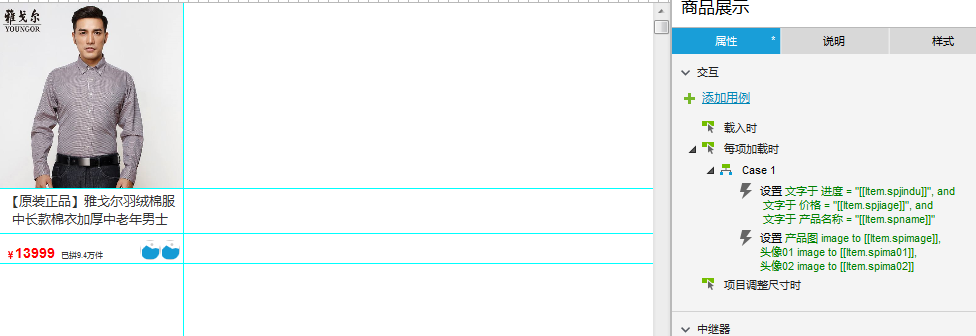
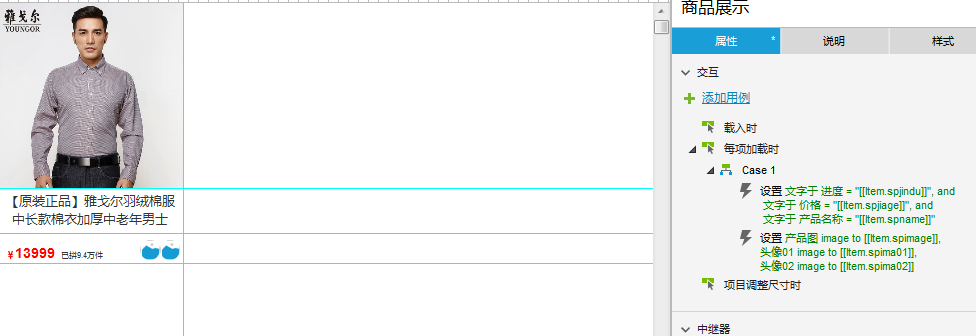
5. 商品列表的中继器实现方法
在模块导航之后要实现的商品列表,这是电商平台主要的内容展现形式,通过中继器可以非常方便的实现。具体操作步骤如下:
1.分析商品列表的构成元素,主要包括:主图、商品名、价格(包括¥和数字两部分)、已拼xxx件、拼单用户头像这几个部分;
2.分析清楚之后,在页面中拖入一个中继器,调整其结构为水平布局、每行两个、行间距5、列间距2;

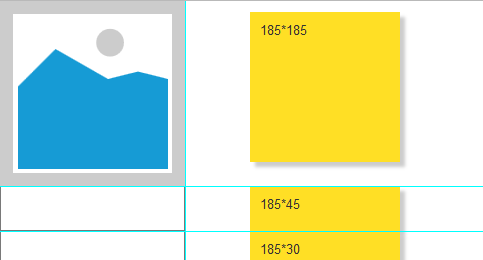
3.双击中继器,编辑详情——按照第一步分析的项目,分别拖入相应的控件,布局情况如下图所示:

4.在属性栏分别设置:spimage、spname、spjiage、spjindu、spima01、spima02,并填充相应数据(需提前准备);
5.参照上文赋值方法,在右侧编辑用例:每项加载时,分别设置文字和图像的对应关系;

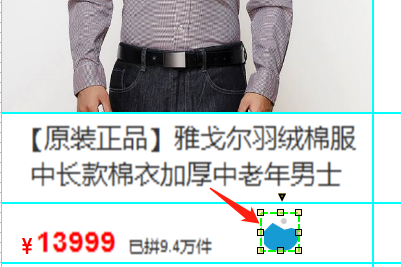
6.还有一个问题是拖入的图片控件是方的,而商品价格旁边的头像是圆的,实现方法是点击图片,等待其出现倒立三角符号后拖动这个符号,拖动中间位置即可。

完成以上操作后,就可以看到很好的商品列表效果了。
6. 底部菜单的实现方法
底部菜单要实现的效果非常简单:
- 点击相应按钮可以到达对应页面;
- 当前显示页面对应的选项为红色;
实现方法也比较简单,基本上是上文中顶部分类导航的简化版,具体操作步骤如下:
1.在页面底部拖入一个白色矩形;

2.将页面五等分,然后在白色矩形上分别放入5个icon和菜单名字;
3.分别设置icon和菜单文字的选中效果——变红色
4.分别选中icon和菜单文字,设置选项组;

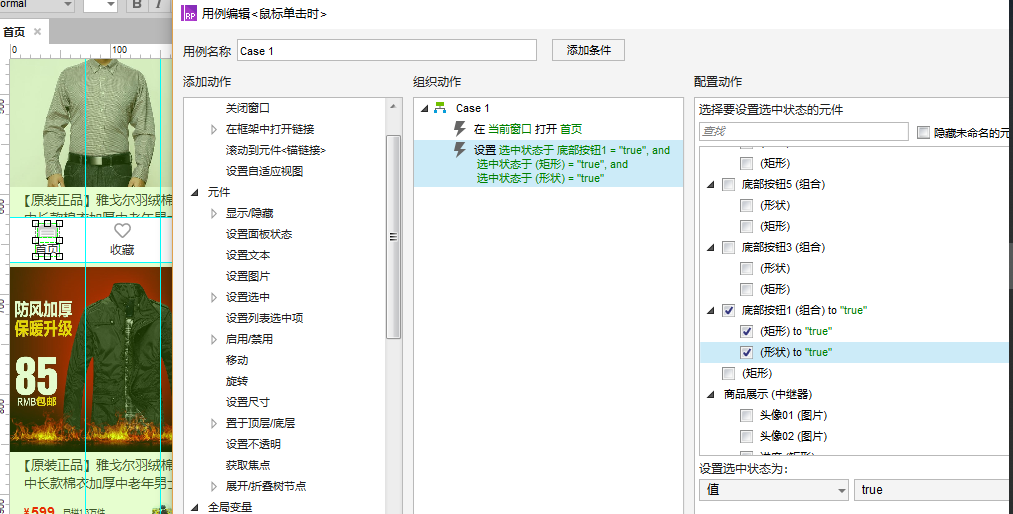
5.组合单个菜单的icon和文字,并设置其动作——鼠标单击时,在当前窗口打开链接、设置选中;

6.编辑页面载入时用例,设置相应的底部按钮为选中状态;
这个操作是比较简单的,也可以使用成熟的控件直接复制。
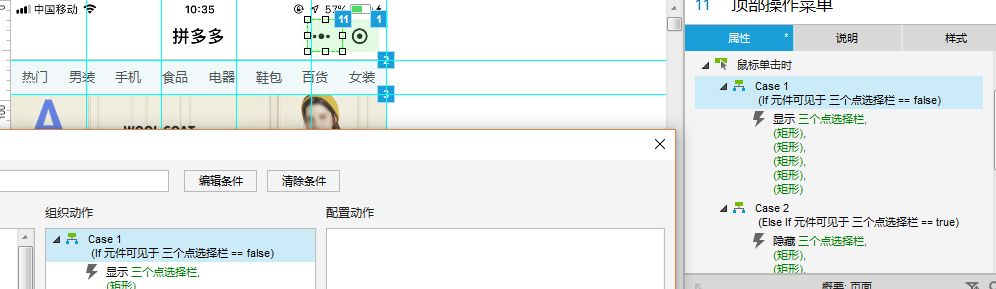
7. 底部呼出菜单的Axure实现方法
之前说过每个小程序页面上方都有两个按钮,一个是退出,一个是呼出底部菜单。退出按钮的实现方法已经说过,下面我们来实现呼出底部菜单的效果,示意图如下:

分析可知,要实现的功能如下:
- 点击顶部三个点呼出菜单,再次点击收起菜单;
- 点击菜单中“取消”选项,收起菜单;
- 始终保持呼出菜单位于页面底部;
这里通过简单的元件和动作组合就可以实现,具体操作步骤如下:
1.在底部菜单之上拖入一个矩形,宽375、高170;
2.在矩形之上再拖入一个矩形,宽375、高40,然后复制3个,分别填入菜单内容后将其组合;

3.然后就是设置相应的动作,点击顶部三个点的热区,设置鼠标点击时动作为:if元件状态不可见,则显示下方元件(重要!!!在更多中,选择灯箱效果,可实现全屏遮罩效果);if元件可见,则隐藏三个元件;

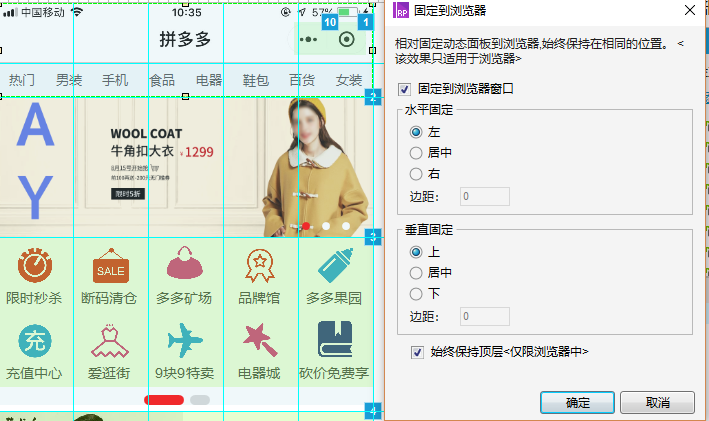
4.底部呼出菜单和状态栏、包括顶部的状态栏都需要处于固定状态,而这只能通过动态面板实现,所以将呼出菜单全选后转换为动态面板;
5.右键点击动态面板,选择“固定到浏览器”选项,将垂直固定改为“下”,边距改为55(底部菜单的高度),上下打勾;

这样就可以实现我们想要的效果。
补充一点:浏览器固定非常有用,每个页面的顶部状态栏和底部菜单都要进行同样的操作。后续遇到相同的场景,大家可自行操作,AYang就不再特别指出了。
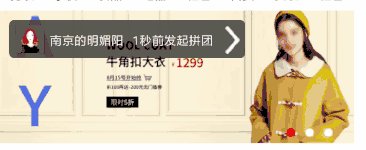
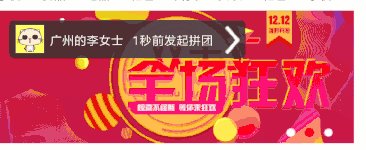
8. 拼多多浮动信息条的Axure实现
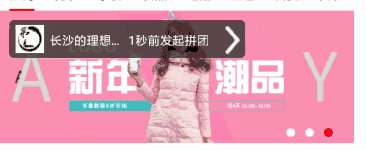
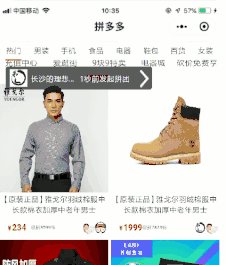
完成以上操作后,拼多多商城首页的框架就基本完善了,剩下的就是两个锦上添花的地方:浮动信息条和弹窗。浮动信息栏的效果如下图所示,

具体讲需求就是:
- 内容周期性出现,且每次内容有所变化;
- 浮于页面上方,在页面滑动的情况下位置不变;
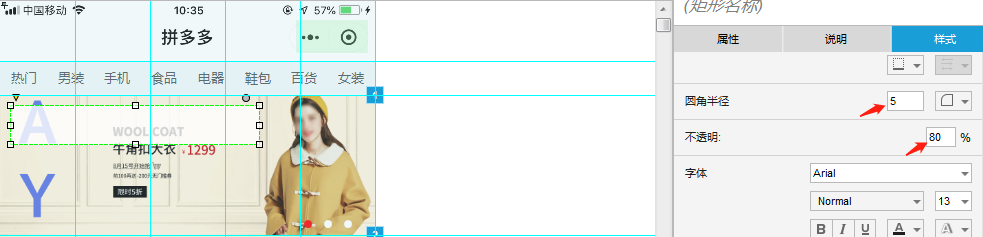
虽然需求不多,但是实现这样的效果还是要花一些心思的,具体的实现方法如下:
1.首先在banner上方拉入一个矩形框,设置w250、h40、圆角半径5、颜色深灰色、透明度80%、位置x10、y104;

2.继续拖入一个图形空间、一个矩形/文本空间、一个右箭头,并调整为合适的样式;
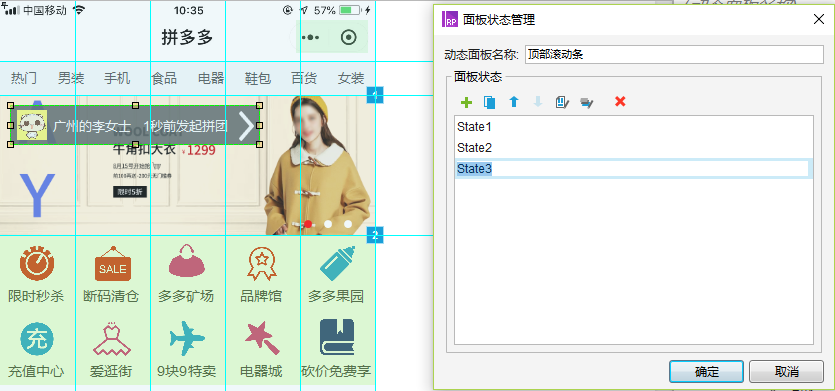
3.全选以上元件,转换为动态面板,命名为:顶部滚动条;

4.复制三个State,并全部打开,更换其中的头像和文字内容;

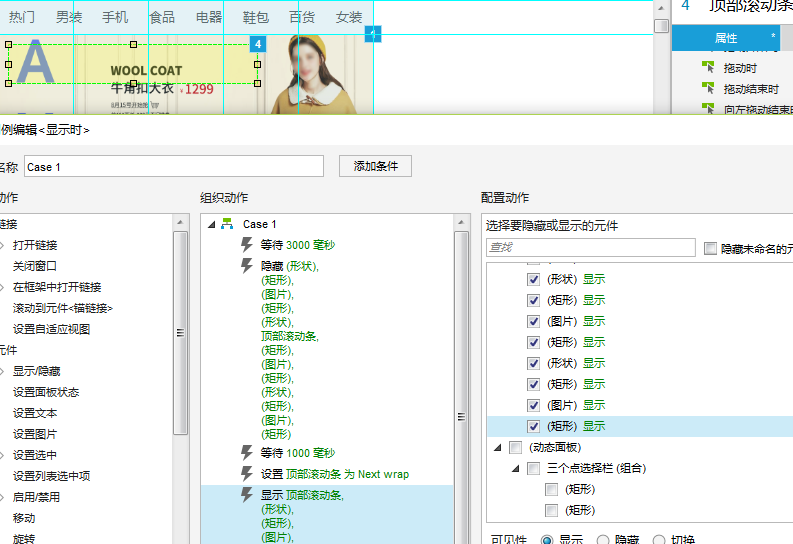
5.关闭所有State后,我们来设置动态面板的动作,首先要实现的内容周期性出现,且每次都变换内容。这里我们通过设置“显示时”的用例来实现,具体规则为:等待3000毫秒、隐藏所有元件、等待1000毫秒、设置动态面板为Next wrap、显示所有元件(注意以上动作的顺序不能乱 );

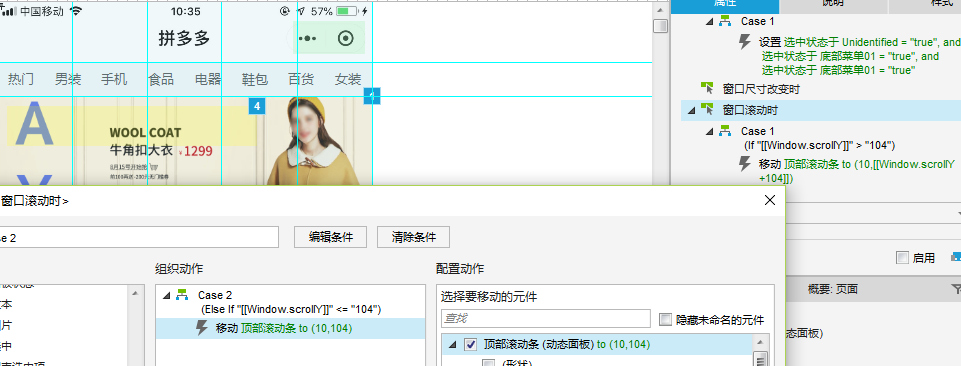
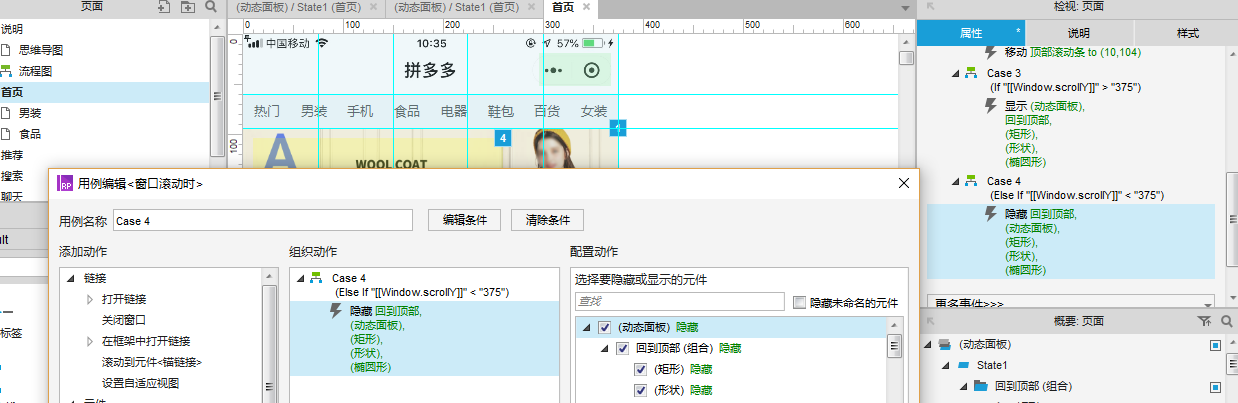
6.然后我们再来实现第二项需求:滚动条随着页面滑动而滑动,此处需要设置“窗口滚动时”的动作,具体为:if window.scrollY > 104,则移动顶部滚动条 to(绝对位置:10 , window.scrollY+104);反之,if window.scrollY ≤ 104,则移动顶部滚动条 to(绝对位置:10 , 104);

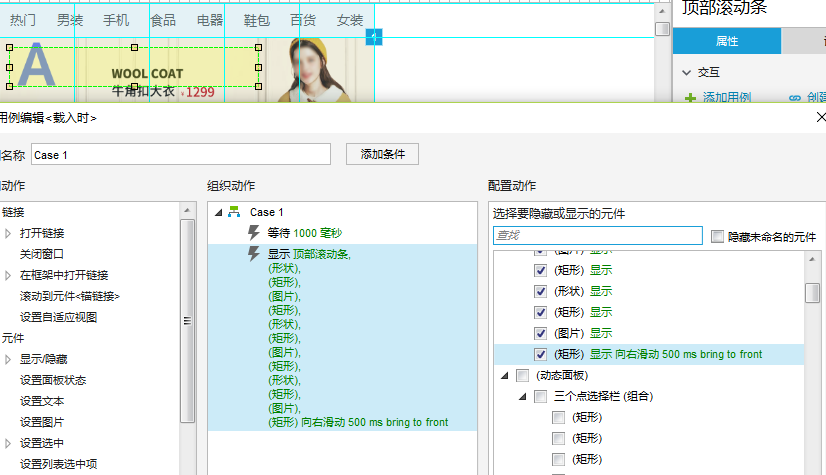
7.经过以上设置,已经可以基本可以实现我们所需要的效果,但是还有一个地方需要设置:信息条并非一开始就出现,而是页面加载后一段时间才出现,所以我们还需要设置一个动作如下——右键单击信息条,将其设为隐藏;然后设置页面“载入时”的动作为——等待1000毫秒,显示信息条所有元件;

预览一下,看看是不是已经实现我们想要的浮动信息条效果。如果还有不清楚的地方,欢迎下载AYang原型文件查看。
9. 回到顶部按钮的Axure实现方法
拼多多的页面较长,几乎可以无限下滑,所以“回到顶部”按钮是必不可少的。
需要实现的效果如下:
- 页面下滑一段距离后出现“回到顶部”按钮;
- 点击按钮,页面滚动至顶部;
- 回到顶部后,按钮消失
在了解Axure基本操作后,要实现这一需求还是比较简单的,具体操作步骤如下:
1.在页面右下角拖入一个圆形、一个文本标签、一个向上箭头,并调整其样式;
2.在顶部拖入一个热区,调整为w375、h10,并命名为“顶部热区”;
3.将上述三个元件全选后右键单击“转换为动态面板”;
4.设置“页面滚动时”动作为:if window.scrollY > 375,则显示上述元件;if window.scrollY ≤ 375,则隐藏上述元件;

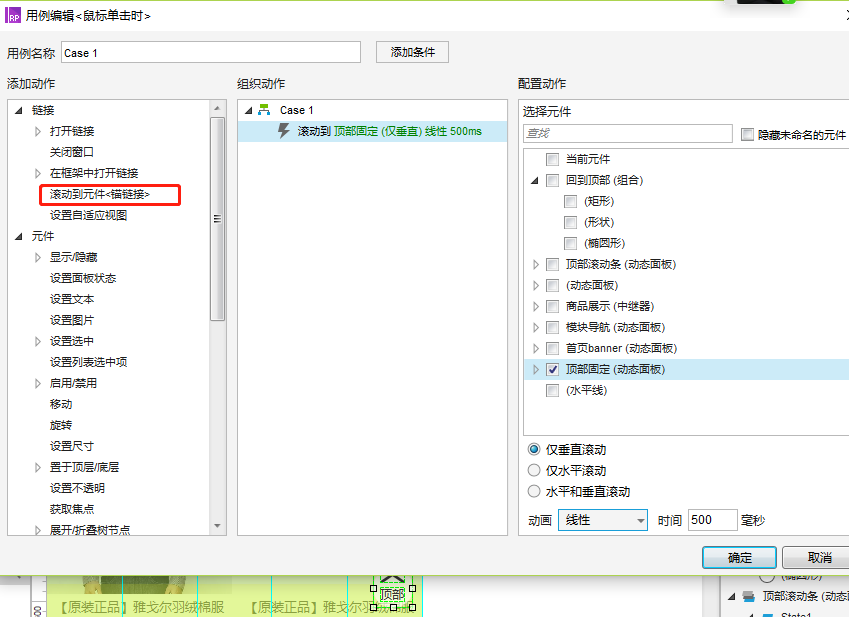
5.设置“鼠标单击时”动作为:滚动到“顶部热区”,仅垂直滚动,动画为线性500ms;

6.设置上述元件为隐藏状态;
通过上述简单的设置就可以实现我们想要的效果了。如果你已经练习过上文所有的操作,这一操作就非常简单;
10. 弹窗的Axure实现方法
拼多多的首页还有一个突出特征就是每次都会弹出的两层弹窗,通常还比较有吸引力,这一效果在很多产品中都很常见。它的需求比较清晰:
- 页面加载时弹出第一个页面,要求除了弹窗区域外,其它地方为透明;
- 点掉第一个弹窗后,出现第二个弹窗;
- 点掉第二个弹窗后,出现首页;
它的实现方式也非常简单:
1.准备两个弹窗图片;
2.在页面正面拖入一个动态面板,将其命名为“首页弹窗”;
3.双击后复制State1,全部打开,分别放入提前准备的图片,并在右上角拖入一个“x”标记;
4.在State1中,设置图片“鼠标单击时”动作为:打开商品详情页;“x”标记“鼠标单击时”动作为:设置动态面板状态为State2;
5.在State2中,设置图片“鼠标单击时”动作为:打开商品详情页;“x”标记“鼠标单击时”动作为:隐藏“首页弹窗”;
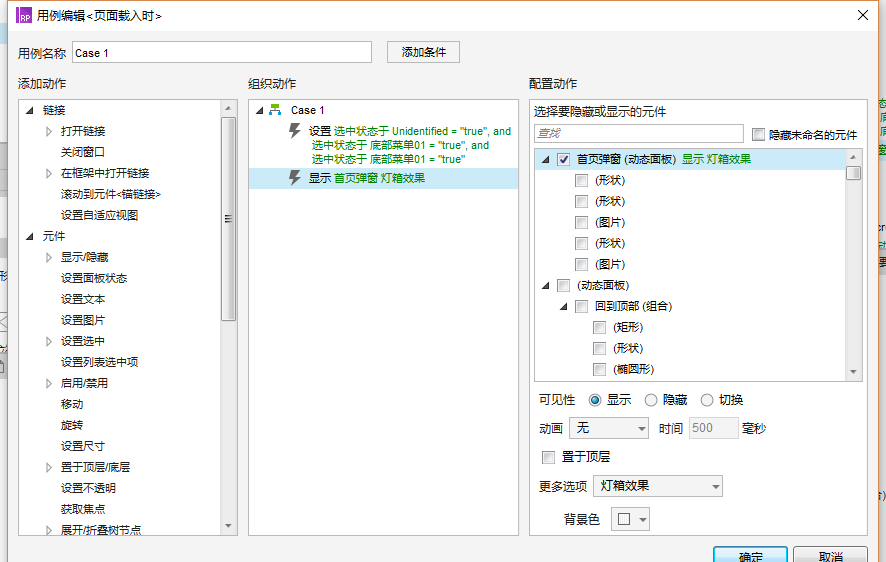
6.关闭所有State,设置“页面载入时”的动作为“显示弹窗”,在下方的“更多选项”中选择“灯箱效果”,这样可以实现弹出后其它部分为透明的效果;

通过以上设置,就可以实现拼多多首页弹窗的效果。如果还有不清楚的地方,欢迎参考AYang原型文件。
拼多多的其它页面都可以参考首页快速完成,我一般是按照:复制首页——改页面名称——删除不需要的部分——添加不同的元件的步骤进行,制作速度会提高不少。所以,后面的内容重点讲讲比较难做的两个效果:秒级变动的倒计时和页面左右联动。
11. 毫秒级变动倒计时的Axure实现方法
拼多多必不可少的就是拼单功能,它在商品详情页的拼单模块也比较酷炫,效果图如下:

其功能需求为:
- 显示用户头像、昵称、拼单进度、成单倒计时及拼单按钮;
- 不断切换不同用户,倒计时以毫秒为单位变动,同时还需要连续变动;
按照之前的思路,用户切换比较简单,可以通过动态面板实现,但是要想实现毫秒级的连续倒计时还是需要花费一点心思的。经过多方探索,我最终通过“变量”的方式实现了这一效果,具体操作如下:
1.在“项目”——“全局变量”中增加三个变量:m、ma、sa,并设置他们的初始值为0;
2.在商品详情页中,依次拖入图片、文本标签和按钮空间,并调整其样式与拼多多原始界面相似(注意剩余时间单独占据一个文本标签控件);
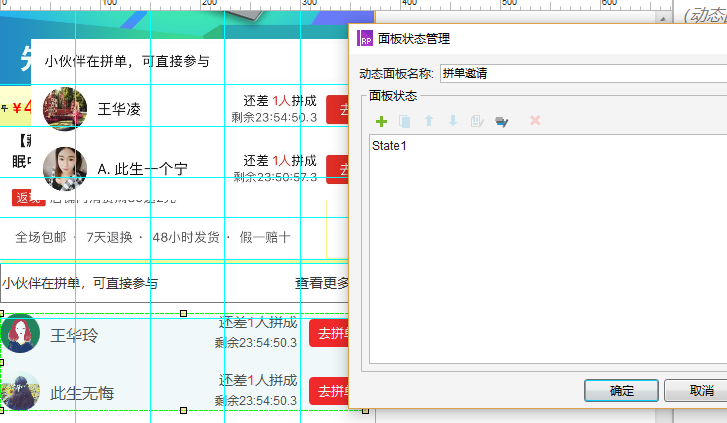
3.将上述元件转换为动态面板,并命名为“拼单邀请”,打开State1;

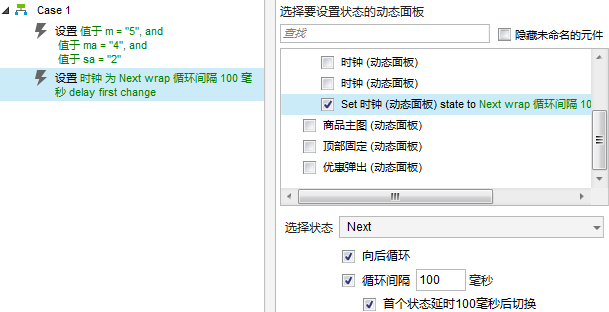
4.拖入一个动态面板,并设置其动作,分别为:载入时——设置值m=5、ma=4、sa=2,设置面板状态为向后循环,循环间隔100ms;

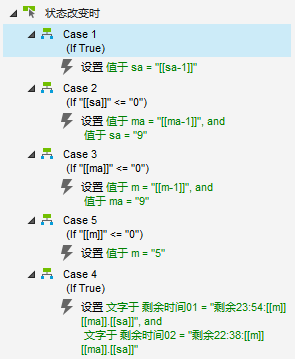
5.继续设置上述动态面板“状态改变时”的动作为:设置值于sa=sa-1、if sa≤0,则ma=ma-1并且sa=9、if ma≤0,则m=m-1且ma=9、if m≤0,则m=5、设置文字于剩余时间=剩余23:54:[m][ma].[sa]

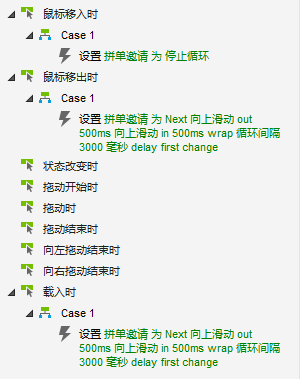
6.点击State1中的空白区域,然后设置整个区域的动作,为:鼠标移入时——设置动态面板停止循环、鼠标移出时——动态面板恢复循环、载入时——向下循环;

7.关闭State1后,双击拼单动态面板,复制出State2和State3,并修改其中的头像和相关数据;
预览就可以看到最终的效果了。这里嵌套了两个动态面板,第一个动态面板实现页面内容的切换,第二个内嵌的动态面板主要实现数字的变动。大家可以自己实践一下,如果还弄不清楚,欢迎下载AYang原型查看。
12. 左右页面分别滑动且联动的Axure实现方法
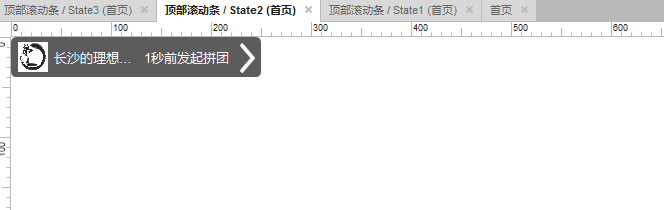
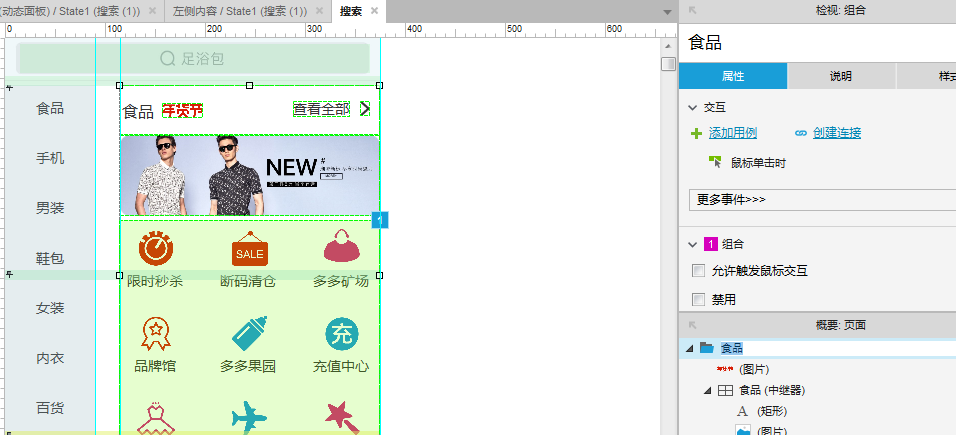
拼多多的搜索页面是我当时遇到的最后一个难点页面,这个界面看起来简单,但要实现的功能却一点也不简单(效果图见文章第一部分),具体如下:
- 页面分为两部分,左边为菜单导航,右边为相应内容;
- 菜单导航可自由滑动,不带动右侧页面移动;
- 点击菜单选项则右侧内容移动到相应位置;
- 右侧内容滑动,带动左侧菜单位置和选中状态改变;
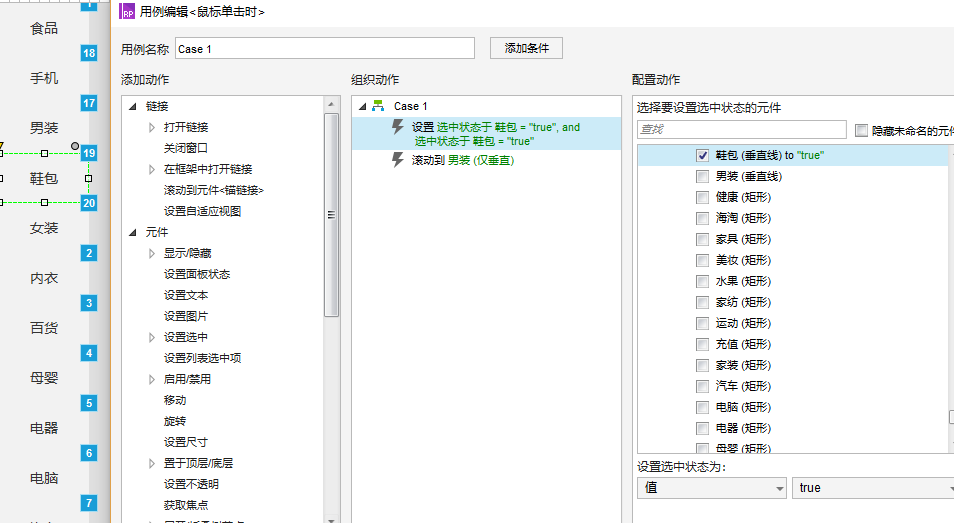
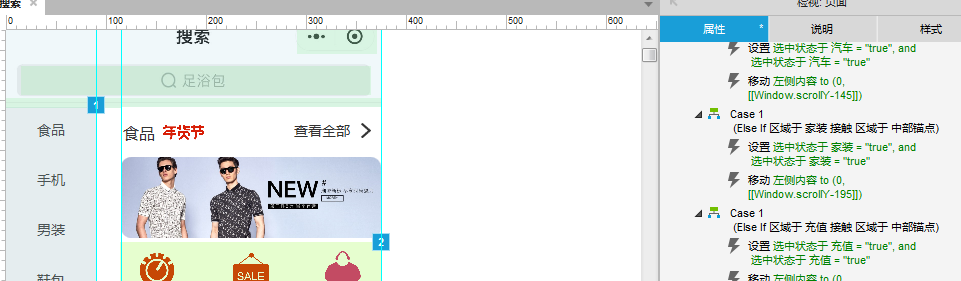
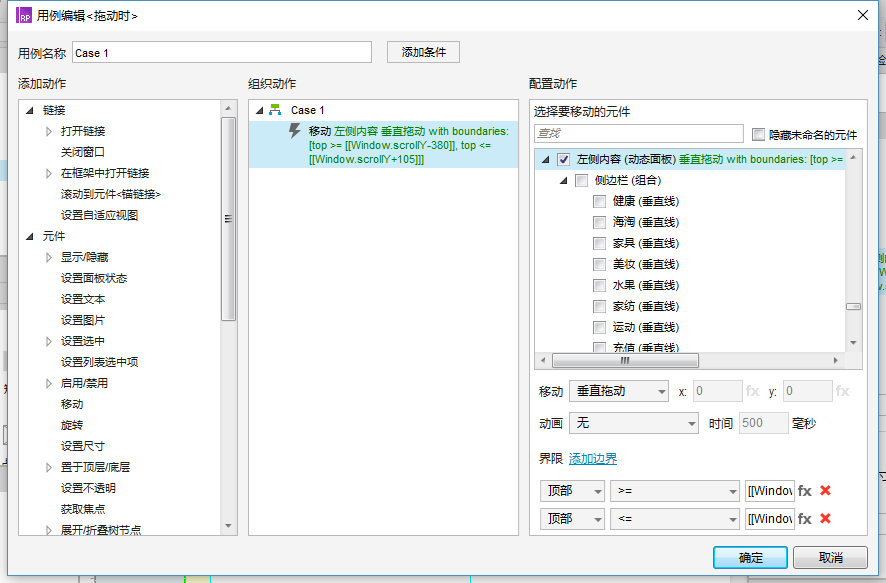
主要难点在于这三种动作之间的联动,每一种变化都可能带来想不到的结果,所以试了很多调整方法。最终确定的操作方式如下:
1.拖入一个矩形,设置为w90、h50,调整其交互样式为:选中状态——底为白色、字为红色,并复制18个,组成左侧内容菜单;

2.将矩形编为选项组;
3.添加右侧内容,可用图片代替,或调整原有的中继器展现形式,在做好一个后,复制即可,注意按照菜单栏为主要元件命名,避免后续操作找不到相应的元件;

4.首先设置比较简单的单击动作,动作设置为:当鼠标单击时,则设置本按钮为选中状态,同时右侧内容滚动至上一个菜单处,如点击鞋包菜单,则设置鞋包选中,同时滚动至男装,这样能确保当前菜单对应的内容处于页面中央位置;

5.在右侧内容区域中间位置添加一个热区,将其命名为“中部锚点”、w260、h10,位置根据需要进行调整,调整后转换为动态面板,并固定与浏览器中;
6.设置右侧内容的滚动状态,如中继器(icon部分)接触中部锚点,则设置对应菜单为选中状态,同时移动左侧内容to绝对位置[0,Window.scrollY-145],这个值需要根据菜单不同而调整,每次增加50;

7.最后设置左侧菜单的拖动效果,将菜单项全选后转换为动态面板,并设置其“拖动时”动作为:垂直拖动,边界为顶部大于等于Window.scrollY-380,≤Window.scrollY+105;

完成上述操作后,就可以预览最终效果了。我写的这种方法涉及很多重复操作,并且页面长度较长、内容重复也比较多。但是已经是我能找到的最好方法,欢迎有更好方法的人浏览讨论。如果还看不清楚的,欢迎下载AYang原型查看。
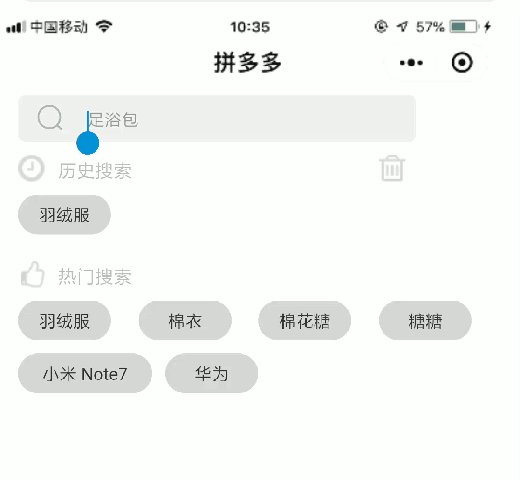
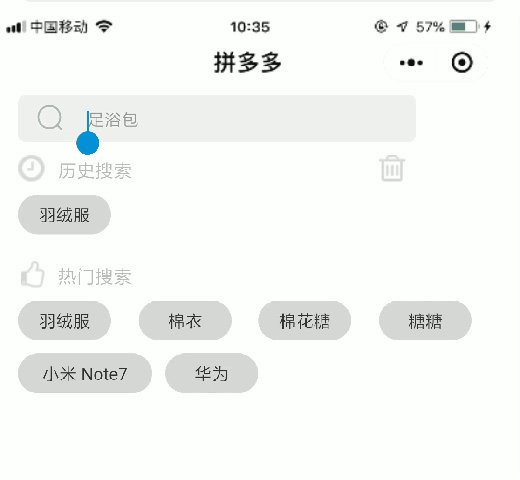
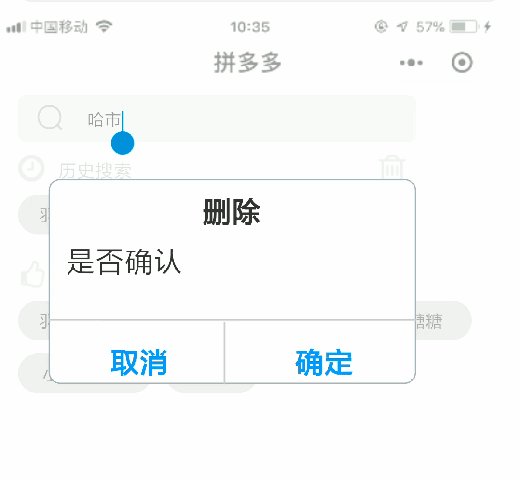
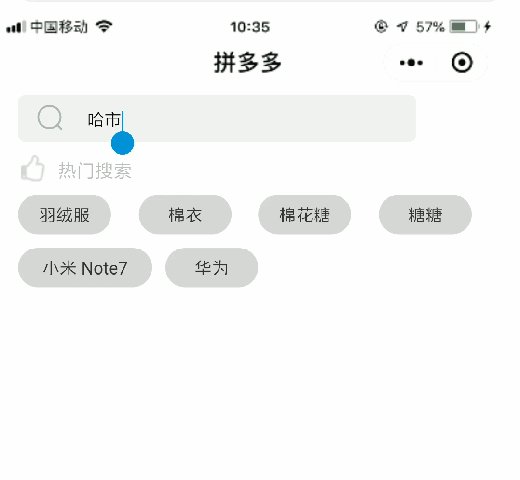
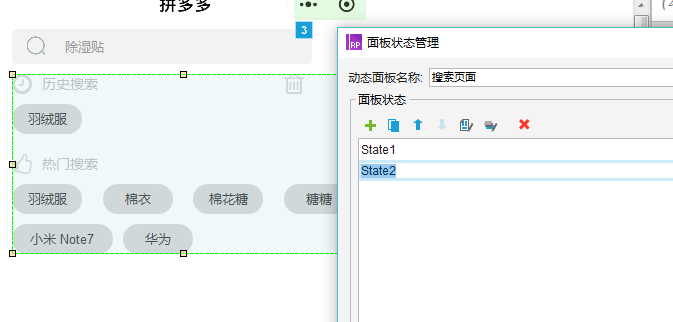
13. 清除搜索历史记录的Axure原型实现
拼多多搜索页面还有一个次级页面,效果如下:

需要实现的效果是:
- 搜索框可输入内容;
- 点击删除按钮,可删除历史搜索记录;
这种效果的实现也比较简单,具体操作步骤如下:
1.按照原始页面拖入所有元件,并完成页面布局;

2.全选历史搜索及以下的元件,将其转换为动态面板,命名为“搜索页面”;

3.复制一个页面,然后在State2中,把历史搜索相关的内容删除,只保留热门搜索的内容;
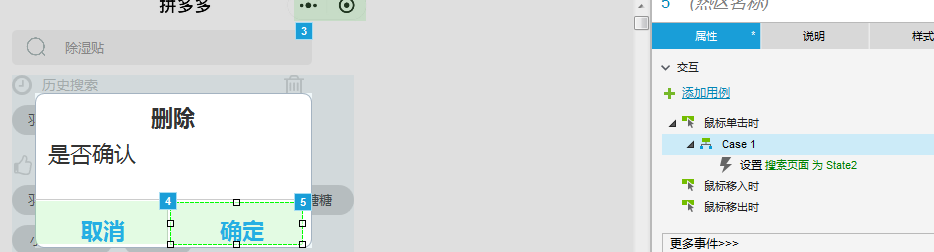
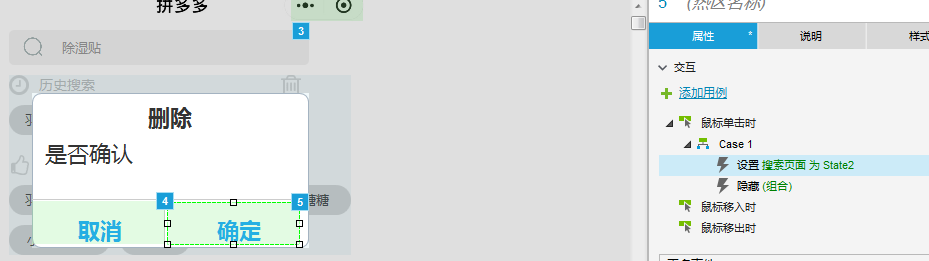
4.在搜索页面拖入一个选择框元件(这里用的成熟元件),设置其“取消”按钮动作为鼠标单击时,隐藏选择框;“确定”按钮动作为鼠标单击时,面板状态为State2且隐藏选择框;


5.在State1中,选择删除按钮,设置其“鼠标单击时”动作为:显示选择框组合、灯箱效果;
6.设置选择框组合状态为隐藏;
这样就可以预览最终的效果了。
四、总结
事实上,Axure还可以实现输入搜索内容出现在下方历史搜索的效果,但是我觉得没有必要在这里体现,就没有做。有兴趣的同学可以自行探索~
写到这里,我觉得在做拼多多原型仿制中能写的内容就已经写完了。当然由于我水平有限、考虑不周,文章和原型中出现错误和疏漏在所难免,希望大家在查看时足够包容,也欢迎在评论中指出,以免后人误入歧途,感恩!
最后附上原型的效果演示:AYang拼多多商城仿制原型演示
本文由 @AYang 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好杨老兄,您这个有没有元件呀 可以分享一下吗 看看里边的交互,我是开发准备站岗做产品学习一下
写的很好,干货满满,弱弱地问一句,有原型文件吗
杨经理,我在boss上给你留言了,请在boss上回应我一下
麻烦你再给我说句话。最近联系的人有点多,我不知道哪个是你发的 😀
文章不能正常显示是什么问题呀
什么文章?
买了一份看看,环境是9还是8啊
8
收藏了,支持一个,效果演示打不开啊
可以打开啊~
在工作中这确实只是个工具,但是能把一件事做到极致也是一种能力,共勉
😆
一直对AXURE比较感兴趣,特别佩服作者的毅力和分享精神,请教三个问题:(1)如果学AXURE的话能否推荐一些学习视频、学习网址和书籍 (2)看到您用的Axrure RP 8做的这个Axure实战原型,相对于高版本比如9,您个人评价有什么样的区别,如果想学是从低版本6学还是直接学8或者9 (3) 我从事的工作是做企业网站架构策划(主要基于网页端,手机界面会涉及一些),看到有元件库这个东西。不知道有没有适合我们这个行业的。谢谢
我来试着回答一下你:1)axure很简单,用到的功能不多,在工作中或者自己做一个练习摸索一下就可以了,看视频很浪费时间;2)版本高低不重要,重要的是思路和想法;3)元件库只是提升工作效率的一种方式,网上有固然好,没有自己可以创建然后导入,下次可以直接调用,网上不一定都有现成的原件供你套用。
谢谢
可以去看小楼的axure基本教程,熟悉按钮之后就可以按我这篇文章操作一遍,之后估计就差不多了。现在还是8比较多,9等等再说也不迟。元件库在axure中文网很多
同意
优秀!
好厉害,学习了…
过奖了哈~
学习了,好厉害,今天第一个小目标:按照你的流程操作一遍,我是个小白。。。
加油,看好你👏
文章没看,对于这样的文章只想评价两个字,呵呵,在工作中你会发现非常不实用
本来不想回复你,原因有两个,一是我不喜欢驳人面子,二是没必要跟没看过这篇文章的人讨论什么。不过我不希望别的读者受到误导,所以还是解释一下。文章标题和开头都强调了,这是一篇熟悉Axure操作的教程,并非产品文档撰写指南。目的是通过一个完整的项目,熟悉Axure常用和不常用的操作。我相信如果大家能够照这篇文章做一遍,熟练掌握Axure不是梦。个人觉得这比一个按钮、一个按钮的学,一个元件、一个元件的练更有效果。但是照着这篇文章练完,并不能保证大家都能成为一个合格的产品经理。因为产品经理要懂的东西很多,我也还在学习中,与大家共勉。
他说的没错,就是一个工具而已,产品重要的是思维,不是画图
你思维牛b,工具就不用掌握了吗?难道产品经理只用谈思维,不用实际干活吗?还是说产品经理只能谈思维,不能谈axure的操作技巧?我怎么不知道有这种规定。我写篇文章分享一下自己的学习经验不行吗?你们觉得只掌握思维就行了,就自己想就好了,何必来我的文章下面跟我刚。搞不懂你们的想法~
两篇文章都看了,真的都是干货啊,学到了,腻害腻害!!!
客气了 😐
你好,请问源文件能分享一下么,学习一下,谢谢了
你好,能分享一下原型吗?2489029708@qq.com,很佩服你的细心
好厉害。
还需要努力 🙂