更快,更爽的制作原型-Axure RP 8.0beta初体验

尽管原型制作工具哪家强的论战在知乎愈演愈烈,但Axure无疑还是多数产品狗的主力工具。究其原因,Blink简单的总结为:在目前互联网环境下,Axure是更好的平衡了快速、好用、适用专业原型制作工具,对于像Sketch、OmniGraffle等热门工具来说,Blink认为他们是能做到部分Axure做不到或做起来很麻烦的功能罢了,并不能完美替代,而且他们本身也不是专业做原型的。
而今年8月,Axure RP最新的8.0beta版已经悄然发布,Blink作为工具控,当然也在第一时间进行了体验,本文总结了几个实际工作中高频实用的改进点与大家分享(虽然酷炫屌爆是Blink喜欢演示的,放在下期吧……)。
注:本文演示均为Mac版,Windows版功能相同布局略有不同。本文只讲改进点,不赘述入门基本功能,阅读需有Axure基础。
整体预览:布局微调,更加顺手
8.0beta版总体来说,变化不大,优化了一些工具布局,最大的变化就是页面属性面板(Page Properties Panes)从底部取掉了,合并到了右侧的部件属性面板中,当你选择某个部件时,属性面板就是该部件的属性,当你点击页面空白处时,属性面板就会变成页面属性。这个布局调整后,个人觉得非常合理,再也没有底部面板了,变成了Mac中最经典的左中右3栏布局。
是否经常遇到以下情况:因为页面属性比较少用,以及为了增加编辑区域,你叉掉了页面属性面板,但偶尔需要的时候却不知道从哪打开了,好不容易从视图菜单中找到了,用了一这次,你又叉掉了……而现在这个问题终于解决了。更多改进请看下文。
实用改进1:部件尺寸终于有了比例锁定

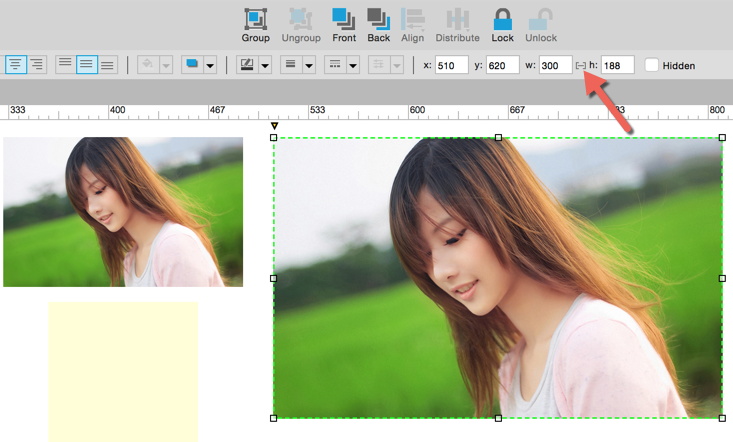
曾经多少次,你拖进来的素材图片要调整大小匹配你原型的iPhone宽度,320还是375,whatever,为了保持长宽比,你当然知道拖图片大小的时候按住shift键,但是你手一抖宽度变成了318,反向一撸又变成了324有木有?摔鼠标的心都有了。当然你也可以拿出计算器算出长宽比,然后再部件尺寸上填数字。什么?你从来不计较长宽比,美女拉成肥婆也无所谓?好吧~
现在多了一个长宽比保持按钮,瞬间优雅的解决了痛点,选中之后你只用输入一个尺寸,另一个跟着等比变化,这其实在专业作图软件上是很基本的功能。
实用改进2:默认部件库焕然一新

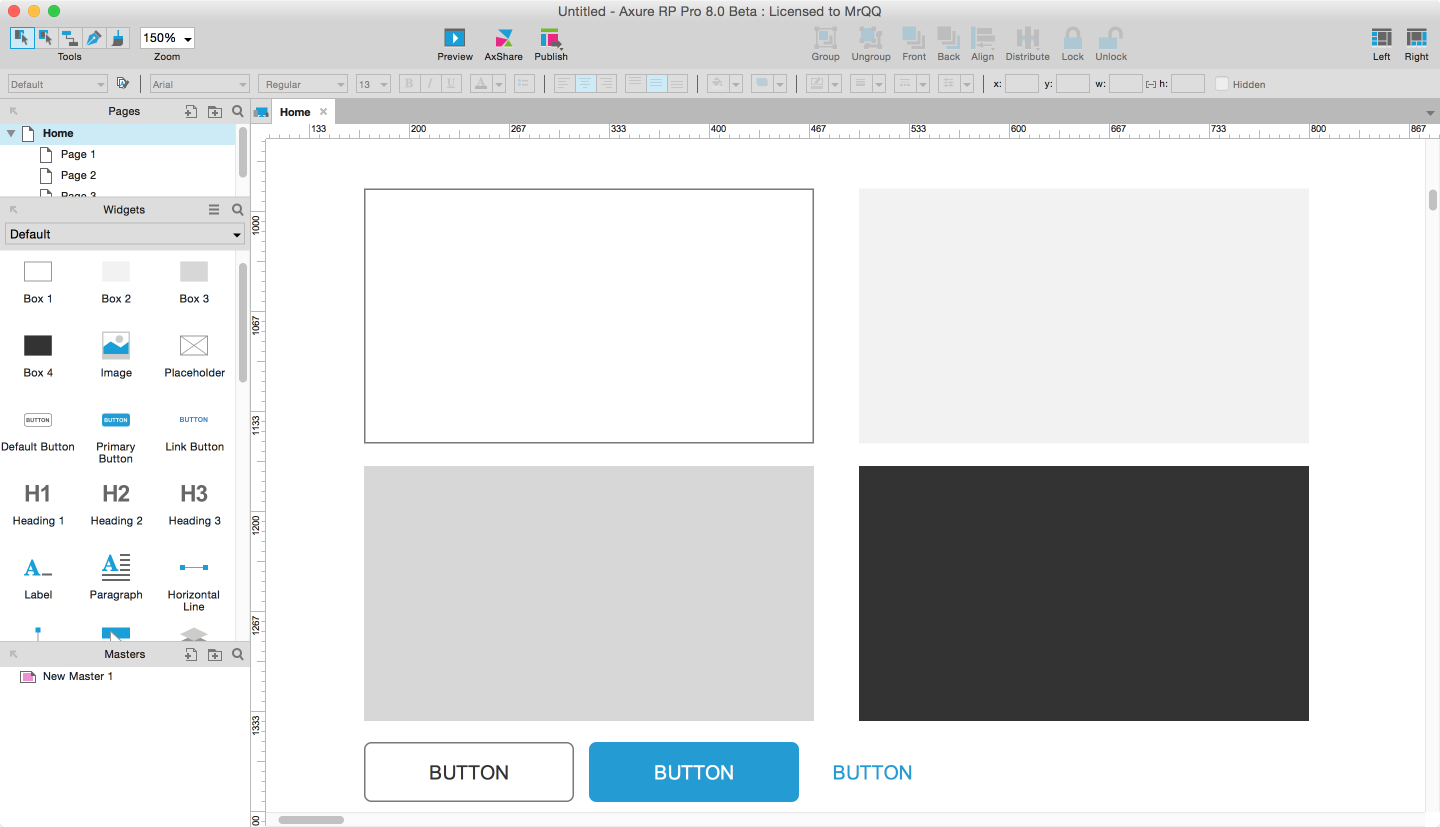
默认部件库的改进非常符合用户需求,Axure公司应该做足了调研的。矩形部件变成了4种:最基本的白框、无边框最浅灰、无边框浅灰、无边框中灰,最浅灰Blink也经常用到,这个改进又为原型制作节约很多时间。
按钮,也变成了3种:白框默认按钮、无边蓝底主要按钮、文字按钮,总之就是又能省很多事

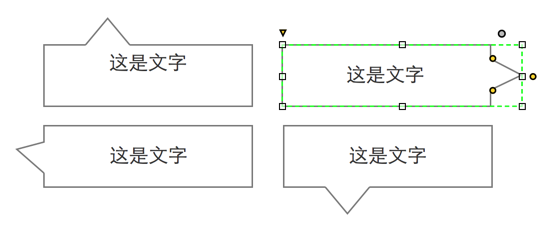
重点来了,对话框部件的小尖尖可以随意改位置了,拖动尖尖的3个G点(黄点)就可以随意摆放了,从前调那个尖尖受的苦终于熬到头了,你又能省去一些与产品逻辑无关的琐事,什么?你从来都是直接放个三角形?好吧~~(╯﹏╰)b
实用改进3 :自带标注部件了

线框图与需求说明相结合,直接在线框图上用箭头和文字标注说明,也是很多公司采用的方式,更敏捷嘛。程序猿能一手看UI设计图一手看原型图,两手抓,还要编代码的,已经很优秀了,作为有情怀的产品经理怎么还忍心让他们再开个长篇文档呢?

以前,为了更好的标注,Blink专门做了一套标注组件,可以说是煞费苦心啊(若你需要,可以找我索取)。

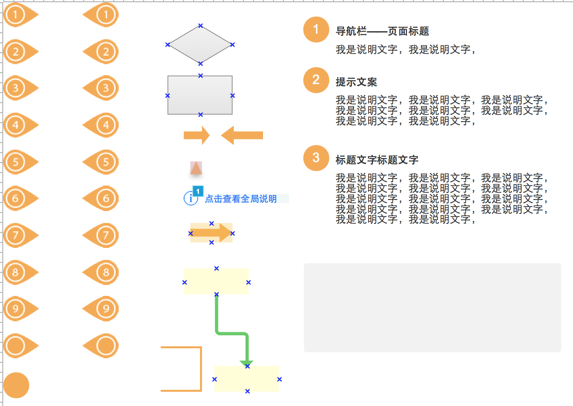
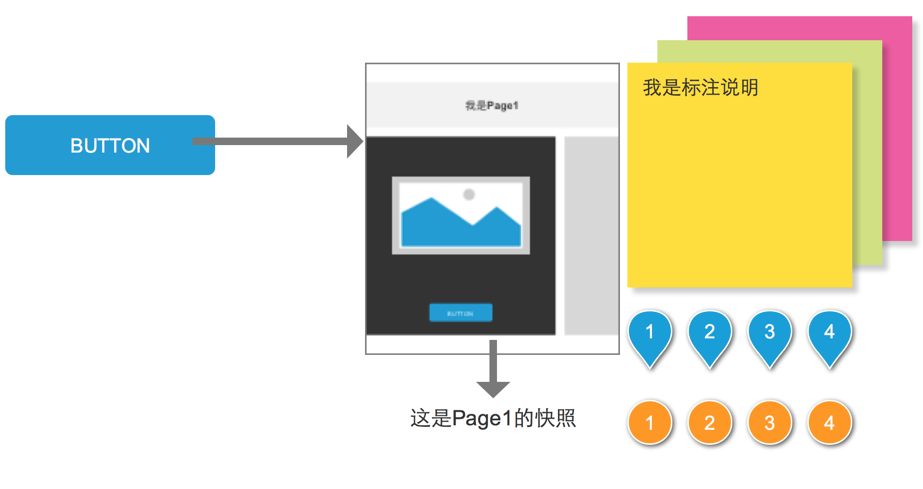
现在,你妹的,官方提供了,看起来还很精美的样子,便签纸还带阴影,加特技啊?

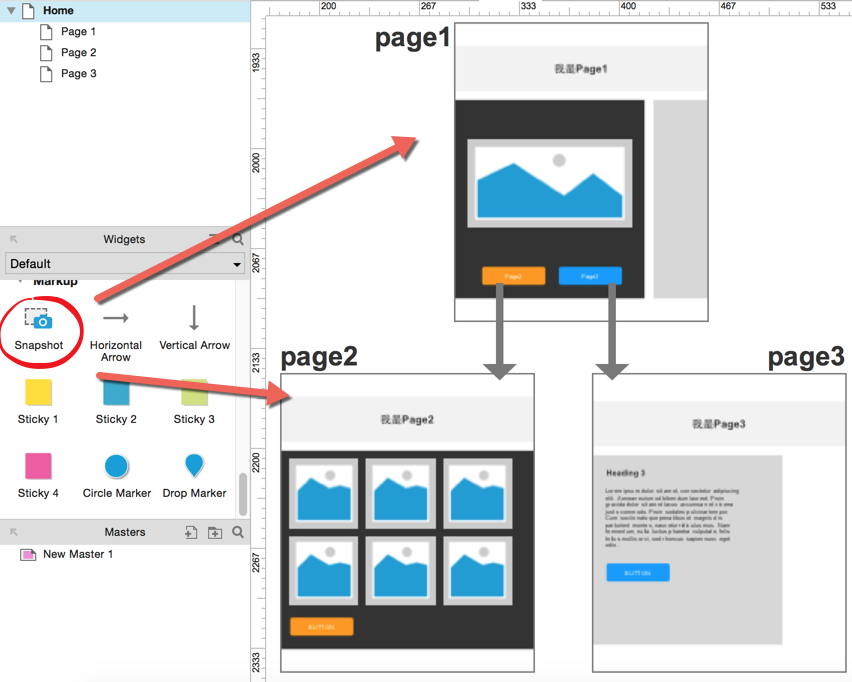
吐槽完毕,重点说说页面快照组件(Snapshot),拖放后双击弹出站点地图,选择一个页面后,组件就会变成该页面的截图,这还没完,浏览器预览的时候,点击截图是会跳转到相应页面的,有点吊吧。老实说,你之前有类似需求时,是把那个页面整个复制一份摆出来,还是粘贴为图片?总之都是笨办法,不管是复制还是粘贴图片,对应页面有变动了你就悲剧了,你是重新复制一次呢?还是重新复制一次呢?那不废话吗?难道现在的页面快照可以同步更新?对!就是可以同步更新!你在页面上做了改动,到快照上一看,duang的一下跟着改了,碉堡了,有木有?
实用改进4: 图像裁剪不求人

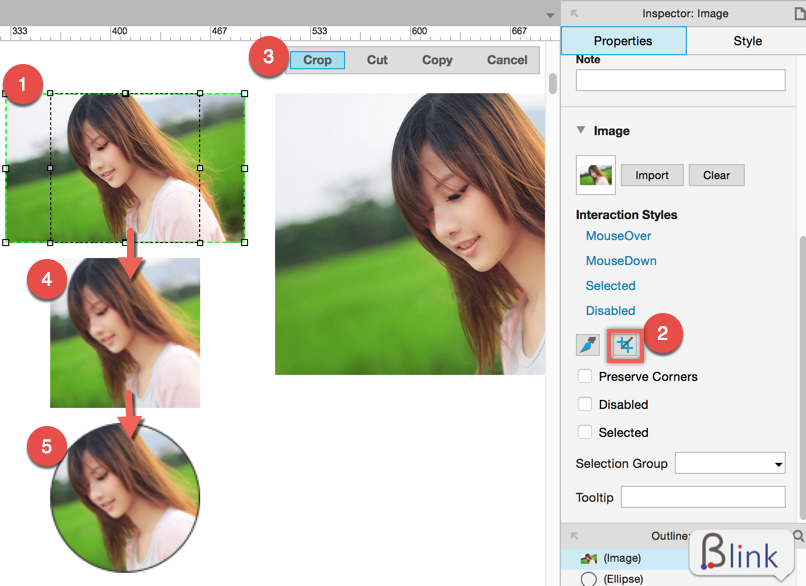
有了图像裁剪功能,做一个圆形头像再也不用求UI了,选择图像,裁剪正方形区域,加圆角(50°),加边框,精美的原型头像出炉了!
实用改进5 :形状布尔运算高大上
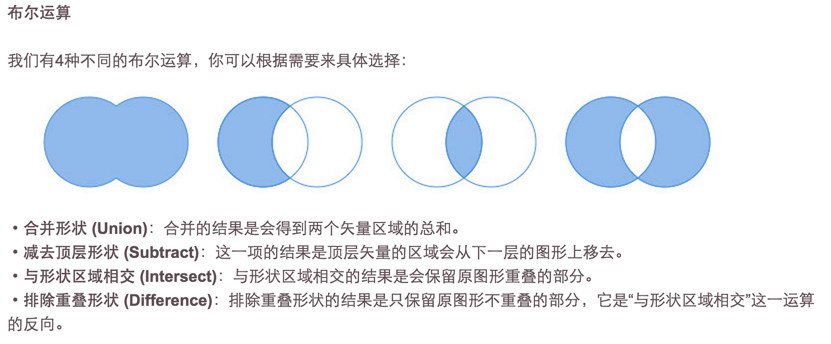
这个用语过于专业,其实是专业作图软件的功能,看下sketch的使用手册中的说明就懂了

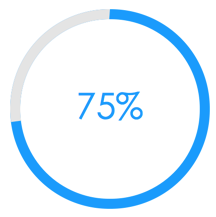
好像还是不懂?其实就是两个形状的叠加,举个栗子你就明白了,假如你要做一个环状的进度图,如图,表示未完成的1/4圈灰色环是怎么做出来的呢?看Blink来演示吧。

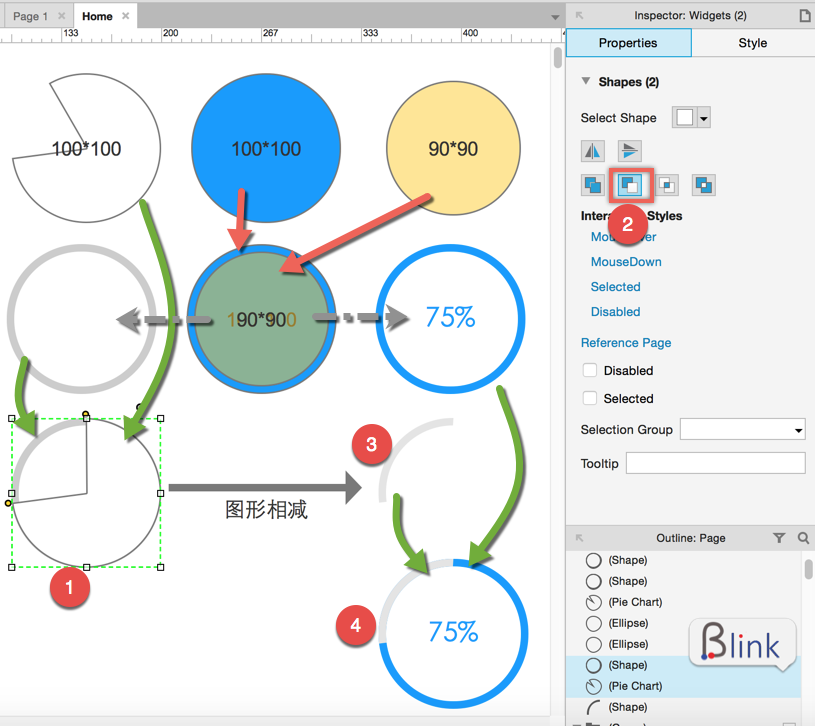
还是看图说话吧,先得到表示未完成进度的灰色圈圈,和表示已完成进度的蓝色圈圈,那么如何把灰色圈做成只有一小段呢?就需要用另外的图形来叠加,这里用了Axure8.0beta新增的“饼图”组件,拖出一个饼图,调好缺口角度,重叠在灰色圈上,然后同时选中两个组件,点击属性面板中的“减去”图标,就得到了只有一小段的灰色圈,然后再将其重叠在蓝色圈上,就大功告成了!

实用改进6 :钢笔工具挥洒自如

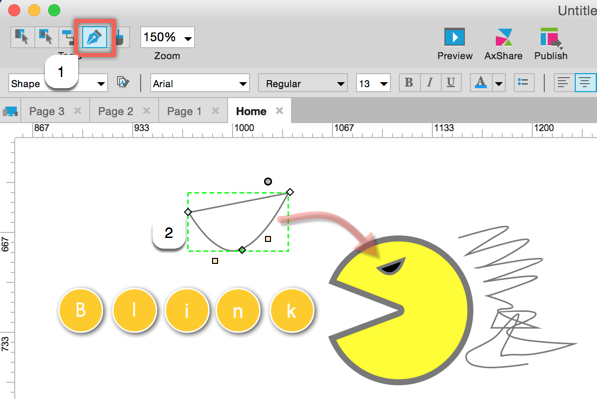
虽然Axure不是专业作图工具,但是偶尔原型中需要一个并不复杂的非常规形状怎么办呢?又找UI?又打开PS、Sketch?现在在Axure中用钢笔一画也可以瞬间搞定了。看我画的吃豆人是不是很呆萌啊?那个犀利的小眼神就是用的钢笔工具画的哦(钢笔工具在主流作图软件中都有,可以画复杂图形,但画我这种图形还是非常简单的)。
one more thing
总的来说,Axure RP8.0beta从两个方面来大大提高我们的生产效率:
本质功能上,结合现在的使用趋势为你调教的更加拿出即用。
新增功能上,让你不用切换到其他工具也能快速搞定。
这么说来8.0的更新都是很必要的,很实用的,要是来的早点就更好了,我也可以少很多折腾了,期待正式版早日上市!
扩展阅读:Axure 8.0测试版发布,速度围观!!(附下载地址和汉化包)
本文系作者@Blink 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








饼状图的相减尝试过各种组合,无法只留下四分之一的那一段圆弧。QQ2803825009在线等
请问AXURE8可以往下兼容吗
改进4,axure7就有!
求楼主的自制的标签一套,大谢
你好,我想问一下,图片中的箭头是用什么软件加上去的呢?
为什么无法发布,一发布就关闭了!!!
没找到撤销键,,保存每次都会弹出保存框,, 😕
如何联系作者啊。。
刚刚发现一个Axure8的bug,每次保存,都会弹出“另存为”对画框!
请问 饼图组件在哪里 默认元件里找不到 😥
先导入矩形,在矩形的属性里改成饼图
ok 3Q~
感觉很像Axure和CDR的合体,
下载链接怎么不见了不见了不见了 😯 😯 😯
我能说 标题 有半个 是我帮着起的么