Axure制作:页面上下滑动时的菜单栏悬浮吸顶效果
在移动端页面上,用手上下滑时,超过一定向上滑动时,菜单栏能有吸顶效果,如何用axure实现呢?

作者在最近在手机移动端的时候,有一个动画,希望达到效果:用手上下滑页面时,超过一定向上滑动时,菜单栏能有吸顶效果,这个效果相信不用我多说,都应该懂,但是如何用axure实现呢?
因为不会,先看了网上的教程,但是网上的教程都是以网页滚动,坦白说都是pc端的交互效果。
当然如果对于新手小白来说,直接拖出来一个动态面板,然后让其显示滚动条,就可以很简单的达到滚动效果,然后设置菜单栏超过一定的滚动距离时,吸顶就可以。
没有超过一定滚动距离,就保持原来的位置就可以,这里面主要设计的是scrollY这个函数(页面滚动时用的windows.scrollY函数)。

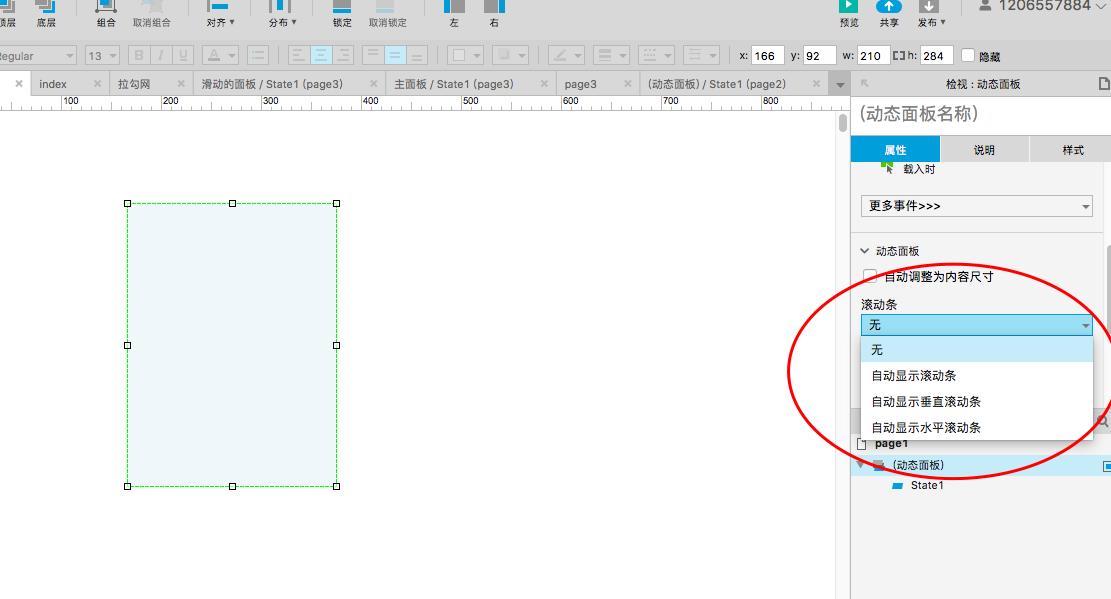
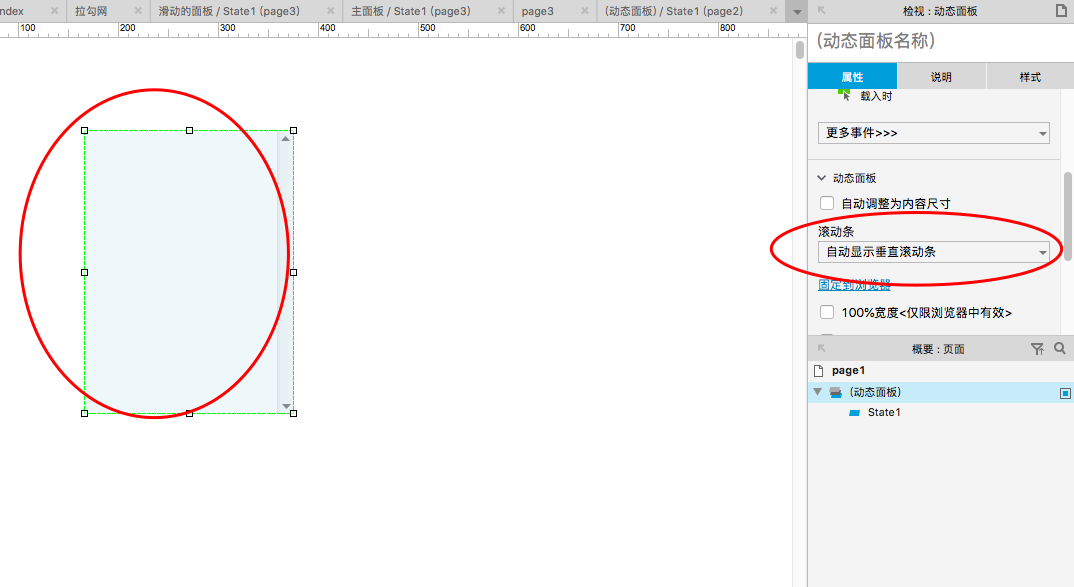
(点击动态面板的属性栏)

(大家可以去试试,当动态面板加上这个滚动条时,就可以自己实现内容的滚动效果)
前面是给大家温习一下网上的教程,接下来就来讲一下我所制作的app端页面拖动上下滑效果。
我就以拉勾网为例,具体大家可以看一下拉钩app首页就行。
准备素材:
1. 手机素材:不用说了,这就是我们的框架
2. 主动态面板:你可以把它理解为用手滑的那块屏幕
3. 滑动的面板:内容的承载面板,将完整内容都放入这个面板里
4. 菜单栏:
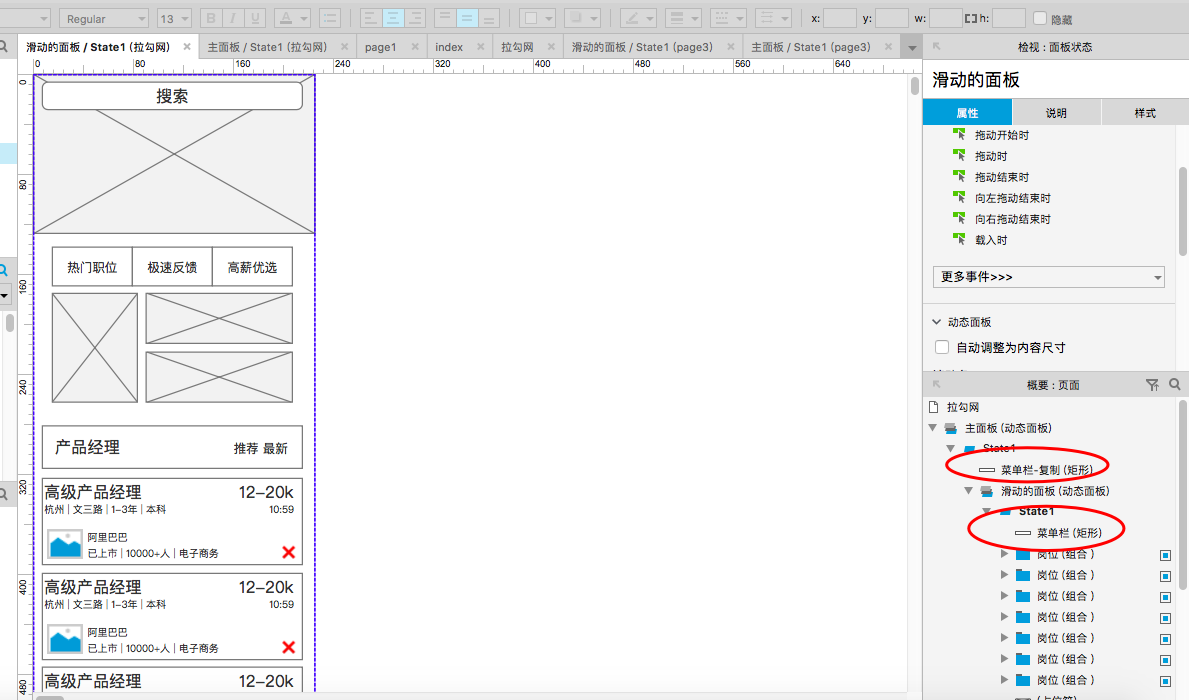
菜单栏准备两份,大家可以看下面这个图,记住,一摸一样的准备两份,一份放入在滑动的面板中,一份则放在滑动的面板外(放置图层顶端,默认隐藏状态),可以看一下图中的层级关系。

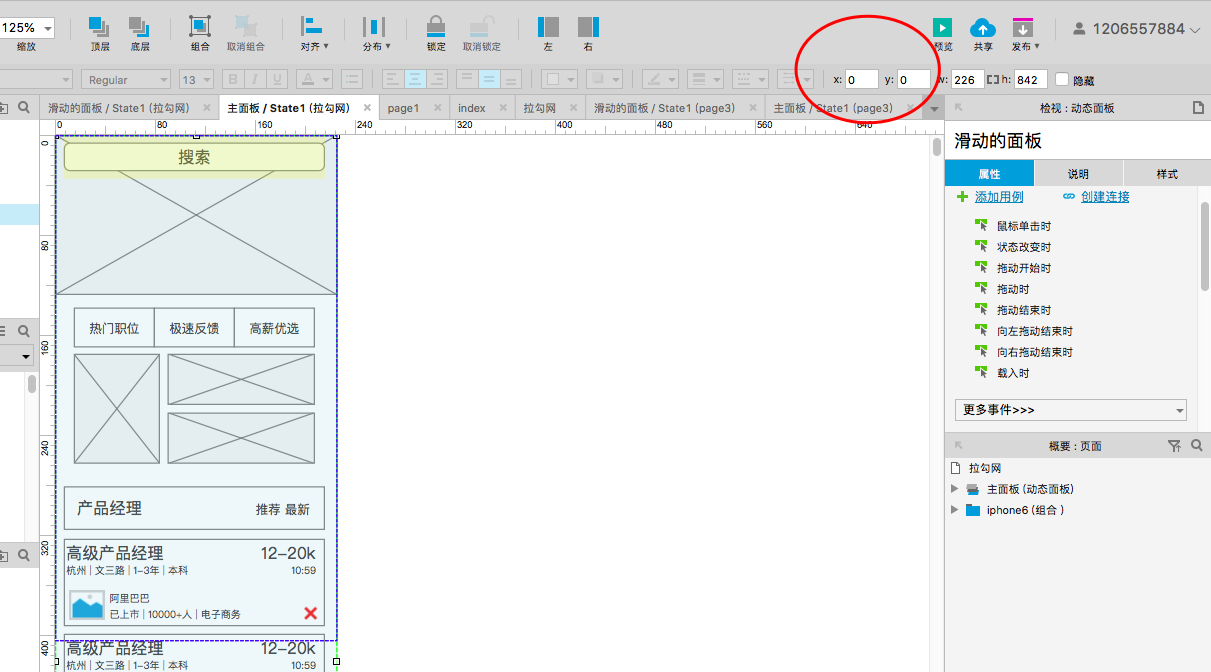
滑动的面板——内容准备
5. 用到的函数:this.y(元件的纵坐标,没错就是这么简单)
准备材料都知晓后,接下来就要开始我们的交互设置:
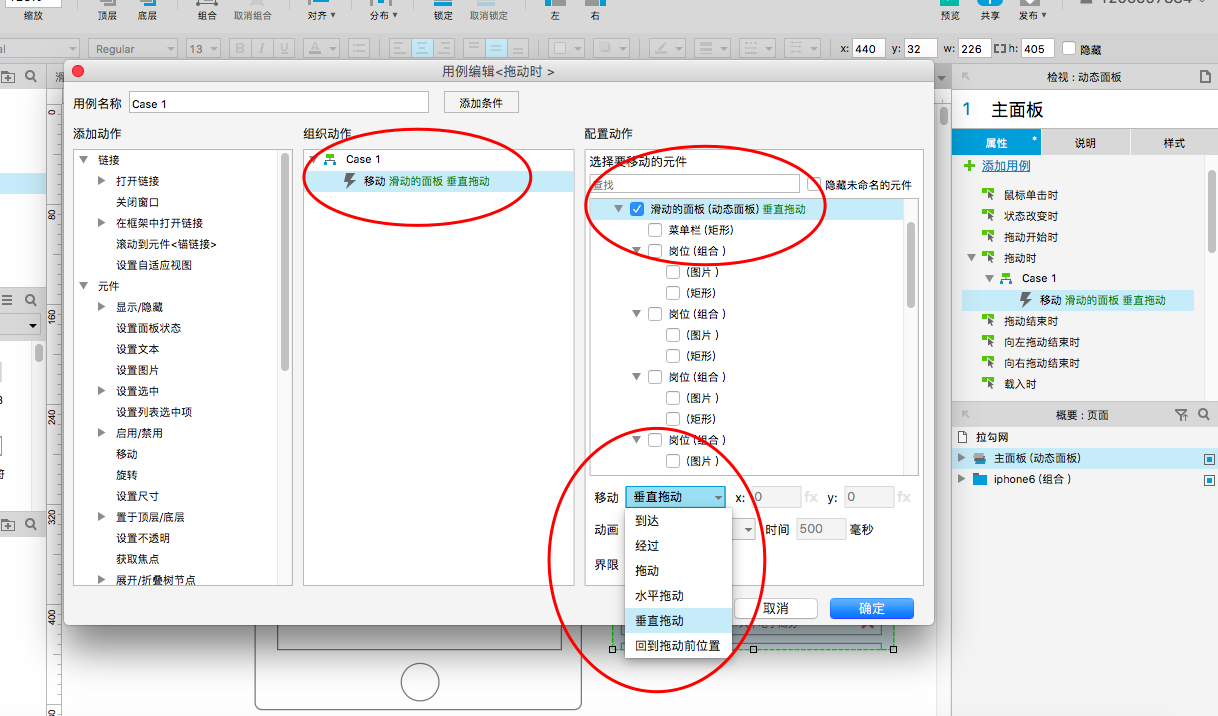
1. 首先,我们要作出用鼠标拖动主面板时,内容可以上下滑动,这一步很简单:定位到主面板元件-拖动时-移动-滑动的面板-垂直拖动-确定,设置完成,大家可以预览一下,现在我们的内容是不是可以自由的上下拖动了。

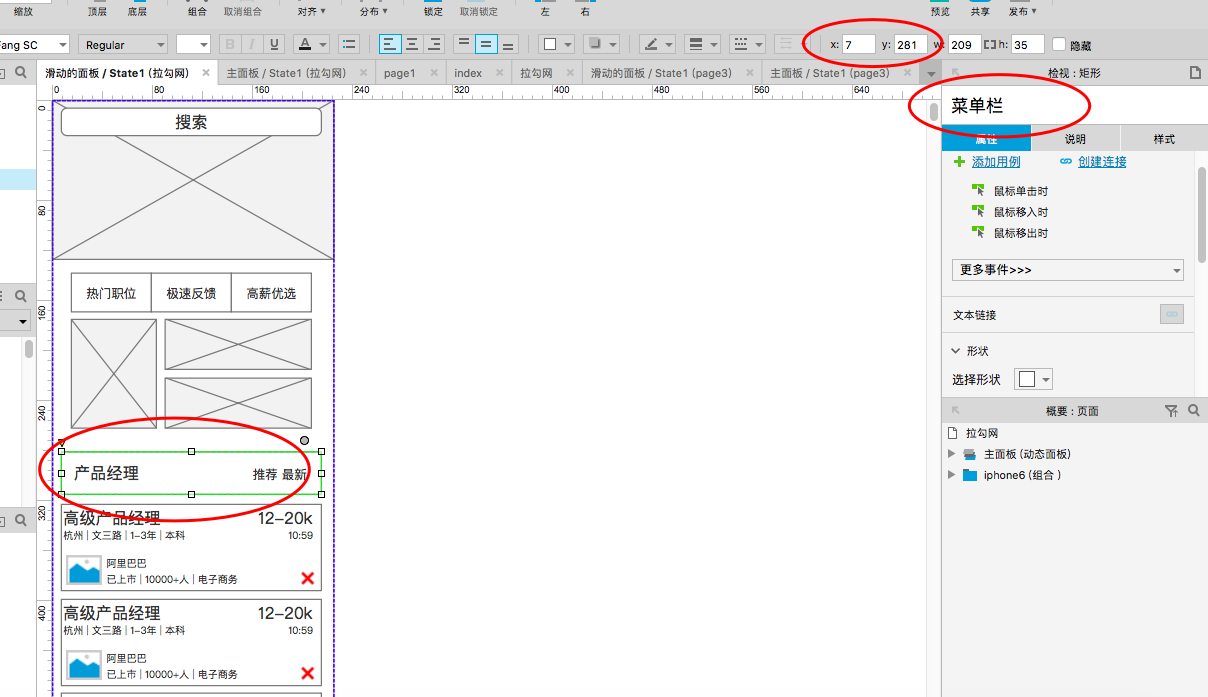
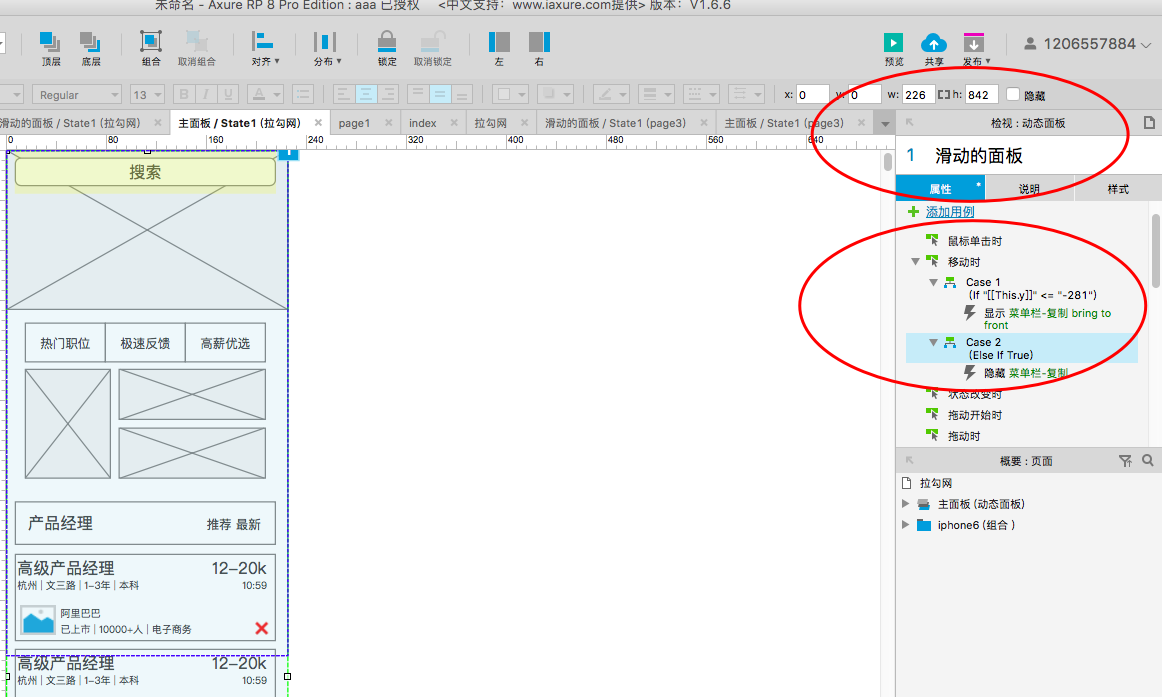
2. 第二步,我们要现在脑子中有一个逻辑判断:因为菜单栏在滑动的面板中的y坐标为281(我自己设置的),所以,当向上拖动距离大于281时,是不是菜单栏就要有吸顶效果了;当向上拖动距离小于281时,菜单栏是不是该在哪个位置,还在哪个位置。
那如何体现我上下拖动的距离呢?那就是用前面我们说的“this.y”函数,指的是元件的y坐标轴。按照我的流程来的小伙伴,有没有注意到,滑动的面板的坐标轴是(0,0),意思是这里面的元件的坐标都是按相对位置来算了,是在主面板里又定位了一套坐标轴,那同理滑动面板里的元件也都是在滑动面板下从新定位的一套。

滑动的面板坐标

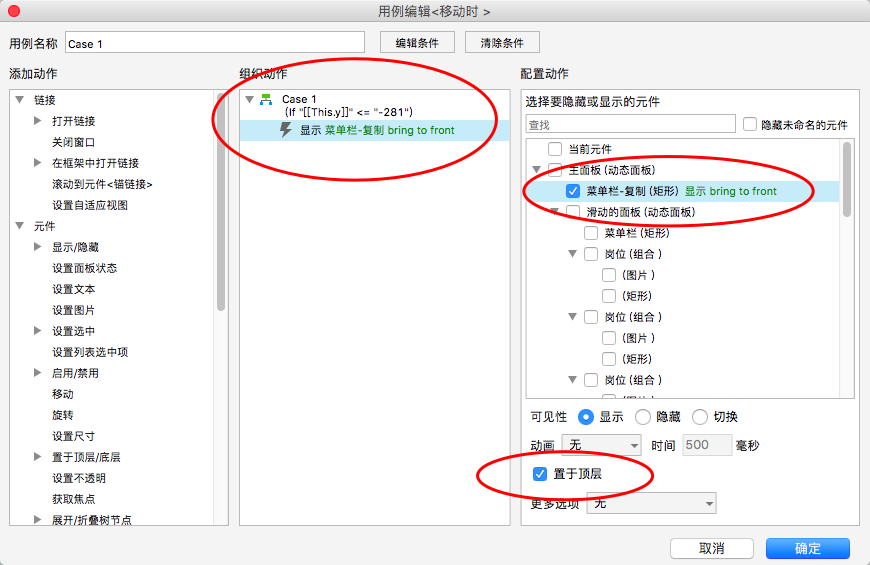
所以,滑动面板里的菜单栏的位置为(7,281),意味着当滑动的面板向上滑动距离大于281时(滑动的面板.y=<-281时),显示“菜单栏-复制”;当上滑距离小于281(滑动的面板.y>=-281时),隐藏“菜单栏-复制”,接下来就是设置过程:

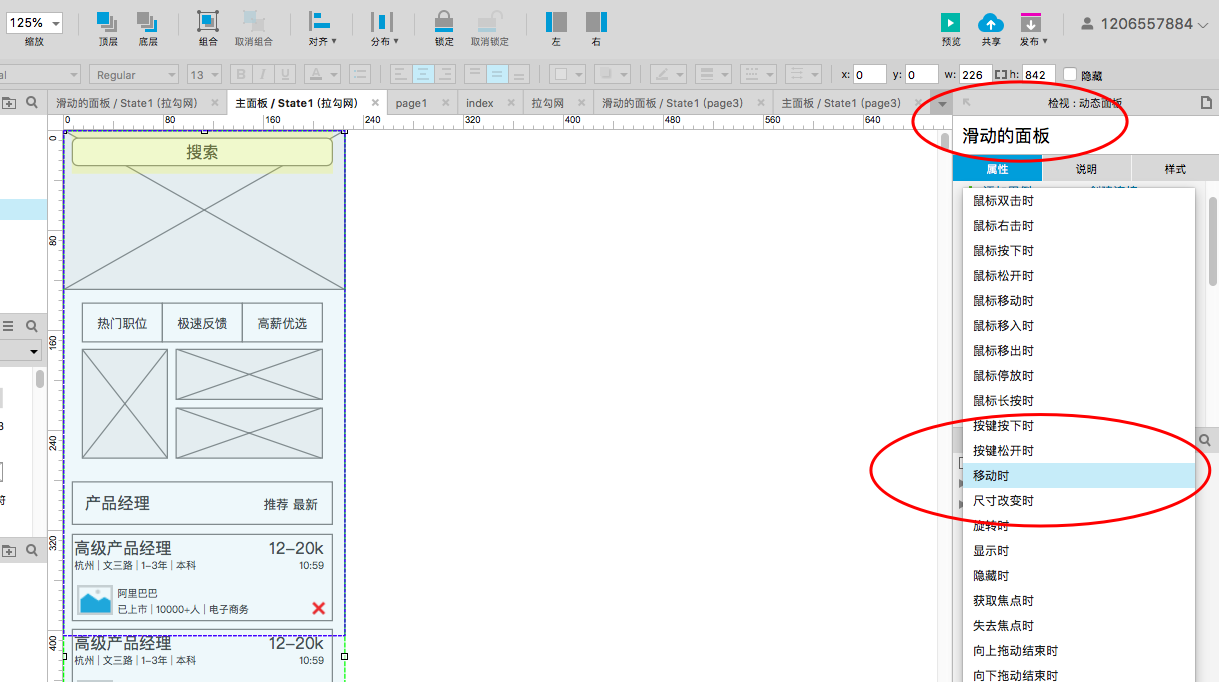
对滑动的面板设置

对滑动的面板设置

设置不满足时隐藏菜单栏
那么,设置完毕,大家就可以预览一下效果了,非常简单,你学会了吗?
原型在线浏览:https://woqt8g.axshare.com
插句题外话:为什么我不用”this.scrollY”这个函数,因为这个函数指的是上下滚动的距离,不是拖动的距离,大家不要搞混了,当动态面板有滚动条的时候,那个上下滑的距离可以用scrolly来表示,但是拖动不会变化scrolly的值,这个你可以用数字显示的形式去观察一下。
以上就是我做的适合移动端的吸顶交互效果。
本文由 @ 海涛 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,按您的方法做了但是么有成功,请问下滑动面板是放在主动态面板里面吗?
大佬 请问一下 我把案列中的“搜索栏”和“菜单栏”都设置成你案列中的效果,但是只有一个(搜索栏)生效,请问是哪里不对呢?
覆盖了吧,两个图层叠加在一起,都同在顶部,肯定有一个在另外一个上面的
兄弟 我也遇到了和你一样的问题,想设置两个吸顶的区域,结果第二个老是失败,请问你解决这个问题了吗?
又做一遍实现了,哈哈
我也是按照步骤操作的,没成功额……
我一步步都是一样的,最后可以拖动,但是就是不显示复制的菜单栏,请问是什么问题呢?求解答!!
????什么意思