Protopie教程:App端Tab按钮特效
很久没更新教程了,今天和大家分享一个Tab按钮特效!

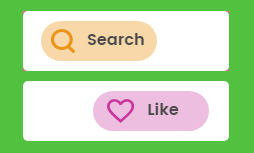
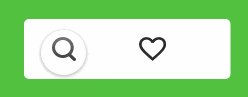
最终效果

制作过程
基本元素设置
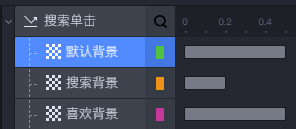
首先我们绘制出需要的背景色,完成后将“点击搜索背景色”&“点击喜欢背景色”透明度修改为0,并且将坐标修改为0,0。

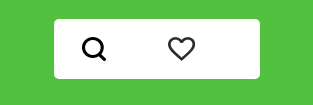
在按钮位置,导入搜索和喜欢的2个图标。图标可以在“iconfont”搜索下载。

完成后,我们还需要设计一下,点击后的按钮显示效果。

我们先将上图中点击后的效果透明度都设置为0,为了实现点击后才显示的效果。
完成以上要素后,进行交互动作的设置。
交互动作设置
首先选择默认的搜索图标,增加“单击”的动作,进行背景图变换的设置。

“默认背景”&“喜欢背景”透明度设置为0,“搜索背景”设置为100.
并且将喜欢的默认按钮,进行移动动效的设置。

使用相同的设置,完成对“喜欢”按钮的设置。
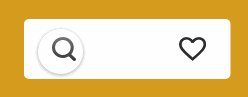
完成以上操作,就实现了点击后,背景变色和图标移动的效果。

下面我们来设置,点击按钮后,展现按钮的效果。
选择“搜索”按钮,添加透明度的显示,设置如下:
橙色搜索按钮,透明度设置为100;
黑色搜索按钮,透明度设置为0;
橙色背景,透明度设置为100;
serch,透明度设置为100;
同理,我们使用相同的设置应用于“喜欢”按钮。
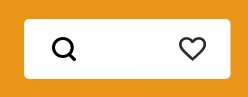
完成以上操作,可以看到最终效果了。

下载地址
https://pan.baidu.com/s/11Us49nCEyizekV2IKnwBVA
如有问题,欢迎订阅留言!
更多教程,请访问我的主页:http://www.woshipm.com/u/775515
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者


 起点课堂会员权益
起点课堂会员权益








你好,我是ProtoPie团队成员,感谢您制作ProtoPie教程。如果您有兴趣成为内测成员,欢迎联系我们support@protopie.io,来信说明您是ZQZ原型师即可。
邮件已发送 tpjaord#*.com