Axure 8.0那些实用改进,你知道那些?

现在制作原型过工具多多,但Axure仍然是大多产品汪的得力工具。刚刚过去的8月份,Axure 8.0 BETA版本悄然发布,随着大多数Axure粉丝的惊呼声中,新版本在诸多功能上进行了优化。好,废话不多说,这里掠过Axure入门基本操作,主要说说Axure 8.0给我带来什么新体验。
实用改进1 更强的交互动画
最牛XX的功能要先说,Axure 8.0在交互方面还是下了苦功夫的。
画面自由翻转特效
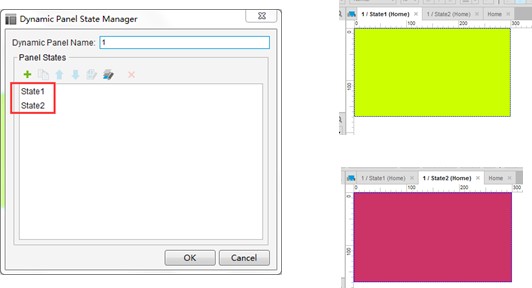
首先,说明的是,反转特效是在动态面板中不同状态下切换实现的。我们将动态面板命名为1。之后设置两个状态,state1与state2,这两个状态中各有一个不同颜色的矩形。设置单击动作,点击使动态面板1由state1切换到state2。



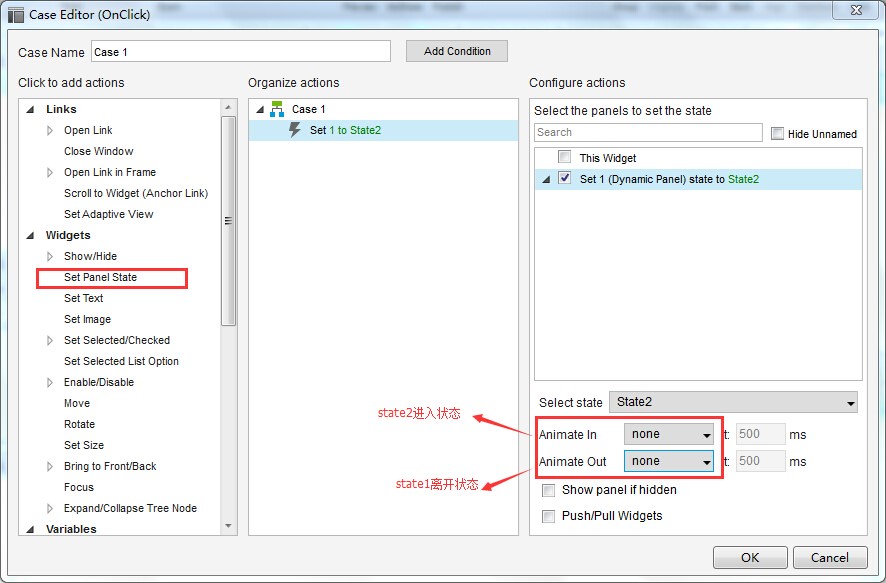
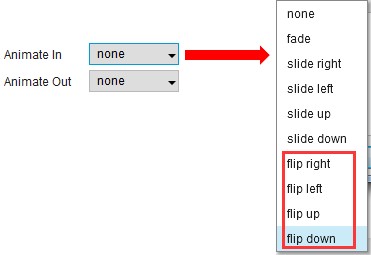
在这里自由选择反转的方向,便可自由实现转场翻转的交互效果了。
更简单的制作转动效果,多动作并发
如果想做一个控件一边移动一边旋转,大家想想现在在Axure 7.0中怎么实现呢??哈,不好做吧,Axure 8.0设置了多动作并发机制,可以方便快捷的实现这一交互。而且Axure 8.0将选择直接设置在动作列表中,让每个产品汪方便快捷的完整旋转的交互样式。
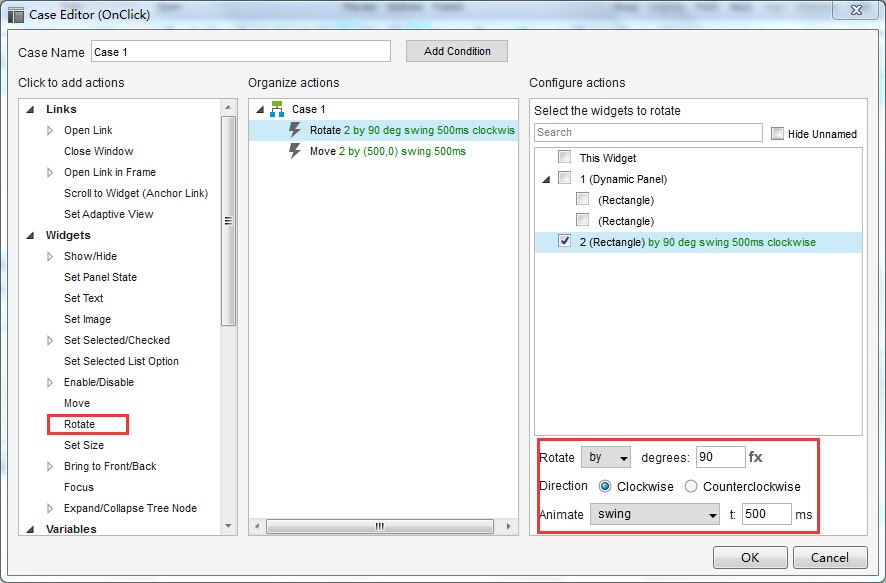
在Axure 8.0中制作旋转效果异常简单,直接添加动作即可,相信每个产品汪一看就都明白,我也不在这里多废话了。同时设置Move与Rotate这两个动作可以同时并发,这样是不是又能产生很多美好的交互。

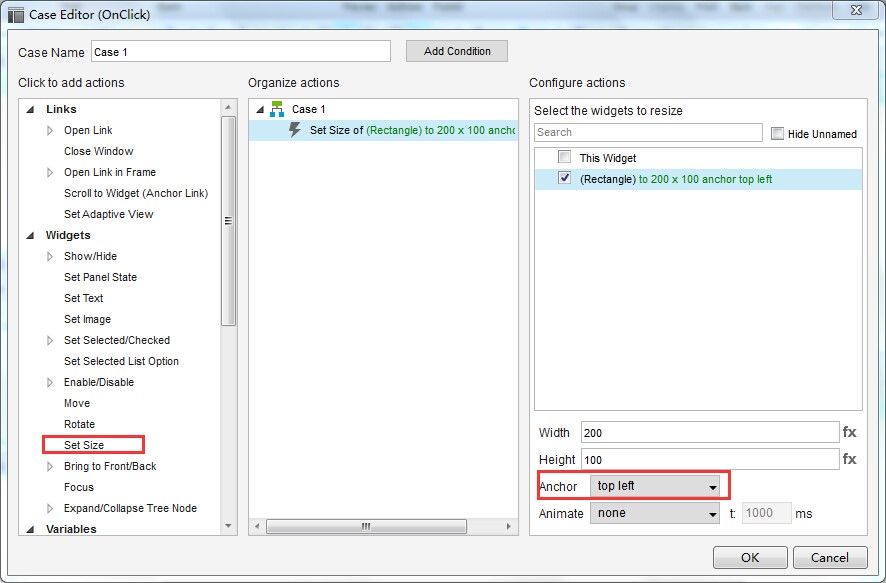
快捷的改变控件尺寸
在Axure 7.0中只有动态面板可以设置尺寸,在Axure 8.0中扩大了这个范畴,你能够设置图形部件、图像、快照、热点、文本框等其它形式的组件的尺寸大小。并且在Axure 8.0中增加了”anchor”功能,该功能可以确定以某坐标作为原点(不动点)进行放大。

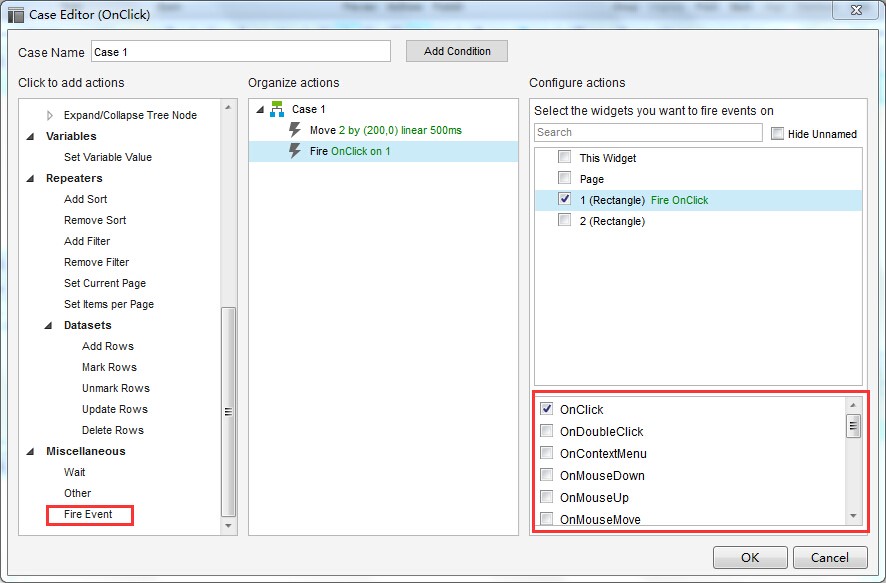
相关触发事件
在Axure 8.0的交互中中增加了”Fire Event”事件,大家把交互事件拉到最后就看见了!
这个事件的主要特点是相关触发功能。什么意思呢,比如我点击了控件A,除了触发A控件的动作,还可以方便的触发B控件的各种交互事件。其实这个在Axure 7.0中也可以实现,只是有了“Fire Event”让这些触发更方便快捷。

实用改进2 标注部件库
估计是Axure的设计者深知每个产品汪每天被老板虐,被开发虐,被销售虐的事实,特地增加了标注部件,这个让每个产品汪能够好好做一个有情怀的产品汪。

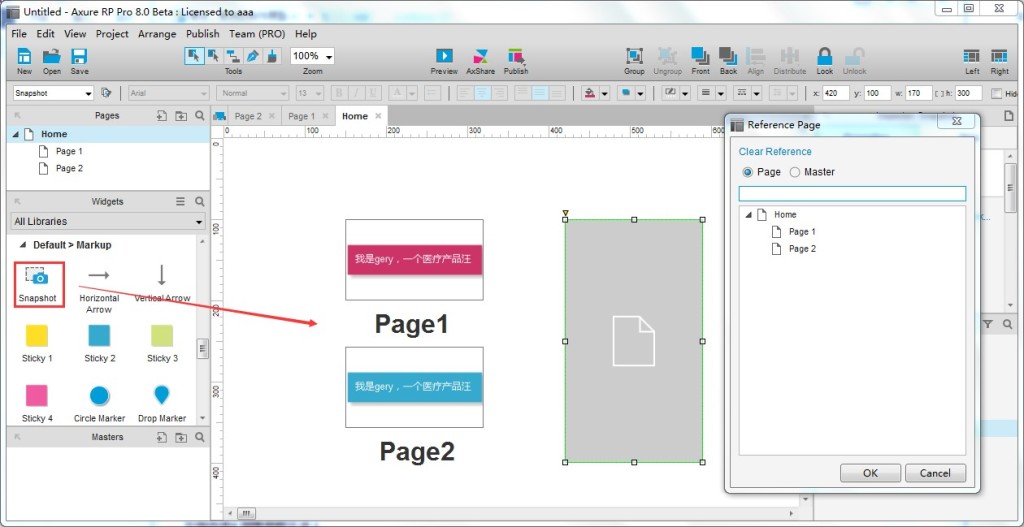
这里重点说说”Snapshot”控件功能,别的标签控件都比较简单,大家一看就会。我们将Snapshot控件拖入编辑页,双击打开设定要显示的页面。这样我们就可以看到设计页面的缩略图了,而且点击还可以进入相应页面。如果页面有所改变,那Snapshot也会跟着改变,是不是很牛XX!

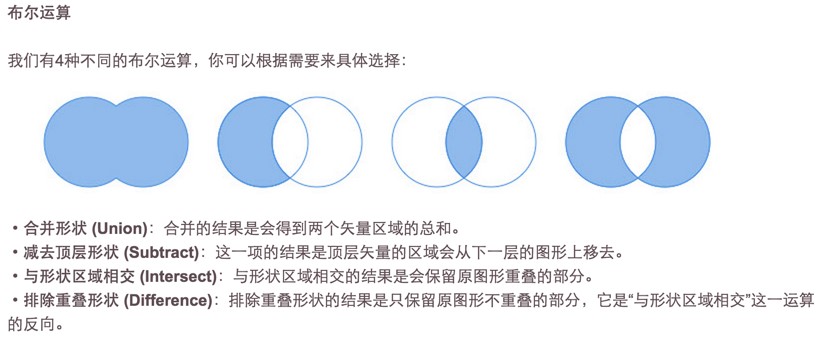
实用改进3 布尔运算
Duang~~~~,在Axure 8.0中增加了布尔运算,可以对图形进行交并补运算了,是不是很强大,妈妈再也不用担心了。首先做个小小的知识补充,看看下图明确一下布尔运算的定义。

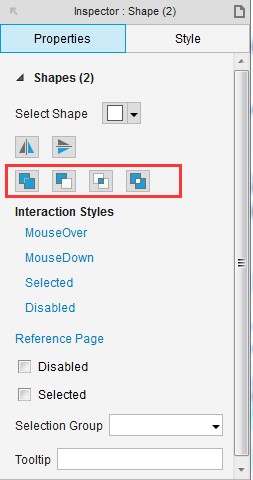
在Axure 8.0中,在右侧属性栏中可以找到如下四个图标,分布根据形状大家也能判断出每个图标的用途。

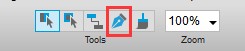
实用改进4 钢笔工具
这个工具其实不用多说,用来画曲线的么,从此之后能够在Axure中画图了。画画我实在不行,只能画了一个丑陋的大白….


其实Axure 8.0还增加了一些实用的小功能,比如:部件尺寸的比例锁定、更多的图形编辑功能等。这些功能使我们的原型制作更加顺畅,我们一起来期待Axure 8.0正式版的发布。
本文由 @Gery 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我是产品新手 axure生成html时怎么可以点开一个链接就可以查看所有的东西
我每次生成都是一大堆东西
貌似不可能,这和Axure本身有关,如果你了解了Axure生成HTML的技术原理就能明白这个问题了
强大的8.0 大爱!
好赞,就是作为一个小白,还好不明白
感觉最用不到的就是港币。。手残。
不过可以代替不好用的箭头真的很不错
还是等正式版再下载吧!毕竟是生产力工具啊
Axure ,曾经伴随了我很多时间。让人恋恋不忘!
注册码来一发
用户名:axureuser
序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+tqEV4LG
如此牛B
流弊,需要仔细学习
钢笔功能不错,很实用 🙄
低版本的能打开?
能打开,只是打开后的文件低版本无法再次打开