Axure教程:(初级)导航中的页面切换
本文给大家讲讲如何利用Axure进行导航中的页面切换,一起来看看~

一、页面布局
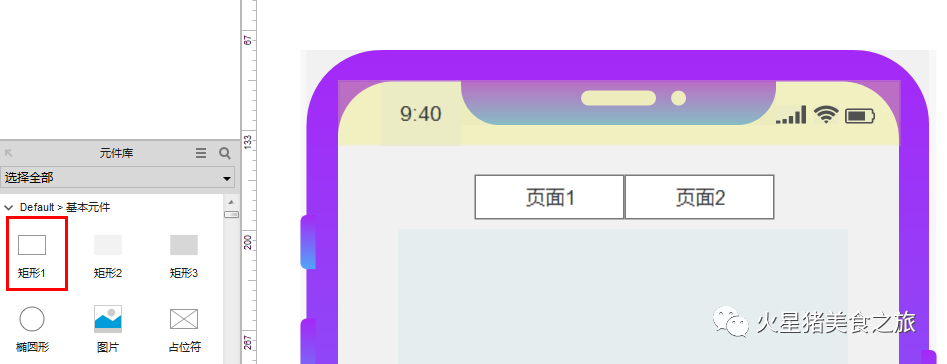
(1)从左侧元件库拉入两个矩形作为导航按钮,分别命名为:页面1、页面2。

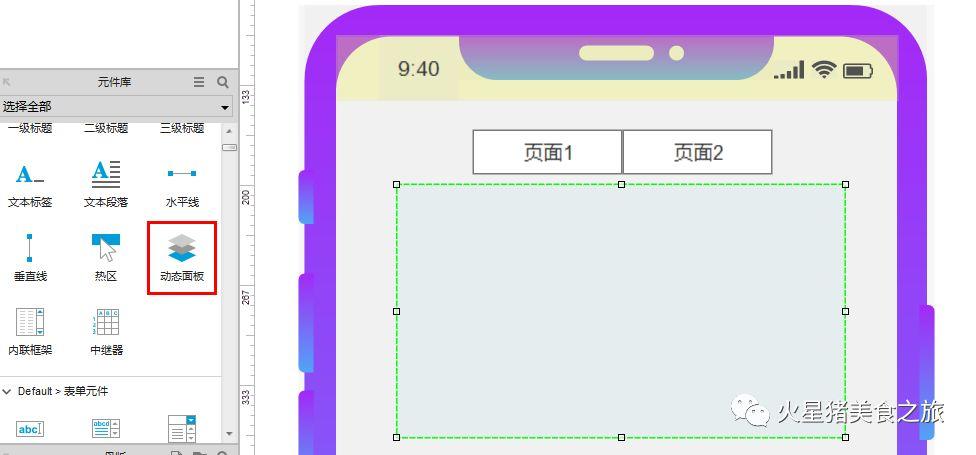
(2)从左侧元件库拉入一个动态面板作为页面内容展示,命名为页面内容。

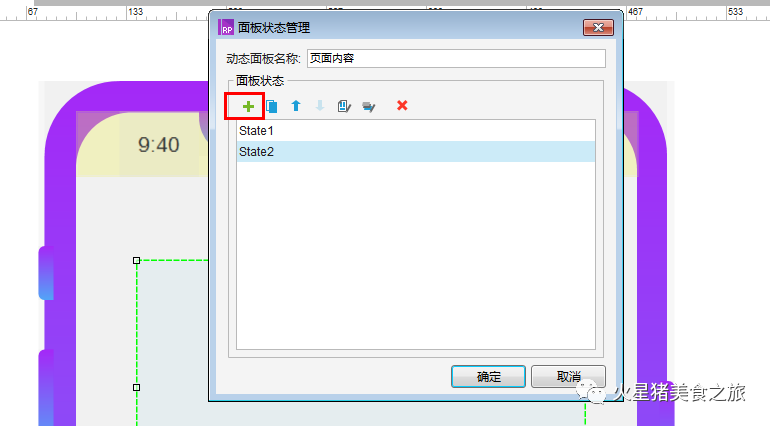
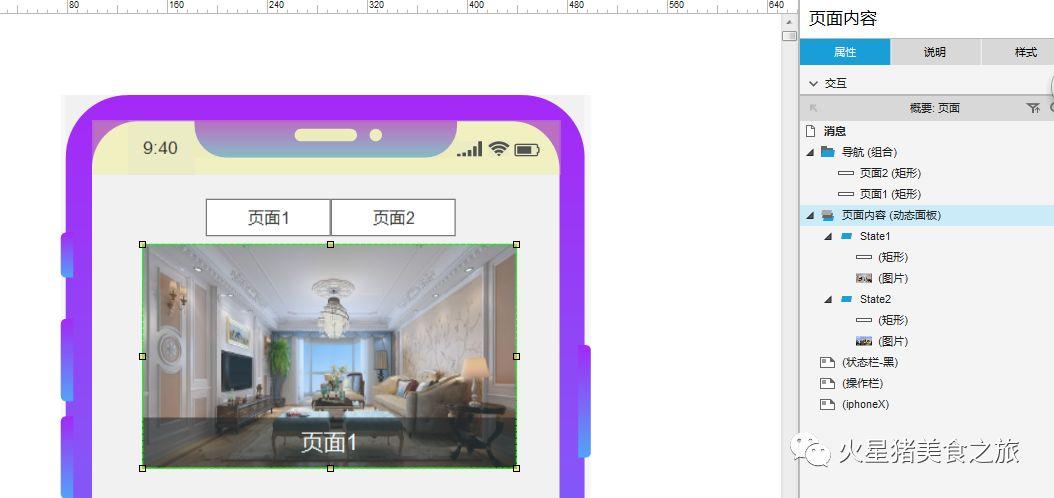
(3)双击动态面板,点击“+”,添加状态2;再分别点击对应的状态,往里面添加任意页面内容。


二、添加交互
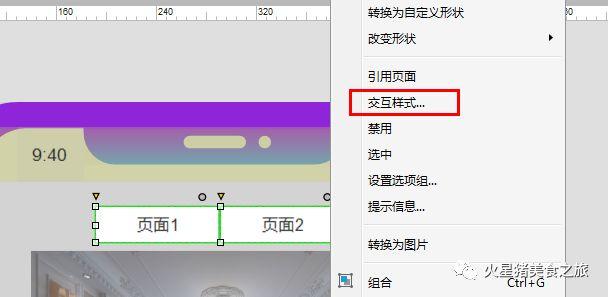
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【交互样式】。

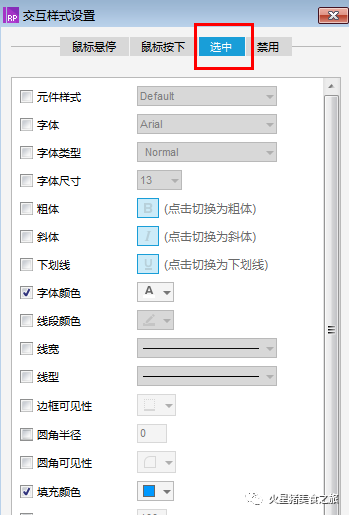
(2)设置选中样式:字体颜色为白色,填充色为蓝色。

(3)选中导航按钮【页面1】;双击右侧“属性”栏中的【鼠标点击时】。

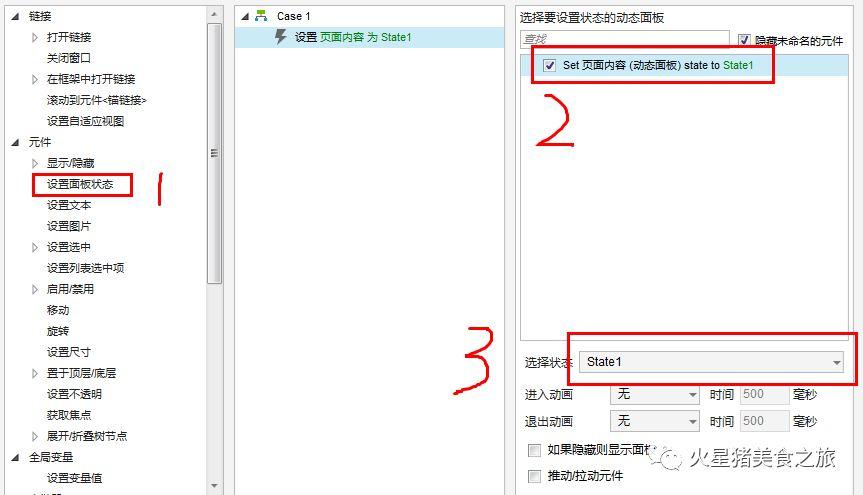
(4)选择【设置面板状态】->勾选【页面内容动态面板】->选择【状态1】。

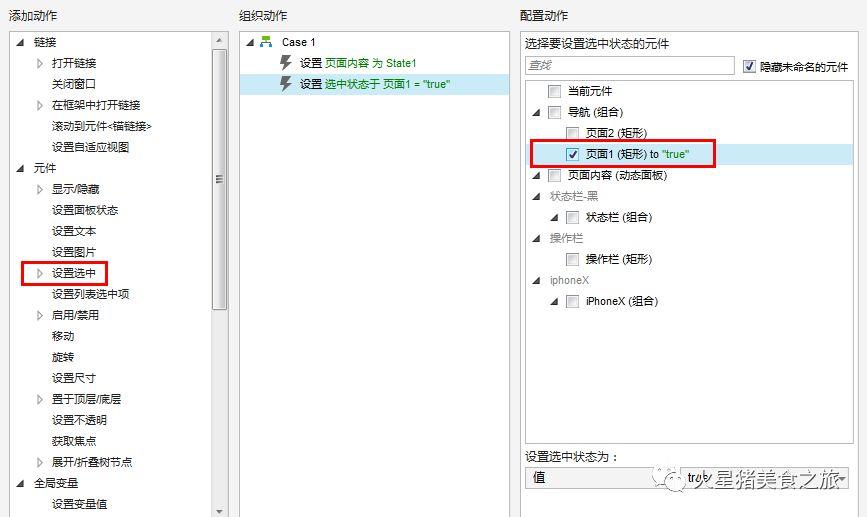
再点击【设置选中】-》勾选导航组中的【页面1】按钮。

(5)选中导航按钮【页面2】;双击右侧“属性”栏中的【鼠标点击时】,重复上面步骤;选择【设置面板状态】-》勾选【页面内容动态面板】-选择【状态2】;再点击【设置选中】-》勾选导航组中的【页面2】按钮。
三、交互细节调整
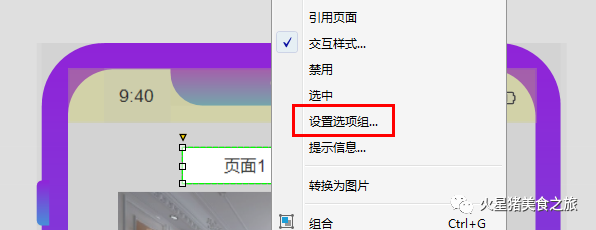
(1)按住shift键,选中两个导航按钮,鼠标右键,选中【设置选项组】。主要为了实现,点击选中【页面1】按钮选中时,【页面2】按钮则自动变为不选中。

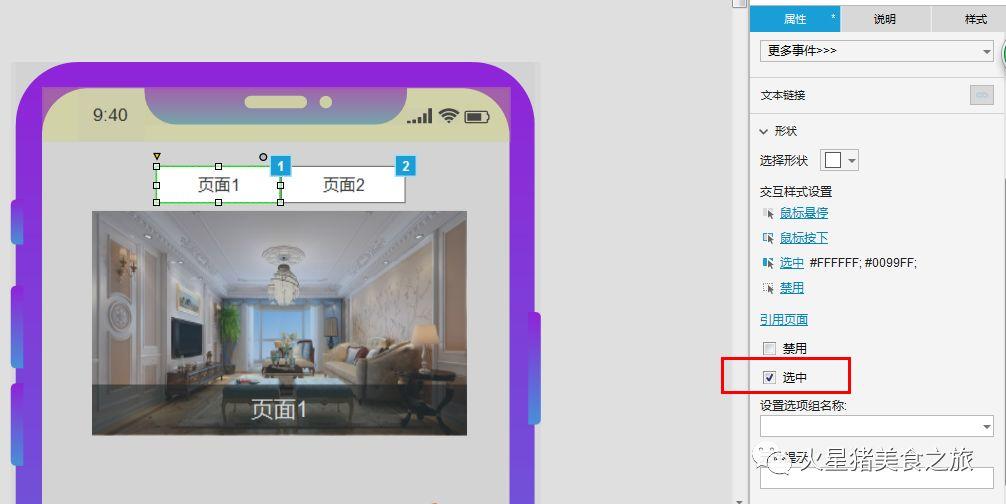
(2)页面刚加载时,先展示页面1,所以,导航按钮【页面1】的初始状态应该为选中;因此,选中导航按钮【页面1】,点击右侧属性栏,勾选【选中】。

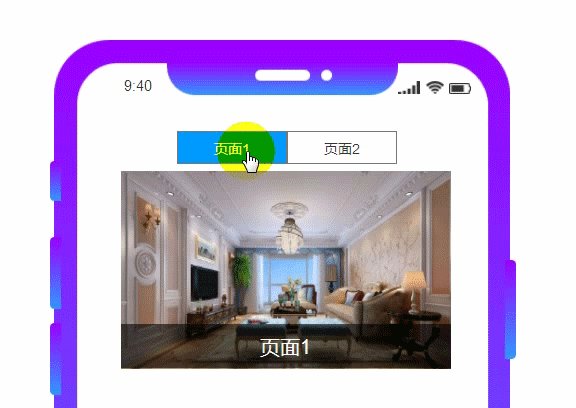
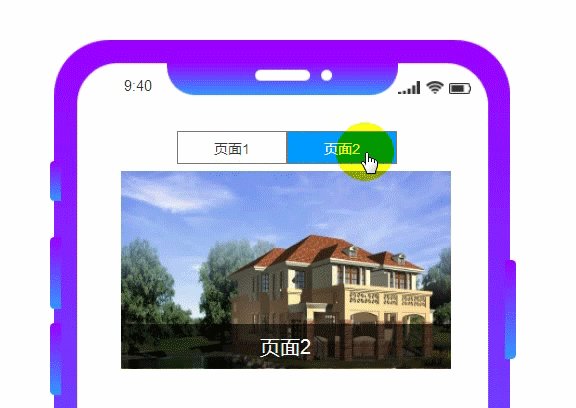
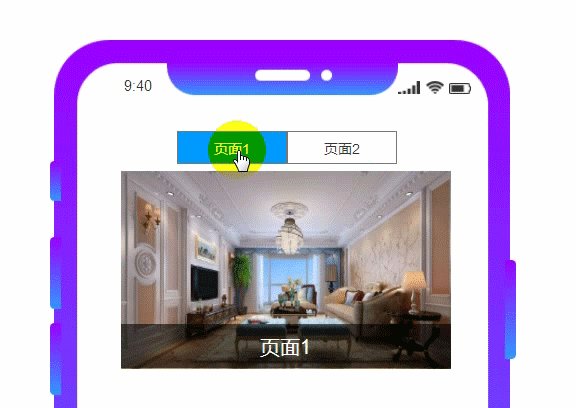
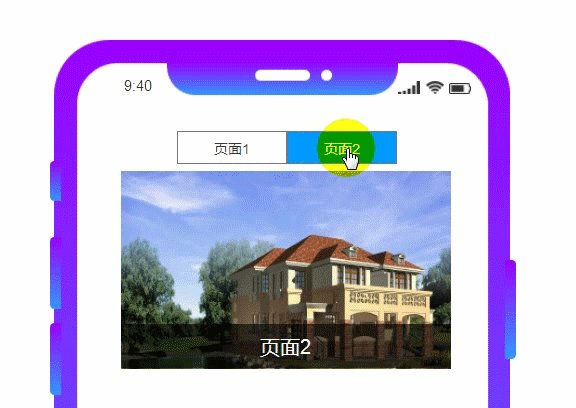
四、预览效果
欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例:https://pan.baidu.com/s/1PpBz_JqIDlnSKWeE4q4BcQ
效果:

作者:火星人~艾斯,微信公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















这个交互不够抽象。选项卡使用中继器,通过读取中继器索引读取切换至指定序号的动态面板。优点,扩展任意个选项时,不需要任何交互事件调整
我错了 不能切换不是组合的事 都怪我自己看不仔细
看了这么多axure教程就你这个学会了。。。
哈哈,因为我也从小白修炼过来的
按照您的教程成功实现了导航切换,但是导航的选中状态,第一次默认显示正常为蓝底白字,但是切换到页面二的时候,就不是蓝底白字,再切换回页面一,也不是蓝底白字了。。求助
你应该少设置了一个交互样式:选中;点击时,除了切换状态面板,还需要设置按钮为选中状态。
Axure8 设置选项目之后 按钮无法实现切换选中 是什么原因呢
首先,检查是否有给按钮添加鼠标点击,【设置选中】按钮的交互事件?其次,检查有没有全选所有按钮,右键,选择弹窗中的【设置选项组】,这样才可以切换选中。
终于看到个简单的了
哈哈,理解万岁