Axure教程(中级):banner高亮圆点的优化处理
本文介绍了banner高亮圆点的优化处理方法,供大家参考学习,enjoy~

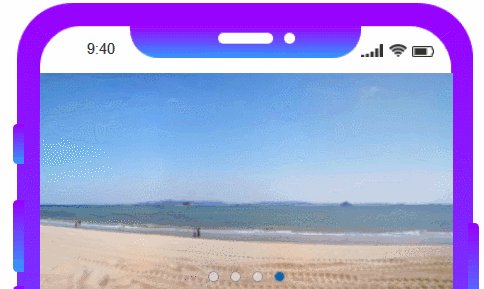
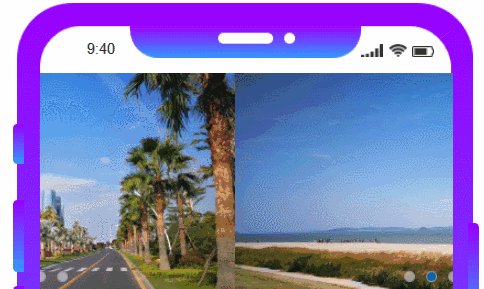
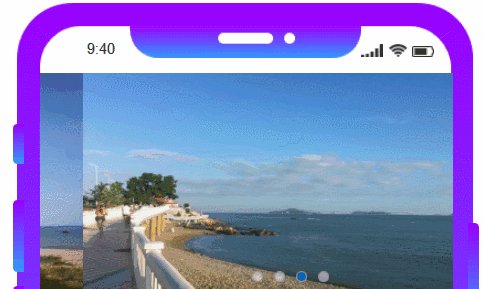
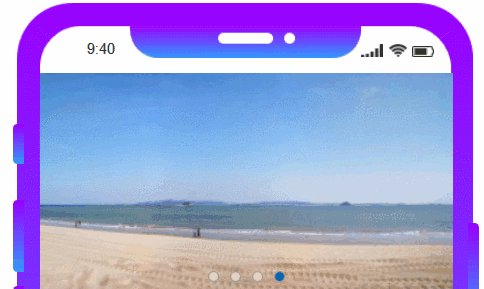
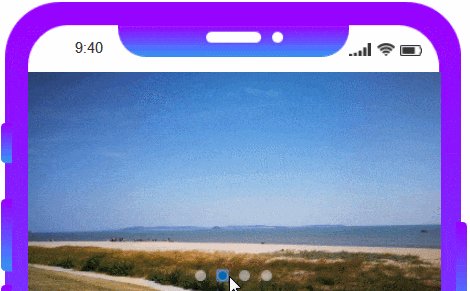
回想一下,你实现的banner图切换时,圆点高亮的交互效果是不是跟下面类似,出现圆点组跟随图片一起向左滑动的情况,看起来很不协调。

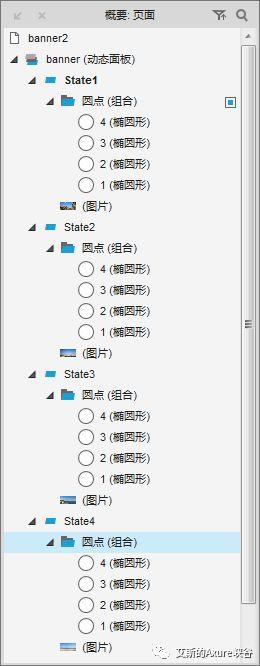
是不是在每一个state中都添加了一组圆点的方法,页面如下:

其实,正确且简洁的做法应该如下:
一、页面布局
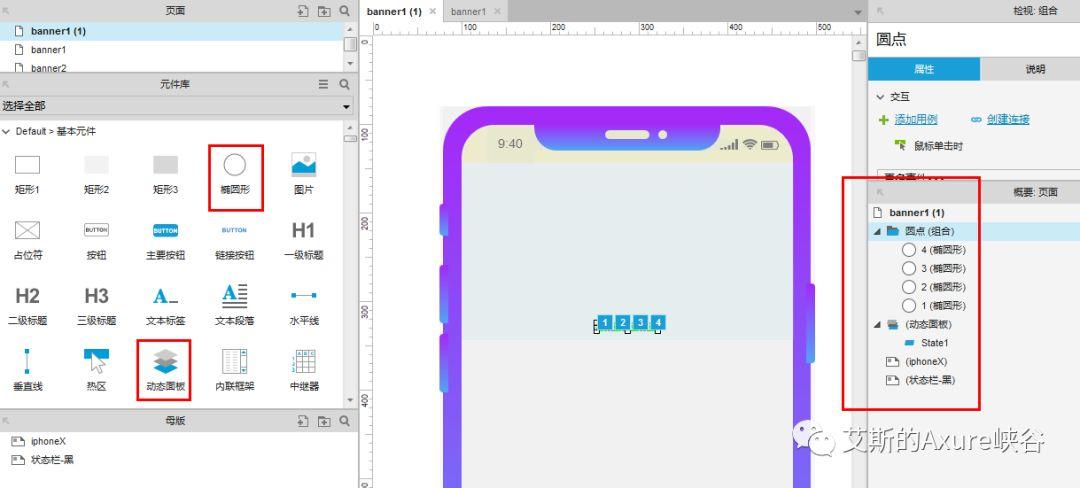
从左侧元件库拉入一个【椭圆形】作为【高亮圆点】并复制3个,拉入一个【动态面板】作为【banner】,如下:

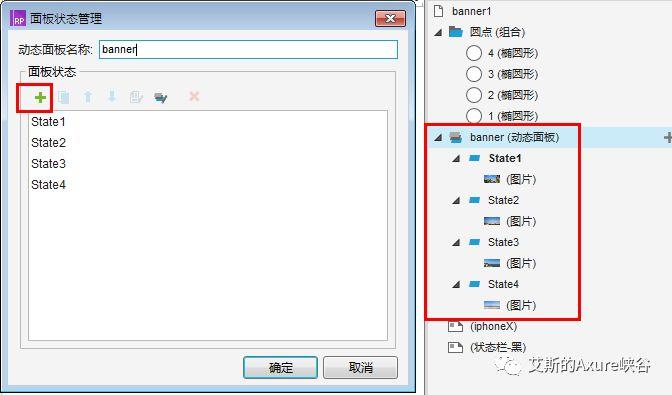
双击【banner】动态面板,再添加3个【state】状态,点击进入对应的状态面板编辑添加图片,如下:

二、添加交互
1. 设置圆点高亮的交互
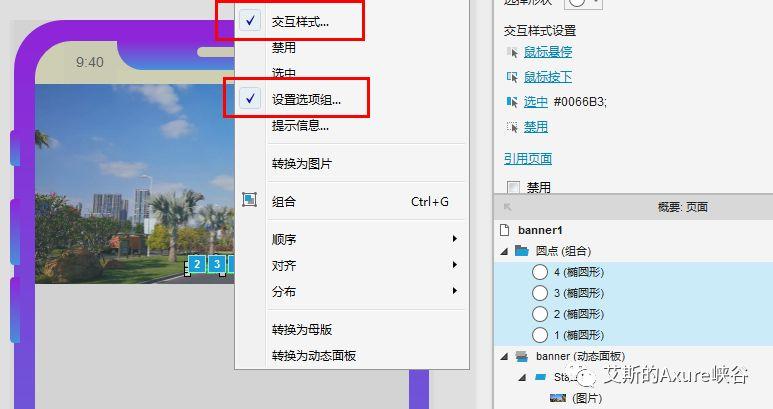
同时选中四个【圆点】,右键,点击【设置选项组】。
(目的:是为了让所有元件为单选形式,即点击选中其中一个,其它元件则为不选中)。

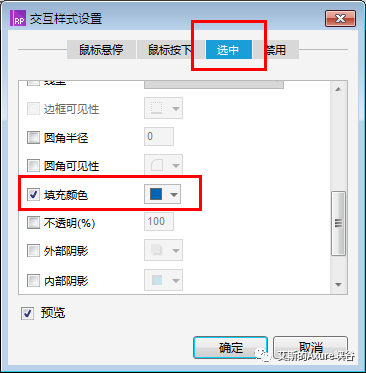
同样,选中其中的【交互样式】,添加【选中】的交互样式,如下:

接下来,需要实现点击某个【圆点】则切换到对应的banner页面。即给每一个圆点添加【鼠标单击时】事件。

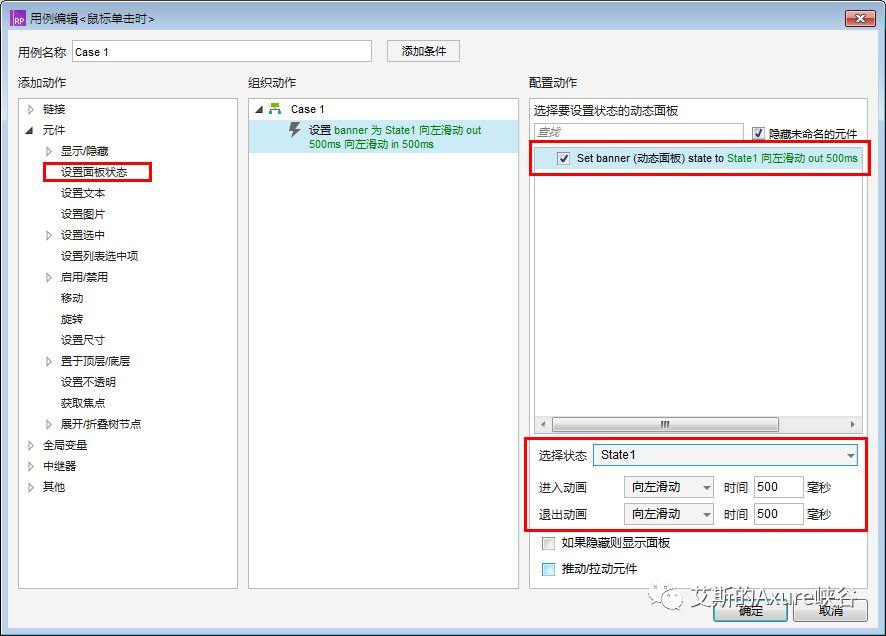
选择左侧的【元件】-》【设置面板状态】-》勾选【banner】面板-》选择状态值【state1】(第几个圆点即选择第几个状态),进入出动画为【向左滑动】500毫秒,设置如下:

2. 设置动态面板【banner】的交互
给动态面板添加【载入时】事件,实现自动切换页面。
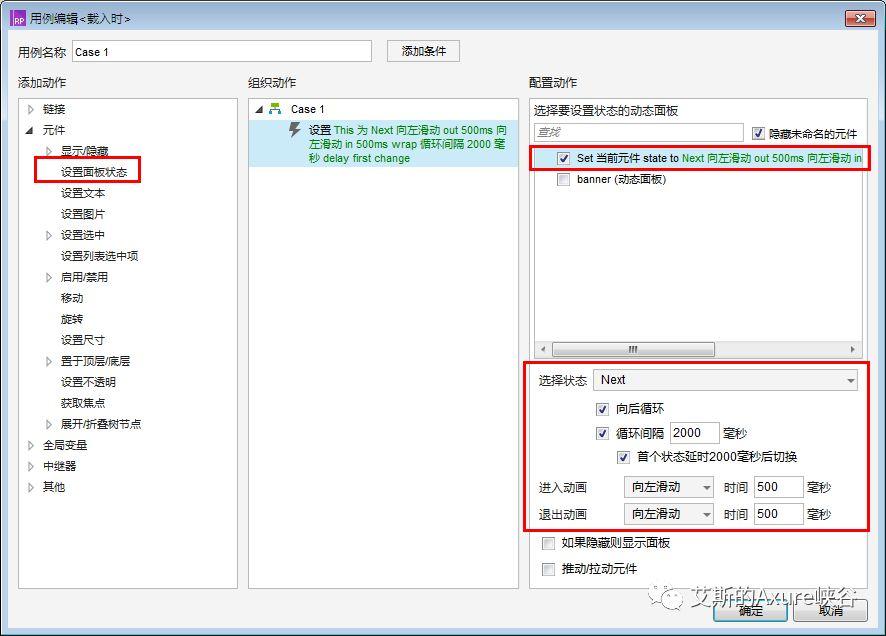
选择左侧的【元件】-》【设置面板状态】-》勾选【当前元件】-》选择状态值【next】,勾选【向后循环】,勾选【循环间隔】2000毫秒,勾选【首个状态….】,进入出动画为【向左滑动】500毫秒,设置如下:

三、交互细节调整
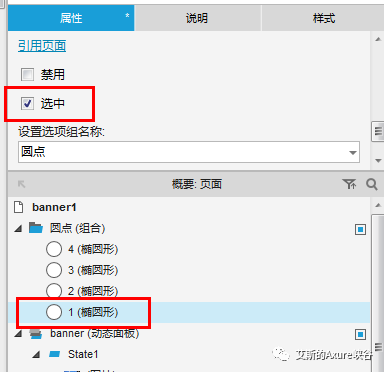
1. 初始加载页面时,首先是展示第一个页面【state1】,因此,需要将第一个【圆点】设置为【选中】状态。

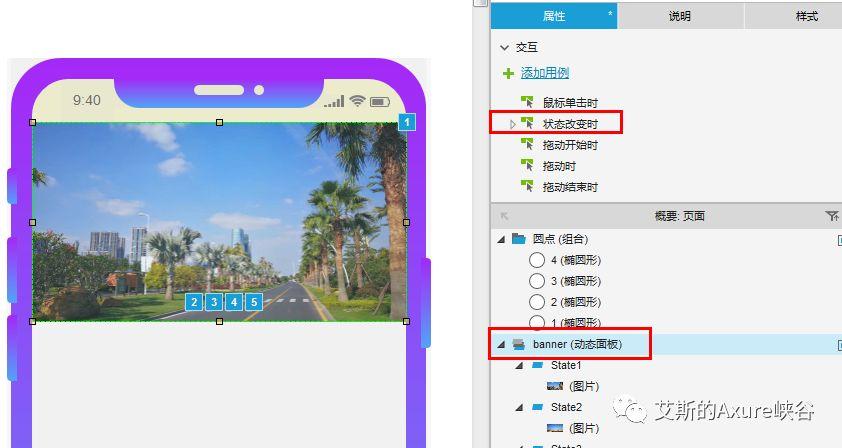
2. 当banner切换页面,对应的【圆点】需要高亮,因此,给【banner】动态面板添加【状态改变时】的交互事件,如下:

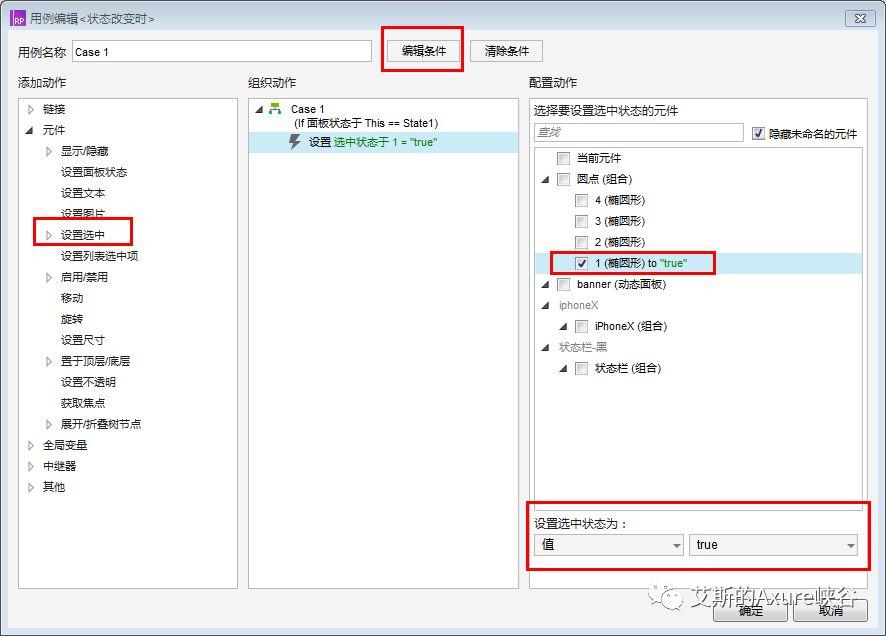
选择左侧的【元件】-》【设置选中】-》勾选【圆点1】-》状态值【true】。

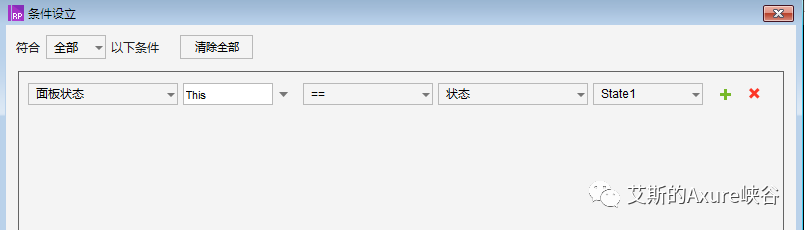
点击【编辑条件】,设置面板状态为state1时,即选择圆点1,如下:

同理,依次添加另外3个事件,不同状态条件则选中不同的圆点高亮,如下:

3. 当点击【圆点】切换页面后,会出现banner图不会继续自动切换的情况。
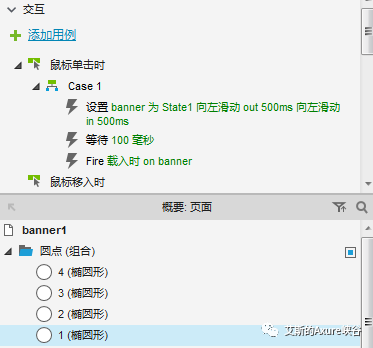
因此,还需要给每个圆点的【鼠标点击时】事件后面再添加【等待】事件,值100毫秒。
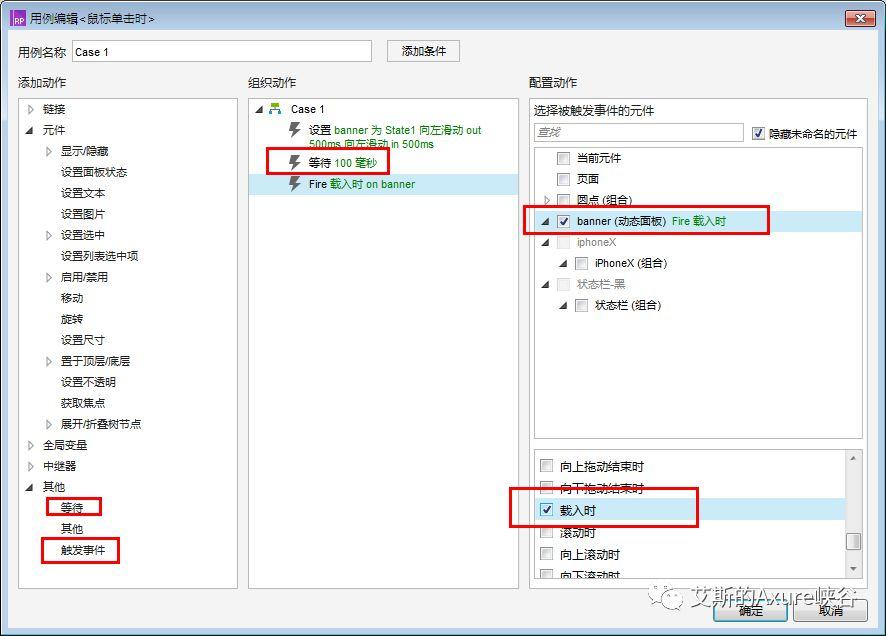
最后,再添加【触发事件】-》勾选【banner】面板-》勾选【载入时】事件,如下:


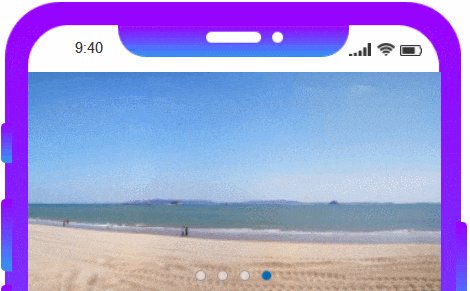
四、预览效果
欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例下载:
https://pan.baidu.com/s/17vOyA4hBwMfv1p_f0DFjxA
提取码: ryg6
示例演示:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







