Axure教程 | Banner的轮播

大家好,我是产品小白,各种学习中。最近需求做一个滚动的banner,看了很多大师的介绍及讲解,自己整合摸索了下面一个比较简单的方法,如果有不对的,欢迎大家砸砖,相互学习。
首先,你先确定你有多少个banner需要轮播,在动态面板里就添加几个状态。如图:
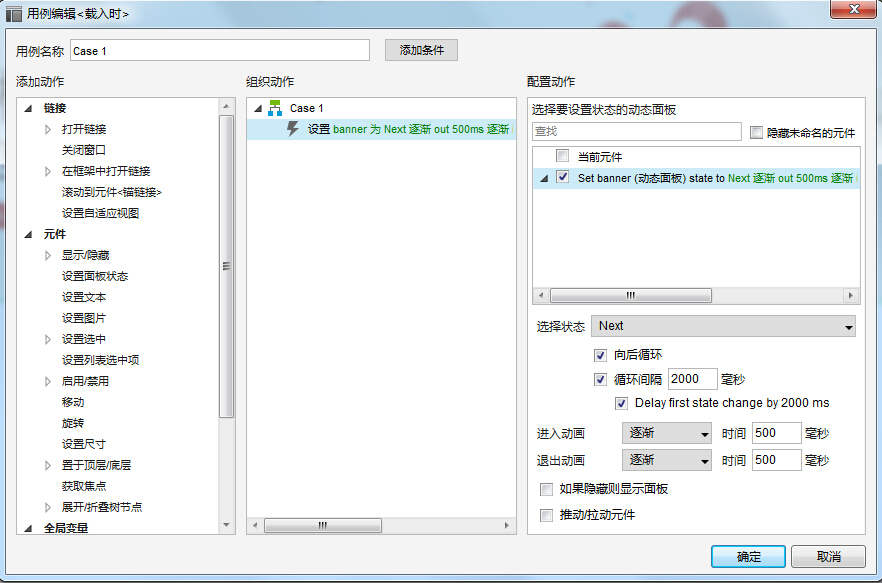
然后设置动态面板状态,设置“next”滚动,细节按你自己需要设置,包括动画、时间等。如图:

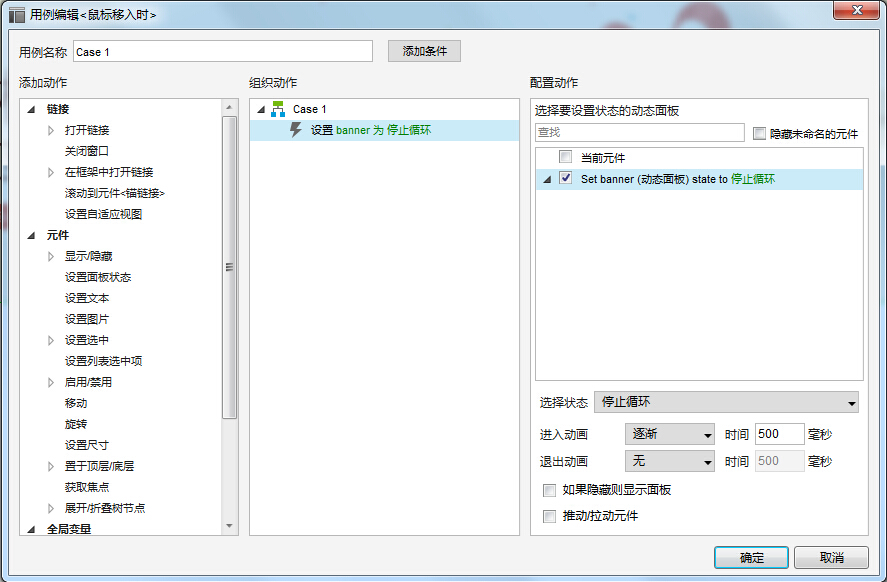
随后有一步不要忘了,设置这个动态面板,鼠标移入时,停止轮播,移出,继续往后轮播。这么设置的用意是:用户看到感兴趣的banner后,会将鼠标移入或点击进入专题页。因此设置这一步,也会方便后面一步。如图:

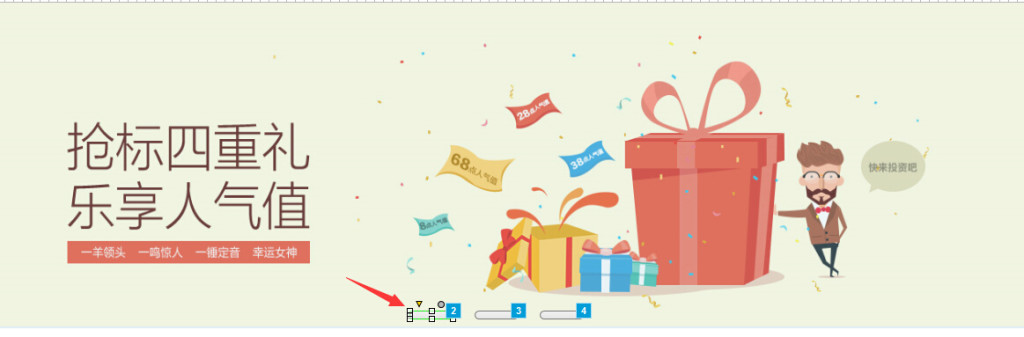
是不是觉得还少了点什么?对,类似于这种,点击直接跳到该banner的操作。

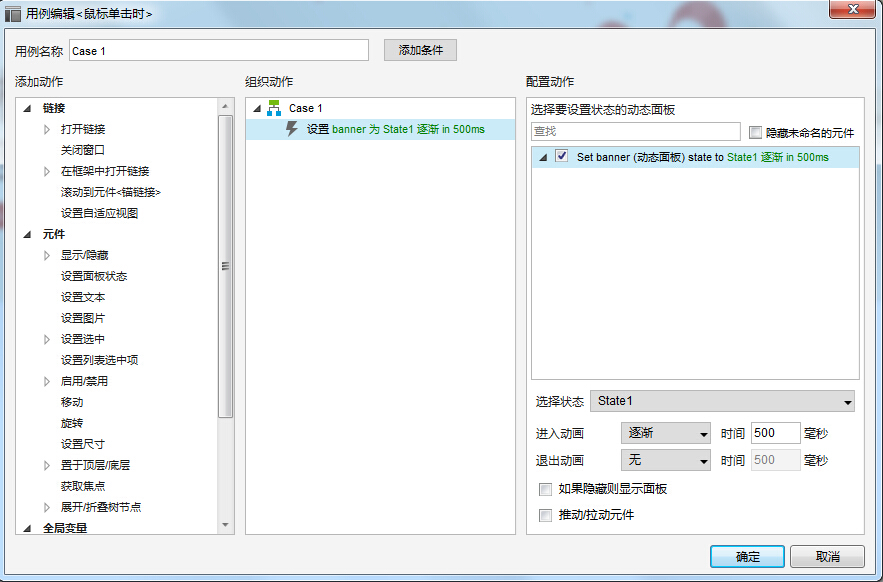
添加对应数量的矩形或圆圈,设置鼠标点击下,对应banner动态面板的各个状态,如图,

这里我只放了一个,其他按照你们自己需要的数量,要一一对应一个状态,如此,一个轮播banner就可以了,还可以手动。
因为是第一次写,这里要感谢账户名叫“张昊”的大师,是他的一句评论点播了我,多谢多谢!
写得不好,欢迎大家拍砖,相互交流,谢谢!
#轮播Banner的讨论#
本文由 @慢调骑士 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















载入中切换banner,那么点击圈圈后,它改怎么继续切换呢?
这是我看的第四个发这个教程的了。。真的很简单,有必要发教程吗
不是教程,只是跟大家交流
楼主qq号码多少呀?同是产品新人可以一起交流学习吗?
害,谁还不是从不会到会的呢,分享出来有啥不好呢