Axure8.0教程:模拟滑动效果
本文简要地为大家展示了,如何Axure8.0模拟纵向滑动的效果,enjoy~

好长时间不怎么玩儿Axure了,以至于很多功能都有点快忘记了,今天下午无聊就想在网上找了一圈关于Axure怎么做纵向滑动的,终于找到了一个写的挺详细的,但是定义了很多的变量,加上功能还不是很全面,这可难为死处女座的我了,于是我潜下心来花了十五分钟,做出来了个我自认为还可以又简单易懂的教程,供大家学习Axure。
但是还是有点小bug,bug的根源是如果原型的起始点不是(0.0)的时候拖动的时候有问题,我还没有想到怎么解决。有大腿会的话留言和我说下!
首先放源文件链接:https://pan.baidu.com/s/1aIWrqYjLHTTdRwBbq8wHcw 提取码:v79h
第一步:准备工作
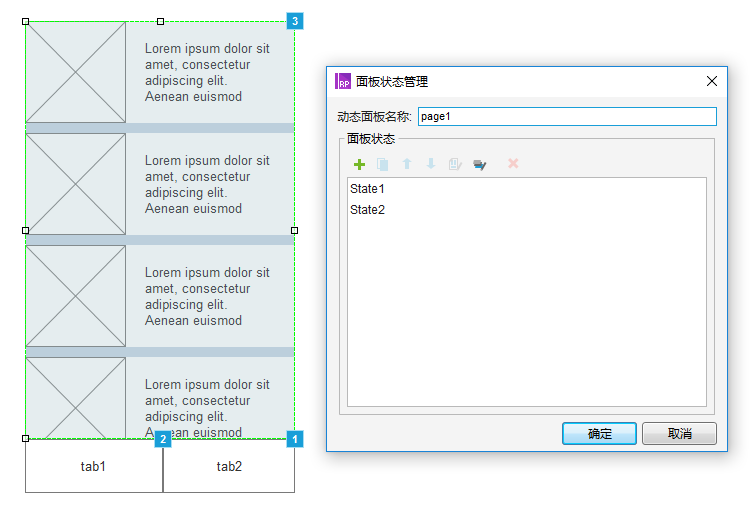
先准备一个动态面板两个底部的ico,我懒就随便弄了俩矩形,然后,给命名成tab1和tab2。这里没放图,是元件命名的那个地方;然后给动态面板起个名字——page1。
里面两个状态页面默认的就好,我这里是state1和state2,话不多,上图:

动态面板的里面很简单,把动态面板里面的内容组合起来命名为page_tab1和page_tab2,就和上面显示出来的差不多,但是要比动态面板的长度要高一点,就不放图了。
第二步:开始写交互事件
2.1 左右滑动事件
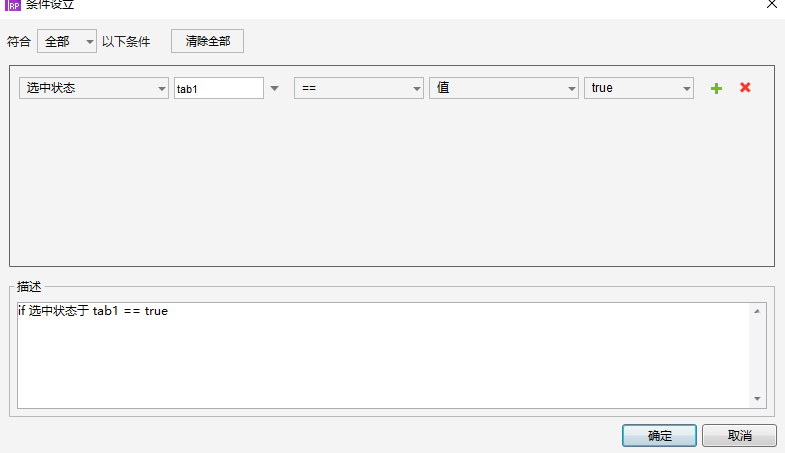
选中动态面板,属性>向左拖动结束>添加条件>选中状态,这里选择tab1值等于ture。

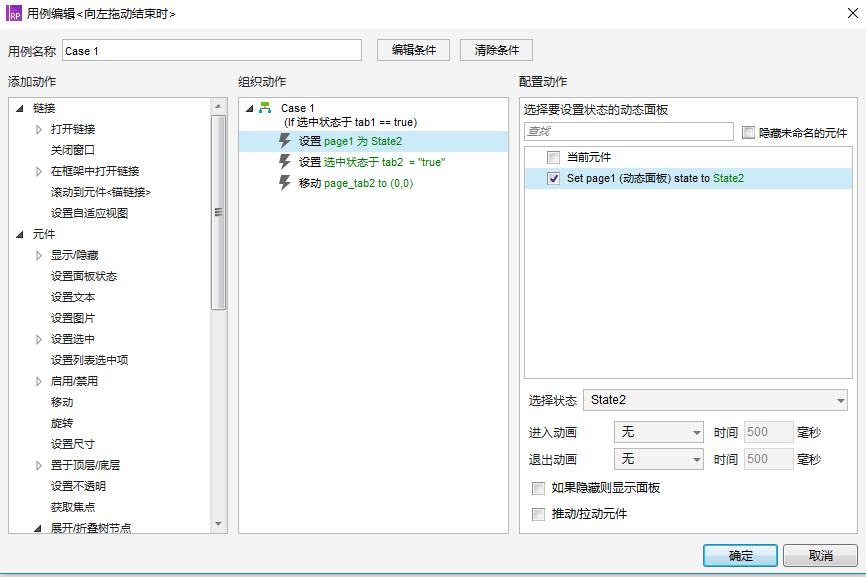
既然要滑动肯定要有动态切换,设置动态面板page1的选择状态为state2,动画可以根据自己喜好来加,看其他人的教程都没有考虑过下面这两个tab的切换问题,所以我写了这个教程。
页面已经切换了,那么底部的TabBar的状态当然要变更,这就就是设置下面的选中状态为tab2。
最后移动page_tab2移动到(0.0)意思就是切换的时候刷新页面,不想刷新可以不设置,这里只放一个综合的,话不多看图:

然后同理在设置一遍向左滑动时候状态.
2.2 上下滑动事件
首先和左右滑动一样 先判断选中状态,和上面的一样,我就不上图了。
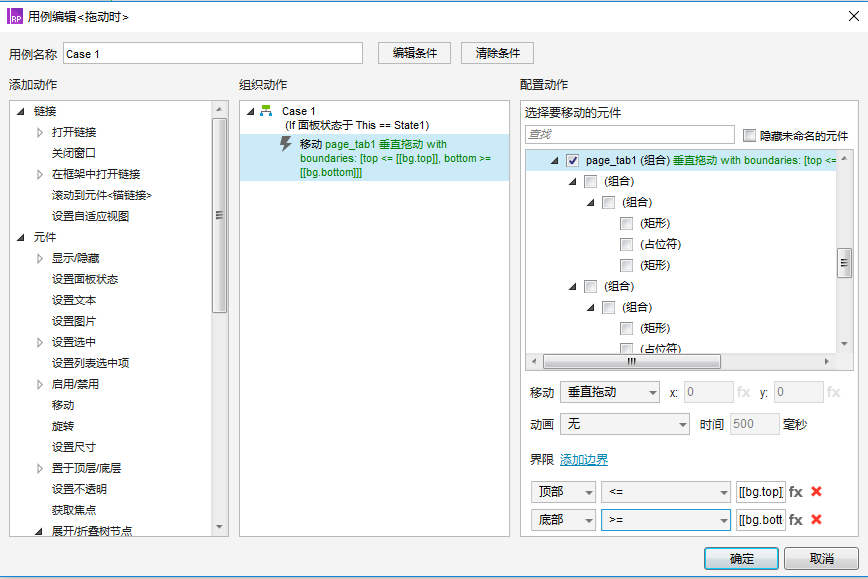
选择移动,当动态面板选中的是state1的话,就选择state1里面的那个页面,里面的组合页面我这里是page_tab1。
接下来需要给上下滑动添加一个界限,我这里用的变量,顶部使用小于等于,底部使用大于等于,当然也可以使用绝对位置,为了装X我用的变量,用绝对位置的话顶部是0,底部是你动态面板高度值。

接下来我说下变量怎么选。
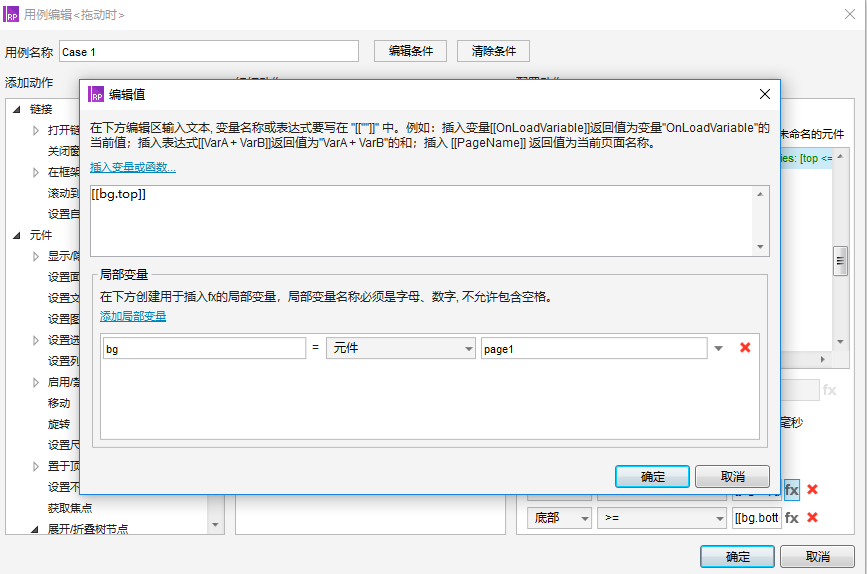
增加一个局部变量,名字随便,我命名的是bg,让bg这个原件的值等于page1也就是动态面板的值,最后插入这个变量,使用[[bg.top]]来定义滑动的顶部,同样的方法在定义一个bg然后插入一个变量,使用[[bg.bottom]]来定义滑动的底部。

同理,在判断当选中条件等于state2的时候,选择在把动态面板里面的state2按照上面的步骤再来一遍,就OK了!
本文由 @报废扣儿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享,新手请教个问题,如果滑动时斜着滑↗↘↖↙,可能会误判,例如我在右页面往下滑,肯定不会绝对垂直向下滑动,一般都是往右上方↗滑动,这时可能会判断我右滑导致切换到左页面,这种情况axure能处理吗,比如倾斜到什么程度能充分判断用户是真的想右滑,实际工程中有这方面的问题吗。
可以设置的,设置移动的那个环节有的