Axure教程:显示隐藏——推拉元件(常用于文本框提示语)
主要实现在登录过程中,判断文本框为空时提示语显示与隐藏——推拉元件。

登录案例讲解如下:
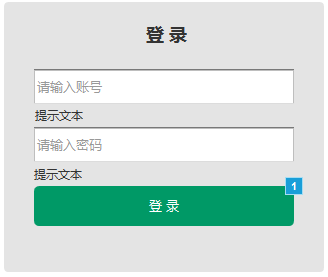
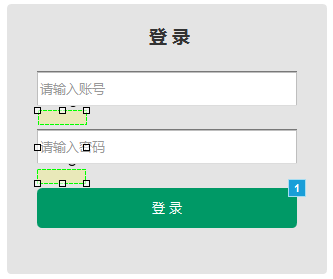
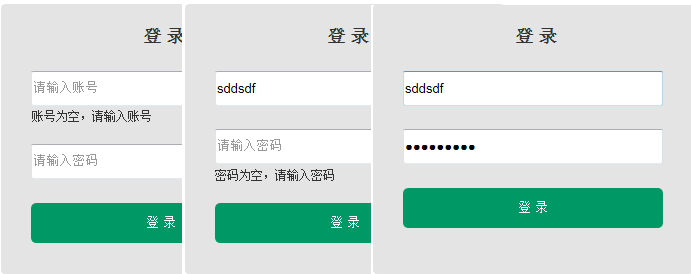
(1)绘制如下原型,分别给文本框命名为Anum,Password,提示文本命名为分别为:Atext,Ptext;登录按钮命名为:lg

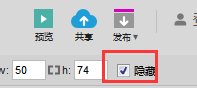
(2)选中Atext,Ptext,隐藏(隐藏的原因:增强用户体验且视觉效果也更美观)


(3)单击【登录】时,判断账号和密码不能为空,若为空则提示请输入账号或密码,分解步骤如下:
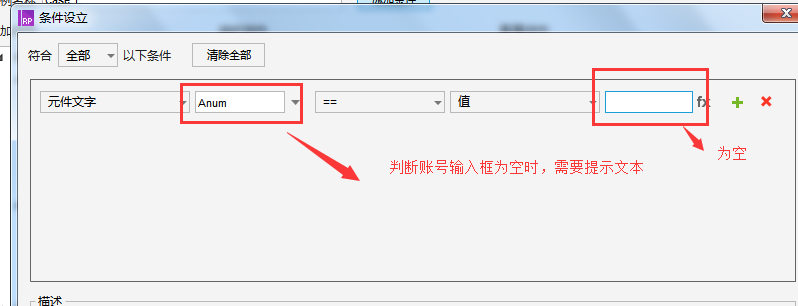
1)选中【登录】—》【鼠标单击时】事件—》添加条件—》设置账号/密码为空—》单击【确定】
![]()

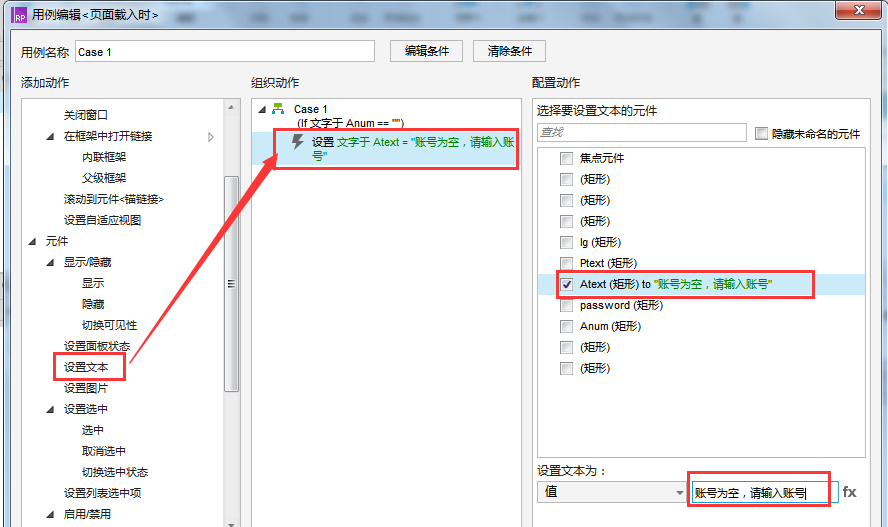
2)输入框为空时,则需要对提示文本进行设置提示语,单击【设置文本】—》勾选账号/密码为空的提示语,如下:

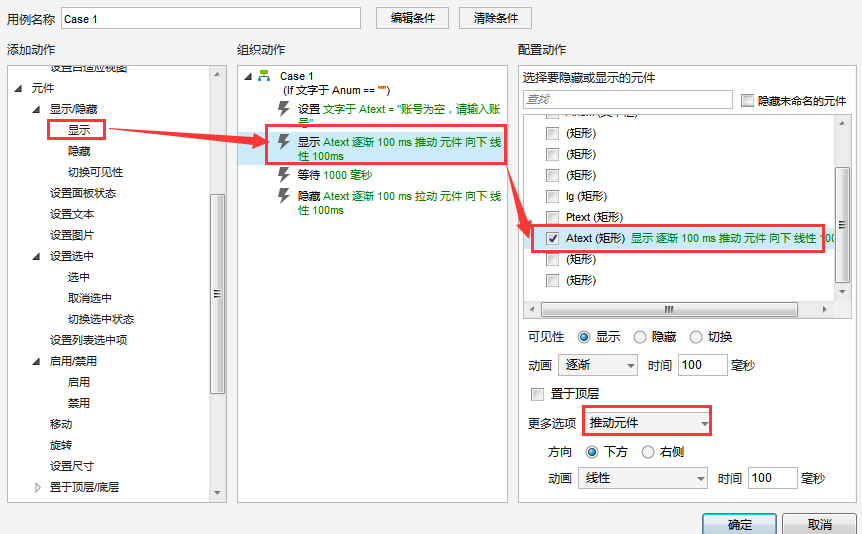
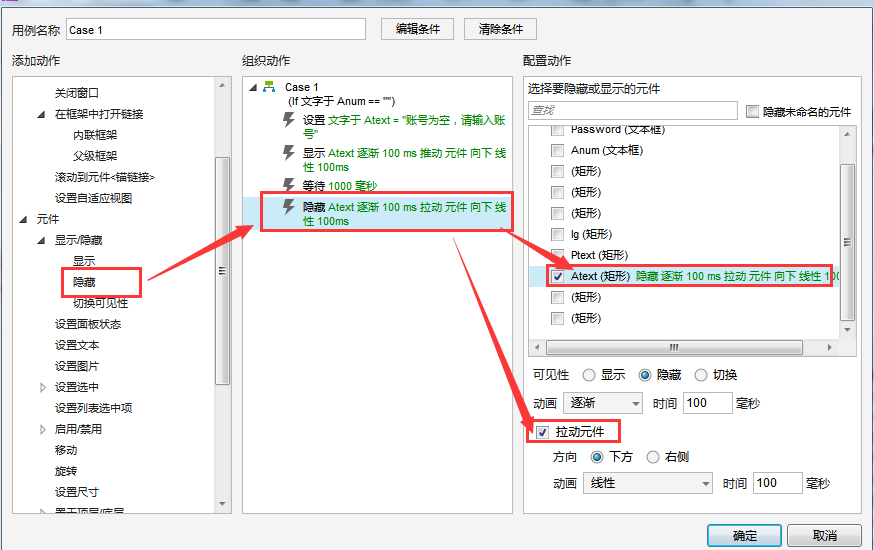
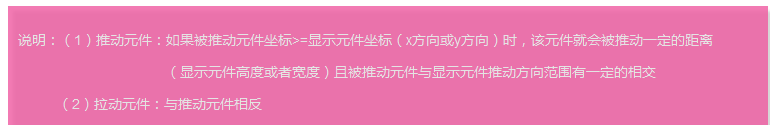
3)由于一开始我们把提示语,设置为【隐藏】了,故在此处单击【登录】时,我们需要让提示语显示出来,步骤:单击元件显示/隐藏中的【显示】—》勾选为空时需要显示的提示语Atext/Password—》设置动画,更多选择【推动元件】,方向【下方】,其他可根据需要设置。

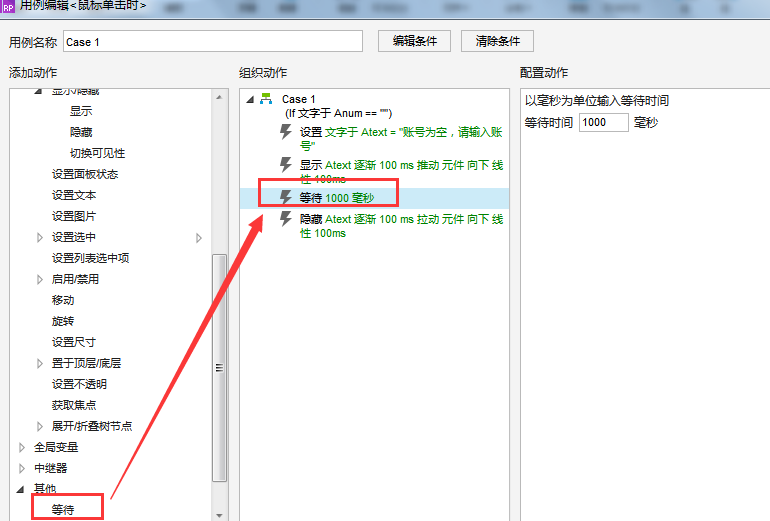
4)为空时提示语显示后,我们可以让它等待一段时候再隐藏,单击其它【等待】,设置等待时长。

5)显示一段时候后,隐藏为空时提示语,单击【隐藏】—》勾选文本提示语及【拉动元件】—》设置动画(根据自身需要设置),最后单击【确定】,整个登录提示语就完成了。

最后就完美的完成整个流程啦~


本文由 @ 猴子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






