最新版字体图标元件库分享,一套绝佳的矢量字体图标元件库
这次分享的FontAwesome v5字体图标元件库,是根据官方的最新版本v5.7.2整理完成的,包含了更全面的图标类型和丰富的图标数量,相信可以满足大多数同学在原型设计中的使用需求。

FontAwesome是一款基于CSS框架的矢量字体图标库,提供了丰富的图标类型和各类常用的精美图标,在前端开发和设计领域中都非常流行和受欢迎。FontAwesome的主要特色是支持无限缩放和矢量输出,并且可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
由于FontAwesome字体图标具有轻量和友好的特性,同时非常适合在Axure原型设计中进行应用,可以方便的实现按纽或元件的交互样式效果。
我一直强烈推荐在原型设计中应用FontAwesome字体图标方案,目前同行中也有很多这款字体图标的使用爱好者。目前大家普遍使用的是FontAwesome的版本为 v4.7版,由于这个版本官方已经在两年多以前就停止更新了,所以已经无法满足新的使用需求。
这次分享的FontAwesome v5字体图标元件库,是根据官方的最新版本v5.7.2整理完成的,包含了更全面的图标类型和丰富的图标数量,相信可以满足大多数同学在原型设计中的使用需求。
首先请根据下面的链接下载FontAwesome v5 Free版的【字体文件及元件库】文件包,下面我会详细FontAwesome v5 Free版字体图标在Axure原型设计中的使用方法。
FontAwesome v5 Free版字体及元件库下载:https://pan.baidu.com/s/1RnPZwEvpYRxd94mpmdCxew
注:包含v5 Free版字体文件及rplib元件库,首次使用需要安装字体。
FontAwesome v5 Free版字体图标方案专题:http://www.axureux.com/FontAwesome/Free.html
注:包含v5 Free版全部图标列表,方便查找和复制使用,后续将持续更新。
1. 安装FontAwesome v5 Free版字体文件
首次使用FontAwesome v5 Free版字体图标需要在本机上安装字体文件,在下载【字体文件及元件库】文件包解压缩后打开【font-awesome-free\otfs】,将目录内3个字体文件完成安装。Win系统双击字体文件就会提示安装,Mac系统安装字体方法请自行百度。
字体安装完成后需要重新启动Axure,重启后选中字体时在字体列表中如果能看到【Fontawesome 5 Free】和【Fontawesome 5 Brands】,则代表字体已经安装成功。

2. 使用FontAwesome v5 Free版字体图标
第一种使用方法,使用字体图标元件库。在【字体文件及元件库】文件包有提供的rplib格式的元件库文件,将元件库文件导入到Axure元件库中。
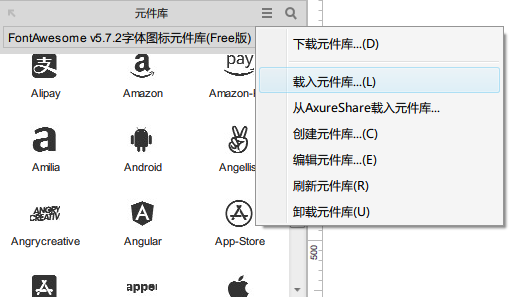
导入方式:在Axure软件界面的元件库面板中点击更多图标,然后选择“载入元件库”,然后选择已经下载好的rplib格式的元件库文件,这样就完成元件库载入了。在元件库的选择列表中可以切换到对应的元件库列表。使用时从元件库列表中找到需要的图标,直接拖入到编辑界面中就可以了。

第二种使用方法,通过字体图标专题页面的图标列表复制。在图标列表中找到需要的图标用鼠标左键双击,然后点击右击选择复制图标字符,这个操作跟在网页中复制文本的操作是相同的。然后返回到Axure软件界面中,在对应的元件中将图标字符粘贴进去。
这个时候我们看到的图标仍然是一个乱码字符,我们需要选中这个乱码字符,在字体属性中将它的字体设置为【Fontawesome 5 Free】或【Fontawesome 5 Brands】,图标就能正常显示了。

3. Axure中使用字体图标设置常见交互效果
Fontawesome字体图标具有跟字体一样的特性,我们可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影等。设置方法跟设置字体的样式是一致的,选中图标字符在字体样式中就可以进行设置。
除此之外,我们还可以对包含字体图标的元件设置选中、悬停、禁用等各种交互样式,这也是Fontawesome字体图标在原型设计中最易用的特点,用它来制作具有交互样式的按纽和组件会变得非常方便。

上面的演示为Axure中使用字体图标实现的按纽鼠标悬停交互效果,如果使用的是独立的图标文件实现这种效果是非常复杂的,而在元件中插入字体图标只需要简单的一步就可以完成了。

4. 如何在未安装字体的设备上显示字体图标
如果我们已经在本机上安装了Fontawesome字体文件,在预览原型文件时字体图标都可以正常显示。而如果输出的原型在其它在未安装字体文件的电脑上演示时,图标显示为乱码该如何处理?
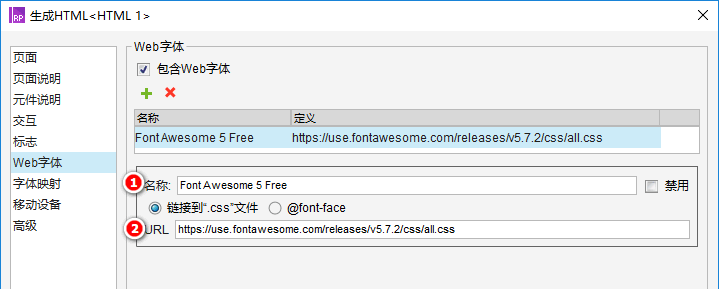
第一种方法,在发布设置中Web字体选项中添加外部Web字体CSS链接。添加方式:发布—生成HTML文件—Web字体,勾选“包含Web字体”,点击加号图标,设置名称为【Font Awesome 5 Free】,将CSS链接地址添加到URL中,生成HTML文件即可。

FontAwesome v5 Free版字体图标外部Web字体CSS链接(官方提供):https://use.fontawesome.com/releases/v5.7.2/css/all.css
第二种方法,在发布设置中的Web字体选项中添加本地Web字体CSS链接,使用这种方法是即使在未联网状态下图标也能正常显示。在添加本地CSS链接前需要将【字体文件及元件库】文件包中的【font-awesome-free】文件夹拷贝到【Axure安装目录\DefaultSettings\Prototype_Files\resources\】中,下面为拷贝完成后的截图。

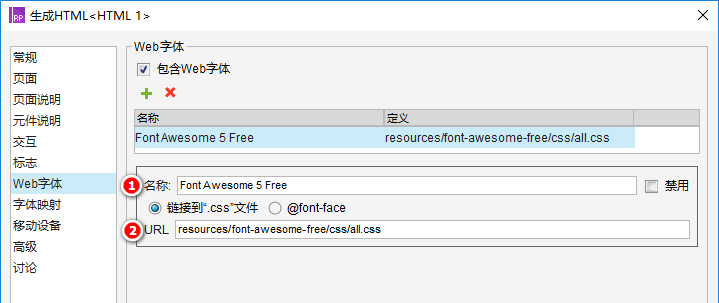
完成拷贝后再添加CSS链接,添加方式:发布—生成HTML文件—Web字体,勾选“包含Web字体”,点击加号图标,设置名称为【Font Awesome 5 Free】,CSS链接地址设置为【resources/font-awesome-free/css/all.css】,生成HTML文件即可。

5. 一个文件同时使用多个FontAwesome版本
FontAwesome字体图标的多个版本是可以在同一个Axure的原型文件中,使用时需要同时安装每个版本对应的字体文件或设置对应的WEB字体选项。
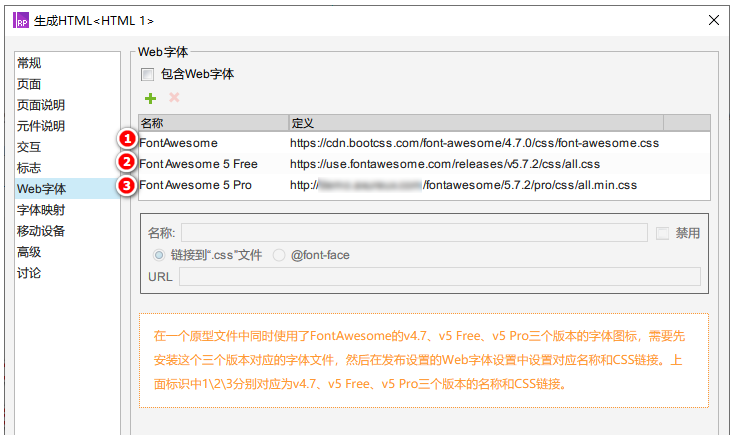
例如我们在一个原型文件中同时使用了FontAwesome的v4.7、v5 Free、v5 Pro三个版本的字体图标,需要先安装这个三个版本对应的字体文件,然后在发布设置的Web字体设置中设置对应名称和CSS链接,v4.7设置名称为【FontAwesome】, v5 Free设置名称为【FontAwesome 5 Fee】,v5 Pro设置名称为【FontAwesome 5 Pro】,对应的CSS链接以对应专题页面或提供的CSS链接为准。
关于多版本设置主要用于解决在同一个原型文件使用了旧的v4.7版,同时又在这个文件使用新的v5 Free或v5 Pro版的情况。由于以前的文件使用的都是4.7版,如果开始使用新的v5版本,必定会有一个过渡期。
不过,FontAwesome的版本是向下兼容的,如果你创建的是一个新的Axure文件并开始使用v5版本,建议不要再同时使用旧版本了。另外,v5 Pro版中已经包含了v5 Free版的全部图标,如果已经使用了v5 Pro版,建议不要再同时使用v5 Free版了。

6. 字体图标无法正常显示问题说明
首先应检查字体文件是否已经正确安装,或者安装的字体版本是否与使用的图标的版本是否一致。使用FontAwesome v5 Free版字体图标请根据第1点中的说明安装Free版字体文件,用于添加外部Web字体CSS链接以Free版专题页面中提供的链接为准。
通过Free版专题页面中的图标列表复制字体图标时,在Axure中需要设置正确的字体和图标类型,否则也将导致图标在预览时无法正常显示,具体设置方式在第2点中有详细说明。
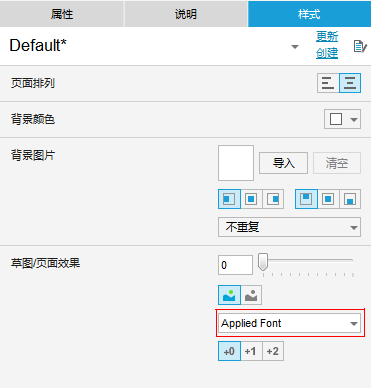
如果遇到Axure中图标可以正常显示,但是在预览时却是乱码的现象,一般是由于修改了页面的样式里面的“字体系列”选项导致的。这个字体系列的选项默认的是【Applied Font】,请不要去修改它,否则会覆盖页面中所有的字体属性设置而导致字体图标失效。

7. 关于图标使用的补充说明
在下载的【字体文件及元件库】文件包中还单独提供了FontAwesome v5 Free全部图标的Svg格式,使用SVG格式图标不需要安装字体文件或设置WEB字体选项,直接将对应的图标文件拖入到Axure编辑界面中即可。
SVG格式图标同样是矢量的,支持无限放大,同时在Axure中右击图标可转为化形状,然后可以修改它的颜色或其它样式。
本文由 @windir 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















楼主字体图标的交互效果,好像只有Axure rp8可以实现,rp9就找不到入口了。确实好方便,感谢分享!
这位是个神仙
安装完之后为什么不能改变填充颜色呢?
终于等到你