明确这3个点,让画原型更高效
在画原型的时候,如果逻辑不清晰就会导致反复的修改或者漏掉一部分内容,我们要使得画原型这个步骤更为高效的话,我们得明确自己的目的,内容,以及所要用到的工具。

对于内容较少的页面,或者是在已有的页面上做细节优化,画原型比较简单,但是一旦涉及到相对功能比较复杂的页面,尤其是从无到有的过程中,如果逻辑不够清晰,想到哪画到哪,很可能反复修改,或者漏掉一些内容。所谓磨刀不误砍柴工,画原型之前做好必要的准备工作,会让你的工作更高效。
1. 目的
第一点是明确目的。每一次产品迭代重点要解决的问题是不一样的,比如:电商产品的商品详情页,当前版本的主要目的可能是优化交互体验,也可能是提高购买转化,还可能要降低跳出。如果几个目的同时考虑难免逻辑混乱,可以一个版本重点解决一个问题,即使需要同时解决多个问题,也分开来一一解决。
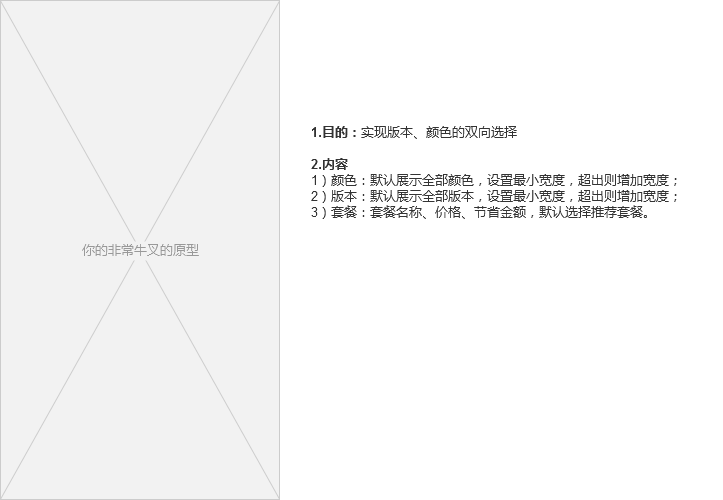
这里我们假设这次产品迭代的目的是商品详情页优化购买选项的交互体验,实际工作中目的需要更明确,比如:实现版本、颜色的双向选择。然后我们把这句话写在原型的旁边,如图16-1。

图16-1 第一点:明确目的
What?还要写下来?搞这么麻烦有必要吗?
非常有必要!写下来的好处是,这样随时可以看到,时刻提醒自己防止跑偏,并且可以原型画到哪里,就把文字拖动到哪里,效果非常神奇,你试下就知道了。就好像考试审题的时候,嘴里不出声的读题,然后让笔尖跟随着题目的文字移动,读到哪里笔尖就移动到哪里,可以在考试过程中更好的集中精力。
2. 内容
第二点是明确内容。直白点讲就是,你要在页面上放什么东西,比如:商品详情页的购买选项部分,包括了颜色、版本等,每一项还包括了更详细的内容,我们都把它用文字的方式描述出来,以自己能看懂为准。
比如:
- 颜色:默认展示全部颜色,设置最小宽度,超出则增加宽度;
- 版本:默认展示全部版本,设置最小宽度,超出则增加宽度;
- 套餐:套餐名称、价格、节省金额,默认选择推荐套餐。
明确之后,如图16-2。

图16-2 第二点:明确内容
3. 工具
目的、内容都明确了,最后一点,确定这些内容的展示形式和交互方式,也就是说,以已经确定的内容为基础,你用什么方式来达到最初设定的目的。
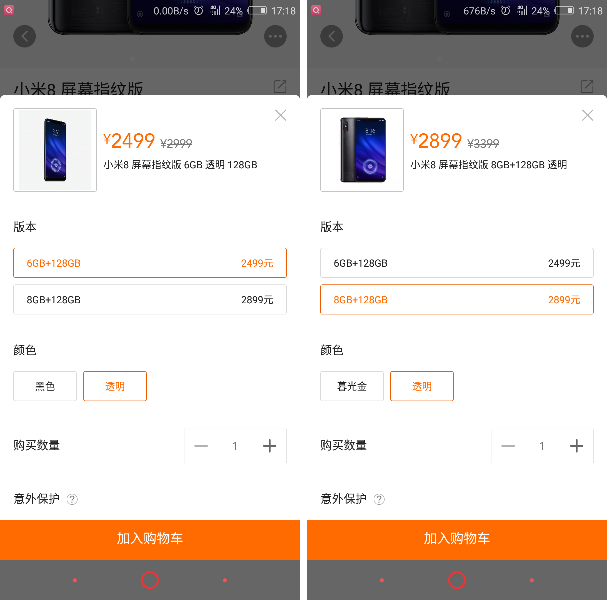
如图16-3,我们看到小米商城的手机购买选项,只能先选择版本再选择颜色,不能先选择颜色后选择版本,假设我们的需求就是,提供一种更好的交互方式,来实现版本、颜色的双向选择。
比如:
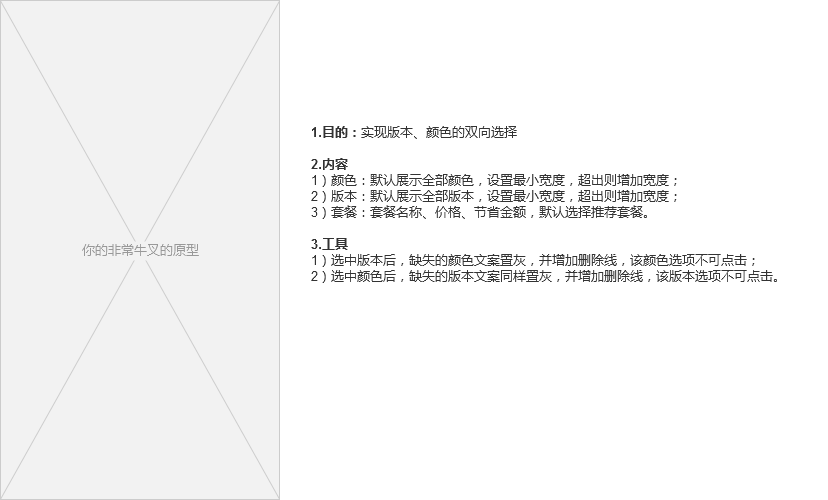
- 选中版本后,缺失的颜色文案置灰,并增加删除线,该颜色选项不可点击;
- 选中颜色后,缺失的版本文案同样置灰,并增加删除线,该版本选项不可点击。

图16-3 小米版本、颜色选择(图片来源:小米商城)
明确之后,如图16-4。

图16-4 第三点:明确工具
看到图16-4的描述,有没有感觉思路清晰、胸有成竹?
现在一切准备就绪,可以开始动起来啦!我个人的习惯是,看着描述,完成一条删除一条,全部完成之后,整个描述就全部删掉了,如果你觉得有必要,也可能一直保留,作为日后版本迭代的参考。
总结
准备工作的大体思路非常简单,就好像最早做产品的时候,是没有画原型这一步的,设计师了解需求之后直接出设计稿,花了很长时间设计好之后又修改,效率太低了,所以在这个过程中插入一步线框图,把页面元素、布局、交互等先明确好,再来设计效率就高很多。
那我们现在要提高画原型的效率,也是同样的思路,在动手之前先用文字的形式把目的、内容、工具先明确下来。
这套方法,是我刚入行的时候,当时的产品总监手把手教我的,很多年过去了一直沿用至今,对于新产品和复杂页面尤其有效,可以说是名副其实的私家珍藏版,虽然之后也看了很多产品相关的书,竟然没有一本书讲到这个问题,现在把它分享出来希望对你有所帮助。
#专栏作家#
张旭东,微信公众号:旭东爱折腾,人人都是产品经理专栏作家。努比亚手机商城产品经理,前华强旗舰店产品经理,FON乐队吉他手。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我觉得写的其实就是目的、关键词、交互。这些都是大家常用说法,直接这样表达即可。
好记性,不如烂笔头,这样画到哪也能清楚的知道重点
不是,文章写的太水了,呵~
想法写的不错,有帮助。
如果能用pc端办公管理系统来做个例子就更好了。
其实终极思想就是,画图之前先用文字描述一遍,便于理清思路。
那就是把需求列表 复制粘贴过来呗- –
12