Axure教程:带进度显示的注册表单特效
本篇教程将为大家展示如何使用Axure制作带进度显示的注册表单特效。瓜子,板凳,雪碧准备好了嘛?好了我们就开始!

最终效果

效果解读
本案例通过渐进式的方式,引导用户完成账户注册,在每一步完成后,以背景色变换的方式显示注册正规流程的进度,提高用户体验。
制作过程
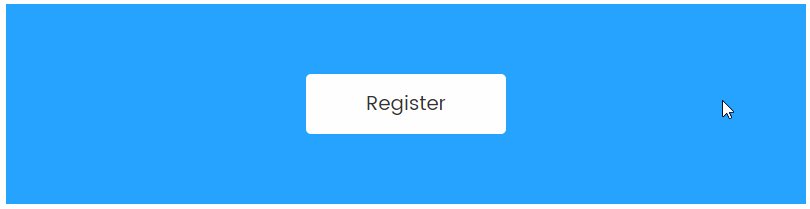
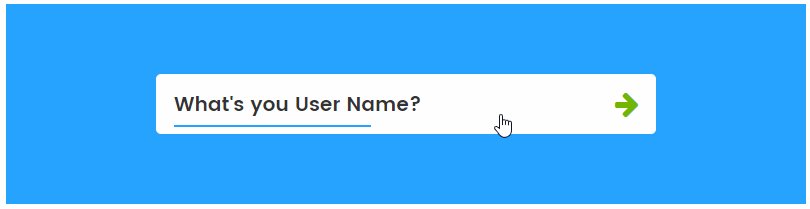
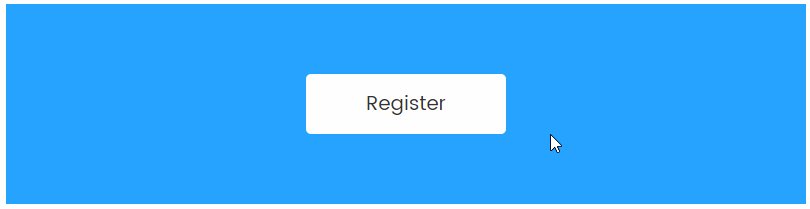
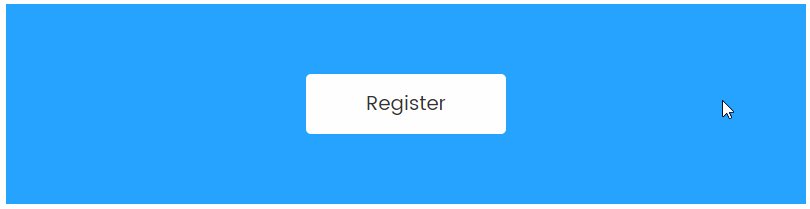
默认页面由:触发按钮、按钮文字、背景组成;通过点击触发按钮,开始表单注册过程。

同时为了方便点击后的特效变化,我们将触发按钮定义名称。

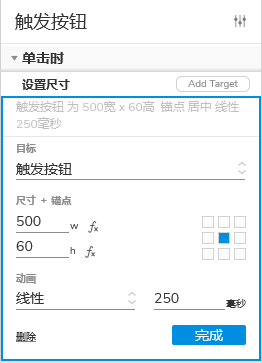
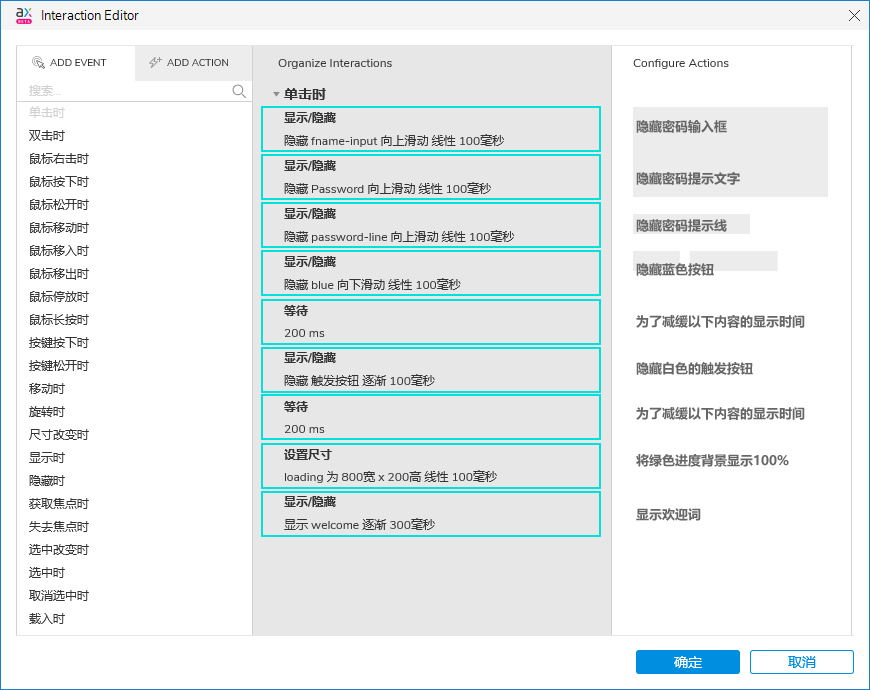
下面设置交互动作:选择触发按钮,增加单击动作,在该动作下添加“设置尺寸”的属性。这里需要注意的是锚点的设置,我们为了让按钮由中心点向2边扩展,所以将锚点设置为中心点。动画方式选择线性。

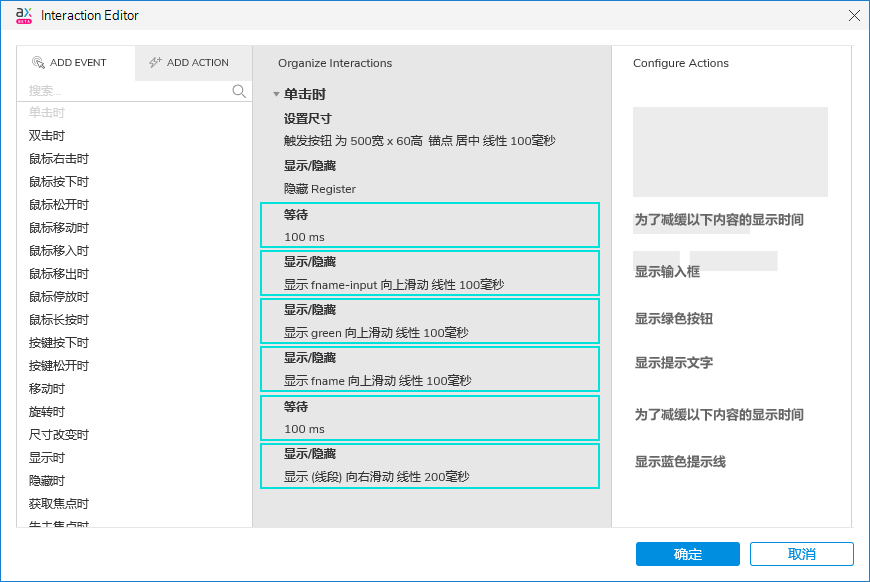
完成了点击后,背景色的扩展效果,我们还需要对按钮文字进行隐藏、显示输入表单、以及提示线的内容。再次给触发按钮增加几个动作。

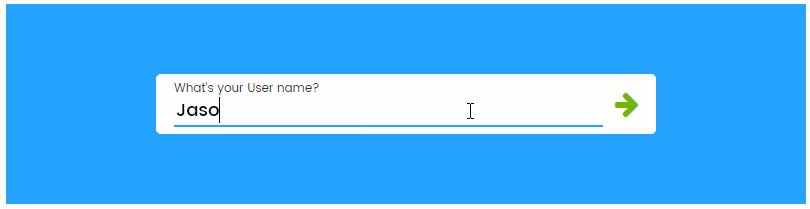
完成以上设置,我们就可以得到这样的效果。

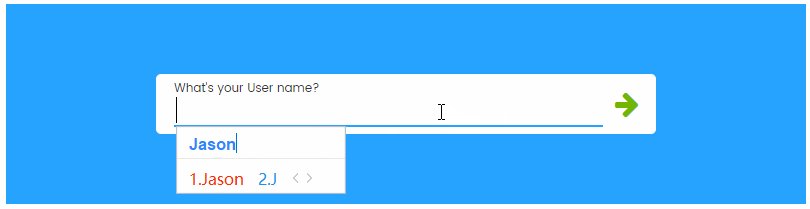
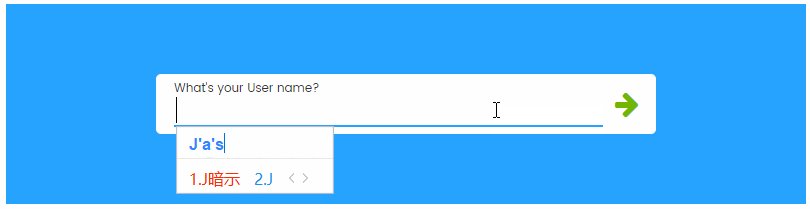
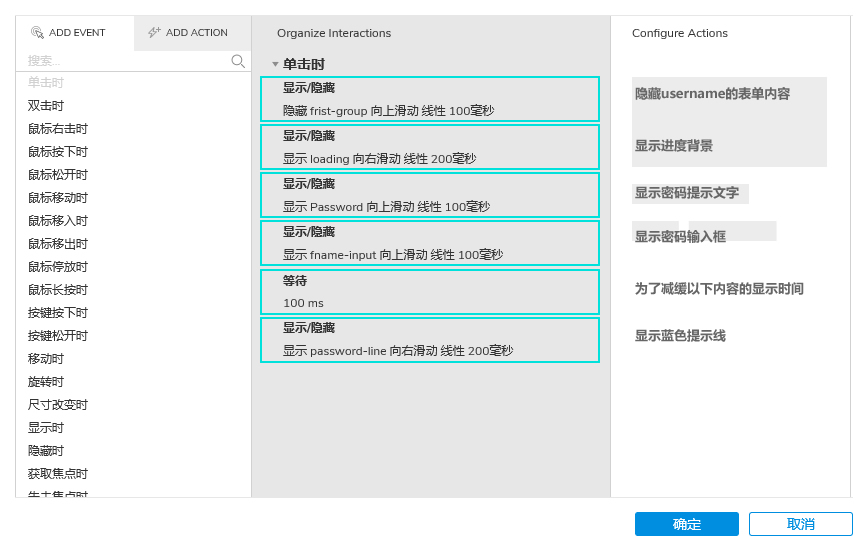
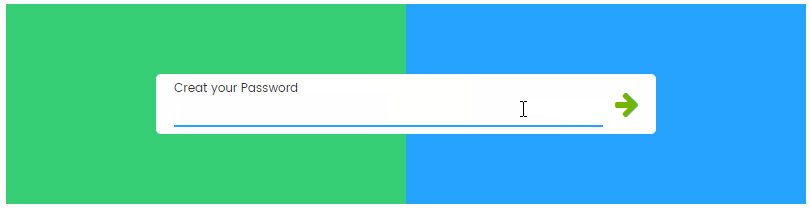
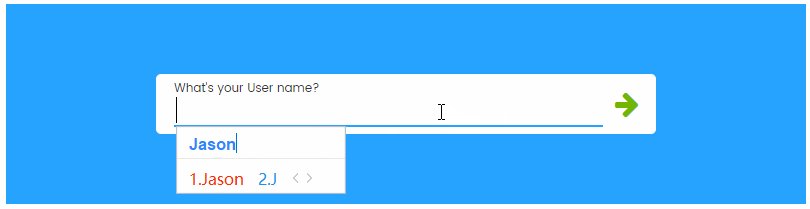
下一步,我们开始设置点击剪头按钮后的显示效果,从最终效果上可以看到,点击按钮后,隐藏username的表单,并且背景显示进度条,同时显示创建密码的表单。

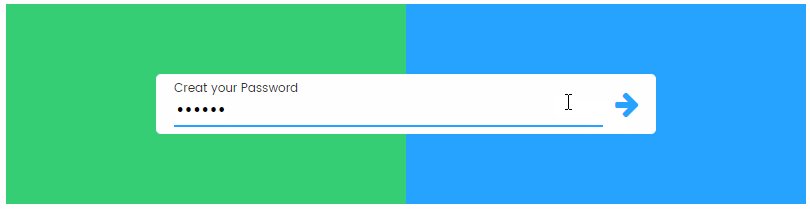
大家可以看到,我使用了等待,这里的作用是为了在元件展示的时候,中间存在间隔,让动画看起来更加有条理性。完成以上设置,我们就可以得到这样的效果。

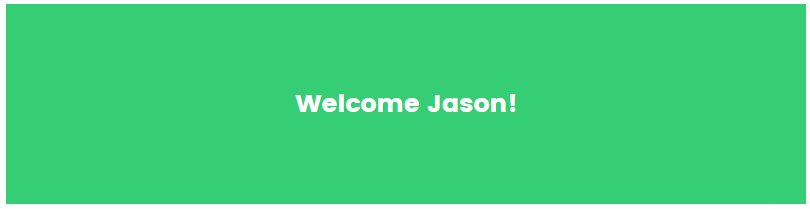
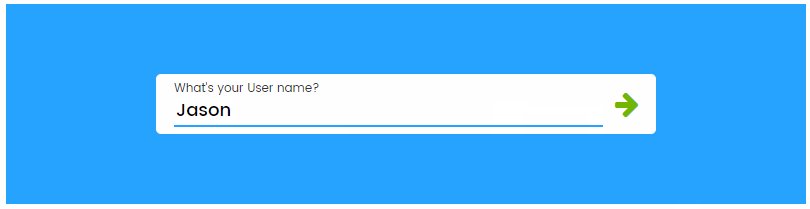
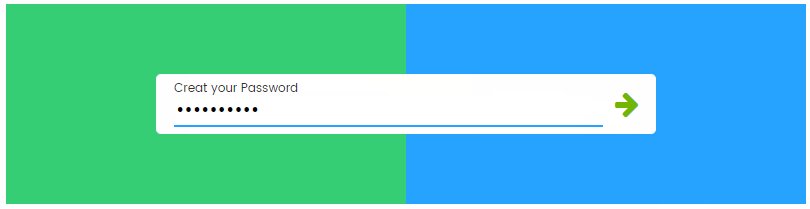
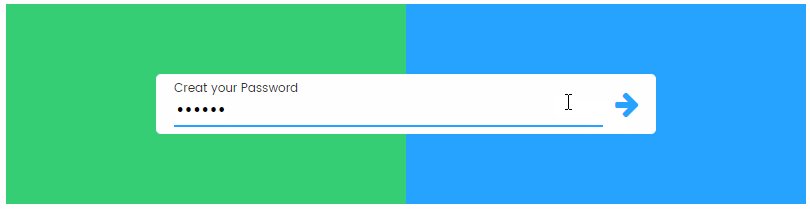
下一步我们对输入完密码后的特效进行设置,输入完密码后,点击剪头按钮,我们需要隐藏密码表单和白色的触发按钮,并且将背景绿色平铺,最后将欢迎词“Welcome Jason”进行显示。

到这里,我们就完成本案例的全部制作过程。看一下最终效果。

源文件下载地址
链接:https://pan.baidu.com/s/1KCWl7Udjais5RedN4e9z0g
提取码:wtjl
在线演示地址
更多Axure教程
如有疑问,可以给我留言。
欢迎&感谢大家订阅,早日成为专栏作家,为大家分享更多教程。
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者


 起点课堂会员权益
起点课堂会员权益








哪里有安装包下载
axure9 百度上好多下载
麻烦提供下提取码
原型文件打不开。。。。。
axure9做的 需要下载9