Axure 8.0实例 | APP新版本下载
APP新版本更新是常见的事,本文就和大家探讨新版本的下载在Axure中是如何实现的。

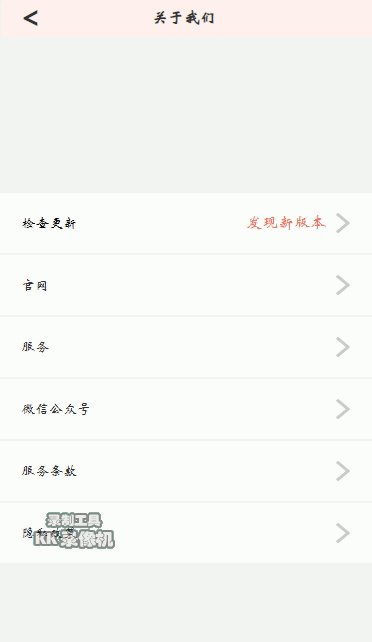
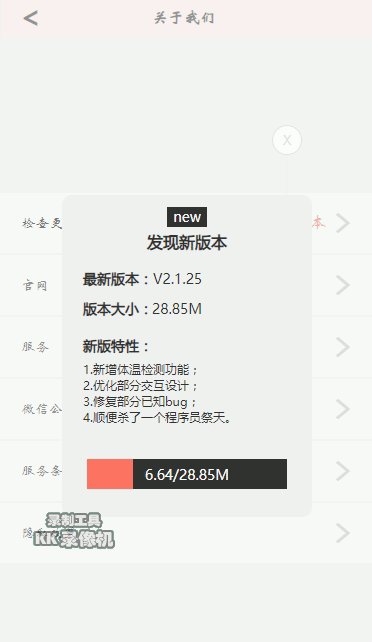
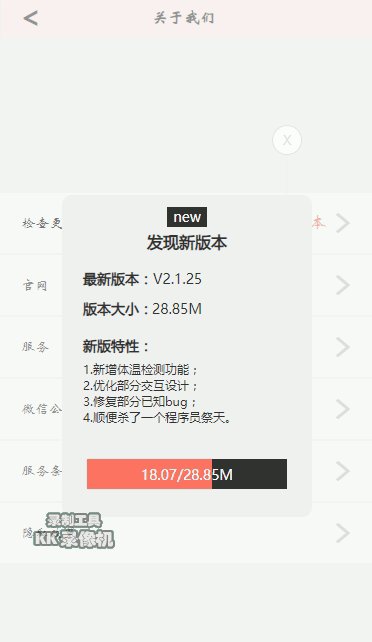
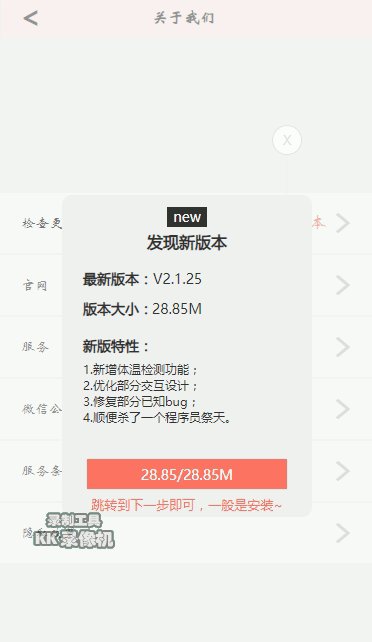
预览:

元件准备
- 全局变量:添加全局变量number,用于模拟随机下载;
- 添加三个矩形框,分别取名“下载大小”、“版本大小1”、“版本大小”,其中“版本大小1”和“版本大小”重合放在一起,且隐藏“版本大小”;
- 添加一个矩形框,作为更新按钮,取名“立即更新”,元件文字为“立即更新”,;
- 动态面一个,取名“下载进度”,动态面板中放置一个与立即更新大小一样的矩形框(颜色不一致);
- 添加一个矩形框,作为进度总长度,取名“进度总长度”,颜色大小和“立即更新”一致,并隐藏;
- 检查更新功能,发现新版本增加热区,用以更新操作;
- 添加一个矩形框,用于其他部件,如:最新版本、新版特性等,自行根据需要准备;“立即更新”、“下载大小”、“下载进度”、“进度总长度”四者重合放置,“立即更新”放在最上层,“下载大小”和“进度总长度”隐藏,备用。
添加用例
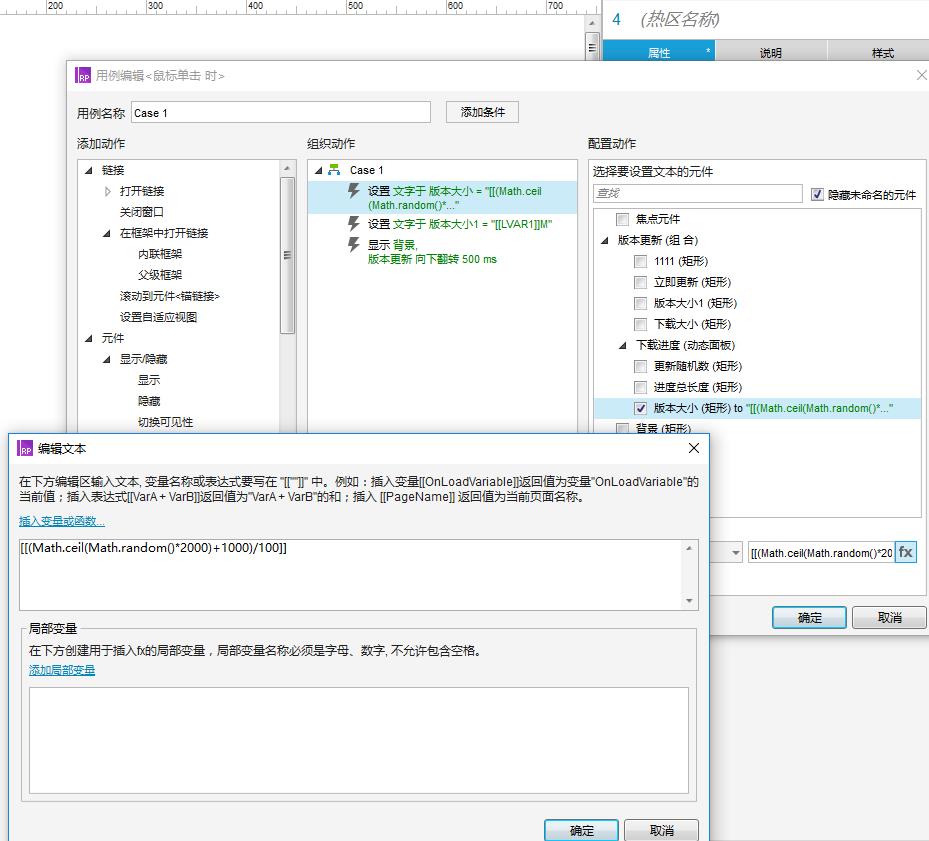
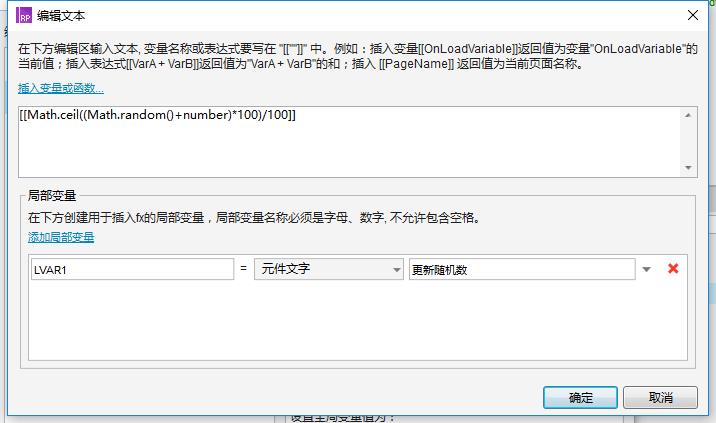
(1)发现新版本热区添加用例,在点击热区时,通过随机函数random()生成一个数值作为本次更新的版本大小, 然后将random()生成的数值赋给“版本大小”。

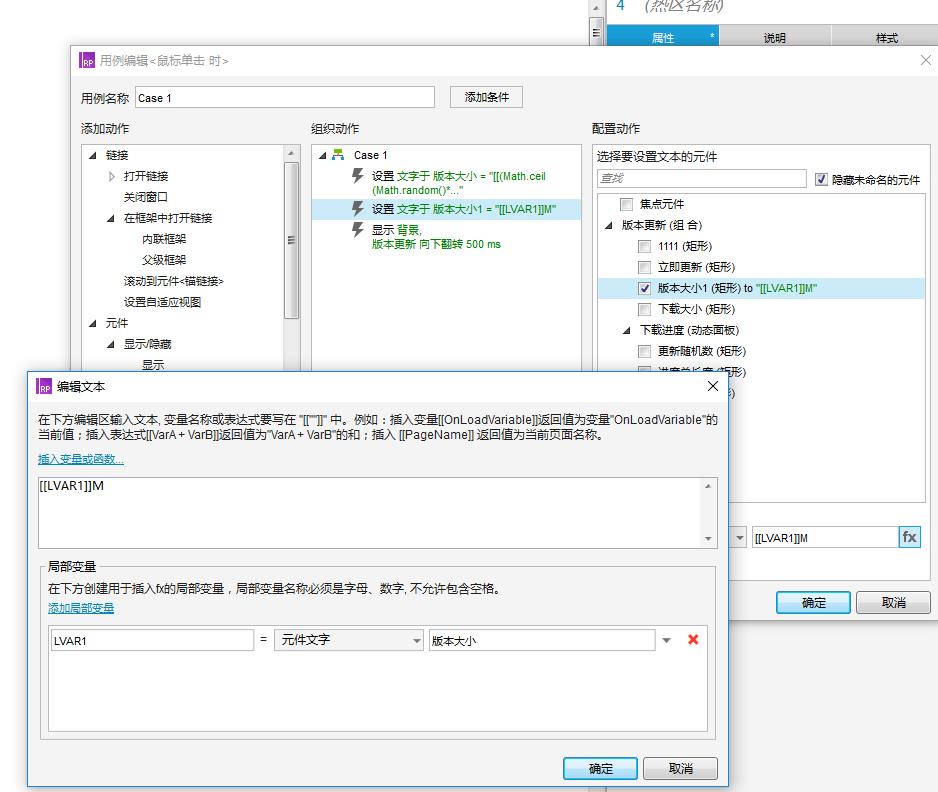
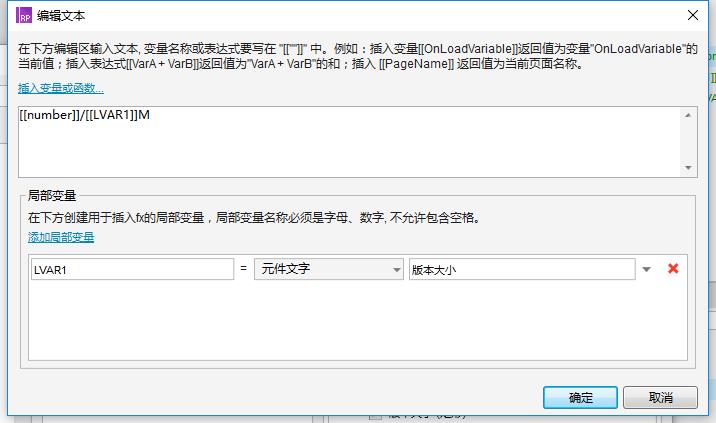
接着设置“版本大小1”的文字为“版本大小”的数值加上M。

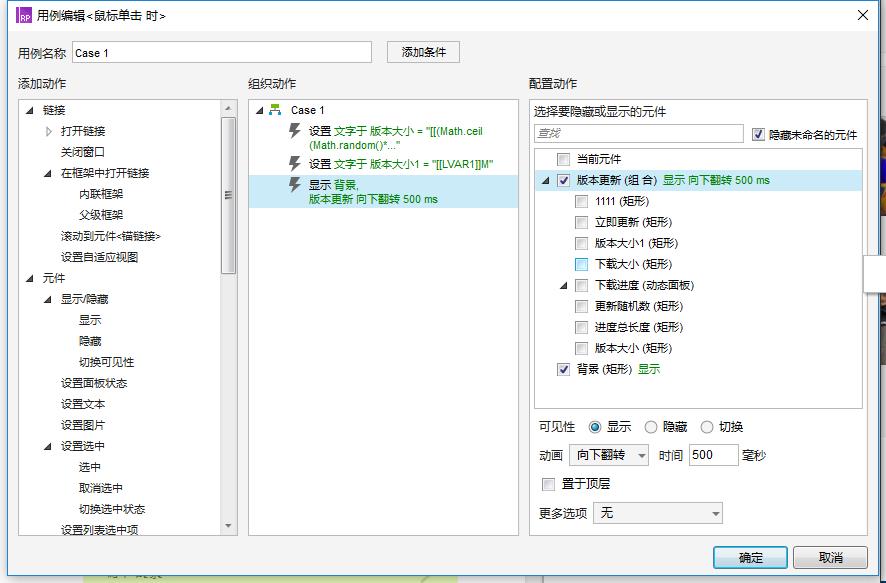
然后显示版本更新的弹框。

(2)立即更新添加用例
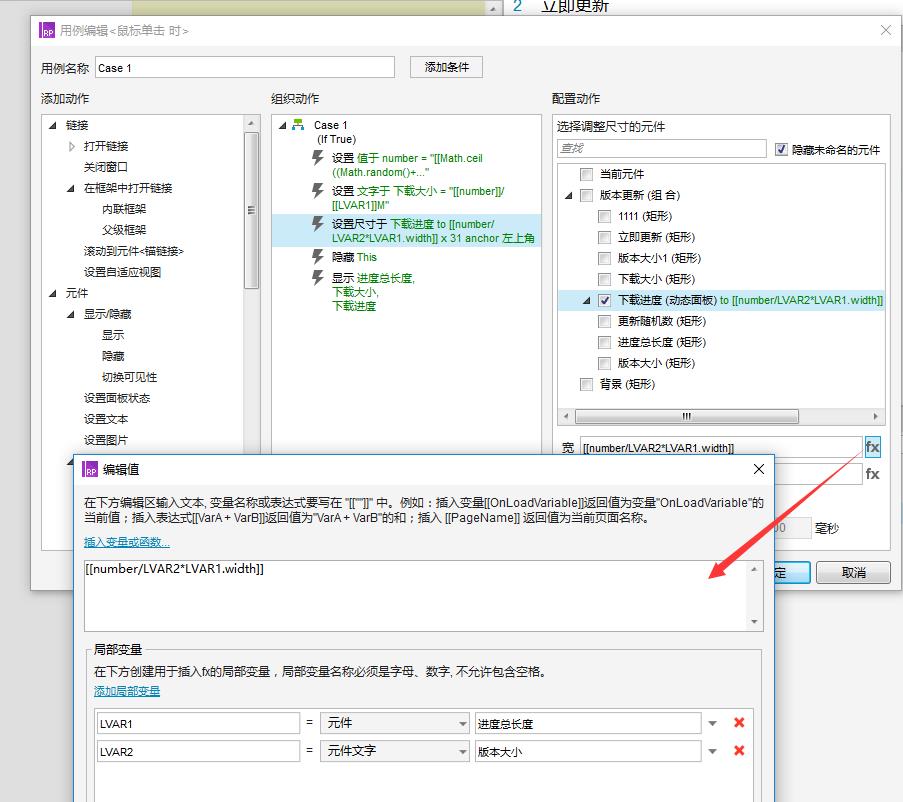
case1:
①设置全局变量number
②设置“下载大小”文本

③设置“下载进度”的尺寸,主要是宽度,高度保持不变即可

④隐藏“立即更新”,并显示“进度总长度”、“下载大小”、“下载进度”
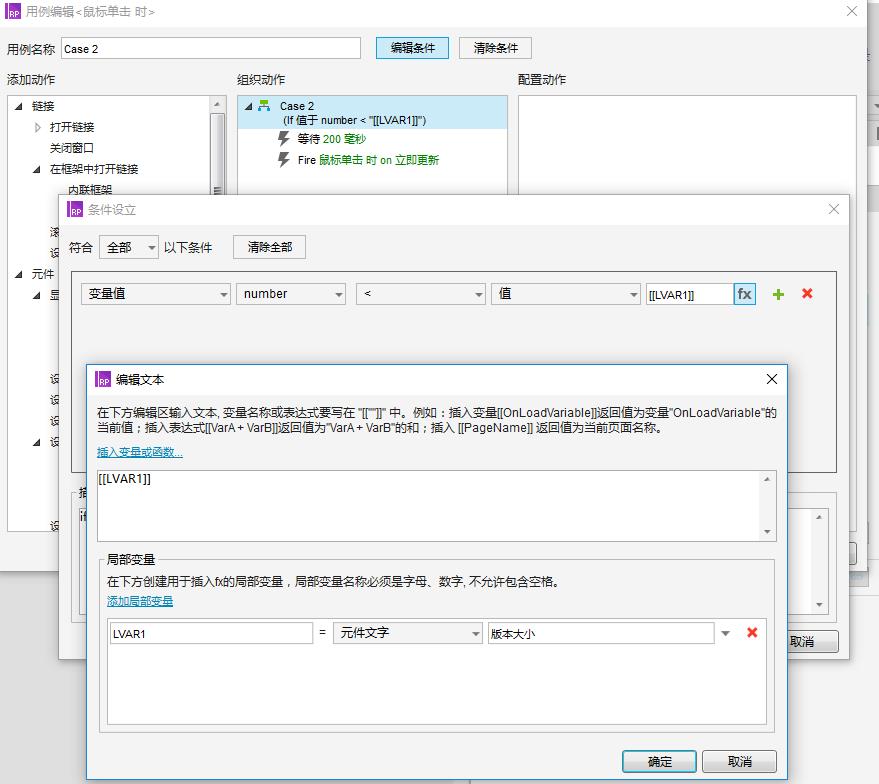
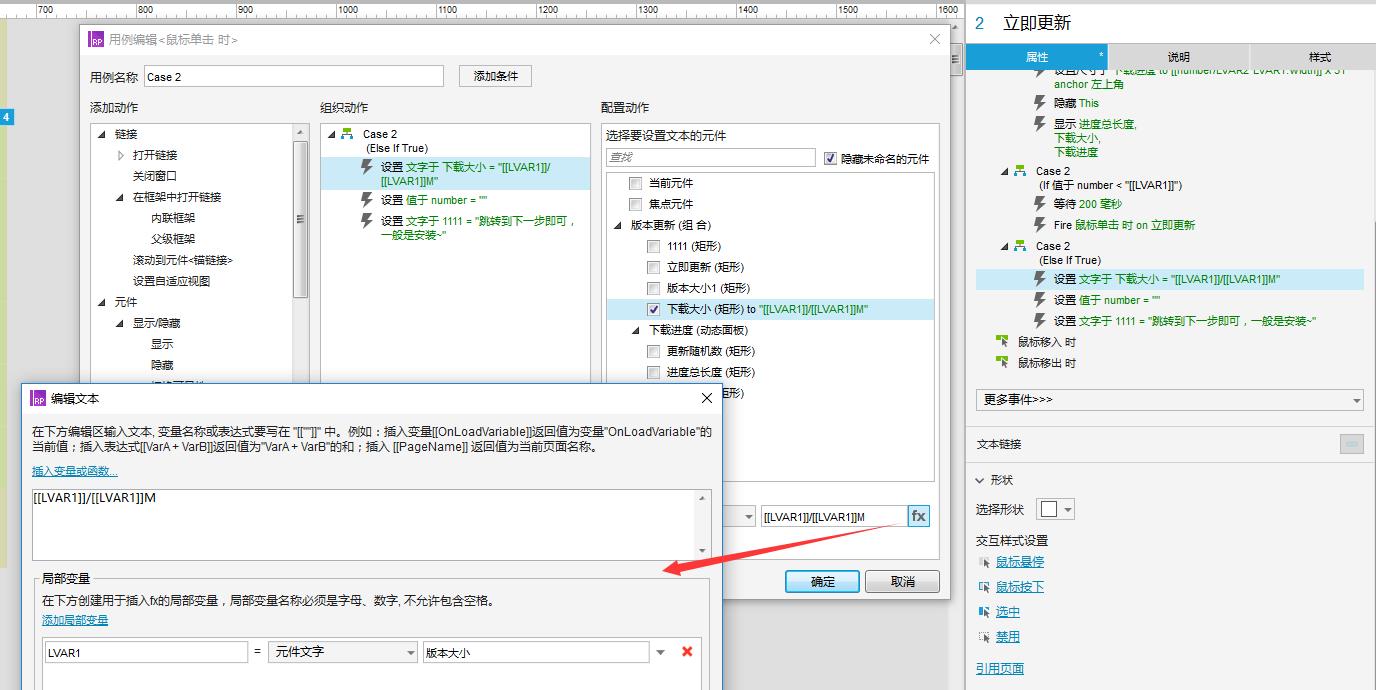
case2:
判断全局变量number的值是否小于“版本大小”的值,如果小于则再次出发“立即更新”的事件。

否则结束触发“立即更新”的用例,设置“下载大小”的文字为下载完成后的样式,及下载大小/版本大小M。

预览
至此,APP升级原型已完成。
作者:无泪,个人公众号:杨小贝,一起探讨原型设计
本文由 @无泪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







为什么我做出来之后,只有0.几M…..
这个我已经做出来了,我只是想了解一下,他为什么数值会那莫小
太棒了,能分享一下原型文件吗?
感谢,已下载