Axure骚操作系列:“生成”手机APP
很多产品朋友想在手机上预览自己的原型,这样给到甲方和程序时能更直观的展现产品全貌,大幅度降低沟通成本,笔者尝试了以下方法(老司机可以直接看方法三)。

一、使用官方Axure Share
- 优点:简单部署,注册Axure账号,直接发布到Axure Share,手机端使用官方App登录即可查看原型。
- 缺点:由于某些原因,官方服务器访问及其缓慢,这种方法聊胜于无吧。
二、使用国内第三方原型托管
这里推荐 产品大牛 和 Axhub,大家还可以找到更多,其实原理就是国内服务器部署了代理服务器,大家把html原型文件上传后就可以查看到。
- 优点:访问速度快,可以设置密码权限。
- 缺点:每次更新Axure文件需要打包html文件。
三、“生成”手机APP(老司机直接看这里)
我们基于方法二就可以用链接生成一个APP了,实现过程如下:
(1)准备工具
AxureRP9 第三方原型托管平台(以产品大牛为例) Fusion App。
(2)绘制手机端原型
笔者推荐使用AxureRP9,因为使用AxureRP9的自适应视图对手机端有更好的适配体验(AxureRP8也可以用自适应视图)。
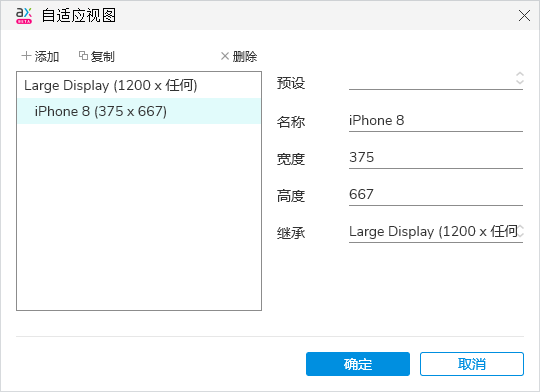
我们在绘制原型时,设置自适应视图:

设置自适应视图
这样,在PC浏览器上,方便程序员美术可以看到我们的功能点需求说明,在移动端可以直接自适应(隐藏说明,只显示原型功能内容)。

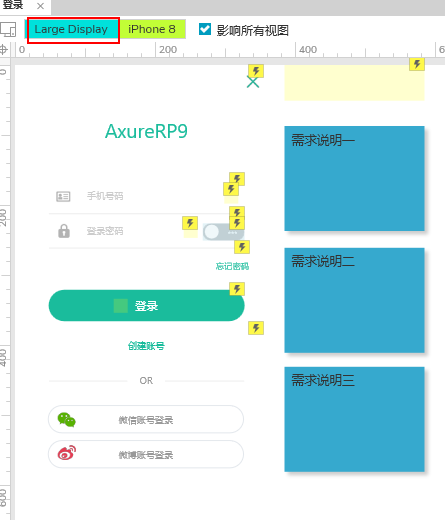
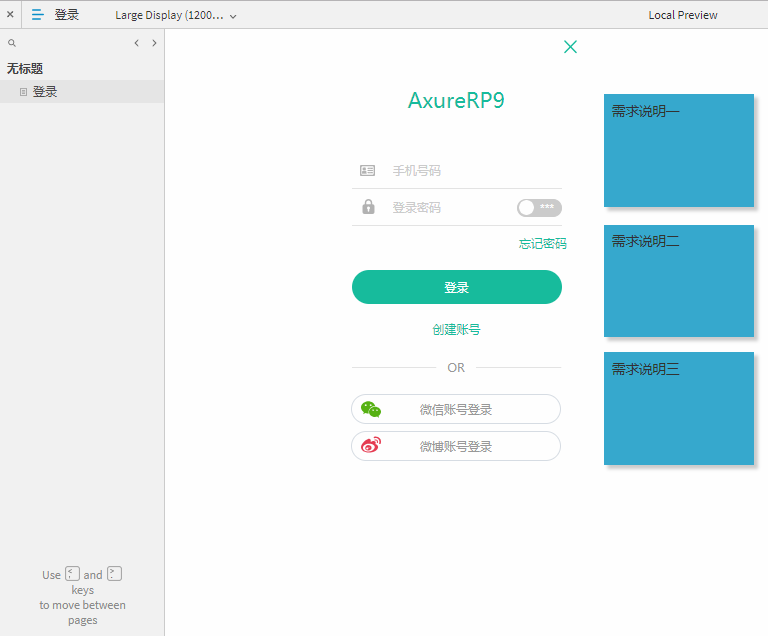
PC版视图内容

PC版视图效果-可向程序美术展示

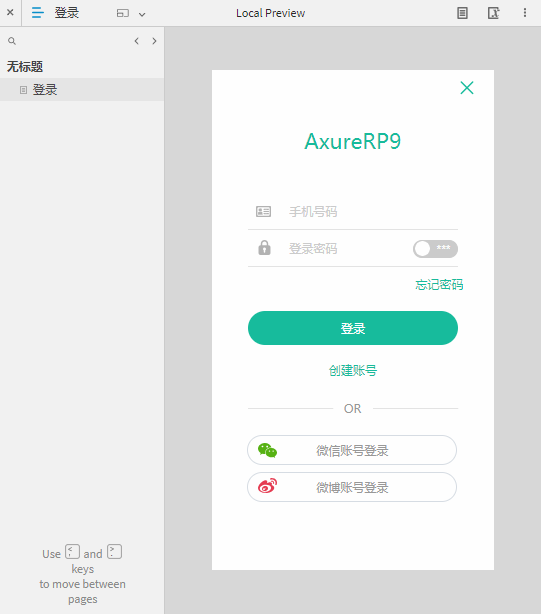
手机版视图内容

手机版视图效果-可向老板甲方展示
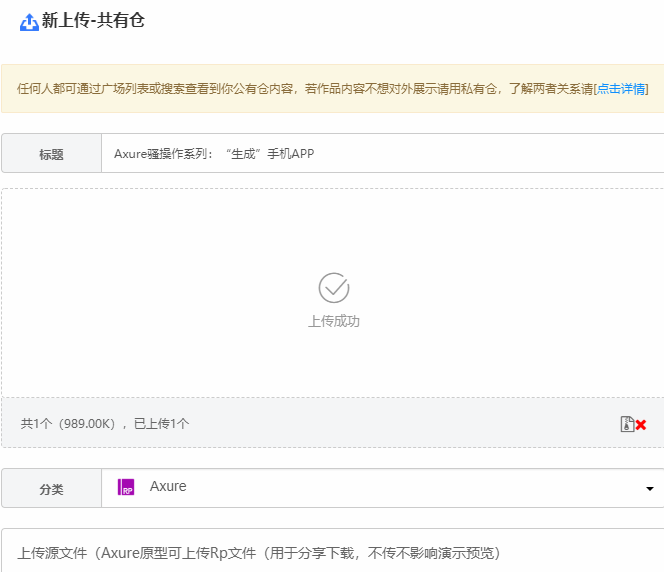
(3)生成html后上传至第三方托管平台(以产品大牛为例)
上传至产品大牛:

上传至产品大牛
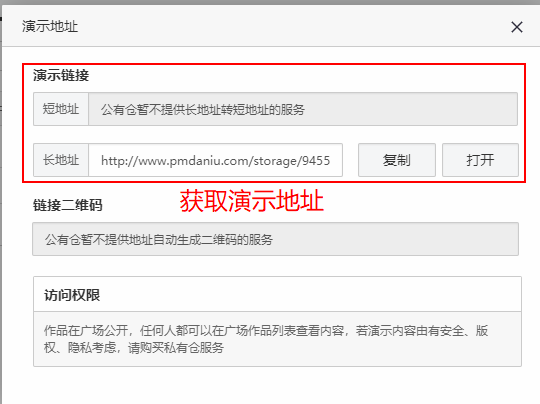
获得原型演示链接:

原型演示链接
(4)“生成”手机APP
有了演示链接后,我们就可以通过PC浏览器预览PC版视图,也可以使用手机浏览器(推荐谷歌)查看我们的原型了,但是手机端浏览器体验还是不爽,使用Fusion App快速生成一个套壳APP,瞬间将原型提升至原生体验(斜眼233)。
- 下载安装Fusion App(文末有链接,或者酷安市场可以下载);
- 右下角新建一个工程。

新建工程
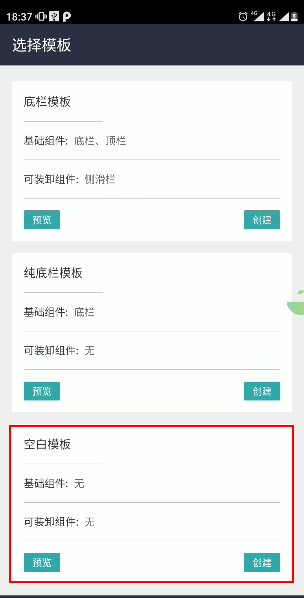
选择空白模板:

选择空白模板
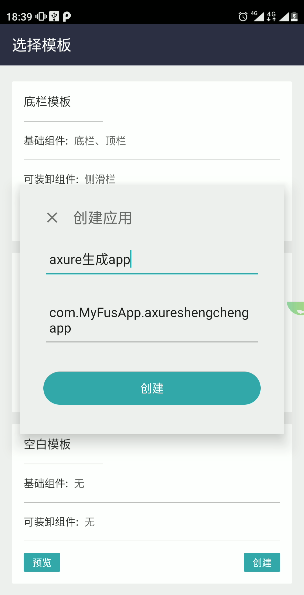
输入应用名称,自动生成包名(注意包名必须是三段式不能有特殊字符)。

输入应用名
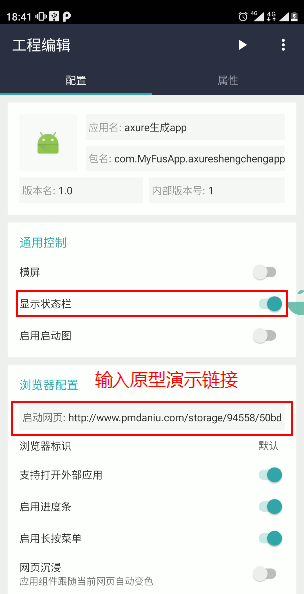
输入我们之前的演示链接,打开显示状态栏,其它选择默认。

输入原型演示链接
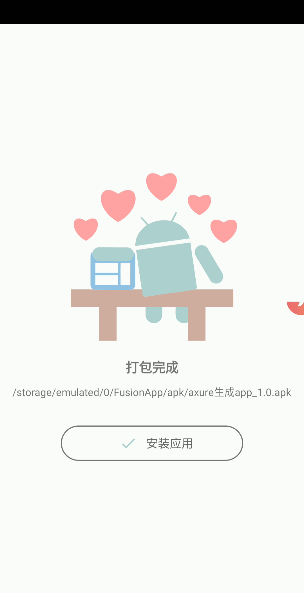
右上角选择应用打包,安装应用

安装应用
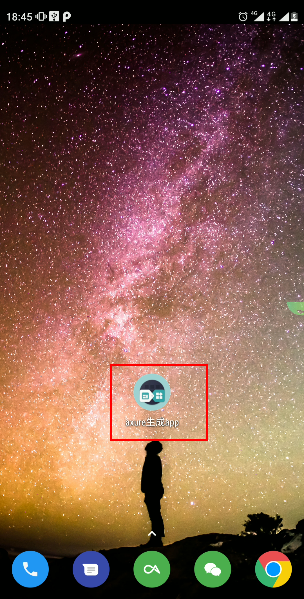
安装完我们就获得了一个套壳APP,可以将这个安装包扔给老板,甲方客户,体验so cool。

安装完成
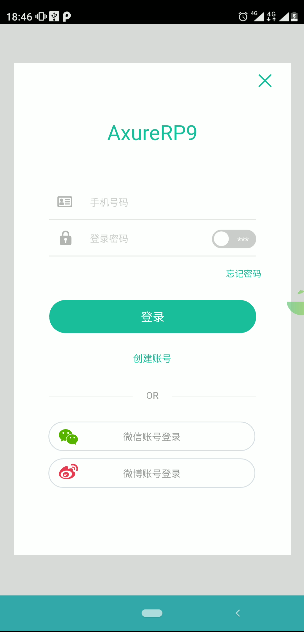
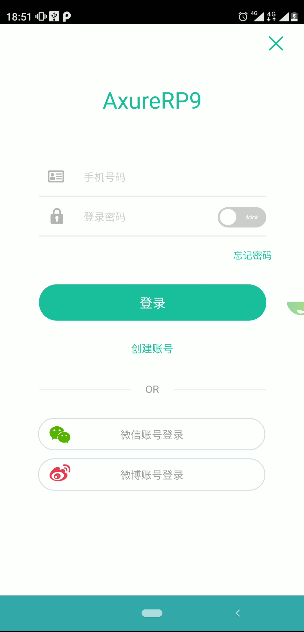
打开APP 甚至还有导航栏配色自适应!

打开APP
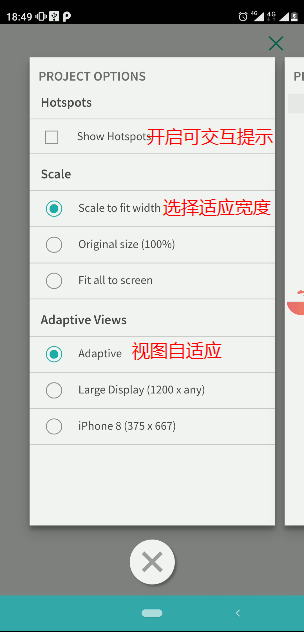
进阶操作:我们发现好像内容没有自适应呢?这里有一个隐藏操作,连续三击屏幕会弹出Axure的一个设置菜单。

设置适应宽度
右侧两个卡片可以查看原型页面目录和页面说明,不再赘述。
再看我们的原型内容:

完美适配
笔者体验下来,因为原型托管在国内服务器,加上各项交互操作下来,有着不亚于小程序、PWA应用的体验,AxureRP9也重构了它的内核,所以速度确实有所提升。
作者:盐粒,一只幼年产品流浪狗
本文由 @盐粒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不好使,最后一个