Axure高阶教程:利用JavaScript制作实时天气显示APP
当大家用Axure制作APP原型时,即使高保真效果也只是在视觉层面上实现了原型效果,但页面中的数据内容还都只是预先设定好的,例如:使用中继器、表格等,模拟真实作品。那么有没有一种方法,让我们制作的原型也能获取到真实数据呢?

本例通过JavaScript实现实时获取天气功能,意在激发大家兴趣,制作更多基于Axure获取实时信息的案例。废话不多说,上图为敬:

这个原型到底有什么独特之处吗?在刚打开的时候,整个页面呈现的数据都是之前设定好的,当点击左上角的『刷新』的时候,页面会通过一个天气查询api获取到当前真实数据,然后加载出来。怎么样,是不是被它吸引到了?
原理
这个实例中主要用到了Axure的以下几个功能:
(1)中继器
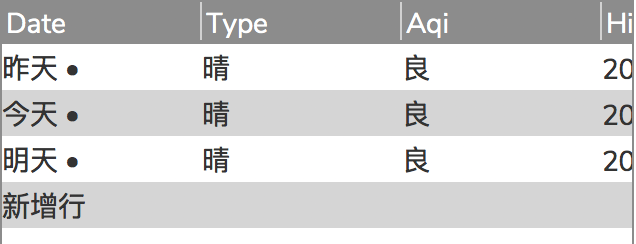
由于『昨天』、『今天』、『明天』的天气概要布局相同,可以使用中继器更加规范显示。


(2)JavaScript
在获取天气api时,通过Ajax的GET方式从天气api服务器中获取实时数据。


(3)全局变量
接收并储存获取到的实时数据。
(4)字符串函数
通过indexOf()、replace()、slice()等字符串函数对接收到的数据进行加工,之后存储到中继器中。
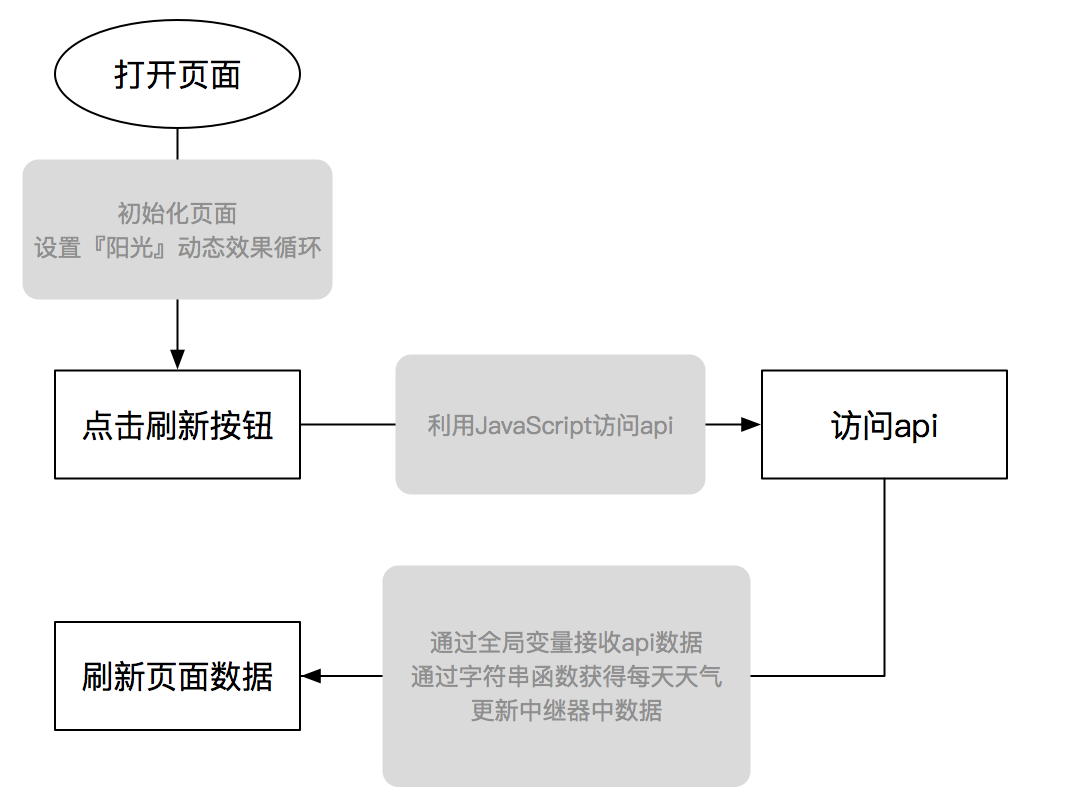
以下为整个实例流程图:

功能实现
1. 获取api数据
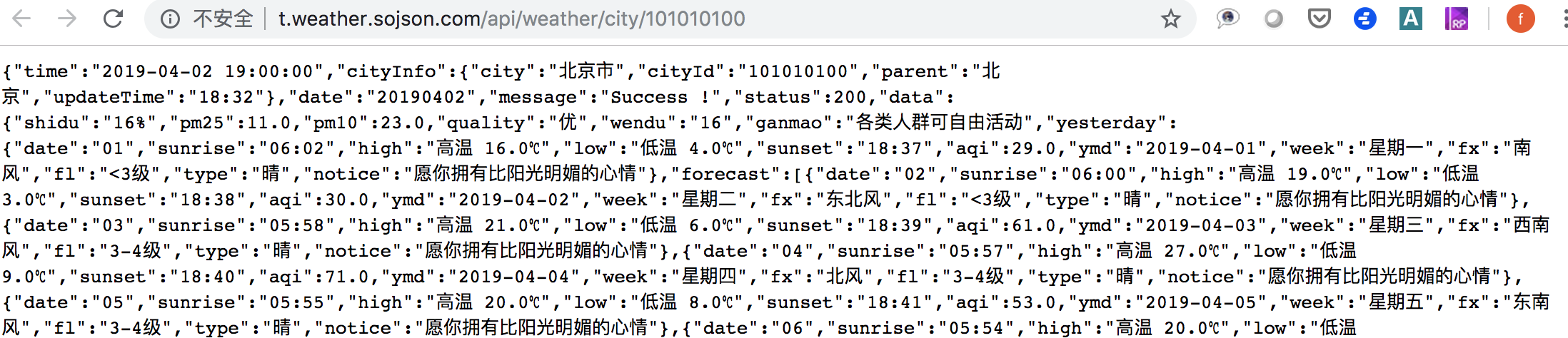
在本例中,我们通过『http://t.weather.sojson.com/api/weather/city/101010100』api获取到北京天气的实时数据,大家可以看到,数据是以json格式返回的,此接口可以获得当天的天气详情和从昨天到未来15天的天气数据。

那么Axure是如何实现调用api的呢?
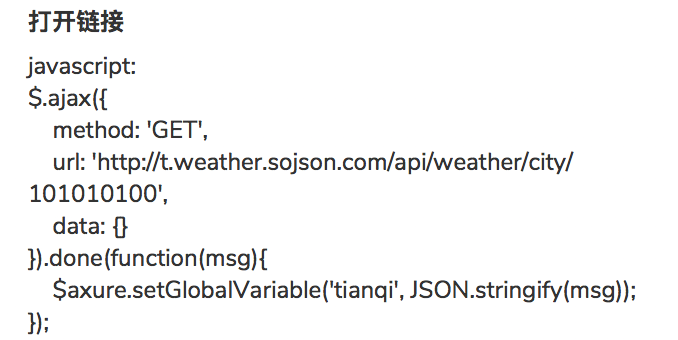
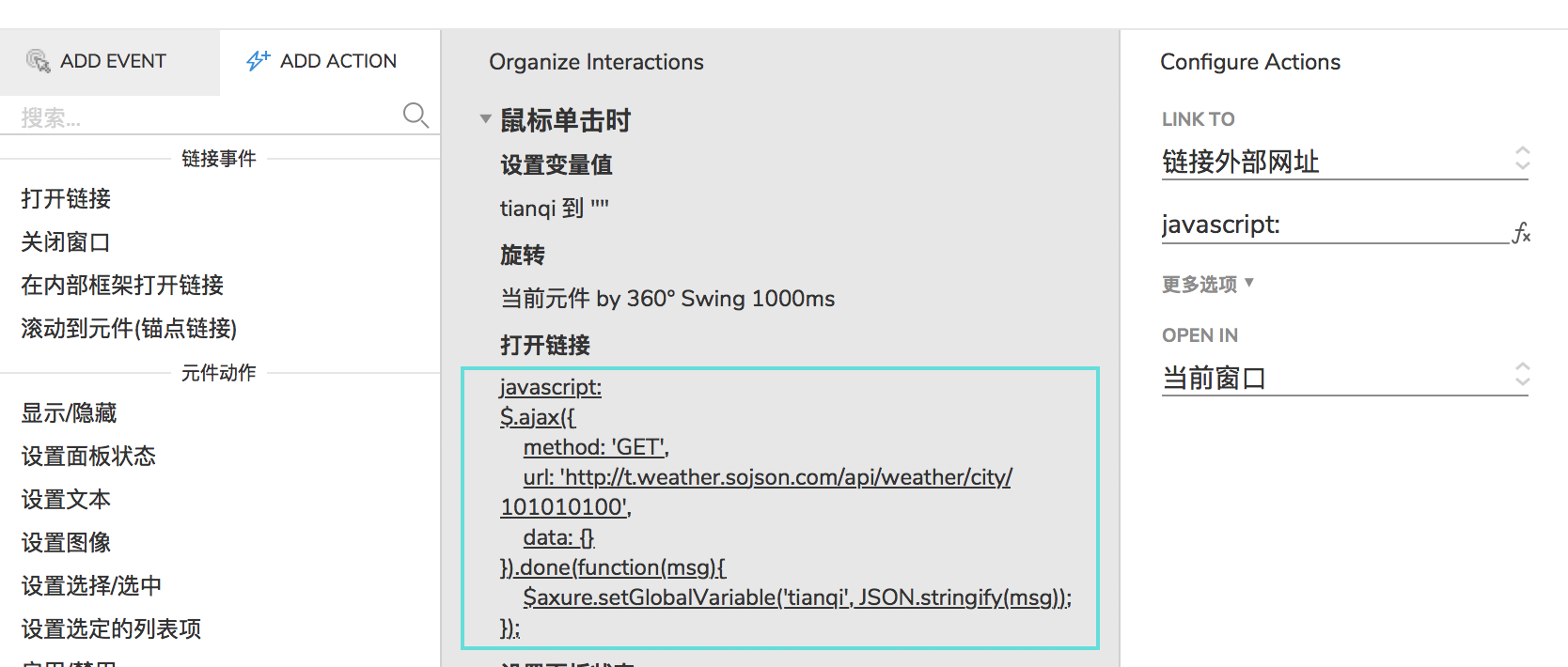
我们先设定一个全局变量『tianqi』,当点击刷新按钮时,先设置全局变量值为空,再通过『打开链接』功能插入Javascript脚本,参数选择「链接外部网址」,「打开当前窗口」调用api并赋值给全局变量。
javascript:
$.ajax({
method: ‘GET’,
url: ‘http://t.weather.sojson.com/api/weather/city/101010100’,
data: {}
}).done(function(msg){
$axure.setGlobalVariable(‘tianqi’, JSON.stringify(msg));
});

这段JavaScript代码的意思就是调用JavaScript,通过「ajax」对象的「GET」方式,从「http://t.weather.sojson.com/api/weather/city/101010100」地址获取数据,因为这个api不需要传递参数,所以「data」字段并没有赋值。之后将获取到的数据通过「JSON.stringify」转为字符串后赋值给全局变量「tianqi」。
怎么样?是不是很神奇。
如果你不明白,去百度下ajax的「GET」方法就能略知一二了。通过这一步,我们的全局变量「tianqi」就已经获取到了实时的天气数据。那么之后怎么加工呢?
2. 格式化数据
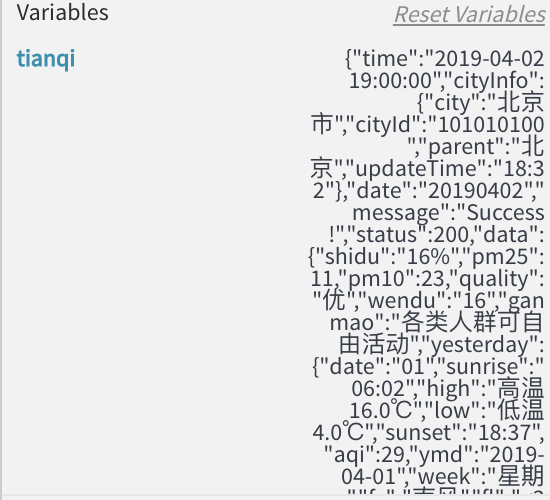
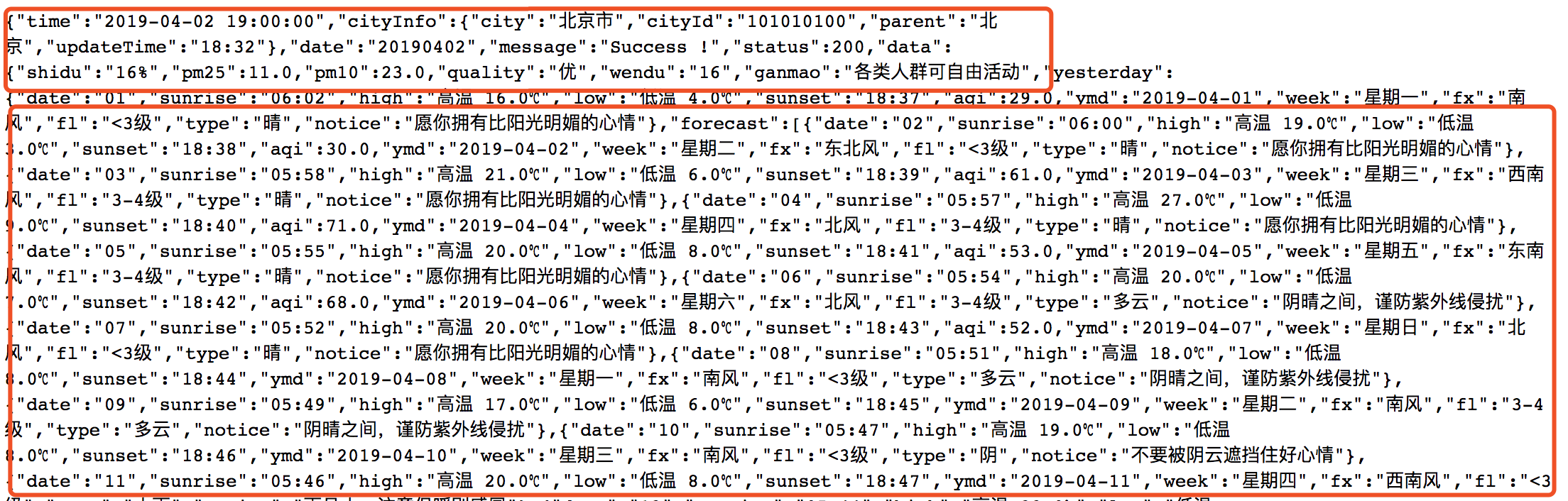
目前的全局变量值如下图,是没办法直接使用的。那我们如何格式化这些数据呢,这时就需要字符串函数了。

如图所示,整个数据中包含了2部分,第一部分是当天的天气情况,第二部分是从昨天开始到之后的十五天天气情况。由于时间关系,本次实例中只使用到了「第一部分」和「昨天到明天」的天气情况。
我们首先创建4个文本框,这4个文本框分别保存「当天天气情况」、「昨天天气情况」、「今天天气情况」、「明天天气情况」。然后通过『设置文本』功能对文本框赋值,其中「当天天气情况」的赋值函数为:
[[tianqi.substring(tianqi.indexOf(‘shidu’),tianqi.indexOf(‘yesterday’))]]
这句话什么意思呢?就是说截取「tianqi」字符串中从「shidu」字段到「yesterday」字段的字符。
3. 更新天气数据
目前我们获得了4段数据,分别为「当天天气情况」、「昨天天气情况」、「今天天气情况」、「明天天气情况」。这样就简单多了,当我们需要当天的温度是,直接从「当天天气情况」数据中查找对应的「wendu」就可以了。
目前「当天天气情况」数据如下:
shidu”:”16%”,”pm25″:11.0,”pm10″:23.0,”quality”:”优”,”wendu“:”16″,”ganmao”:”各类人群可自由活动”,”yesterday
我们很容易看到,「wendu」的数值是「16」。如何截取呢?我们通过以下函数将「16」赋值给页面中的『温度』字段。其中「LVAR1」为「当天天气情况」元件的元件文字。
[[LVAR1.slice(LVAR1.indexOf(‘wendu’)+8,LVAR1.indexOf(‘wendu’)+10)]]
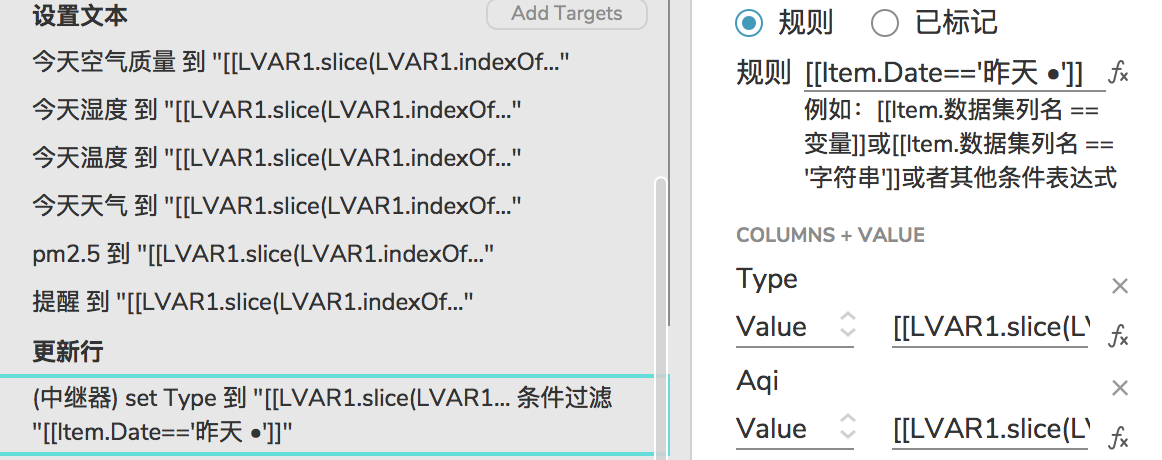
4. 更新中继器数据
如前所述,页面中的「昨天」、「今天」、「明天」天气情况我们通过中继器储存。更新中继器数据我们通过『更新行』动作实现。

对应的赋值函数同样通过字符串函数实现,例如「天气类型」函数如下,LVAR1为「昨天天气情况」元件的元件文字:
[[LVAR1.slice(LVAR1.indexOf(‘type’)+7,LVAR1.indexOf(‘type’)+8)]]
至此,大功告成,我们的页面已经加载了实时的天气信息。
后记
这个有用吗?
作为一名产品经理,如果连自己最常用的软件都不喜欢琢磨,何谈自己要开发的产品呢?
通过这种获取api的方式,我们可以制作更多实时、真实的案例,在网上有无数的api,例如大小写转换、MD5加密、归属地查询、车辆限行,如果我们做的案例中能得当的使用这些功能,不是更好吗?更进一步,如果懂得开发,我们完全可以为了原型演示开发一个特定的api,实现相应功能。
一些问题
- JavaScript接口http限制:目前测试后已知的限制是,如果接口不是https协议,原型在axshare上无法获取数据,原因是axshare禁止调用http接口。
- JavaScript接口跨域问题:在网上测试了一些接口,发现使用ajax方法调用时会产生跨域问题,导致无法接收到数据,具体解决方法没有找到,如果有方法欢迎留言。
- 接口不稳定解决办法:目前通过循环调用直到接口返回正常数据时结束。
- 获取到的数据是object:记得使用『JSON.stringify』转换接收到的数据,因为数据可能是json类型,要转换为字符串才能使用。
- 案例优化:本天气案例基于小米手机系统天气app。由于时间关系只制作了首页,其他滑动及点击效果之后有时间可能会更新。
欢迎留言讨论。
本文由 @escher 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














成功了,感谢!不过我换成rp11似乎又不行了
显示这个咋回事:ccess to XMLHttpRequest at ‘http://t.weather.sojson.com/api/weather/city/101010100’ from origin ‘http://127.0.0.1:32767’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
请求跨域了,要如何解决呀。头大如斗,不想IDE可以修改请求头之类的
跨域问题有另外一个替代方案,和风天气API接口 再注册开发者账号后 请求时传参自己创建的应用KEY值后 可以成功拿到参数。不过返回的字段与博主实例中字段不太相同 需要对应修改页面上相应字段的展示内容。作为练习 异曲同工。
老师,有相关的视频教程吗。。。文字没有视频生动
您好!我在按照您的方法获取实时天气的时候,一直获取不到相关的天气数据,另外您的文章里面部分截图没有完全截出来,您可以把源文件共享出来吗?非常感谢