Axure原型技巧:利用文本输入框做倒计时的效果

偶然在网上搜索了一下利用axure做倒计时效果,但是看到的居然是利用动态面板一张一张叠起来,我脑补了一下60个数字叠在一个动态面板里的画面…………
所以今天和大家交流一下我的制作思路——利用“文本输入框”特有的交互条件制作倒计时效果。
【进入正题】
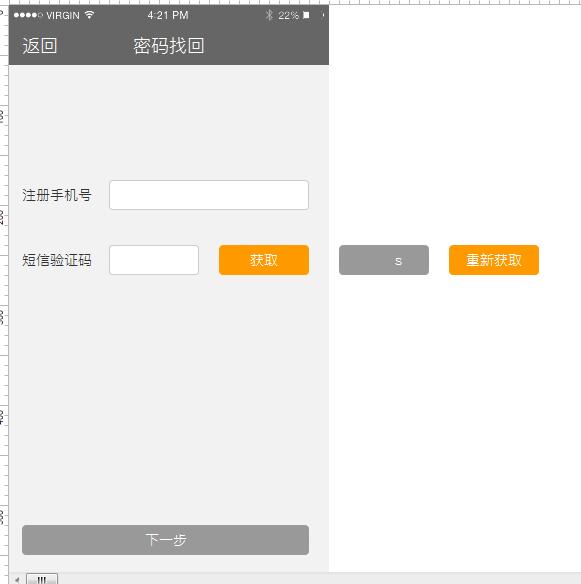
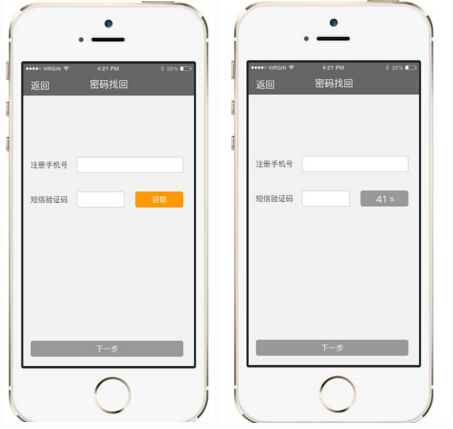
1. 倒计时现在多用于获取短信验证码,下面是我自己随意绘制的一个图,把一些该有的元素先做好;
要点:先把短信验证码的三种情况都先列出来:
- 第一次获取
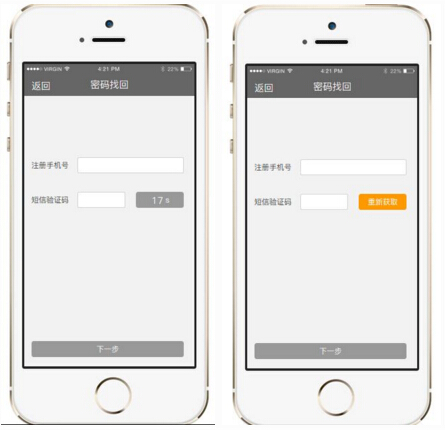
- 倒计时
- 重新获取(当然你也可以换种显示方式)

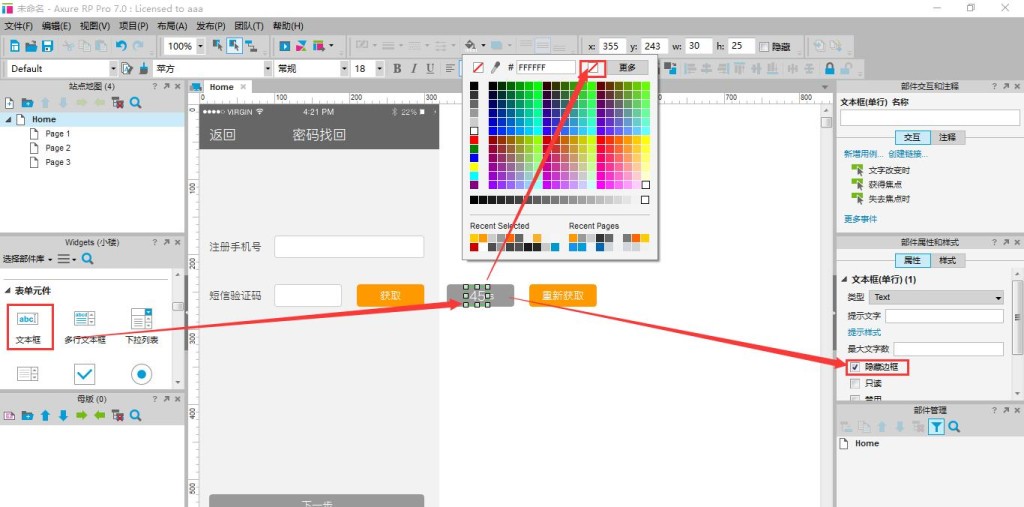
2. 添加一个文本输入框到数秒的框框那里(灰色的那个),并把数字、文本框的属性设置好(隐藏边框、填充设置为透明)

3. 把这三个按钮(获取、数秒、重新获取)放到一个动态面板的不同状态上,这个就不配图了;
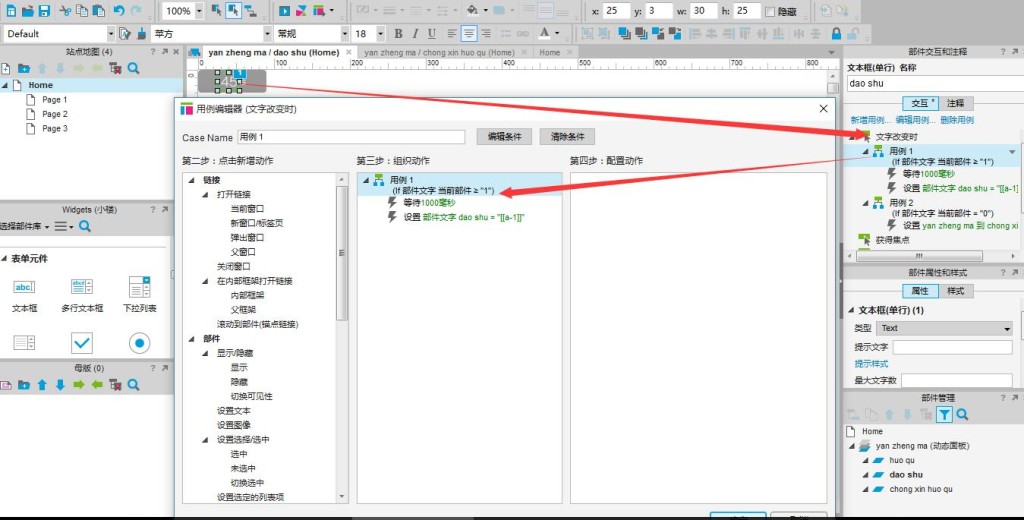
然后设置他们的交互,这里先看数秒的交互:可以看到文本输入框有个特有的交互功能——文字改变时;
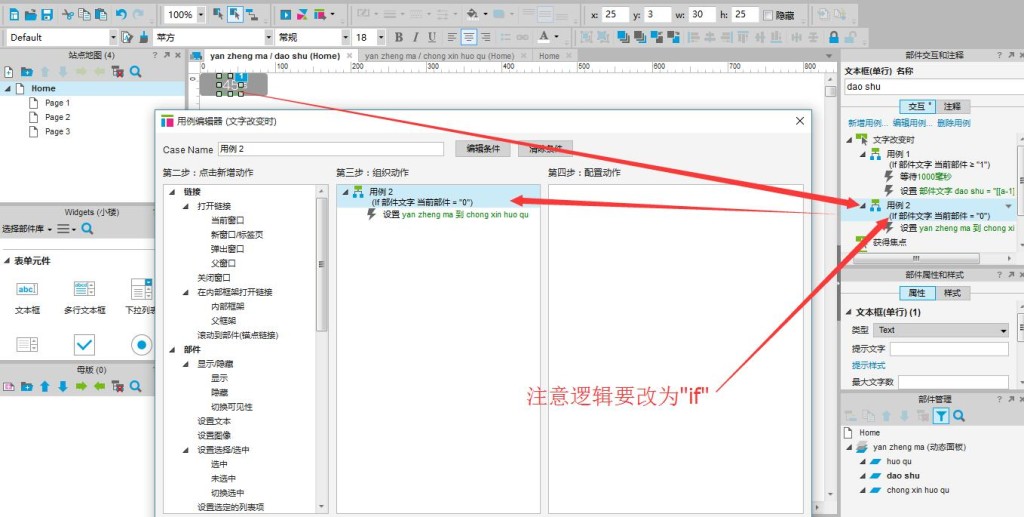
这里设置两个用例:
- 当秒数大于等于1的时候,让数字继续递减,
- 当秒数等于0的时候,设置动态面板状态到“重新获取”


4. 然后就是其余两个按钮了:
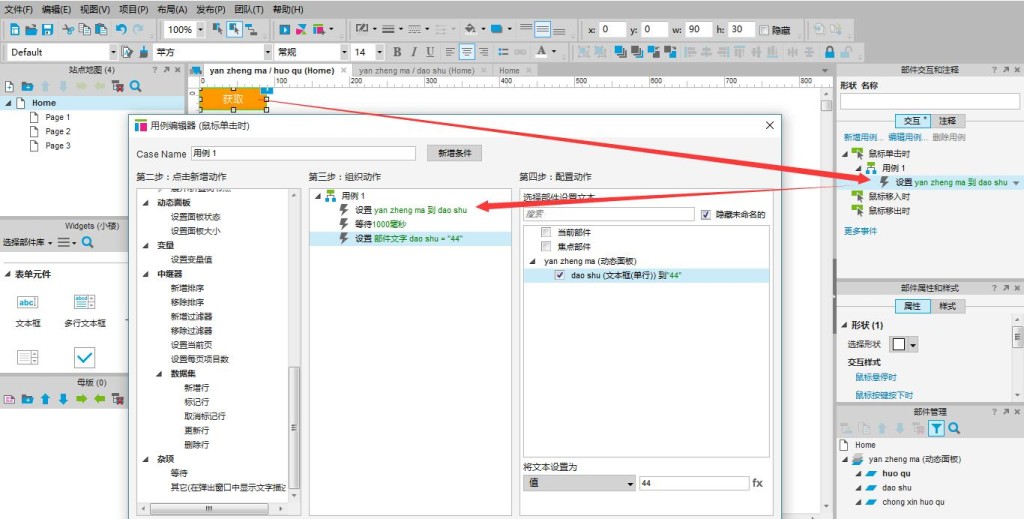
获取:
直接动态面板状态改为“数秒”并设置数字为44(等待一秒,减一,这样才能触发交互)

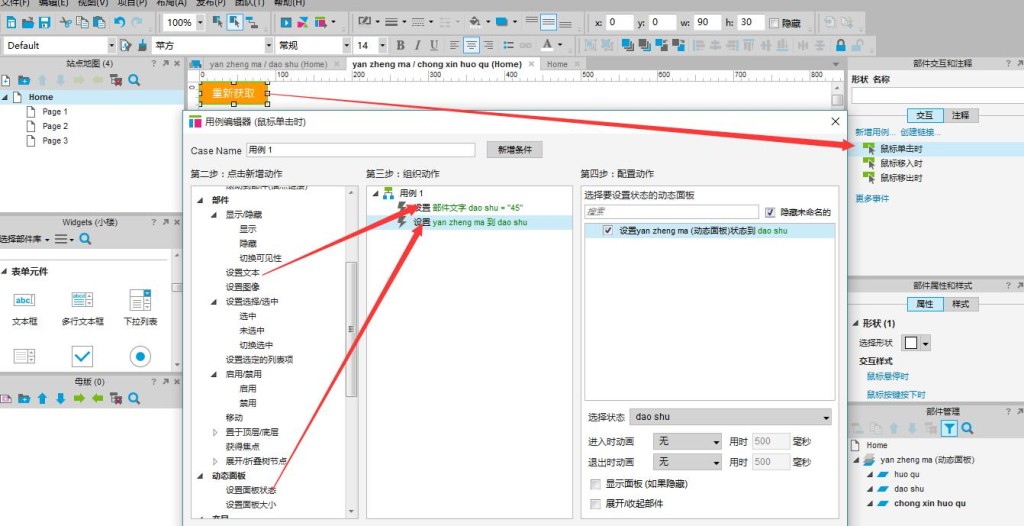
重新获取:
设置动态面板的状态到数秒,并设置数字为45(因为之前已经数到0了,所以现在直接设置为45就能触发交互)

6. 好了,来看看效果吧(习惯性加了个手机壳):


【补充】
a.第三步开始,需要用到“局部变量”来获取文本框上的数字
b.毕竟是用文本输入框制作的,避免在预览展示的时候产生可点击输入文字的效果,建议加个透明的矩形或者把文本输入框的属性改为“只读”
c.附上我的原型文件:http://pan.baidu.com/s/1o6vOtFO
如果你觉得有改进的地方,欢迎提出来。
本文由 @zuixun 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








预览倒计时出现a-1就没有了 是没有设对变量吗 要怎么设呀
不清楚你的情况,你下载附件对比看看
楼主,百度云盘文件损坏了,能发一份到我邮箱吗?万分感谢,821276127@qq.com
刚下载试了,我这里都正常,建议换个浏览器试试
太感谢了~
局部变量怎么设置的?
你好,我用的8.0版本,我没有找到“当文字改变时”这个条件啊
我也是 😥
注意是“文本框”,不是“文本标签”
用文字改变的方式,很巧妙啊
有没有微信号啊,想加你为好友
我在网上找了好久,这个是最好的方法,好多都是要做 n 个动态面板,切换依次切换,这种笨办法我实在不想用。
非常感谢。
倒数的触发条件是“文字改变时”,由面板1到面板2并未产生文字改变的触发条件;我这边需要添加部件文字载入时开始倒计时,然后才能触发条件;楼主这一步是怎么处理的啊?
看第4步,在切换动态面板状态的同时,设置秒数变为44(初始是45的)
为何就是从45变到44不再变了,我用楼主的原型生成网页也是如此
不知道你的情况,我刚试了一次是没问题的
❓ ^(* ̄(oo) ̄)^,我表示没技术看不懂动态模板,是否谁给讲讲?
楼主好像忘了比较关键的一步,定义变量a,不然[[a-1]]无法生效
赞下楼主的思路,挺好
局部变量这个我用习惯了,就没贴出来 ❓ ❓ ❓
好多人没成功就是因为这个啊
局部变量是怎么设置的啊
你应该不清楚变量是什么,这个我一两句话也解释不清,想了解的话自己去找找AXURE的教程
该怎么定义a啊,求解
这。。。用自然语言描述一下就好了吧,没有技术会不懂的。不过还是很鼓励这种钻研的精神的
原型有必要么
看公司要求吧,高保真的话就必须要了
期待共享下,按照说明做还是有些地方不太对。798579234@qq.com 谢谢了。
看原文底部,已更新链接