如何用Axure设计锤子手机的秒表计时器

和模拟数字时钟同样的场景,秒表计数器是另外一个类似实现方式,只是我们不是取的系统时间,而是自己从0开始计时,并且要处理秒钟到分钟的换算。
这个例子里主要就是实现对变量的控制,以及如何处理事件,相关知识点如下:
- 定义全局变量,实现对变量的计算控制
- 通过组件的显示/隐藏事件来实现循环处理
- 对事件分支的处理,对数字的秒钟到分钟的转换。
OK,现在开始。
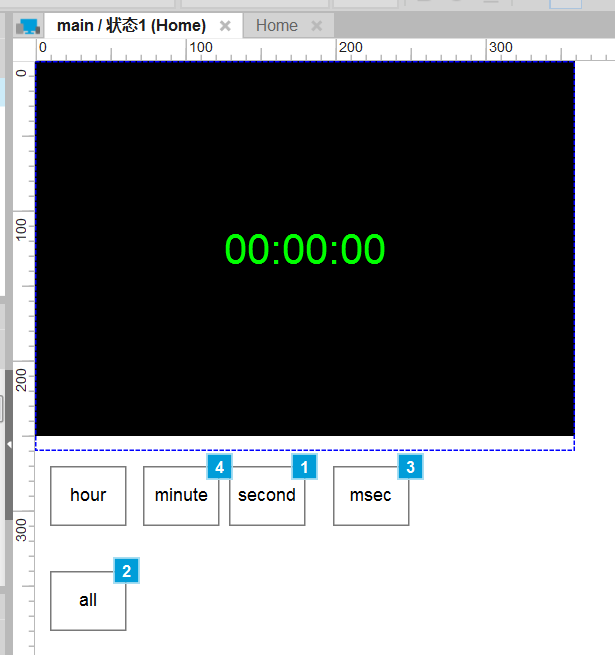
添加形状
设置背景色为黑色,文字颜色为绿色,并将它转换成动态面板,模拟计时器的场景

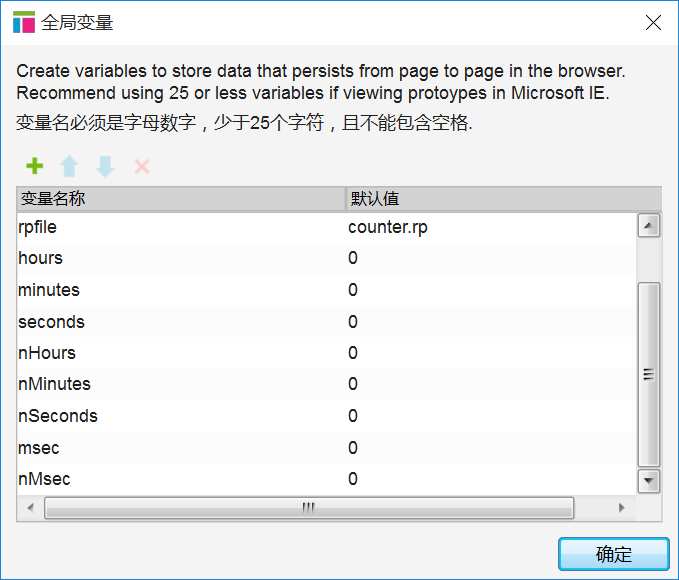
添加全局变量
其中hours、minutes、seconds、msec是用来保存格式化的时间字符串的,而nHours、nMinutes、nSeconds、nMsec则是用来计算时间,并换算的

添加控制组件
添加几个形状,分别用来控制时、分、秒、毫秒,以及用来控制总体显示的all

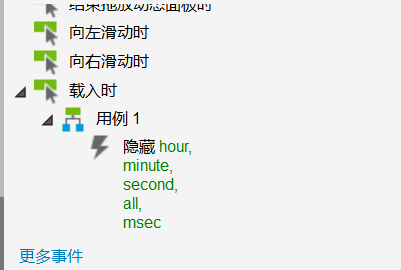
添加事件
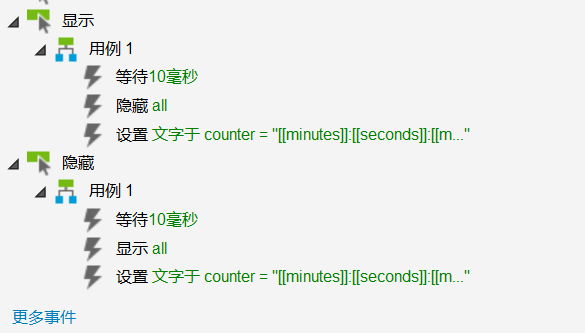
添加动态面板的载入事件处理,先隐藏所有的控制组件,这样会先触发各个控制组件的隐藏事件,开始显示处理

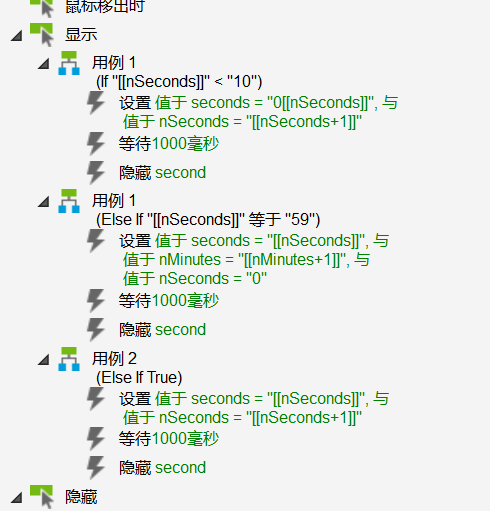
在分、秒、毫秒组件上添加事件支持(这里没增加对小时的处理了,方法类似),我们以秒钟组件上的事件为例,其它的请下载源文件后查看。
- 在小10秒时,为了格式化时间显示,在字符串前补了个0
- 在等于59秒时,分钟开始需要加1了,秒钟重置为0
- 等待1000毫秒,即1秒钟
- 隐藏当前组件,这样会触屏隐藏事件,转到隐藏事件处理上
注意:隐藏事件和显示事件基本相同,除了将隐藏组件改为显示组件外

看一下all组件上的事件,它只负责用来显示完整的格式化时间,通过变量如下拼接显示:
[[minutes]]:[[seconds]]:[[msec]]

按下F5键,在本地运行一下看看效果。
点击这里查看在线显示哦。(里面有源文件可下载)
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








源文件在哪里查看;你那个连接好像挂了
怎么感觉实现方法这么麻烦呢
对啊, 这个可以计时, 那么暂停呢,比如点击后,立即结束
[[ ]]能讲一下为什么需要加这个符号 是转换为字符串得意思吗?
这是Axure关于变量用法的基本规范,变量需要放在两对中括号中,例如“[[nSeconds+1]]”就是给秒钟+1,如果不带两对中括号,系统为认为这只是个字符串,不会做数学运算。
msec的用例为什么要设置隐藏时和显示时?
在隐藏事件里显示all,在显示事件里隐藏all,触发对应的事件,实现循环效果
初学者不知道全局变量在哪里整
菜单:项目/全局变量…
这怎么停下来呢
为什么我做出来的是从10:00:09开始计时的。。。
我以为是做高保证的锤子手机时钟
😛
跟锤子手机有什么关系?
没关系,这篇帖子只是描述计时器的实现方式,只是根据类似锤子的计时器效果,和界面无关。 😮