Axure教程:随机抽奖
前段时间在线下看到一个抽奖的转盘,发现很有意思,不过这个转盘是需要手动操作,突然我就联想到若是这种抽奖转盘若放在我们APP中如何实现;然而作为一名初级产品经理,在设计仿真原型图又需要怎么去做呢?

以下将是实现随机抽奖的案例:
在此之前,说明一下此次我们涉及内容:旋转、随机函数(random,返回0~1之间的随机数0<1)。
步骤一:需要绘制如下原型抽奖。
见图一:

步骤二:
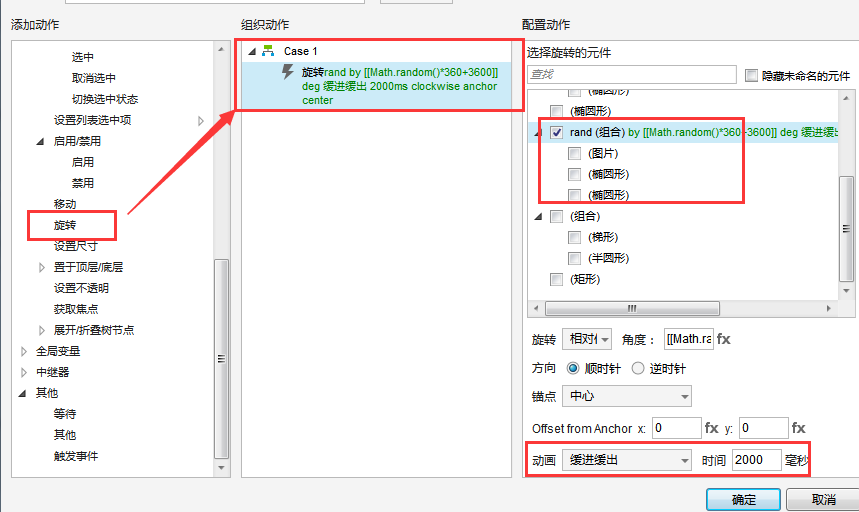
- 给“”点我“”一个【鼠标单击时】事件,选择【旋转】-勾选抽奖转盘组合;
- 设置旋转为【相对位置】,若是【绝对位置】则抽奖转盘转完后,再次单击则无法实现随机抽奖转动;
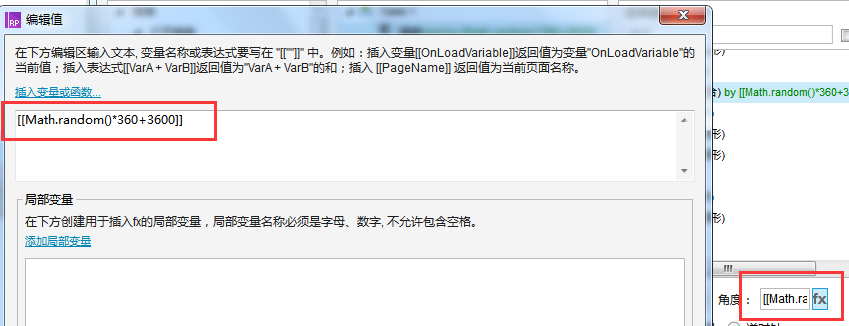
- 设置角度,由于需要抽奖单击随机,所以此处我们需要使用到函数[[Math.random()*360+3600]]。

- 其次设置动画为【缓进缓出】,时间【2000】毫秒

实现这个效果很容易,关键是要理解这里面的逻辑。
其实学了这么久,悟出所有产品都是源自生活,只要平时我们多观察、了解生活的细微之处,或许某一天一个不起眼的瞬间,就成了我们对产品的发现或者是一个新的创新。
本文由 @ 猴子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







为什么加+3600
产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:礼物
❗ 领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
那个函数能详细说下什么意思吗?
mathrandom()*360:
mathrandom()随机生成一个0-1之间的数,*360代表在0-360度之间随机旋转角度。
3600=10×360,也可以理解为转10圈,为了达到动态效果。若+1800,则旋转时间减少。
挺有趣的,一会去试试😄